
Testing is a crucial part of the software development process. By testing your applications, you can identify bugs and vulnerabilities, reduce maintenance overhead, ensure compliance with industry standards, and ship reliable products to your consumers — all before releasing them.

Unlike web applications, testing mobile apps can be quite challenging because they run on a wider range of environments, making it necessary to account for the diverse hardware configuration, form factors, operating systems, limited device resources, and so on, in order to produce a satisfactory experience for your users.
To remedy this issue, there are various mobile testing tools available. One such is MiniSim, which allows you to launch different emulators, which mimic the behavior of actual devices where you can run and test your applications.
In this article, we’ll highlight the different features of MiniSim and how to use them while developing and testing your mobile applications.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
To follow along with this article and use MiniSim in general, you should have the following:
MiniSim is currently available only on macOS. If you can’t run macOS, you may need to reconsider using MiniSim.
MiniSim is an open-source, lightweight menubar application for controlling and managing Android and iOS emulators. In other words, you can seamlessly operate your emulators from one place, without opening Android Studio or Xcode.
MiniSim uses xcrun to manage iOS simulators and SDK/emulator together with Android Debug Bridge (ADB) to control Android emulators. Therefore, MiniSim works with emulators installed on your machine.
Additionally, MiniSim allows you to:
MiniSim can be installed in two ways — either using Homebrew or by downloading it from Gumroad. To install it via Homebrew, run the following command:
brew install --cask minisim
However, if you’d prefer to download it instead, you need to move the extracted app file to the Applications folder after downloading and unzipping it.
MiniSim requires minimal setup. To start off, you should have both the Android SDK and Xcode installed on your machine. However, since the Android SDK and other tools are bundled with Android Studio, you can also get them by downloading Android Studio. Similarly, you can get Xcode from the App Store.
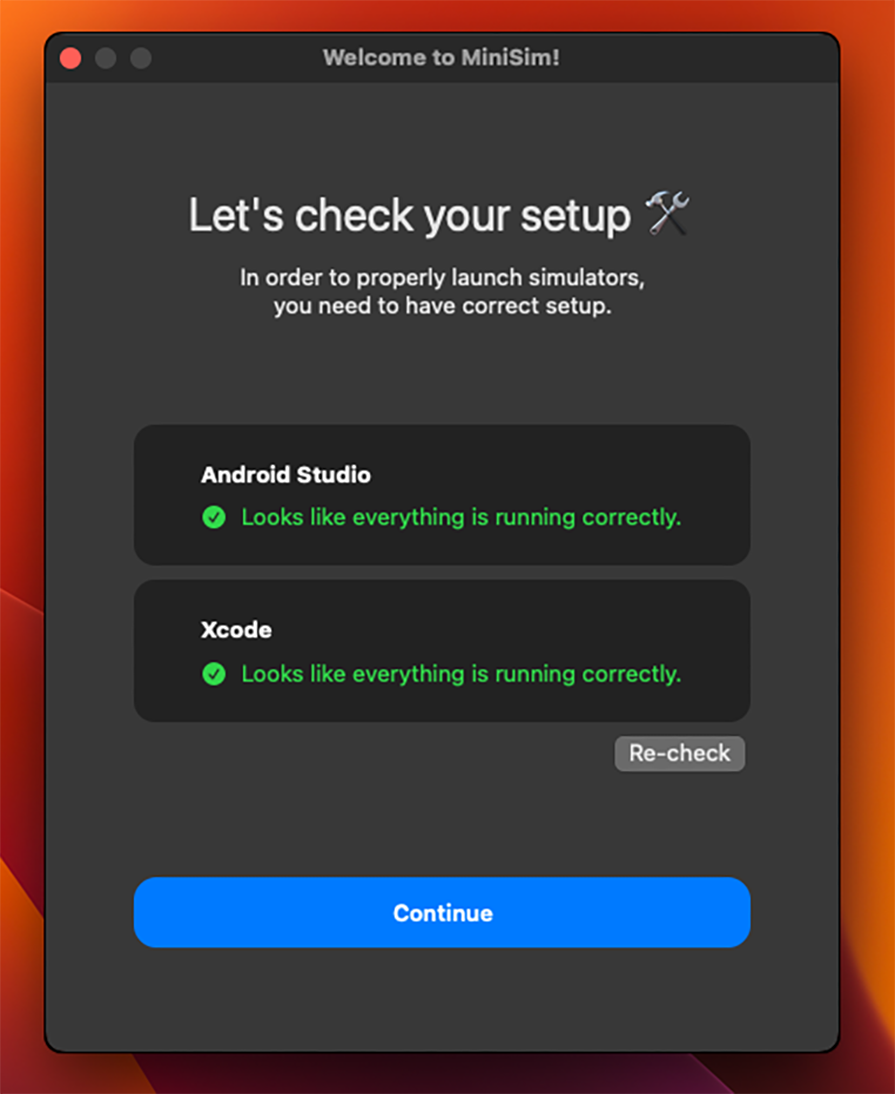
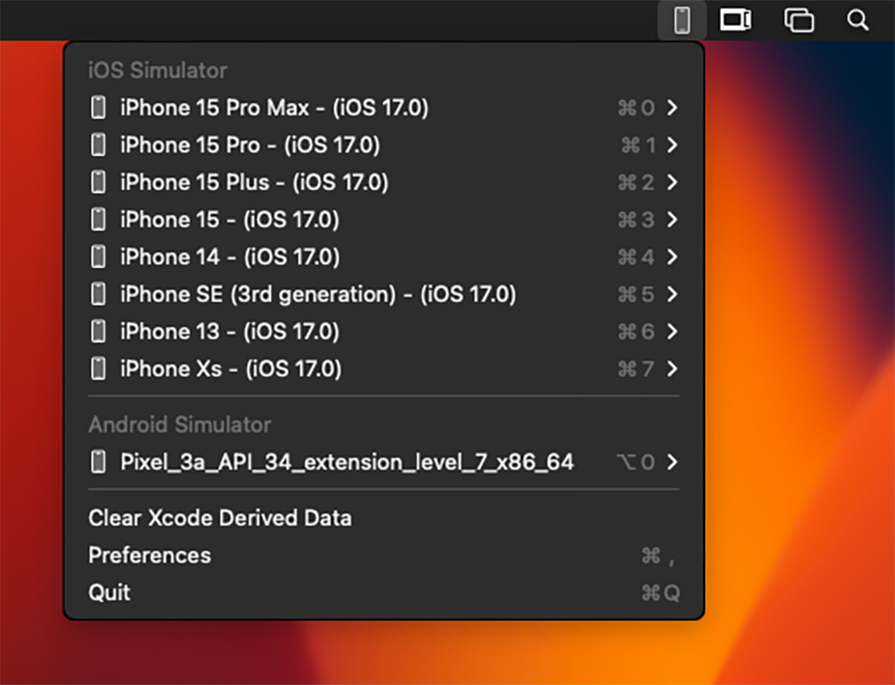
After installing and configuring both IDEs, you should see the following window after launching MiniSim, which means that you’re all set:

Next, MiniSim may ask you to grant accessibility and notification permissions. These are optional, but will improve your usage experience.
As previously mentioned, MiniSim uses emulators that are available on your machine. Therefore, you won’t be able to test your app if you haven’t created one.
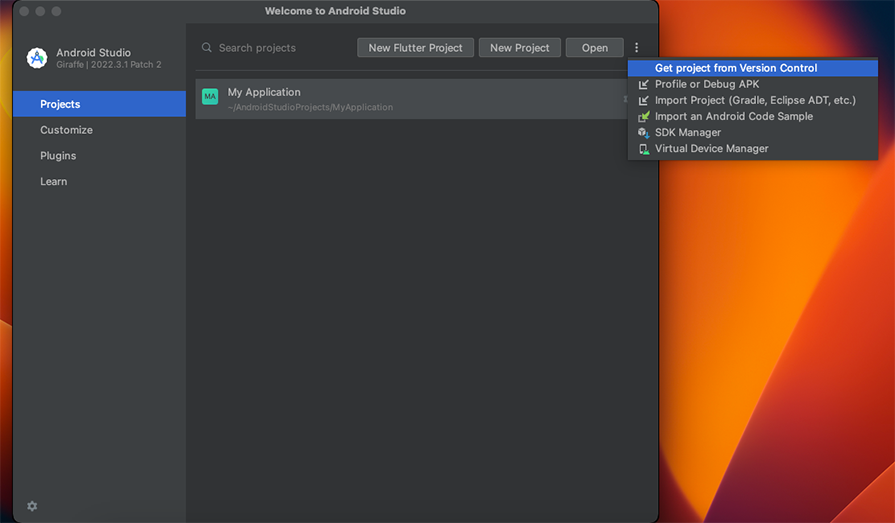
To begin creating an Android emulator, open Android Studio. Then, select Virtual Device Manager from the More Actions menubar on the welcome screen.
Alternatively, select Device Manager from the Tools menu in the main menu bar if you have an open project:

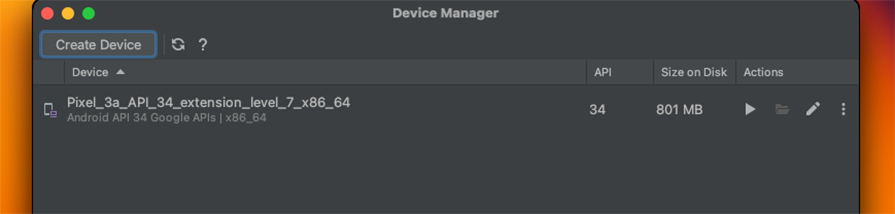
Next, click Create Device:

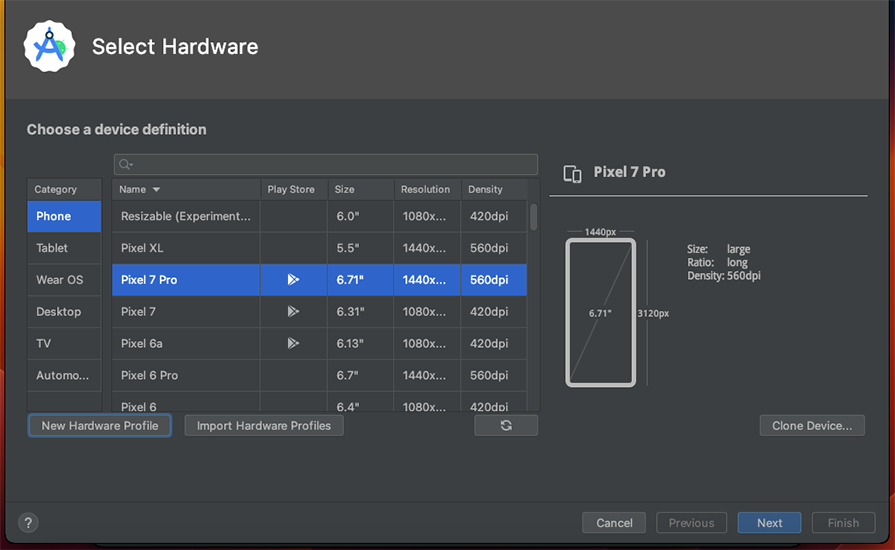
Here, you can choose from a variety of preconfigured hardware profiles or create a custom one. A hardware profile consists of configurations such as screen size, RAM, screen resolution, and so on. Moreover, profiles labeled with the Google Play logo allow access to Google Play services:

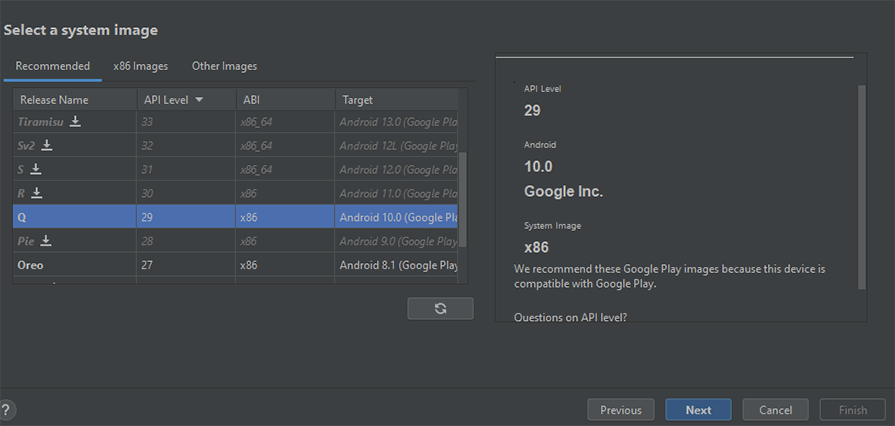
Afterward, select a system image and click Next. Generally, a system image represents a specific Android version and provides the features available for that version. Click the Download button to install the image on your machine if it isn’t present:

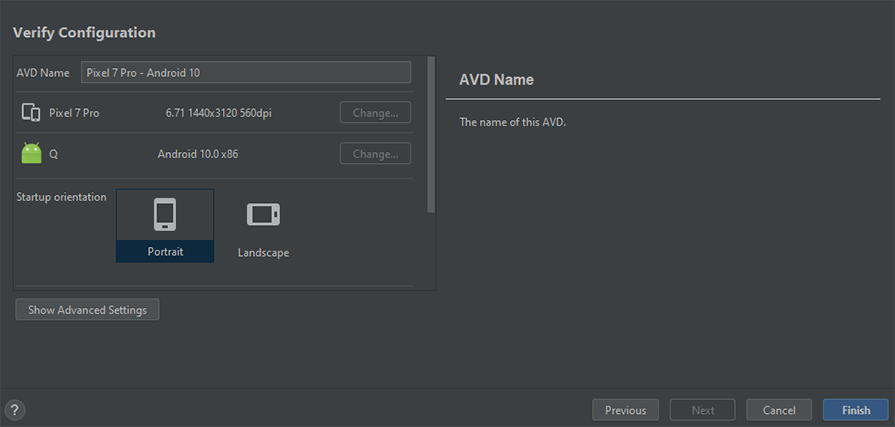
Lastly, provide a name for the emulator and click Finish:

To set up an iOS simulator, ensure that you have a simulator runtime installed on your machine that corresponds to the specific OS version you plan to test against.
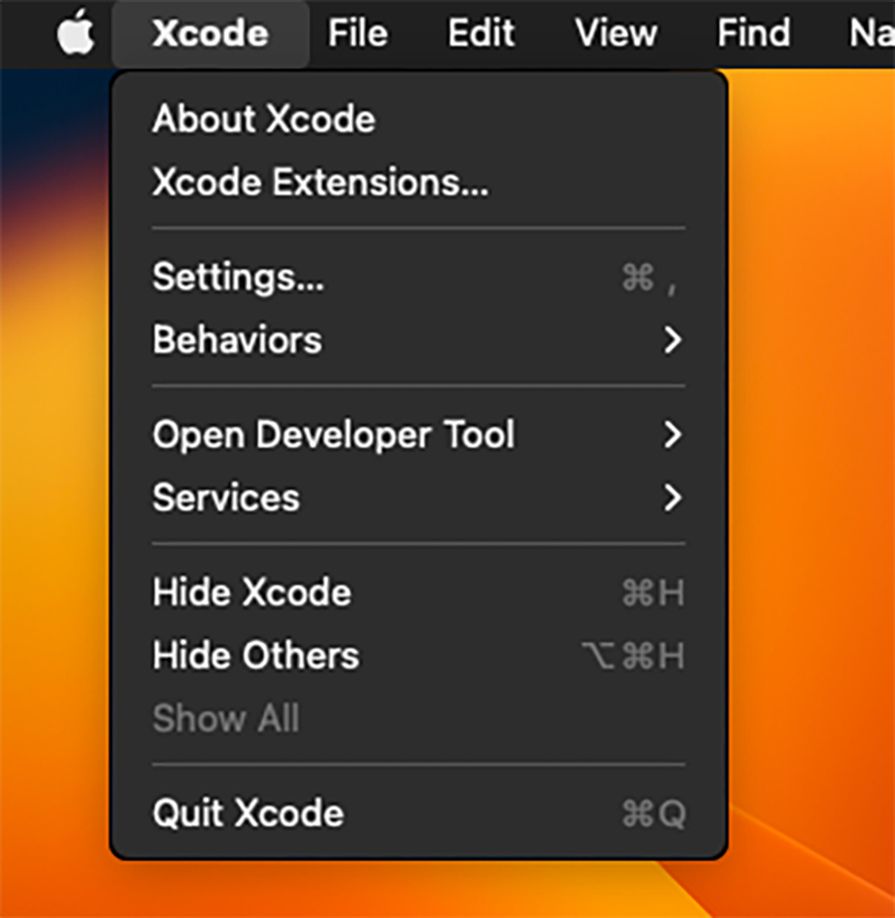
To install a simulator runtime, launch Xcode and select Settings from the Xcode menubar:

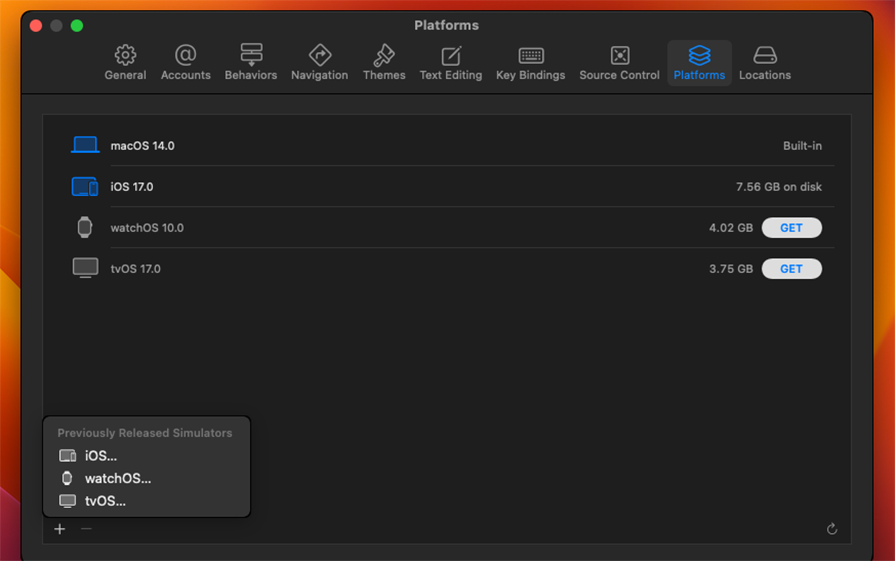
Next, click the Platforms tab. Then, click the Add button (+) at the bottom lower corner of the window and choose iOS as the target platform from the pop-up menu:

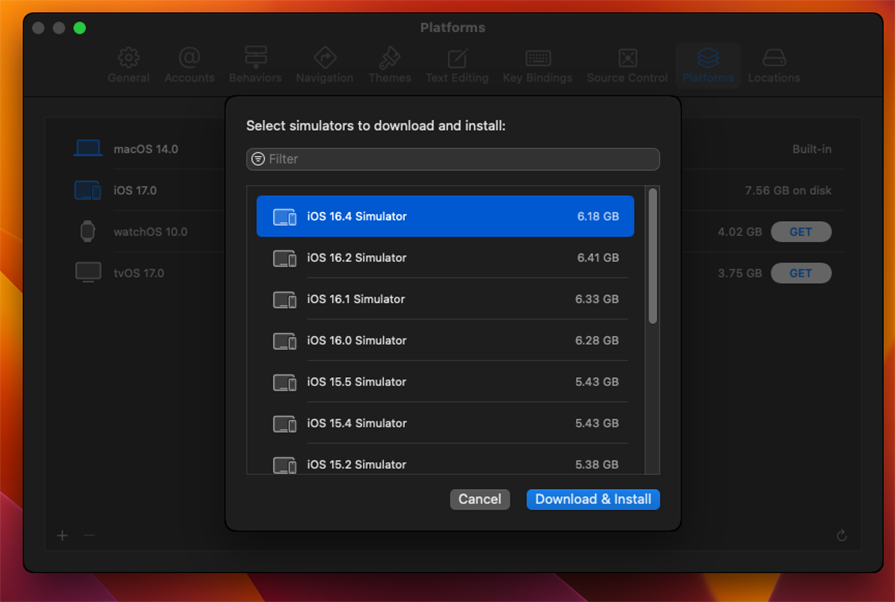
Then, select a runtime and click Download and Install:

After installing the simulator runtime, you can now create different types of devices with the runtime.
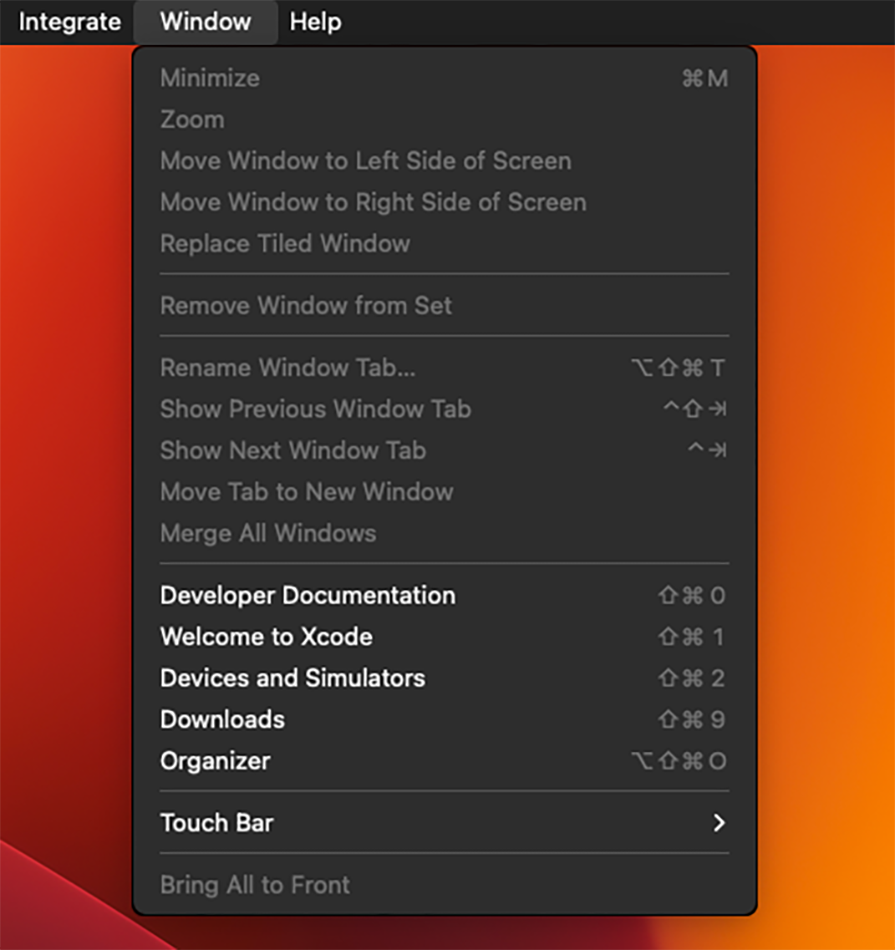
To create a simulator, click Window from the main menubar and select Devices and Simulators:

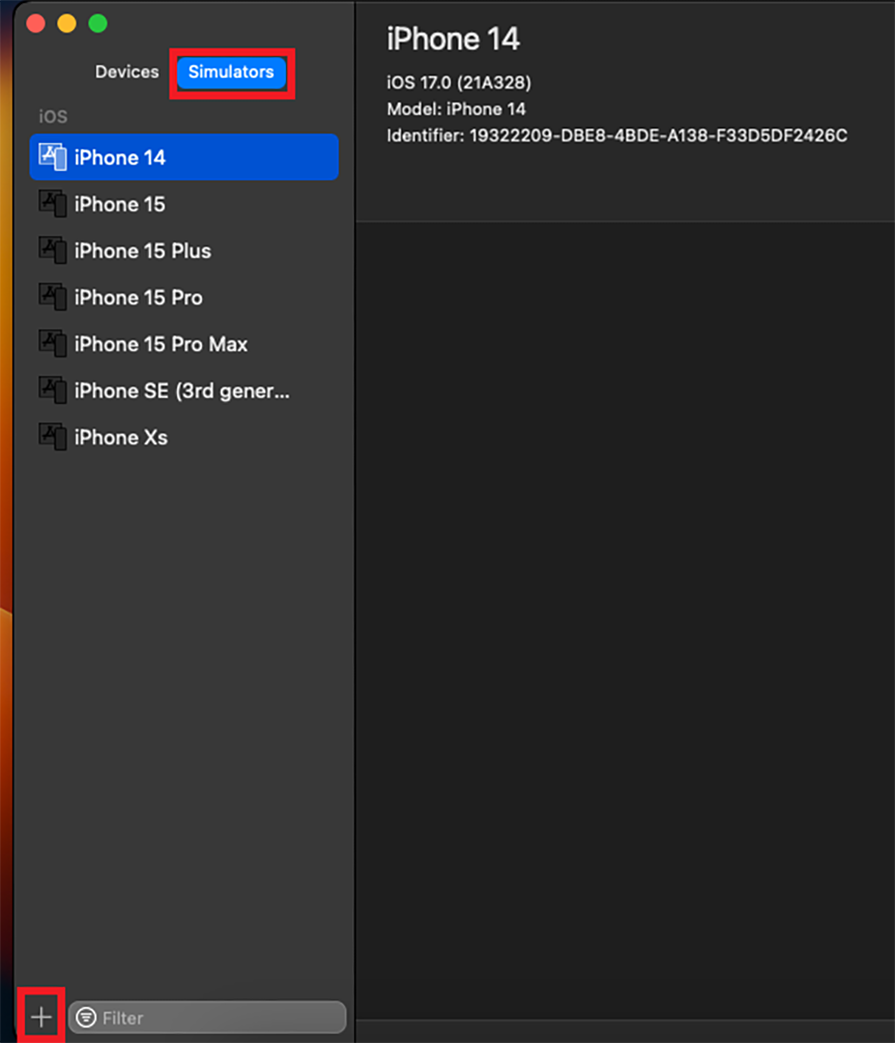
Then, select the Simulators tab and click the Add button (+) at the bottom lower corner of the window:

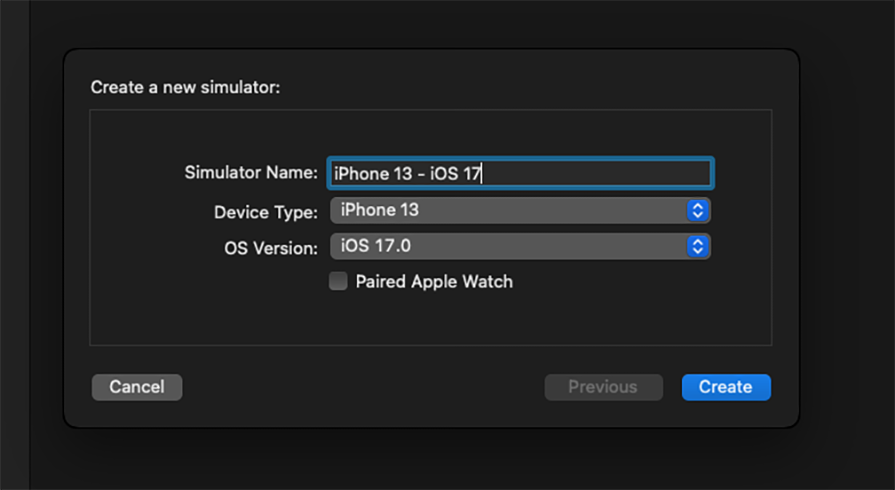
Finally, select a device type, a runtime, and provide a name for the device, and click Create:

After setting up MiniSim, it’s auto-added to your menubar so you can easily access it. You can also open it using the shortcut Option (⌥) + Shift (⇧) + e:

Here, you can launch your preferred emulator and simulator. The MiniSim menu item won’t be permanently pinned to the menubar, which means you’ll have to launch the application every time you restart your machine.
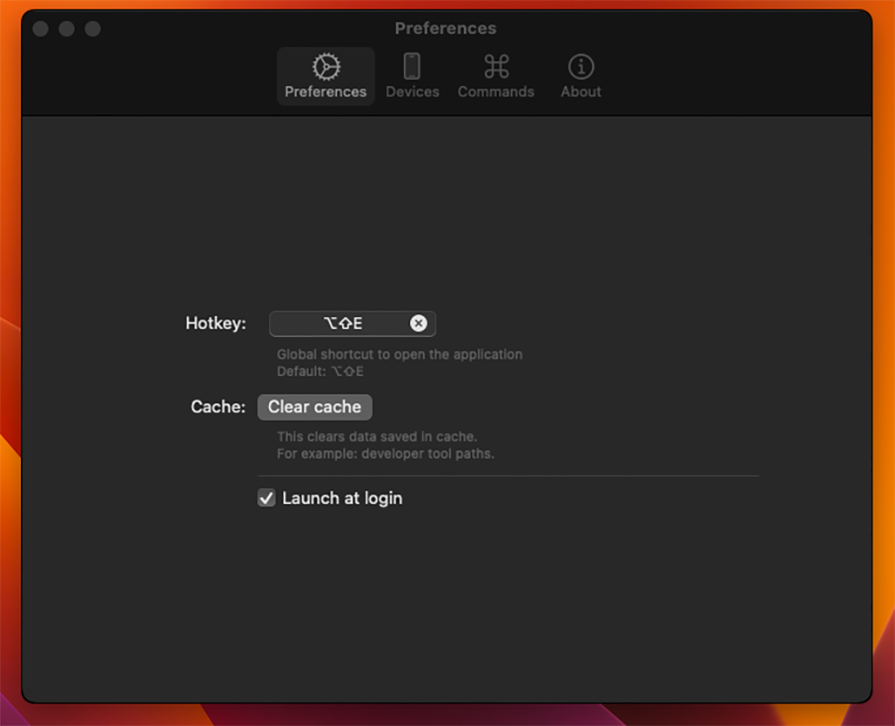
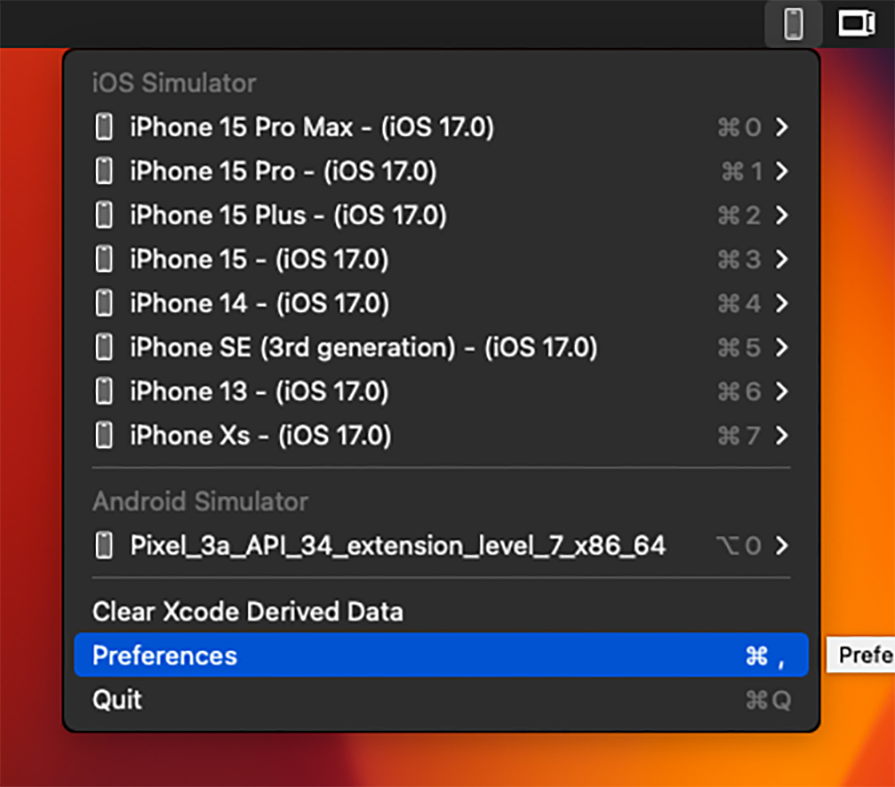
To ensure the menu item persists across restarts, select Preferences from the app’s menu. Then, check the Launch at login checkbox in the Preferences screen and close the window:

Integration tests are used to verify the behavior of and interactions between different components of your application to ensure that these components behave as expected. Unlike unit tests, integration tests demand a realistic execution environment. Therefore, you can run your tests on the emulators you’ve created.
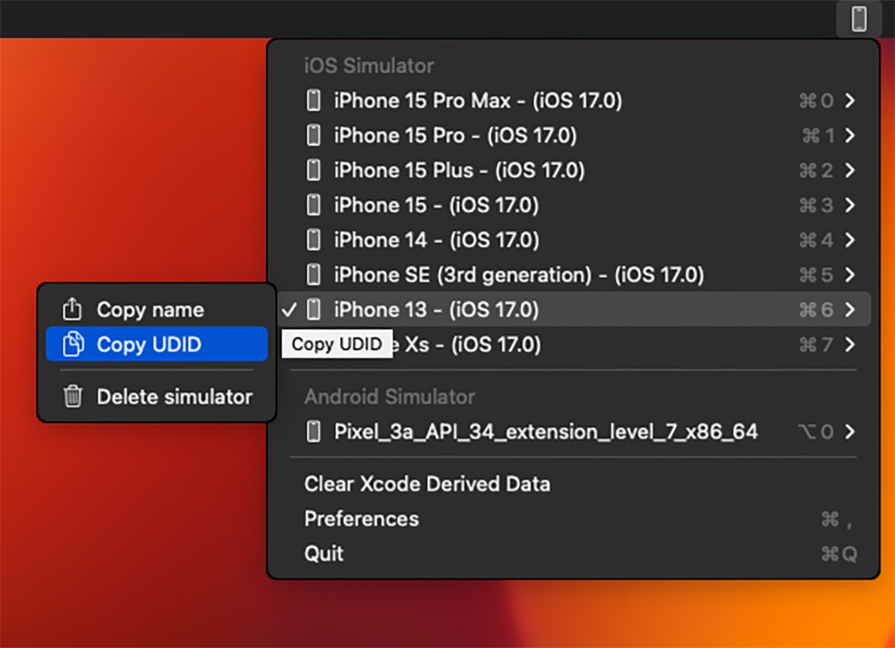
For instance, let’s assume we have a Flutter project in which we want to perform an integration test with an iPhone 13 device. Using, MiniSim, we can obtain the device’s ID or name by hovering over the selected device and copying its ID:

Afterwards, execute the integration test by running the following command:
flutter test PATH-TO-TEST -d DEVICE-ID
MiniSim provides the option to save your most frequently used commands, which helps make your workflow easier. These commands are referred to as custom commands.
MiniSim also provides some default variables that you can use in your custom commands as needed, including:
$device_name — References the name of the selected device name$android_home_path — Reference the $ANDROID_HOME variable, which points to the Android SDK path$adb_path — References the ADB path$adb_id — References the ID of the selected Android device$uuid — Reference the unique device identification number (UDID)$xcrun_path — References the xcrun utility pathTo create a custom command, select Preferences from the MiniSim menu:

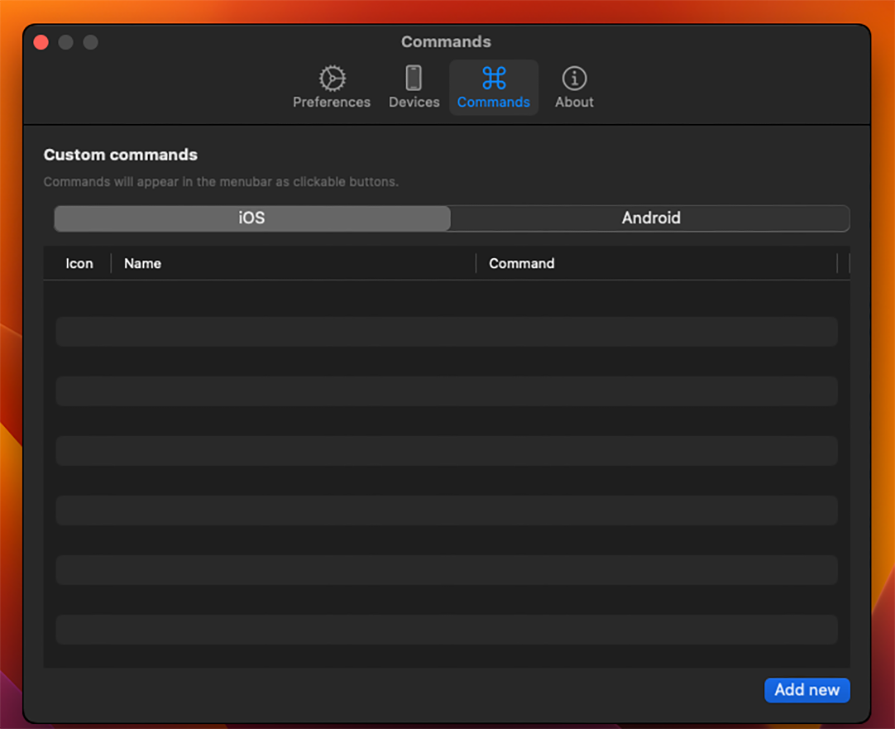
Next, click the Commands option and proceed to click Add new:

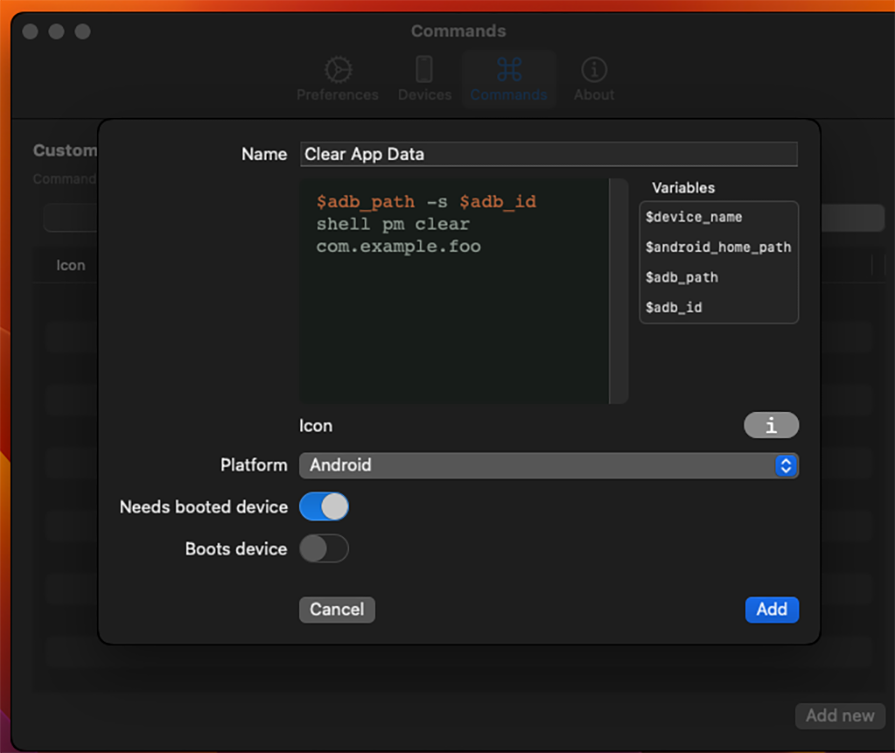
Provide a name for the command, and input the command in the larger text field. Additionally, you can choose an icon for the command by clicking the default info icon. Click the Add button to save the command:

In the example above, the custom command will wipe the application’s data on the device when triggered.
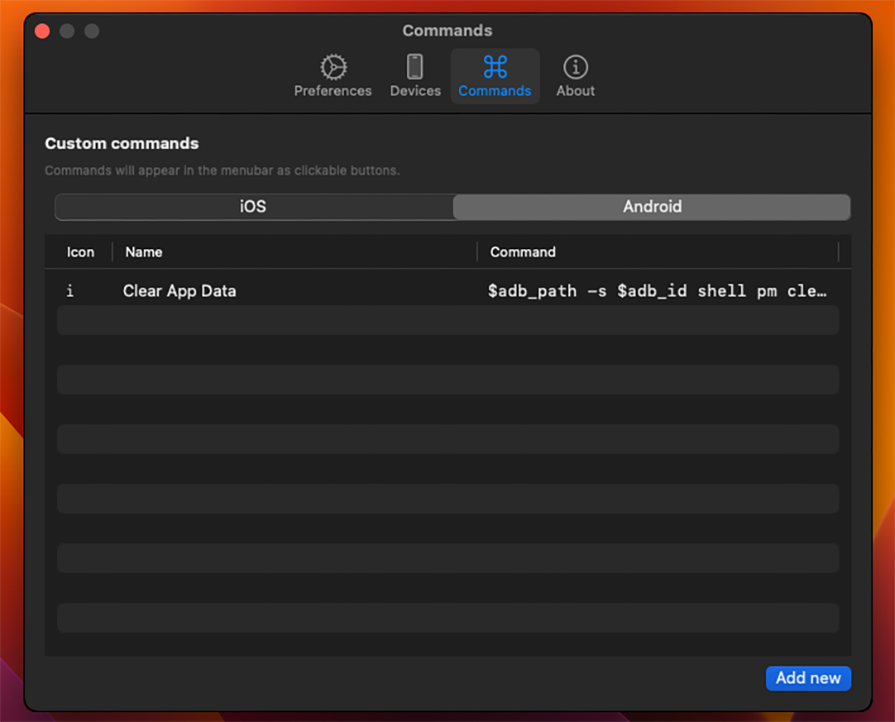
After you set your custom commands, they get added to the list of available commands. Here, you can make changes to and delete your commands:

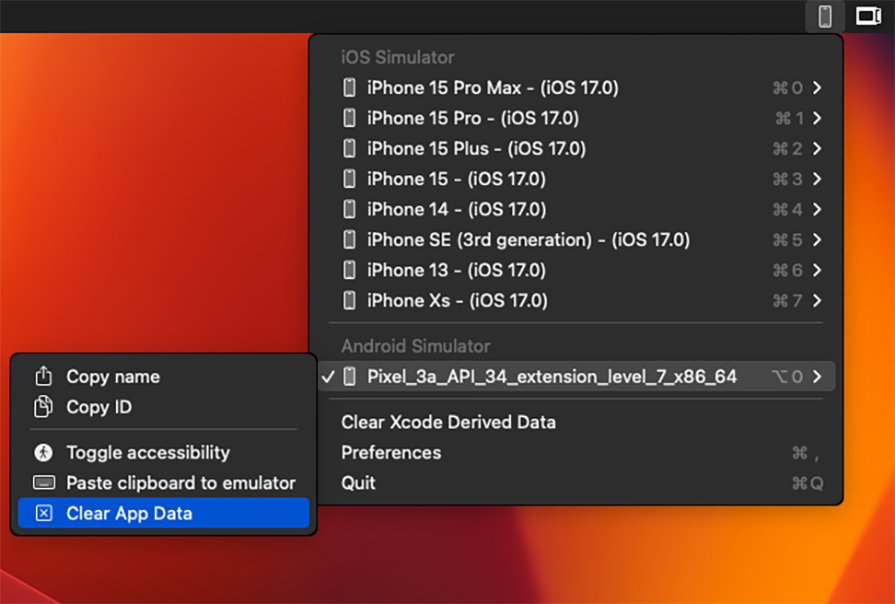
To execute a command, hover over a device from the MiniSim menu. Then, select the custom command from the menu items:

MiniSim also provides the option of including launch parameters when starting Android emulators; this option isn’t available for iOS simulators. Including launch parameters is particularly useful for overriding the emulator’s default configuration during testing.
The provided parameters are command-line startup options supported by the emulator program. The full list of available options is on the official Android developer website.
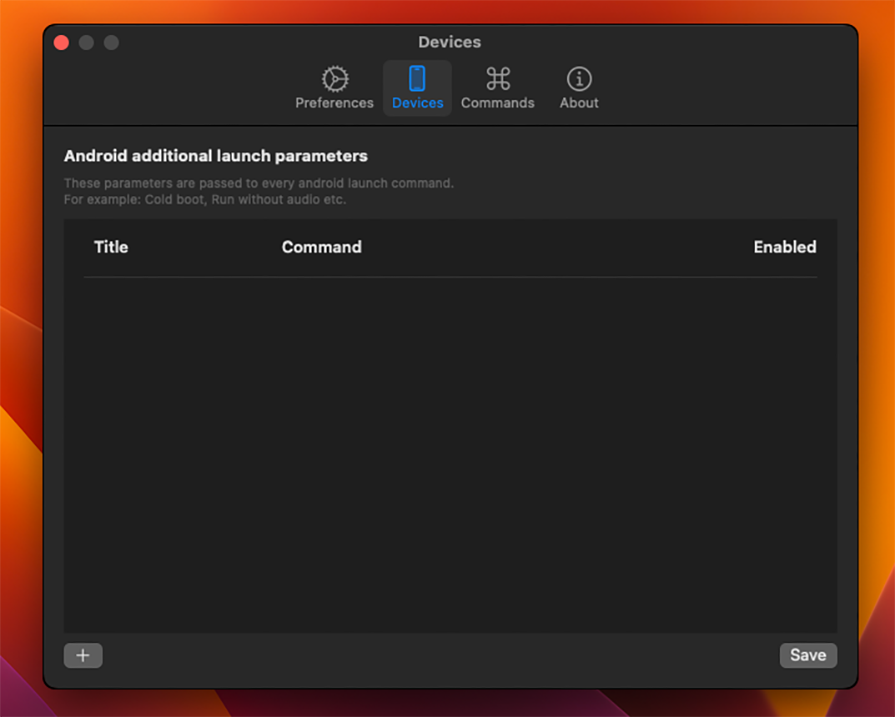
To add a launch parameter, select Preferences from the MiniSim menu. Then, click the Devices option:

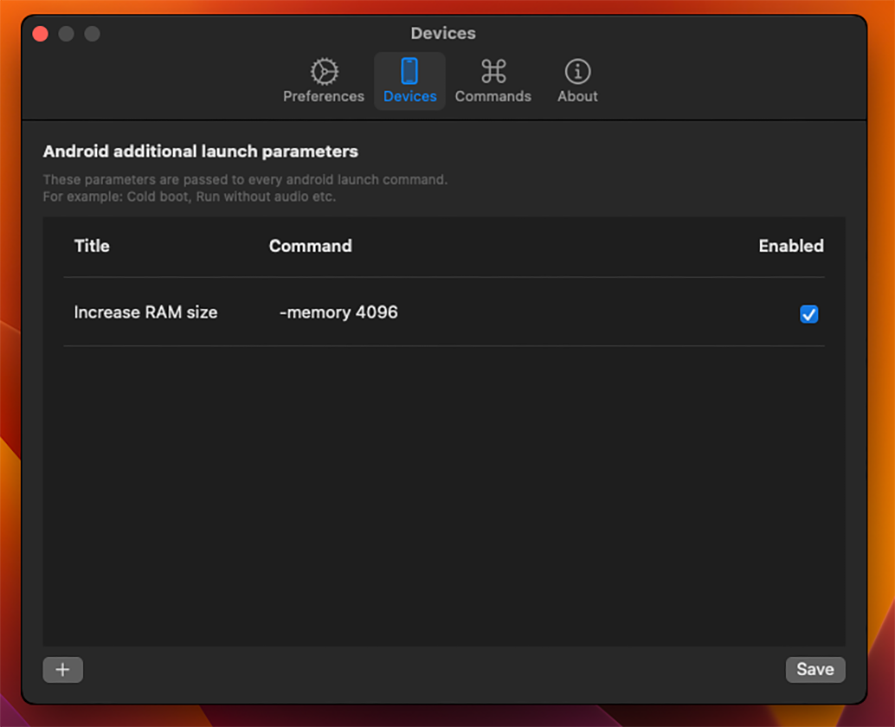
Next, click the Add button (+) at the bottom-left corner of the window. Provide a name for the launch parameter under the Title column, input the command (emulator startup option) under the Command heading, check the enabled checkbox, and click Save:

In the example above, the parameter added sets the memory size to 4096 kilobytes, overriding the emulator’s default configuration. Consequently, this option will be executed every time an emulator is launched, unless the launch parameter is deactivated or deleted.
MiniSim is a valuable tool that you should have in your toolkit while developing mobile applications. It empowers you to create a tailored environment where you can test your applications.
In this article, we’ve delved into the various features MiniSim offers, which can help you improve your overall workflow. Visit the official website to learn more.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now