Editor’s note: This article was reviewed for accuracy on 10 May 2024 and updated to include information about why developers should and shouldn’t use Shadcn UI, use cases for Shadcn UI, and how it compares to other UI and component libraries.

Shadcn UI takes a different approach from other UI and component libraries like Material UI and Chakra UI. Where those libraries offer access to components through their bundled packages, Shadcn UI instead allows you to download the source code for individual UI components into your codebase.
Also, according to its creator, Shadcn UI isn’t actually a component library. What exactly is it, then? We’ll explore that and more in this article!
We’ll learn about Shadcn UI, its features, its benefits, and why developers love and can’t seem to get enough of it. Along the way, we’ll build some UI interfaces with it. Let’s dive in!
Shadcn UI is not actually a component library or UI framework. Instead, according to the documentation, it’s “a collection of reusable components that we can copy and paste into our apps.” This reusable component collection was created by Shadcn, who has also created great open source projects like Taxonomy, Next.js for Drupal, and Reflexjs.
Shadcn UI is built on top of Tailwind CSS and Radix UI and currently supports Next.js, Gatsby, Remix, Astro, Laravel, and Vite. However, there is an official guide for manually integrating it with other technologies.
Although Shadcn UI was released relatively recently in March 2023, it has quickly become one of the most viral UI solutions in the web development ecosystem. Everyone seems to be talking about and building with it, including the folks at Vercel. As of this writing, it has nearly 60k GitHub stars.
Shadcn UI grew so popular, so fast that an unofficial Svelte extension was quickly released for it, which itself has over 4k GitHub stars as of this writing. The impact of the library has been so great that its creator landed a job at Vercel, meaning that Shadcn UI is now backed by Vercel.
Even though it is a relatively new UI library, Shadcn UI has quickly risen in the ranks and is being adopted by several creators in the open source community and brands like Vercel. Its wide adoption is one great reason to use it — you’re likely to find tutorials, guides, and support from the community.
Here are a few other reasons you should use Shadcn UI:
However, Shadcn UI is not for every developer or every project. Here’s why you shouldn’t use Shadcn UI:
You should weigh these reasons to use or not use Shadcn UI, along with its pros and cons (which we’ll discuss below), before deciding whether or not it’s the right choice for your next project.
Here’s a rundown of the benefits you can enjoy by building with Shadcn UI:
However, every technology has its disadvantages, including Shadcn UI. Here are some cons you should know before deciding to use Shadcn UI in future projects:
Next, we’ll discuss a few general use cases for Shadcn UI.
While this is not an exhaustive list of potential use cases, you can apply Shadcn UI in the following ways:
Let’s get to know Shadcn UI a little better by exploring several of its features.
Shadcn UI provides several features that you can leverage to enhance the development experience. Let’s take a closer look at features like its themes and theme editor, CLI, multiple components, and more.
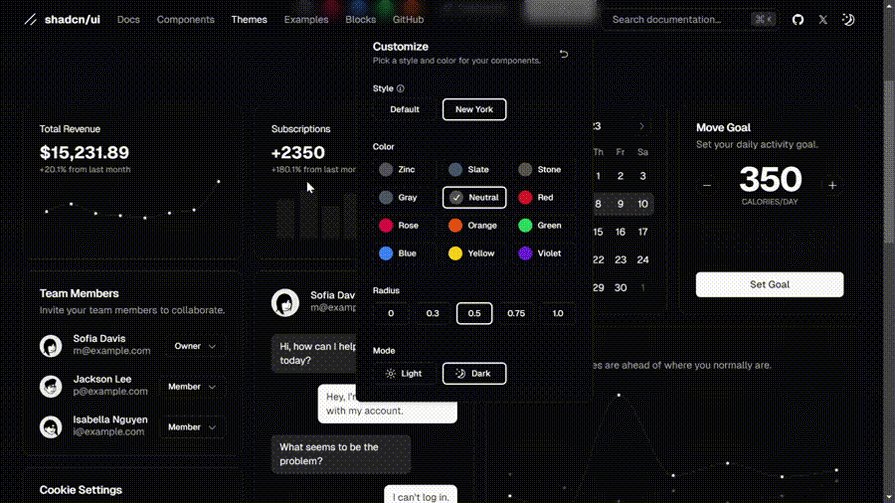
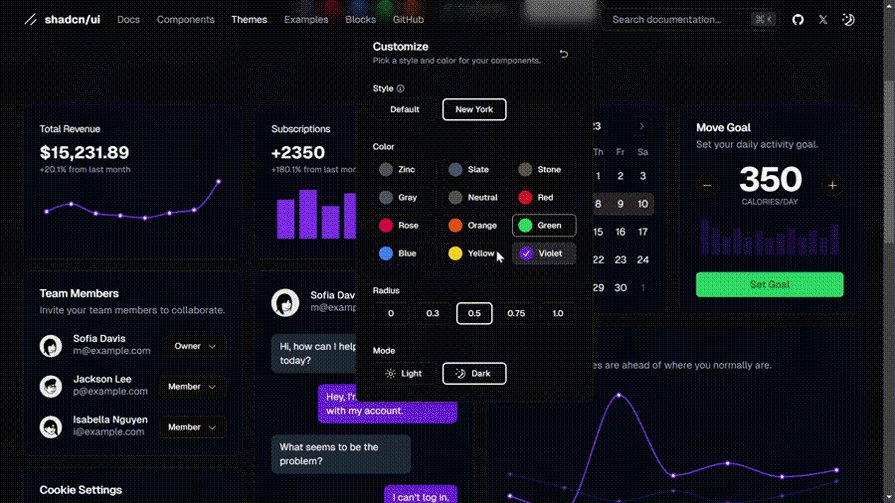
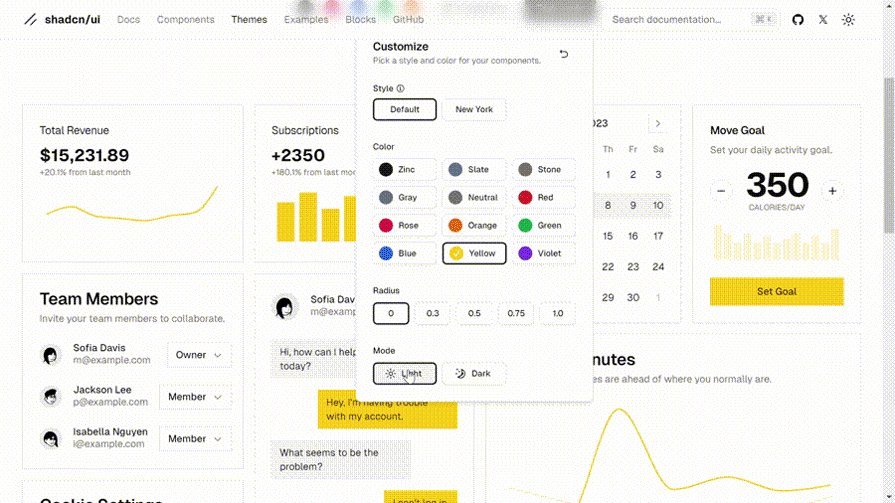
Shadcn UI provides hand-picked themes that you can copy and paste into your applications. You can manually add theme tokens through the codebase, but you also achieve the same results using Shadcn UI’s theme editor.
The theme editor’s interface allows you to configure themes for properties such as color, border radius, and light or dark mode. You can also choose between two styles: default and new-york. The styles have unique components, animations, icons, and more.
The default style has larger input fields and uses lucide-react icons and tailwindcss-animate for animations. The new-york style has smaller buttons, cards with shadows, and uses Radix Icons.
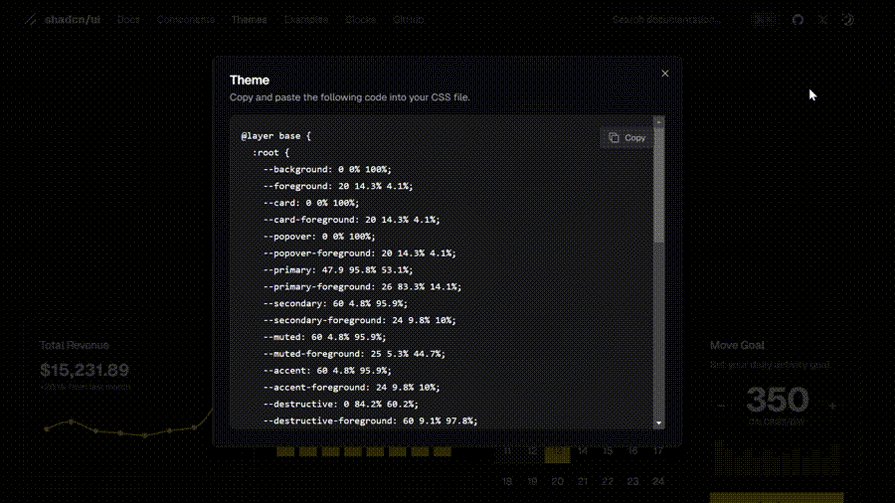
You can also easily create custom themes via Shadcn UI’s graphical interface. The editor outputs a piece of code containing your custom style definitions. Then, you simply copy the code and paste it into your application:

Here’s a sample of the theme editor’s code output. It provides style tokens for both light mode and dark mode:
@layer base {
:root {
--background: 0 0% 100%;
--foreground: 222.2 84% 4.9%;
--card: 0 0% 100%;
--card-foreground: 222.2 84% 4.9%;
--popover: 0 0% 100%;
--popover-foreground: 222.2 84% 4.9%;
--primary: 221.2 83.2% 53.3%;
--primary-foreground: 210 40% 98%;
--secondary: 210 40% 96.1%;
--secondary-foreground: 222.2 47.4% 11.2%;
--muted: 210 40% 96.1%;
--muted-foreground: 215.4 16.3% 46.9%;
--accent: 210 40% 96.1%;
--accent-foreground: 222.2 47.4% 11.2%;
--destructive: 0 84.2% 60.2%;
--destructive-foreground: 210 40% 98%;
--border: 214.3 31.8% 91.4%;
--input: 214.3 31.8% 91.4%;
--ring: 221.2 83.2% 53.3%;
--radius: 0.3rem;
}
.dark {
--background: 222.2 84% 4.9%;
--foreground: 210 40% 98%;
--card: 222.2 84% 4.9%;
--card-foreground: 210 40% 98%;
--popover: 222.2 84% 4.9%;
--popover-foreground: 210 40% 98%;
--primary: 217.2 91.2% 59.8%;
--primary-foreground: 222.2 47.4% 11.2%;
--secondary: 217.2 32.6% 17.5%;
--secondary-foreground: 210 40% 98%;
--muted: 217.2 32.6% 17.5%;
--muted-foreground: 215 20.2% 65.1%;
--accent: 217.2 32.6% 17.5%;
--accent-foreground: 210 40% 98%;
--destructive: 0 62.8% 30.6%;
--destructive-foreground: 210 40% 98%;
--border: 217.2 32.6% 17.5%;
--input: 217.2 32.6% 17.5%;
--ring: 224.3 76.3% 48%;
}
}
Shadcn UI supports dark mode for Next.js and Vite applications. For Next.js applications, Shadcn UI uses next-themes for the dark mode toggling functionality. When a user toggles between light and dark mode, the application switches between the light and dark theme tokens.
You can use Shadcn UI’s CLI to integrate the library with your applications, add dependencies, and apply the relevant tailwind.config.js configurations. You can also add UI components to your applications with the CLI.
You can either manually copy and paste the code for each component from the documentation or add them with the CLI. The CLI provides a superior developer experience and is one more feature that makes Shadcn UI to work with.
As of this writing, Shadcn UI has 48 components, including Accordion, Skeleton, Table, and Popover. Instead of building components from scratch, you can save time by leveraging the Shadcn UI’s prebuilt components.
v0 is Vercel’s chatbot-like generative AI tool for building UI components. It uses Shadcn UI and Tailwind CSS to generate a component’s code based on the prompts it receives.
The Edit in v0 feature allows you to open a Shadcn UI component’s code in the v0 app and use an AI prompt to fine-tune the component to match your needs. You need a v0 account to use this feature.
You can find the Edit in v0 button on the documentation page for every Shadcn UI component.
Blocks are collections of Shadcn UI components that the creator combines to form ready-to-use pages. For example, instead of combining button, form, and input components to create an online form, you can use one of Shadcn UI’s form blocks.
Shadcn UI’s blocks are fully responsive and tailored to fit desktop, tablet, and mobile screen sizes. Integrating blocks is easy — all you need to do is copy the code for a specific block. Blocks can simplify the development process and increase your efficiency.
As of this writing, there are four form blocks and seven dashboard blocks.
Lift mode is a new mode in blocks that allows you to lift individual components from a block and copy its code. This mode enables you to copy the code for smaller components that make up a block, like cards, buttons, and forms.
This tutorial will cover how to integrate Shadcn UI with Next.js. Refer to the installation guide for instructions on integrating with other frameworks.
To get started, create a new Next.js application by running the command below:
npx create-next-app@latest my-app --typescript --tailwind --eslint
Next, run the init command to initialize dependencies for a new project:
npx shadcn-ui@latest init
The CLI will prompt you to make some configurations. Here’s a sample of the configuration questions:
Would you like to use TypeScript (recommended)? no / yes Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › › app/globals.css Do you want to use CSS variables for colors? › no / yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no / yes
That’s it! Now you can start adding components to your applications.
Creating a button component with Shadcn UI is as easy as copying its code from the button docs or adding it with the CLI. Run the command below to add it using the CLI:
npx shadcn-ui@latest add button
I prefer using the CLI because it automatically creates a components folder for me and makes the process more seamless. Once I have the component, all I need to do is export it from its folder, and bam! Here’s the code:
import { Button } from "@/components/ui/button"
<Button variant="outline">Button</Button>
The Button component has six variants: default, destructive, outline, secondary, ghost, and link.
I love that when it comes to forms, Shadcn UI goes a step further than just offering form components like Input, Textarea, Checkbox, and RadioGroup. It also provides a Form component, which is a wrapper around react-hook-form.
Here are some of the things the Form component provides:
<FormField /> component for building controlled form fieldsYou can access the component by running the command below:
npx shadcn-ui@latest add form input
Next, set up the components for the form, like so:
"use client"
import { zodResolver } from "@hookform/resolvers/zod"
import { useForm } from "react-hook-form"
import * as z from "zod"
import { Button } from "@/components/ui/button"
import {
Form, FormControl, FormDescription, FormField, FormItem, FormLabel, FormMessage,
} from "@/components/ui/form"
import { Input } from "@/components/ui/input"
const FormSchema = z.object({
username: z.string().min(2, {
message: "Username must be at least 2 characters.",
}),
})
export function InputForm() {
const form = useForm({ resolver: zodResolver(FormSchema) })
function onSubmit(data) {
<pre className="mt-2 w-[340px] rounded-md bg-slate-950 p-4">
{JSON.stringify(data, null, 2)} </pre> } return ( <Form {...form}> <form onSubmit={form.handleSubmit(onSubmit)} className="w-2/3 space-y-6"> <FormField control={form.control} name="username" render={({ field }) => ( <FormItem> <FormLabel>Username</FormLabel> <FormControl> <Input placeholder="Input username" {...field} /> </FormControl> <FormMessage /> </FormItem> )} /> <Button type="submit">Submit</Button> </form> </Form> ) }
Here’s the online form built with the above code:

While Shadcn UI has quickly become a top choice for building websites and applications, it’s not the only option available. The table below gives a breakdown of how Shadcn UI compares against other component libraries:
| Shadcn UI | Material UI (MUI) | Chakra UI | Ant Design | |
|---|---|---|---|---|
| GitHub stars | 58.8k | 91.8k | 36.7k | 90.4k |
| Framework support | React, but there are Shadcn UI versions for other frameworks | React, but there are MUI versions for other frameworks | React, but there are Chakra UI versions for Vue and Svelte | React, but there is a Vue version of Ant Design |
| Bundle size (minified + gzipped) | NIL | 93.7kb | 89kb | 429kb |
| Number of components (as of this writing) | 48 | 66 | 62 | 65 |
| Maturity | Young and fast-growing library | Established library | Young and fast growing library | Established library |
| Best suited for | Small or personal projects | Small and large scale projects | Small to large scale projects | Small to large scale projects |
| Design system | Google’s Material Design | Chakra’s design system | Ant Design system | |
| Figma UI kit | No | Yes | Yes | Yes |
Shadcn UI is a breath of fresh air compared to existing component libraries, enabling developers to create beautiful user interfaces with a unique flair. It ticks the box in terms of user experience and development speed, while also giving devs fine-grained control over the components they use.
No library is ever a one-size-fits-all solution, but based on current trends, I expect Shadcn UI to become a top contender in the frontend ecosystem. It’s already being adopted by big players like Vercel.
For example, Vercel’s v0 application is an AI-powered tool that uses Shadcn UI, Tailwind CSS, and text prompts to generate UI code that developers can copy and paste into their applications.
Shadcn UI is still a relatively new UI solution, and I hope to see more components added to it over time. What do you think about this new tool? Will you try it out in future projects? Are you already using it? Drop a comment — I’d love to know!

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks, and with plugins to log additional context from Redux, Vuex, and @ngrx/store.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you understand your web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.
4 Replies to "Shadcn UI adoption guide: Overview, examples, and alternatives"
Hello, I wanted to report an error in the comparison table, I think Google Material Design belongs to the Material UI column..
Thanks for the catch! The table has now been updated.
Hello, At the beginning of the article, there’s the text: “Give the article a general review to ensure all the information is up to date” which is probably supposed to be a note to the author…
Thanks for letting us know! The change has been made.