
Browsers over the years have evolved and keep evolving. In the early days, the contents of web pages were much more basic.

There was the Nexus: the first-ever browser that was created by Tim Berners-Lee.
Thereafter, there was Lynx, which was a text-based browser; the Mosaic, which was the first browser to allow embedded images within the text; then, 20 years later browsers became much more sophisticated as web technologies grew.
There are, however, unique features that have stood out among many browsers over the years. These features, enhancements, and improvements are usually a result of improvements in web technologies and the various browser vendors vying for a piece of the market.
In this article, we will be looking at all the major browsers in the world today and what features make them important.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
One of the world’s most popular web browsers. It was developed by the Mozilla foundation as a free and open-source web browser.
The usage of this browser peaked in 2009 with 32.21% usage, according to Net Market Share, but that figure has since dropped as a result of competition from other browsers. Its usage stands at 7.11% as of September 2020.
Firefox uses the Gecko rendering engine and SpiderMonkey as its JavaScript engine.
What features make up Firefox?
Firefox is, by default, privacy-driven. It has continuously improved its privacy features. This includes a variety of modern anti-tracking technologies that block out ad trackers and clickbaits.
The security of browsers is quite important, and Firefox does a decent job in this regard. By default, third-party trackers that are used for re-targeted advertising are blocked in all Firefox releases since 2019.
Firefox comes pre-built with standard developer tools, like console and viewport sizes for developers to check web page responsiveness. However, Mozilla even went further to provide extra features in its later Firefox Developer Edition, which has a variety of better tools for developers.

The developer edition includes a CSS grid tool, which provides easy visual support for developers to build their custom CSS grids.
It also includes other tools for visually editing a web page, such as fonts-adjustment and general style editing.
It also packs in performance tools for web optimization and memory tools for debugging application memory leaks.
This browser also has an in-built JSON previewer that automatically renders JSON files in an easy-to-view format.
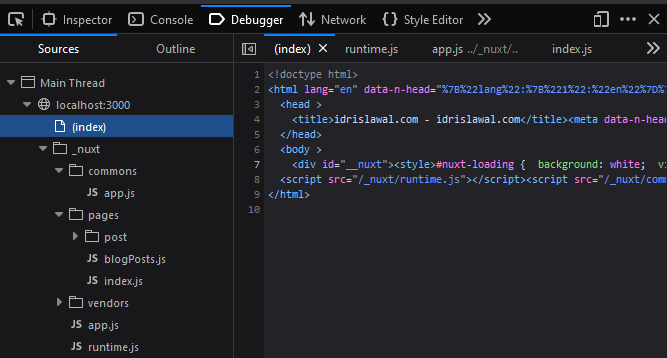
In addition, it has an impressive debugging capability for JavaScript files. The in-built debugger can view variable values at every point of debugging, stepping through each call stack in the code, adding breakpoints, and conditional breakpoints! All in dark mode!

This enables the Firefox developer edition to provide a very good developer experience.
Firefox currently has the second-highest browser score on caniuse.com, a website dedicated to delivering information about the compatibility of current web technologies and all major browsers.
All versions since 2017 support CSS grid and all versions released since 2014 supports CSS flexbox.
The WebP image format is supported by version 65 (released in January 2019). Javascript ES6 is fully supported on all versions of Firefox released since 2017.
The Edge browser is built by Microsoft as a better alternative to the discontinued Internet Explorer. The Internet Explorer released in 1995 has been on every Microsoft Operating system until it was discontinued. The Edge came as a way for Microsoft to bring users back to its browser.
The initial build of Edge used EdgeHTML as its browser engine and Chakra as its Javascript engine. This version is now known as the Microsoft Edge Legacy, for which support will end on March 9, 2021, according to Microsoft support.
The new Edge browser released in January 2020 is now based on Google’s open-source project – Chromium. It uses the Blink browser engine and V8 engine for Javascript.

What are its features?
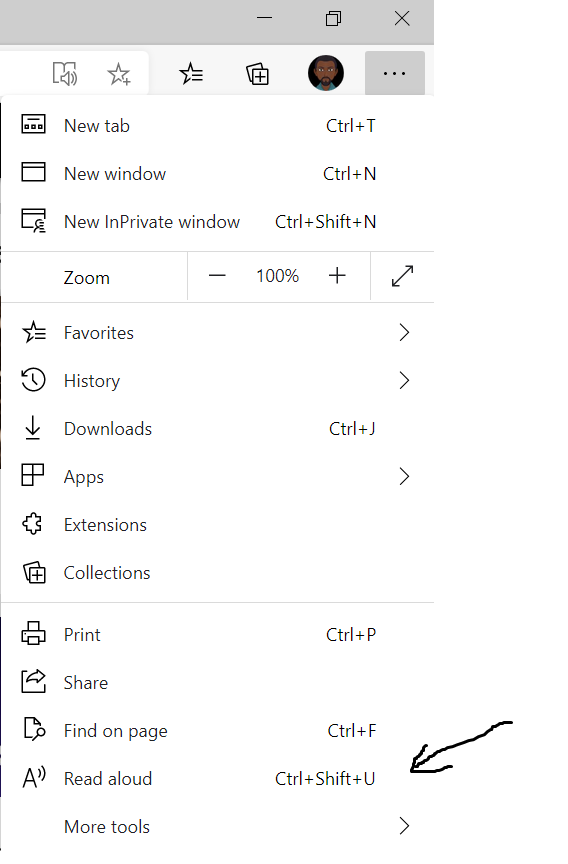
Microsoft does well to introduce some accessibility features in its Edge browser. One important feature is the Read Aloud feature which enables users to instantly read the contents of any web page. This feature is also available for reading PDF files opened within the browser.

It also has the immersive reader feature, by pressing the F9 key on a windows laptop, the Edge browser instantly converts the webpage to an efficient and less distracting reading interface.
The new chromium-based Edge now has an install as app feature that allows users to install Progressive Web Applications as an app directly on their device.
Edge now has extensions that can be installed on the browser to provide additional abilities. Although, Microsoft’s extension store is still in the beta phase.
It has support for most of the web technologies supported by other Chromium-based browsers. It has full support for ES6 and ES6 classes, the Fetch API, FileReader API, Web cryptography and others.
Google Chrome is arguably the world’s popular web browser and the browser with the largest market share, currently at a usage rate of 69.13% according to Net Market Share.
This browser was first released in 2008 and has since taken over the browser market. Its open-sourced Chromium engine has been mostly preferred by users, due to its speed and flexibility.

Chrome does well in the areas of security with its auto-generation of strong passwords. This makes form registrations involving passwords seamless and directly saves the password in Google’s cloud password manager, passwords.google.com.
Chrome’s extension market is arguably the largest. With over ten thousand extensions, users can find extensions for almost anything they need on the web.
Chrome has a profile feature that does immediate sync with the logged-in user’s account and saves the user’s browsing data directly to the user’s Google account, such that when the user logs into another Chrome browser on another computer their browser data will be migrated to the new computer.
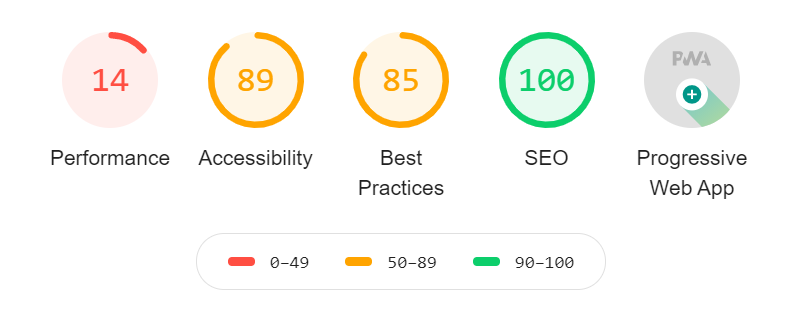
The Chrome devtools are quite popular among users. It enables developers to have a myriad of features that could even be further improved with extensions. The typical devtools range from Elements inspection to console for JavaScript errors, the network tab to view files loading requests and API calls, and other performance tools such as the Lighthouse, which enables users to accurately measure the performance of their website or web apps, the SEO of such websites, and the speed.

Added abilities can also be installed such as React devtools for building React applications and Vue devtools for Vue.js and Nuxt.js apps, as well as a host of other framework tools.
Apple’s Safari browser was released in 2003 for the Macintosh OS. The browser has since been on every Apple device to date.
The browser uses Apple’s Webkit engine and the Nitro JavaScript engine. According to Net Market Share, the Safari browser currently has 3.69% usage worldwide.
The last version of Safari known to be released for Windows OS was Safari 5.1.7, released in 2012.
Hence, unlike other browsers, the later Safari is currently only available for macOS.

What are Safari’s most important features?
Safari does a decent job of securing its users. The browser has an effective third-party tracking block ability, which prevents third-party cookies from tracking users with targeted ads across the web.
It also offers fingerprinting protection.
A browser fingerprint is a piece of information that is collected about a device via the browser’s interaction with the device. This information can be as detailed as the Operating system your device is running, the device specs, device language, and your device’s unique canvas fingerprint, which can enable anyone to identify your device over the web even without having cookies on the device.
There is also the sandboxing feature that Apple mentions, which protects users’ devices from malicious scripts on the web, such that every tab opens in its own sandbox and cannot infect other tabs or system files when compromised.
Safari also has an extension store where users can find beneficial extensions to improve their browsing experience. It may not be as robust as that of other browsers, but it does have some extensions that might not be found in other browsers.
Safari has PWA support. It also has support for some ES6 APIs such as Geolocation API. In addition, it has partial support for Media Capture from DOM Element APIs such as capture from <video>, <audio> and <canvas>. However, excluding <video> and <audio>.
Safari also has full support for the Web Animations API, among others.
It has full support for CSS3 box-sizing, box-shadow, tab size, colors, grab and grabbing cursors, CSS 3 cursors (not available on iOS Safari), and CSS opacity in versions 14 and TP.
The opera browser built by Opera Software ASA is a household name in the browser market. This browser has been undergoing active development since it was first released around 1995, making it the oldest in such regard.
The Opera browser uses the Blink layout engine, same as Chrome and now Edge. Its former JavaScript engine was known as Carakan, which it later dropped for the V8.
Its interface design is different from other browsers, which operate the top-to-bottom browser design. Opera’s features open on a left pane.
According to NetMarketShare, it has a usage rate of 1.2%.

Its features include:
Opera has been big on maintaining the privacy of its users. It is the first major browser to offer a free built-in VPN (Virtual Private Network). This allows users to surf the web while maintaining anonymity. It can also block ads, trackers, and unrequested pops.
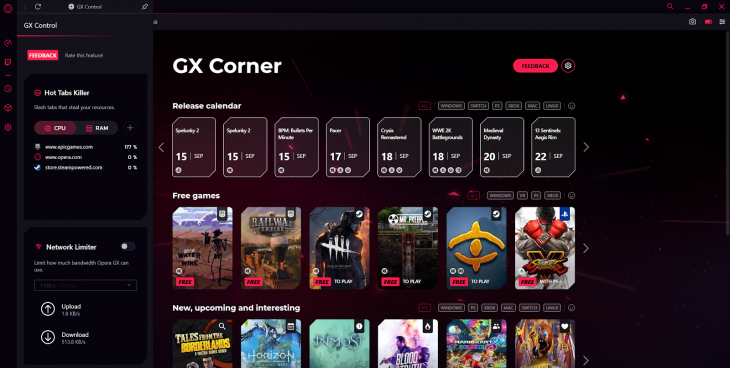
Opera is also the first major browser to have outright gaming support through its Opera GX browser. The Opera GX was specifically designed and built for online gaming environments.
It also has tooling to control system resource usage, such as RAM usage limit, CPU usage limit, Network Usage limit. and related meters to inform Gamers about how much system resources are used while gaming.

Opera has a feature known as My Flow, which allows the desktop app to instantly share files and information with a mobile device via its mobile app: Opera touch. The mobile app authenticates the desktop app by scanning a QR code.
This allows for quick files and/or text sharing from desktop to mobile. Users can also share bookmarks and links.
Opera supports most of the web technologies supported by other major browsers including CSS pseudo-element selectors, CSS paint API, which is only available on Chrome and Opera (still experimental in Safari), Javascript Geolocation API, indexedDB, MediaRecorder API (still experimental in Safari), Web USB, which allows web communication with devices via USB, it only available on Chrome and Opera, Web Bluetooth, and others.
It is worthwhile to mention that there are other browsers that users also find quite useful. These include Vivaldi, an Opera-styled Chromium-based browser which is considered to be quite fast and private.
The Brave browser founded by the JavaScript developer Brendan Eich as a very popular privacy-focused browser. Brave has shields, which are deployed to block all kinds of trackers and ads.
It is also known to be very fast. In fact, it claims to be the fastest. Brave browser can also directly install Chrome extensions.
Likewise, the UC browser for mobile, which has a considerable share of the browser market with over 100 million users globally.
Below is a table of the current usage statistics of the browsers captured by Net Market Share.
Chrome currently holds a huge percentage of the market, but browsers like Firefox and Edge are maintaining their race for browser dominance. Internet Explorer still has a considerable userbase. which tends to be businesses yet to migrate some of their tools to a new browser.
What features do you like in browsers, and which ones do you use?
Debugging code is always a tedious task. But the more you understand your errors, the easier it is to fix them.
LogRocket allows you to understand these errors in new and unique ways. Our frontend monitoring solution tracks user engagement with your JavaScript frontends to give you the ability to see exactly what the user did that led to an error.

LogRocket records console logs, page load times, stack traces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier!

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now