SectionList tutorial with examplesIn this tutorial, we’ll demonstrate how to use SectionList to render large, sectioned lists in React Native applications.

As the name suggests, SectionList enables you to show a sectioned list in your UI. It is a performant interface for rendering sectioned lists with useful features, including scroll loading, pull to refresh, section separator support, etc.
To show how SectionList works, we’ll create a to-do list app that shows new tasks and completed tasks.
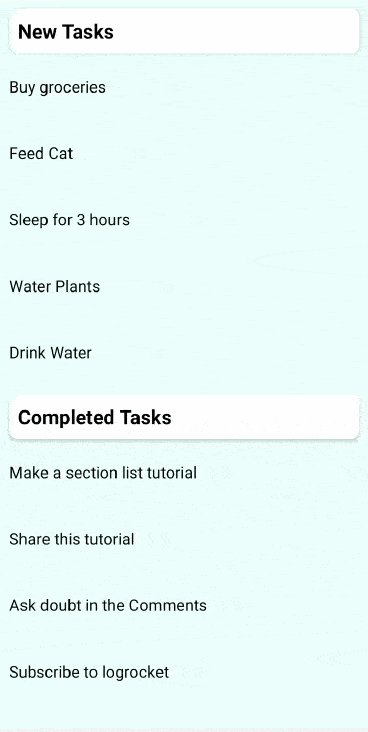
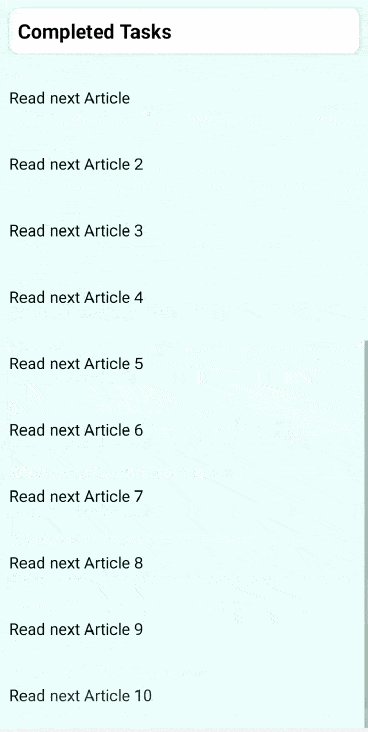
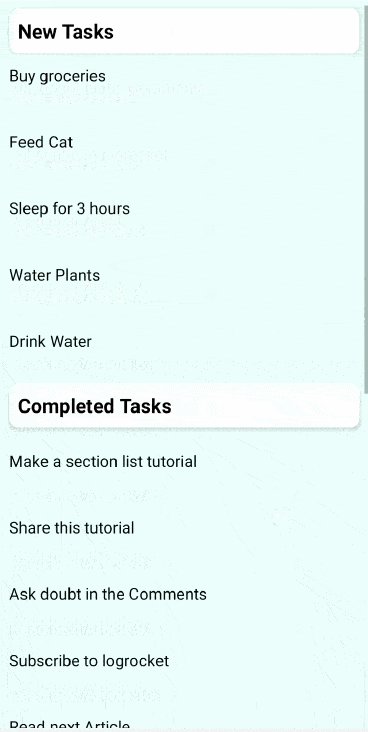
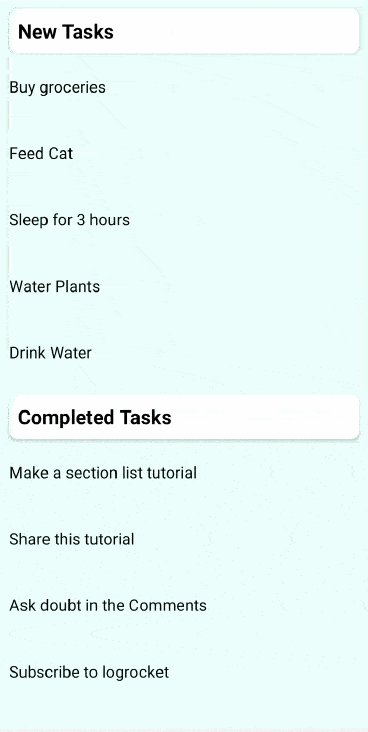
The final result will look like this:

You can create a React Native app using the Create React Native App CLI tool.
Open your CMD or terminal and type the following command:
create-react-native-app <your-app-name>
This will create new boilerplate code for your React Native app. Now open this project in your code editor.
Before we can add SectionList to our React Native app, we need some data to show in our app.
Open your app.js file and add the following data (for the purpose of this demonstration):
const newTaskData = [{
title: "New Tasks",
data: [
{
id: "1",
task: "Buy groceries"
},
{
id: "2",
task: "Feed Cat"
},
{
id: "3",
task: "Sleep for 3 hours"
},
{
id: "4",
task: "Water Plants"
},
{
id: "5",
task: "Drink Water"
},
]
}];
const completedTaskData = [{
title: "Completed Tasks",
data: [
{
id: "6",
task: "Make a section list tutorial"
},
{
id: "7",
task: "Share this tutorial"
},
{
id: "8",
task: "Ask doubt in the Comments"
},
{
id: "9",
task: "Subscribe to logrocket"
},
{
id: "10",
task: "Read next Article"
},
{
id: "11",
task: "Read next Article 2"
},
{
id: "12",
task: "Read next Article 3"
},
{
id: "13",
task: "Read next Article 4"
},
{
id: "14",
task: "Read next Article 5"
},
{
id: "15",
task: "Read next Article 6"
},
{
id: "16",
task: "Read next Article 7"
},
{
id: "17",
task: "Read next Article 8"
},
{
id: "18",
task: "Read next Article 9"
},
{
id: "19",
task: "Read next Article 10"
},
]
}];
This is our dummy data to be used in the SectionList.
After adding the data, it’s time to implement SectionList. Add SectionList using the code below:
import { SectionList } from 'react-native';
...
...
<SectionList
sections={[...newTaskData, ...completedTaskData]}
renderItem={({item})=>(
<Text style={styles.taskItem}>{item.task}</Text>
)}
renderSectionHeader={({section})=>(
<Text style={styles.taskTitle}>{section.title}</Text>
)}
keyExtractor={item=>item.id}
stickySectionHeadersEnabled
/>
As you can see, we passed some dummy data into a sections prop as a single array. This array is responsible for creating different sections. We just spread out the array and merge them into one section prop.
Next, we have to return our single item view for the renderItem prop. We’re returning a Text component and, in the text, showing the item’s task property. This will print the task in the list.
Now we need to add our headers using the renderSectionHeader prop.
Just like we returned a view in the renderItem prop, we have to return a view here as well. In this code, we are again returning a Text component. This time, we’re getting section data and printing the title property therein.
It’s good practice to specify the key when using SectionList or iterating and returning views.
The key attribute is used to identify which items of the list are updated, changed or deleted. This makes your list more performant.
To add keys to all the views, use the keyExtractor prop, as shown above in the code.
We have to return a unique value, some kind of ID. If we don’t have any unique ID in the data, we can use an index.
To use the index in keyExtractor, we can use the following code:
keyExtractor={(item, index)=>index.toString()}
Notice that we’re returning index.toString(), not just, index, because the key should be a string, not a number.
We also added a prop, stickySectionHeadersEnabled, to stick the header to the top when scrolling through the list.
SectionListNow let’s add some styling to our list.
In the code example below, we added some basic styling to the list. Feel free to add your own stylings to suit your personal preferences or the requirements of your project.
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#eafffe'
},
taskItem:{
padding: 10,
marginVertical: 15,
fontSize: 16
},
taskTitle:{
backgroundColor: "#ffffff",
fontSize: 20,
fontWeight: "bold",
padding: 10,
elevation: 4,
margin: 10,
marginBottom: 0,
borderRadius: 10
}
});
These are basic stylings for the purpose of the tutorial; nothing special here.
Here is the full code:
import React from 'react';
import { SectionList, StyleSheet, Text, View } from 'react-native';
export default function App() {
const newTaskData = [{
title: "New Tasks",
data: [
{
id: "1",
task: "Buy groceries"
},
{
id: "2",
task: "Feed Cat"
},
{
id: "3",
task: "Sleep for 3 hours"
},
{
id: "4",
task: "Water Plants"
},
{
id: "5",
task: "Drink Water"
},
]
}];
const completedTaskData = [{
title: "Completed Tasks",
data: [
{
id: "6",
task: "Make a section list tutorial"
},
{
id: "7",
task: "Share this tutorial"
},
{
id: "8",
task: "Ask doubt in the Comments"
},
{
id: "9",
task: "Subscribe to logrocket"
},
{
id: "10",
task: "Read next Article"
},
{
id: "11",
task: "Read next Article 2"
},
{
id: "12",
task: "Read next Article 3"
},
{
id: "13",
task: "Read next Article 4"
},
{
id: "14",
task: "Read next Article 5"
},
{
id: "15",
task: "Read next Article 6"
},
{
id: "16",
task: "Read next Article 7"
},
{
id: "17",
task: "Read next Article 8"
},
{
id: "18",
task: "Read next Article 9"
},
{
id: "19",
task: "Read next Article 10"
},
]
}];
return (
<View style={styles.container}>
<SectionList
sections={[...newTaskData, ...completedTaskData]}
renderItem={({item})=>(
<Text style={styles.taskItem}>{item.task}</Text>
)}
renderSectionHeader={({section})=>(
<Text style={styles.taskTitle}>{section.title}</Text>
)}
keyExtractor={item=>item.id}
stickySectionHeadersEnabled
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#eafffe'
},
taskItem:{
padding: 10,
marginVertical: 15,
fontSize: 16
},
taskTitle:{
backgroundColor: "#ffffff",
fontSize: 20,
fontWeight: "bold",
padding: 10,
elevation: 4,
margin: 10,
marginBottom: 0,
borderRadius: 10
}
});
SectionList propsLet’s zoom in briefly on a couple of useful SectionList props you should know: ItemSeparatorComponent and onEnReached.
ItemSeparatorComponent is helpful when you want to show any view as a separator of every item in the SectionListonEndReached is called when you scroll to the bottom of the list. It can be helpful if you want to load some data when you are at the bottom of the listIn this tutorial, we demonstrated how to render large, sectioned lists in a React Native app using SectionList. We walked through the process of creating a React Native app, adding SectionList, creating headers for your list, and adding custom styles.
As you can see, using SectionList in your React Native app is a very convenient way to show data divided into sections and it is very easy to maintain the UI of your application. Without a SectionList component, showing a section list would be a nightmare due to the challenge of maintaining the UI and its changes.

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.