Editor’s note: This article was last updated 17 October 2022 to reflect new features in Svelte as well as the addition of SvelteKit.

With the rise of single page applications, we’ve seen a significant shift in the logic and functionality of web applications. Conveniently, you can now perform most operations that were previously on the server side on the client side as well.
It was only a matter of time until we could no longer handle all of that complexity with just vanilla JavaScript, leading to the rise of today’s most popular JavaScript frameworks. Seeking to fill the lapses in the JavaScript language itself, these frameworks gave us a lot of new features like data binding, easier DOM manipulation through DOM diffing, state management, and conventional architectures. But, at what cost?
While I am a heavy framework user myself, especially Vue, sometimes, it feels like frameworks do much more than we need, and to be honest, this can become a problem. Luckily for me, I came across Svelte not too long ago and tried it out on a production project. It was exciting, so here I am, raving about Svelte.
In this article, we’ll explore Svelte in depth, reviewing some factors that may influence your decision to use Svelte in production. Let’s get started!
Frameworks and libraries like Angular, React, and Vue run in the browser. Whenever you run an app created with any of these frameworks, the framework is first booted before your own application code is executed, causing two significant disadvantages.
For one, both the framework code and your application code are being exported, causing the size of your application when exported to production to be heavier than it should. In addition, there is an initial delay in execution during the phase when the framework is being booted; however, subsequent executions are faster.
Svelte helps us solve these two problems. Svelte is a framework and compiler that compiles HTML, CSS, and JavaScript code at build time into smaller, standalone JavaScript code. With Svelte’s approach, only your business logic and no additional framework is shipped to your application users.
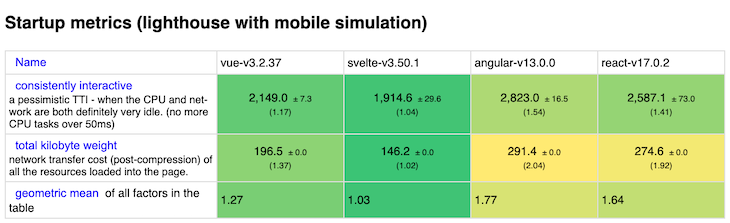
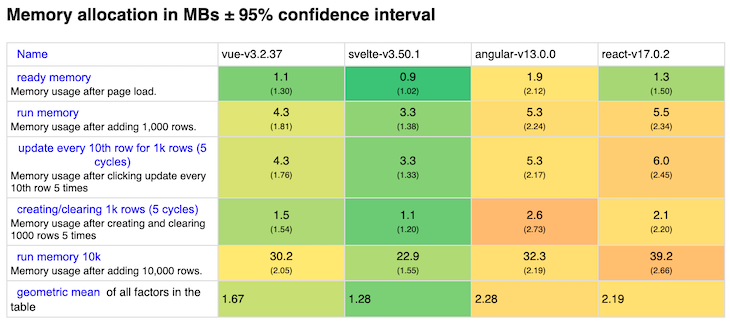
To understand some of the benefits of using Svelte, we’ll review a benchmark test comparing Svelte against Vue, React, and Angular. I conducted the benchmark test using Krausest’s benchmark tool.

When it comes to time to interactivity and post-compression resource transfer, Svelte is a clear winner:

In terms of memory usage, Svelte clearly comes out on top as well.
If you decide to use Svelte in production, you can be sure that you’re not alone. There are many established companies already using it too. According to svelte.dev, some popular companies that already use Svelte, including GoDaddy, NameCoach, Rakuten, 1Password, The New York Times, Creative Tims, and mail.ru.
Svelte promises a good developer experience. When you make the switch, you’ll get to enjoy some of the following benefits:
Svelte prides itself on being incredibly easy to learn due to its minimal learning curve. Because you write Svelte components with HTML, CSS and JavaScript, you can get started writing Svelte apps in about five minutes.
As mentioned earlier, Svelte is a compiler. During the build process, your Svelte components are converted to vanilla JavaScript. Therefore, you can avoid the overhead of booting or bootstrapping a framework before your code is run in the browser, making execution much faster.
If you’ve used the other frameworks I mentioned before, you’ve probably seen how helpful creating reusable components in your app can be. Svelte is also built with this component-based development approach at its core. Just like Vue, you can either build your app entirely using Svelte, or just add it to some parts of your application incrementally.
With Svelte’s out-of-the-box scoped styling, you can style a component without worrying about the CSS leaking to other components. In addition, state management, templating, server-side rendering, animations, and a plugin system are some of the many tools that come with Svelte right out of the box.
While Svelte is still a relatively new framework, its community is already growing rapidly. You can join in on discussions about Svelte on Discord, and there are also over 3,500 questions asked on StackOverflow.
Because Svelte is still relatively new, it doesn’t yet have the same large community as other frameworks. However, this is bound to change as the framework progress.
When it comes to developer tools and packages, there are limited options available for Svelte developers to choose from at the time of writing. However, as the community grows and more developers begin using Svelte, this problem will likely fade out.
SvelteKit is a web application framework that provides flexible, filesystem-based routing as well as a fun development experience. With SvelteKit, you don’t have to worry about sacrificing SEO, progressive enhancement, or any of the performance that Svelte offers.
SvelteKit includes a filesystem-based router that allows you to easily route Svelte component files in specific folders as URL paths.
To put it another way, by simply creating routes/about.svelte and routes/contact.svelte, these component files are immediately routed to /about and /contact, respectively. This is accompanied by other mechanisms for loading page data, creating layouts, and handling route errors and redirects, among other things.
Behind the scenes, SvelteKit integrates Vite and will automatically process imported assets to improve performance. For the same reason, you can easily transform files on the fly, like converting .avif image files to .webp or rendering responsive images with different sizes for different devices.
Handling search engine optimization is a breeze with SvelteKit. It includes a mechanism for easily integrating service workers into your projects. It was designed with accessibility in mind, and it includes additional features that make your development processes more enjoyable.
In this article, we’ve considered both the pros and cons of the Svelte framework. Without a doubt, the pros outweigh the cons. While Svelte might not be the perfect solution to every single problem you may have as a developer, it has a lot to offer. And this is only the beginning for Svelte. Since Rich Harris, the creator of Svelte, has joined the Vercel team to work on Svelte full time, we can be confident in Svelte’s promising future.
I hope you enjoyed this article. Happy coding!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.
4 Replies to "Should you use Svelte in production?"
Great article. It definitely makes me interested in checking out Swelte – at least to learn a new technology.
One question though: Why are you using Angular 8 as a benchmark? We are now ok Angular 11. As of Angular 9 there is a new rendering engine for building and serving the app that significantly reduces all of the metric in the charts. I am curious to see how much better Angular now stands in comparison. Especially when coupled with Module Federation in Webpack 5 this will only make the size and speed much smaller.
If i ignore performance and I want it for a side project and the most important aspect is simplicity of development and large ready made component base, and I have no experience with frontend which one would be the best to pick?
Svelte will be a great option for simplicity, components are segmented in 3 parts (the script: the logic of the component, the html: the template of your component and the style: the css).
The learning curve is very small and you’ll feel right at home in a matter of days.
Svelte comes batterie-included, meaning you will have all the features out-of-the-box without the need to compare libraries/plugins, learn their docs, check their versionning and fixes, etc…
A lot of people compare the experience with Vue in the sense that they are both developper-friendly but I prefer Svelte because Vue defines the component logic into JS Objects which quickly become confusing and therefore hard to scale. As far as features, all frameworks solves the same problems, they just use different approaches and it’s up to you to choose which one you like better. 🙂
Great article, I myself has been using Svelte and it is AWESOME… One correction though, as of November 12th of 2021, Vercel is backing up Svelte