DateFormatter in SwiftDates and times are a vital part of programming. They help us track data instances and allow us to organize datasets chronologically.

Despite their importance, date and time formatting and interpretation aren’t always as straightforward as one would hope.
For example, if the date in New York City is 05/03/2022 and the time is 3:20 PM, the average New Yorker would say that it’s May 3rd, 2022 at 3:20 in the afternoon. However, that same date and time would read much differently to someone in London, where they would interpret that date as March 5th, 2022 and say the time is 18:20.
These differences are due to three major factors: time zone (Eastern Standard Time vs. British Summer Time); date format (month/day/year vs. day/month/year); and clock type difference (the United States uses the 12-hour clock, and, though London can use both, their government documents typically use the 24-hour clock).
These are just a few date and time differences between two cities, but imagine the differences across all the world’s countries (and even differences within countries).
That’s why if you want your app to be as accessible as possible, you need to have logic in place to accurately represent dates and times in formats that are understood by different environments.
In this post, I’ll show you how to format your dates with Swift’s DateFormatter, as well as with some other existing libraries. First, let’s get started with DateFormatter.
DateFormattertimeStyledateFormat
Before we begin, let’s get ourselves set up. Create a new Swift application and open it in Xcode.
Next, go to your ContentView.swift file and, outside the body, instantiate new Date and DateFormatter objects.
let date = Date(); let dateFormatter = DateFormatter();
Date will give us the current date and time with respect to our current time zone. For me, it’s Wednesday, June 1st, 2022.
dateFormatter is an instance of the DateFormatter class that allows us to operate various formatting functions on our date. This is important because we will not be able to show date in a Text view without properly formatting it first. Let’s look at how we can format it in the body of our ContentView.
var body: some View {
dateFormatter.dateStyle = .short
return Text(dateFormatter.string(from: date))
.padding()
}
The above code will abbreviate the date and put it in numeric form. For example, today’s date for me (June 1, 2022) will become 6/1/22.
DateFormatterTo begin using DateFormatter, we need to assign the style we want. The .short style that we are assigning renders date in a numeric, or shortened, format. This means that the month, day, and year are represented as numbers. Also note that the year is only two numbers instead of a full four.
Then, .string allows us to convert date to a string type (which is what our Text view requires). It’s styled according to dateFormatter, which is .short in our case.
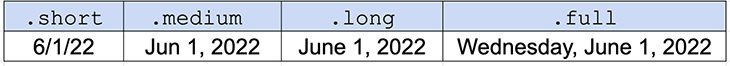
What if we wanted to show the date with the month as an abbreviated string, the day as a number, and the year as the full four digits? That’s easy! We would use .medium instead of .short.
And what if we wanted to show the date with the full month name, a numeric day, and the full year?
You guessed it, we’d use .long.
We can take this even further using .full, which gives us the day of the week, the full month name, a number for the day, and the full year. You can see them all below.

timeStyleIf you also wanted to display the time, you could apply timeStyle to dateFormatter. This option is applied similarly to dateStyle in the sense that you can still use the inbuilt .short,.medium, .long, and .full formats.
You assign timeStyle like so:
dateFormatter.timeStyle = .short
If you add the above line after dateFormatter.dateStyle, it adds the shortened time to your date. You can see the outcome of this below:
![]()
This example demonstrates the dateStyle as .full and the timeStyle as .short.
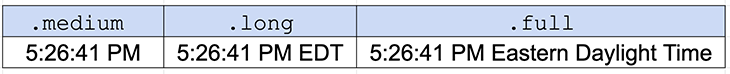
Here are the other time styles:

N.B., The times shown above are a bit different than the previous examples, as it took me some time to change the timeStyle.
dateFormatIn addition to setting the dateStyle and timeStyle, we can also use dateFormat. We’ll provide a string that represents the date and time format we want.
Let’s instantiate another DateFormatter instance called dateFormatter2. This time, let’s use dateFormat instead of dateStyle and timeStyle. See below:
dateFormatter2.dateFormat = "yyyy-MM-dd'T'HH:mm:ss"
…
Text(dateFormatter2.string(from: date))
.padding(.bottom)
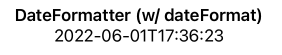
Now let’s see how this looks in the UI:

Perfect!
Let’s break dateFormat down for clarity, starting with the date.
The year (yyyy) is 2022. We used the full year, but if you want to just display “22”, you can use yy.
The month (MM) is 06, corresponding to June. If you want to display the month without the 0, just leave it as M. If you want the month as a string, put MMMM.
Finally, the day (dd) is 01. If you want to display the day without the 0 in front, just leave it as D.
To format hours, or HH, you have two options. The first is leaving the time formatted as HH, which aligns to the 24-hour time scale. The second option is to use the 12-hour scale, and to do so you’d just need to replace it with H.
mm represents minutes and ss represents seconds. These are fairly self-explanatory.
To change the order of these numbers, simply put them in different parts of the string. For example, "MM-dd-yyyy'T'h:mm:ss" will look like 06-01-2022T5:48:55.
So far so good! We can now use DateFormatter to format our dates and times using the provided formats or our own string.
There’s only one caveat. Remember what I mentioned about different countries, cities, continents, and more having different time zones and date styles? If only there was a way that we could format our dates based on where we are in the world…
…and the good news is we can! This is possible because of localization.
Localization makes use of locales, sets of parameters used to define a user’s location, language and syntax. This is important if you want to make an app usable in multiple locations throughout the world.
Localization goes beyond translating. While you might be able to use a language API to translate “June 1” in English to “juni 15” in Dutch for use in the Netherlands, this is still technically incorrect in terms of locale.
In the Netherlands, people read dates with the day preceding the month. Technically, “June 1” should be localized to “1 juni.”
The good news is that DateFormatter handles a lot of this for us already. However, we can manually update our DateFormatter’s locale by manipulating its locale property.
This property determines the locale for our formatter. If we don’t change this property, the locale used will be American English (represented by “en_us” in Swift).
If we wanted to use the Netherlands as our locale, we can set the value like so:
dateFormatter2.locale = Locale(identifier: "nl")
Let’s see what our date looks like with our new locale.

Perfect! This way, we accomplish not only the language change but also the locale formatting. This creates a more accurate date overall.
Date formatting in Swift can be simple right out of the box, but we have various options for flexibility and customization. Some cases may call for a more abbreviated date, and others may call for a longer date.
You may also find that showing the month as a string is more palatable or cohesive to your app than the number. You can also better accommodate global users by implementing localization, making your app feel more familiar to them.
Time is our most valuable asset. The least we can do is format it effectively.
All of the accompanying code for this post can be found on GitHub.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.