Many times, you need to work on a project and its dependencies at the same time. If your team is developing a dependency and you want to either test its functionality during development time or find defects, what’s your approach towards it? Good question.

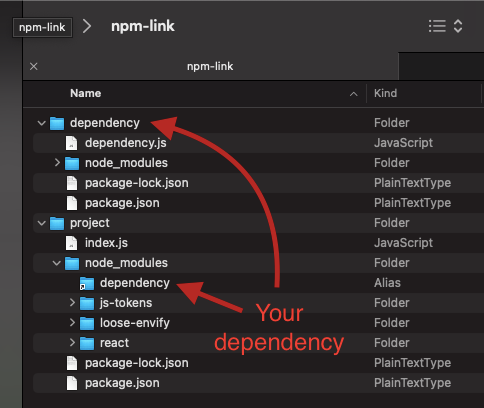
Then, after everything looks good, you’ll manually put the code into the node_modules package and put it back in its respective repository, right? If your answer is yes, then you need to know a bit more about relative-deps and npm-link!
In this article, we’ll cover relative-deps and how it differs from npm-link. We’ll go over the limitations of npm-link, how relative-deps comes to fix it, and the general advantages of relative-deps. Let’s get started!
npm-link and how does it work?relative-deps?relative-deps differ from npm-link?npm-link
relative-deps over npm-link
npm-link and how does it work?Let’s first talk about npm-link. With npm-link, linking is done in two steps.
In the first step, you need to create a symlink for the dependency by running the npm link command into the respective directory. This will generate a global symlink to use in the main project.
In the second step, you need to tell your project to use the dependency from the symlink by running npm link [dependency-name].
Here’s an example:
$ cd ~/dependency # go into the dependency directory $ npm link # creates global link $ cd ~/project # go into some other package directory. $ npm link dependency # link-install the package
If you want your dependency to be reflected in package.json, then you need to append --save after the last command:

Now, you have to make the necessary changes in the dependency which will reflect in your project without any modifications.
A link that was just created is the local link, so, while publishing, it will not affect your production. While publishing, however, you need to change the updated version of the dependency in your package.json. That’s it!
relative-deps?Now, let’s move to relative-deps. As per the official documentation, it installs dependencies from a local checkout and keeps them in sync, all without the limitations of link.
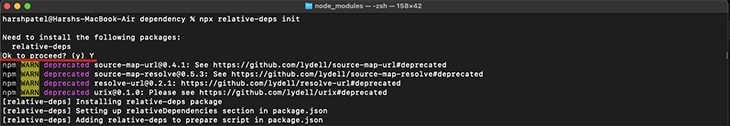
To start with relative-deps, the first step is to fire npx relative-depsinit in the dependency directory. This will install the package, set up scripts, and initialize the empty relative dependencies section:

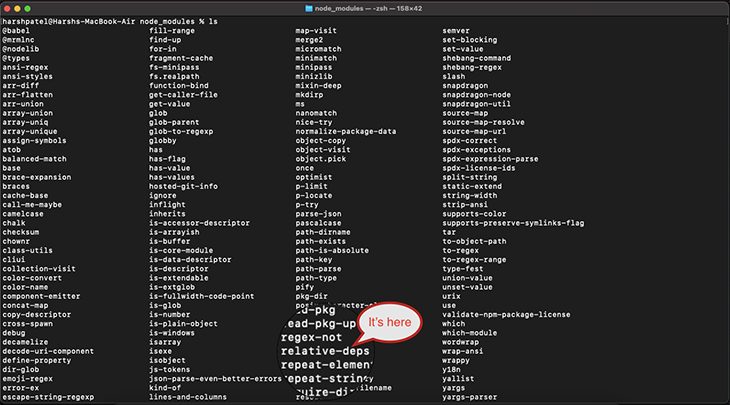
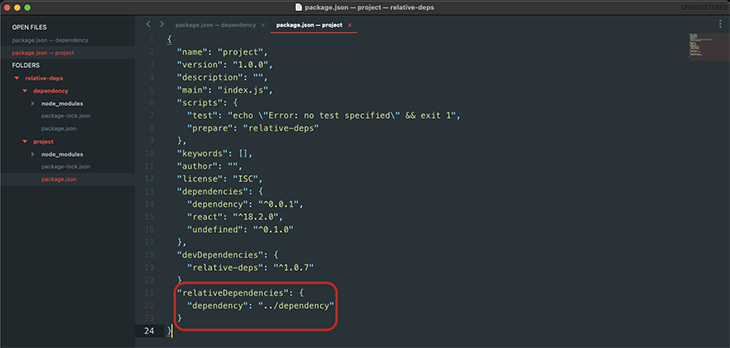
After successful installation, in node_modules, you can see the package named relative-deps:

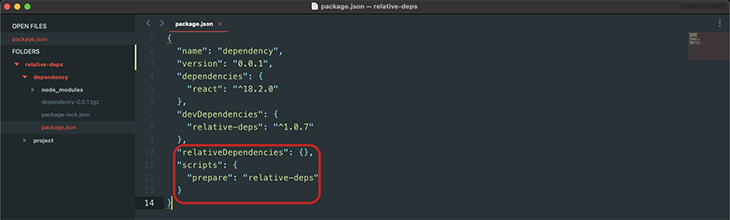
If you check package.json, you will find relativeDependencies and prepare sections as well:

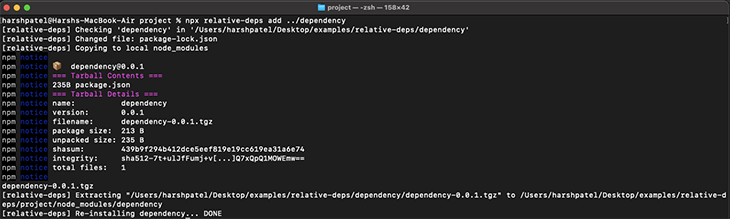
Now, navigate to your project directory and execute npx relative-deps add ../dependency. Make sure your dependency package.json has a name and version. Otherwise, this command will throw an error:

You can see that it linked successfully! You can also check for the same in package.json:

This way, Dependency will be linked to your dependency. It will automatically update based on a hook that you set during installation. If you want to trigger it manually, just run npx relative-deps and it will update the changes.
relative-deps differ from npm-link?relative-deps mimics the “package installation” without fighting the problem. As stated in its official documentation, relative-deps builds the “linked” library on prepare (that is, after installing all deps), packs it, and unpacks it in the node_modules of the hosting project.
Now there is no virtual linking and no shared packages inside node_modules. Eventually, relative-deps will have the same folder structure if you manually install it via npm or yarn. This is the main benefit of using relative-deps, and with it, you can avoid tons of problems.
As you might know, writing npm install every time there’s a change is very redundant. relative-deps has solved this by remembering a hash of the library’s directory contents first. In other words, if something changes, that’s the only time it will build and install.
npm-linkThere are several limitations of npm-link that should be noted. We’ll go over some of them now below.
As you know npm-link is a two-step process. Both of the commands should have the same node version number. With this, if your dependency uses a different node version, npm-link does not work correctly.
If this is the case, you might encounter some issues while linking the dependency.
If you accidentally fire npm link [dependency] when there’s no link for that dependency, npm-link will search for the global link inside the npm registry and create a symlink to it. Ultimately, this will not work.
It will result in an error since no dependency has been linked before executing that command. It’ll also throw an error when a package is not present in the global registry.
Linking multiple packages is also not possible. Previously linked packages will be removed first, and you can link one package at a time at the maximum. For example:
$ npm link ./dependency $ ls node_modules dependency $ npm link ./another_dependency $ ls node_modules another_dependency
The firstly linked dependency will be removed.
relative-deps over npm-linkNow that we’ve discussed the fallbacks of npm-link, let’s go over some of the advantages that relative-deps has over npm-link.
relative-deps works with shared dependenciesrelative-deps works with peer/shared dependencies. If there are any shared dependencies in npm-link, they will appear twice in the dependency tree. This is because one is linked from node_modules and the other is linked from the project’s node_modules directory, which causes lots of confusion.
This problem no longer exists with relative-deps.
You can set multiple dependencies by using relative-deps. All of them can be installed and used simultaneously, and you can also listen to changes without worrying about manually installing them. We’ll clarify this further in the next paragraph.
Yes, you can set watch mode with a debounce time of 500 milliseconds by running relative-deps watch. You will get the benefit of a hot reload so you don’t need to manually update your dependencies. It will listen to all relative dependencies.
Unlike npm-link, you will get an error when you try to set a dependency that is not initialized. You’ll also need to provide a path so you know which directory you are setting a dependency from.
I’ve used both npm-link and relative-deps while working on dependencies with an actual product. As it’s in-house, I’ll need to make changes and see if it works or test it after integration. I must say that relative-deps come with some additional advantages, so I use it more often.
Linking is a small process that quickly adds your dependency to the main project. As a JavaScript developer, mastering relative-deps is a must because it simply saves a lot of time. As and when required, you should try it out and see the advantages.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.
2 Replies to "relative-deps: An alternative to npm-link for relative dependencies"
Hey Harsh, It’s very useful. I switched to relative-deps after checking this one.
Man, I really loved your article. Thanks for wonderful explanation. Cheers!