Editor’s note: This article was updated on 27 December 2023 to include additional Tailwind CSS gradient examples and to introduce Tailwind CSS gradient generators.

Are you looking for an in-depth guide on how to add gradients with Tailwind CSS? Maybe you want to create a beautiful text gradient for the hero section of your website or add an attractive border gradient for your site’s cards.
You’re in luck! I’ve recently been playing around with gradients in Tailwind CSS and thought it would be fun to write a guide on how to add them.
In this blog, we’ll be using Tailwind CSS to create beautiful background, text, border, underline, and progress bar gradients. We’ll also walk through how to animate gradients in Tailwind CSS.
Let’s get started!
Gradients are a great way to inject some extra vibrancy into your websites. But they’re not just for backgrounds anymore — we can add gradients to any element, including text, borders, cards, inputs, and more!
Before diving into Tailwind CSS gradients and coding some cool stuff, we need to understand the basics of Tailwind CSS gradients and how they work.
To create a basic gradient in Tailwind CSS, we need to use these three Tailwind CSS classes:
bg-gradient-to-{direction}from-{color}to-{color}Let’s discuss the first one. bg-gradient-to-{direction} defines the direction of the gradient. The direction can either be horizontal, vertical, or diagonal.
The horizontal linear gradient has two classes:
bg-gradient-to-r: Defines a horizontal linear gradient (HLG) from left to rightbg-gradient-to-l: Defines an HLG from right to leftThe vertical linear gradient also has two classes:
bg-gradient-to-t: Defines a vertical linear gradient (VLG) from bottom to topbg-gradient-to-b: Defines a VLG from top to bottomLastly, the diagonal gradient has four classes:
bg-gradient-to-tr: Defines a diagonal linear gradient (DLG) from bottom left to top rightbg-gradient-to-tl: Defines a DLG from bottom right to top leftbg-gradient-to-br: Defines a DLG from top left to bottom rightbg-gradient-to-bl: Defines a DLG from top right to bottom leftNext, we have from-{color}. This defines the starting color of the gradient. We can use any Tailwind CSS color class as the starting color for a gradient, such as from-purple-500.
Finally, we have to-{color}. This defines the ending color of the gradient. We can use any Tailwind CSS color class as the ending color for a gradient, like to-purple-800.
We’ve learned about the basic Tailwind CSS gradient classes. Now, let’s use that knowledge to create a linear background gradient. To start, we’ll need a div container. Let’s create that first and give it some height:
<div class="h-72"></div>
The next thing we need to do is add a background gradient. Let’s add a simple linear gradient by specifying the from-{color} and to-{color} Tailwind CSS classes.
In this example, we’ll create a linear gradient from from-purple-600 to to-blue-600. Let’s go ahead and add these classes:
<div class="h-72 from-purple-600 to-blue-600"></div>
Next, we need to specify a direction using the bg-gradient-to-{direction}class. This tells Tailwind CSS which direction it should flow in.
In this example, we want it to flow from left to right so we’ll add the bg-gradient-to-r class:
<div class="h-72 bg-gradient-to-r from-purple-600 to-blue-600"></div>
You should see a linear background gradient in the demo below:
See the Pen
Background Gradient by Rishi Purwar (@rishi111)
on CodePen.
Let’s try to change the direction of the gradient from left to right to top to bottom. To change the direction, we need to replace the bg-gradient-to-r class with the bg-gradient-to-b class:
<div class="h-72 bg-gradient-to-b from-purple-600 to-blue-600"></div>
You can see that the gradient is now flowing from top to bottom instead of left to right:
See the Pen
Background Gradient: top-to-bottom by Rishi Purwar (@rishi111)
on CodePen.
Quick tip: if we want to create a faded gradient effect, we don’t need to add a to-{color} class. We only need to use the bg-gradient-to-{direction} and from-{color} classes to create a faded gradient effect in Tailwind CSS.
In this section, we’ll look at how we can create gradients in Tailwind CSS with more than two color stops. This allows us to make more colorful and vibrant gradients.
So far, we’ve been using only two color stops: from-{color} and to-{color}. Now, to add a third color stop in our gradient, we’ll use the via-{color} class along with the from-{color} and to-{color} classes to add a middle color.
Let’s do this using our previous example. Your code should look like this:
<div class="h-72 bg-gradient-to-r from-purple-600 via-pink-600 to-blue-600"></div>
You can see the background gradient with three color stops in action in this demo:
See the Pen
Background Gradient: More than Two color stops by Rishi Purwar (@rishi111)
on CodePen.
Next, we’ll learn how to add radial background gradients in Tailwind CSS. As you already know, Tailwind CSS doesn’t provide direct classes to create a radial gradient. We need to do some configuration to add support for it instead. Let’s get started!
The first thing we need to do is add support for the radial gradient. We do this by extending the theme property by adding the following code in our tailwind.config.js file:
module.exports = {
content: ["./src/**/*.{js,jsx}"],
theme: {
extend: {
backgroundImage: {
'gradient-radial': 'radial-gradient(var(--tw-gradient-stops))',
}
}
}
}
/pre>
We are now ready to start creating our first radial background gradient!
First, copy and paste the final code from the last section:
<div class="h-72 bg-gradient-to-r from-purple-600 via-pink-600 to-blue-600"></div>
To create a radial background gradient, we need to replace bg-gradient-to-r with the bg-gradient-radial class:
<div class="h-72 bg-gradient-radial from-purple-600 via-pink-600 to-blue-600"></div>
You can see the radial background gradient with three color stops in the image below:

If you’d rather not modify your Tailwind CSS configuration file to incorporate a radial background gradient, you can utilize Tailwind’s square bracket notation to create a radial background gradient using dynamic arbitrary values.
You can achieve this by using the syntax bg-[radial-gradient()]. Simply replace the existing bg-gradient-radial class with bg-[radial-gradient(ellipse_at_center,_var(--tw-gradient-stops))].
The ellipse_at_center parameter in the above syntax indicates that the gradient should have an ellipse shape with the center of the gradient at the center of the element, while var(--tw-gradient-stops) specifies the color stops of the gradient provided by Tailwind CSS. With this approach, you can quickly create a radial background gradient without modifying your configuration file:
See the Pen
Tailwind CSS radial gradient using square notation by Rishi Purwar (@rishi111)
on CodePen.
You can also modify the direction of the gradient by replacing the ellipse_at_center value with any of the possible directional values:
ellipse_at_center: Specifies that the gradient should have an ellipse shape with the center of the gradient at the center of the elementellipse_at_top: Specifies that the gradient should have an ellipse shape with the center of the gradient at the top of the elementellipse_at_bottom: Specifies that the gradient should have an ellipse shape with the center of the gradient at the bottom center of the elementellipse_at_left: Specifies that the gradient should have an ellipse shape with the center of the gradient at the left center of the elementellipse_at_right: Specifies that the gradient should have an ellipse shape with the center of the gradient at the right center of the elementcircle_at_center: Specifies a circular gradient shape with the center of the gradient at the center of the elementcircle_at_top: Specifies a circular gradient shape with the center of the gradient at the top center of the elementcircle_at_bottom: Specifies a circular gradient shape with the center of the gradient at the bottom center of the elementcircle_at_left: Specifies a circular gradient shape with the center of the gradient at the left center of the elementcircle_at_right: Specifies a circular gradient shape with the center of the gradient at the right center of the elementSee the Pen:
See the Pen
Tailwind CSS radial gradient with different direction values by Rishi Purwar (@rishi111)
on CodePen.
There are many other possible directional values that you can use, such as ellipse_at_bottom_right, ellipse_at_bottom_left, and more.
By experimenting with different directional values, you can create unique radial gradients that suit your specific design needs.
In addition to using the arbitrary values mentioned above, we can dynamically define the values of every Tailwind class, in this case, for Tailwind background color, using Tailwind’s bracket notation. This allows us to generate a class with arbitrary or dynamic values instantly.
For example, to use an arbitrary value for the Tailwind background color class, one would define it as follows:
<div class="bg-[#cc36d1]"></div>
We can also perform conditional logics using string interpolation as seen here:
<div class="{{ someState ? 'bg-sky-300' : 'bg-sky-800' }}"></div>
However, there is a caveat to be aware of. Given the example above, one may be tempted to construct the class name dynamically, rather than using a complete class name as we have done above. Just as seen below:
<div class="text-{{ error ? 'red' : 'green' }}-600"></div>
This method won’t work because Tailwind doesn’t evaluate your source code and can only detect static and unbroken class strings.
Read our article on applying dynamic styles with Tailwind CSS for a comprehensive overview of the topic.
Now, let’s see how to create a conic background gradient using Tailwind CSS. Conic (or cone-shaped) gradients are a type of CSS gradient that rotates around a center point.
To add a conic gradient to the background in TailwindCSS, we’ll need to use Tailwind’s square bracket notation to generate a conic background gradient class on the fly with any arbitrary value like this: bg-[conic-gradient(#9233ea,#db2777,#2564eb)]. The conic-gradient() function allows us to customize the gradient stops and colors.
Here’s an example of how to create a basic conic gradient using Tailwind CSS:
See the Pen
Tailwind CSS Conic gradient basic by Rishi Purwar (@rishi111)
on CodePen.
It’s important to note that if the arbitrary value includes a space, an underscore (_) should be used instead. During the build-time process, Tailwind will automatically transform the underscore into a space.
If you prefer to use the predefined Tailwind CSS gradient color stops instead of specifying the color stops directly within the conic-gradient() function, you can achieve this by passing the --tw-gradient-stops CSS variable provided by Tailwind CSS to the conic-gradient() function.
You can see this in action in the CodePen below:
See the Pen
Tailwind CSS conic gradient using predefined color stops by Rishi Purwar (@rishi111)
on CodePen.
If you want to specify the direction of the conic gradient, you can do so by passing the direction value to the conic-gradient function like this:
See the Pen
Basic tailwindcss conic gradient by Rishi Purwar (@rishi111)
on CodePen.
This code will create a conic gradient that starts at the top center of the element and transitions from purple to blue via pink.
To change the direction of the gradient, simply replace the at_top value with one of the following directional values:
at_top: Starts the gradient from the top center of the elementat_top_right: Starts the gradient from the top right corner of the elementat_right: Starts the gradient from the center-right of the elementat_bottom_right: Starts the gradient from the bottom right corner of the elementat_bottom: Starts the gradient from the bottom center of the elementat_bottom_left: Starts the gradient from the bottom left corner of the elementat_left: Starts the gradient from the center-left of the elementat_top_left: Starts the gradient from the top left corner of the elementThis CodePen shows examples of the directional values listed above:
See the Pen
Tailwind CSS conic gradient with different directions by Rishi Purwar (@rishi111)
on CodePen.
Text gradients are a great way to add extra vibrancy to your text. In this section, we’ll learn how to add text gradients in Tailwind CSS.
To start, we’ll need an h1 tag. Let’s create that first and give it some basic styling:
<h1 class="text-5xl p-4 text-center font-bold">A Guide to Adding Gradients with Tailwind CSS</h1>
Next, let’s add a background gradient to our text. We’ll use a simple linear gradient by specifying the color stops. We’ll use the same color stops as our last example, from-purple-600 via-pink-600 to-blue-600.
Now, we need to specify the direction of the gradient using the bg-gradient-to-r class. Go ahead and add these classes:
<h1 class="text-5xl p-4 text-center font-bold bg-gradient-to-r from-purple-600 via-pink-600 to-blue-600">A Guide to Adding Gradients with Tailwind CSS</h1>
You should see something like this:

As we can see, the background gradient is applied as a background to our text instead of the text gradient. So how do we make it work?
To get our desired effect, we need to use the bg-clip-text Tailwind CSS class that allows us to clip the background of an element. In our case, we want to clip the background of the h1 tag to match the shape of the text. Go ahead and add that class:
<h1 class="text-5xl p-4 text-center font-bold bg-gradient-to-r from-purple-600 via-pink-600 to-blue-600 bg-clip-text">A Guide to Adding Gradients with Tailwind CSS</h1>

Here, we clipped the element’s background but can’t see the text gradient. That’s because the black text color overlaps the background gradient. To hide that, we need to use the text-transparent class to make the color of the text transparent. Go ahead and add that class:
<h1 class="text-5xl p-4 text-center font-bold bg-gradient-to-r from-purple-600 via-pink-600 to-blue-600 bg-clip-text text-transparent">A Guide to Adding Gradients with Tailwind CSS</h1>
Great! You can see the text gradient in action in this demo:
See the Pen
Tailwind CSS Text Gradient by Rishi Purwar (@rishi111)
on CodePen.
In this section, we’ll look at how we can add border gradients in Tailwind CSS to a button and input element. We’ll also see how we can add gradient borders around a card component.
First, let’s see how we can add a border gradient to a button element. Let’s create a button with basic Tailwind CSS styling:
<button class="m-4 rounded-full"> <span class="block text-black px-4 py-2 font-semibold rounded-full">Follow Me</span> </button>
Next, add a gradient background to the button using the background gradient classes we saw in the previous sections:
<button class="m-4 rounded-full bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500"> <span class="block text-black px-4 py-2 font-semibold rounded-full">Follow Me</span> </button>
The button should look like this:

Now, we need to add a bg-white class to the span tag to hide the button gradient background. We also need to add some padding to the button element to create a border around the span tag. Go ahead and add those classes:
<button class="m-4 p-1 rounded-full bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500"> <span class="block text-black px-4 py-2 font-semibold rounded-full bg-white">Follow Me</span> </button>
You can see the button with a gradient border in this demo:
See the Pen
Tailwind CSS Button with Border Gradient by Rishi Purwar (@rishi111)
on CodePen.
Next, we’ll look at how we can add a gradient border around an input tag. This can be a little tricky.
First, let’s create an input with basic styling:
<div class="m-4 rounded-full max-w-sm"> <label for="name" class="sr-only">Name</label> <input class="p-3 w-full rounded-full focus:outline-none" type="text" id="name" placeholder="Enter Your Name"> </div>
Using the background gradient classes, let’s add a background gradient to the div tag:
<div class="m-4 rounded-full max-w-sm bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500"> <label for="name" class="sr-only">Name</label> <input class="p-3 w-full rounded-full focus:outline-none" type="text" id="name" placeholder="Enter Your Name"> </div>
You should see something like this:

Right now, we aren’t able to see any gradient background. This is because the input background overlaps the div’s background gradient.
To make the gradient border visible, we need to add some padding to the divelement to create a border around the input tag. Go ahead and add p-1 class:
><div class="m-4 p-1 rounded-full max-w-sm bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500"> <label for="name" class="sr-only">Name</label> <input class="p-3 w-full rounded-full focus:outline-none" type="text" id="name" placeholder="Enter Your Name"> </div>
🤩 Magic! We can now see a gradient border around the input tag!
So what exactly did we do?
We added some space inside the div using the p-1 class. This made div’s background gradient visible only on the space that appears as a border around the input tag.
You can see the input element with a gradient border in the demo below:
See the Pen
Tailwind CSS Input with Border Gradient by Rishi Purwar (@rishi111)
on CodePen.
Now, let’s see how we can add a border gradient to a card component. This is similar to what we saw in the previous section, so let’s first create a card component with basic styling. Just copy and paste the following HTML into your HTML file:
<article class="mx-auto my-4 max-w-sm rounded-xl">
<div class="p-5 rounded-lg">
<h4 class="text-2xl font-bold">Take your Web Dev skills to the next level!</h4>
<a class="hover:underline text-gray-600" href="https://coding-space.vercel.app" target="_blank" title="codingspace">Visit CodingSpace↗</a>
</a>
</article>
This will create a card component with basic Tailwind CSS styling that looks something like this:

Now let’s add a gradient background to this card by adding gradient classes to the article tag:
<article class="mx-auto my-4 max-w-sm rounded-xl bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500">
<div class="p-5 rounded-lg">
<h4 class="text-2xl font-bold">Take your Web Dev skills to the next level!</h4>
<a class="hover:underline text-gray-600" href="https://coding-space.vercel.app" target="_blank" title="codingspace">Visit CodingSpace↗</a>
</a>
</article>
Now, the card component should look like this:

Can you guess what the next step should be?🤔
We’ll make the div’s background white to hide the gradient background behind it. We’ll also add padding to the article tag using the p-1.5 class to create a border around the div element. Let’s add those classes to create a gradient border around the card component:
<article class="p-1.5 mx-auto my-4 max-w-sm rounded-xl bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500">
<div class="bg-white p-5 rounded-lg">
<h4 class="text-2xl font-bold">Take your Web Dev skills to the next level!</h4>
<a class="hover:underline text-gray-600" href="https://coding-space.vercel.app" target="_blank" title="codingspace">Visit CodingSpace↗</a> </a>
</article>
Now, the card component should look like this:
See the Pen
Tailwind CSS Card Component with Border Gradient by Rishi Purwar (@rishi111)
on CodePen.
Now, let’s learn how to add a gradient underline to some text in Tailwind CSS. First, let’s create an h1 tag with basic styling:
<h1 class="text-3xl font-bold m-4">Level Up your Web Dev Skills, visit <a href="https://coding-space.vercel.app" target="_blank">CodingSpace</a></h1>
We should see something like this:

Now, let’s add a gradient background to the anchor tag. Add the Tailwind CSS background gradient classes like this:
<h1 class="text-3xl font-bold m-4">Level Up your Web Dev Skills, visit <a href="https://coding-space.vercel.app" target="_blank" class="bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500">CodingSpace</a></h1>
You should see something like this:

Let’s give width and height to the background gradient. We’re going to use an arbitrary background-size value like bg-[length:100%_6px] to give a width of 100% and height of 6px. If you’re unfamiliar with arbitrary values, you can refer to the Tailwind CSS documentation to learn more about them.
We also need to add the bg-no-repeat class to prevent the gradient background from repeating:
<h1 class="text-3xl font-bold m-4">Level Up your Web Dev Skills, visit <a href="https://coding-space.vercel.app" target="_blank" class="bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500 bg-[length:100%_6px] bg-no-repeat">CodingSpace</a></h1>
Now, you should see something like this:

The last thing we need to do is change the position of this background to the bottom using the bg-bottom class:
<h1 class="text-3xl font-bold m-4">Level Up your Web Dev Skills, visit <a href="https://coding-space.vercel.app" target="_blank" class="bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500 bg-[length:100%_6px] bg-no-repeat bg-bottom">CodingSpace</a></h1>
You can now see the gradient underline under the text!
See the Pen
Tailwind CSS Underline Gradient by Rishi Purwar (@rishi111)
on CodePen.
Now, let’s build a gradient progress bar using Tailwind CSS. To begin, we’ll start by creating a div element with some basic styling applied:
<div class="w-full rounded-full h-2.5 bg-gray-200 mt-8"></div>
Next, we’ll put a second div element inside the first one, to which we’ll apply a background gradient and specify the width of the inner div (e.g., 50%) to indicate the progress.
You can see the gradient progress bar in the demo below:
See the Pen
Gradient progress bar using TailwindCSS by Rishi Purwar (@rishi111)
on CodePen.
Animating in Tailwind CSS can add fun and meaningful interactions to your projects! In this section, we’ll learn how to animate gradients in Tailwind CSS on hover and focus states to create beautiful animation effects. Essentially, we’ll animate the components we’ve already created in this article so far.
First, we’ll see how to animate the background of the button component we’ve already built. Copy and paste the final code from the button border gradient section:
<button class="m-4 p-1 rounded-full bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500"> <span class="block text-black px-4 py-2 font-semibold rounded-full bg-white">Follow Me</span> </button>
To add a gradient background on hover state, we need to use the Tailwind CSS hover: pseudo-class. On hover state, we’ll make the background of the span element transparent using the bg-transparent class. We also need to add the transition-colors class to make the transition smooth:
<button class="m-4 p-1 rounded-full from-rose-400 via-fuchsia-500 to-indigo-500 bg-gradient-to-r"> <span class="block text-black px-4 py-2 font-semibold rounded-full bg-white hover:bg-transparent hover:text-white transition">Follow Me</span> </button>
Now that we’ve added all these classes, you can see the background gradient animation in action in this demo:
See the Pen
Animated Tailwind CSS Gradient Background Button by Rishi Purwar (@rishi111)
on CodePen.
We’ll now look at how to animate the border of an input component. Copy and paste the final code from the input border gradient section:
<div class="m-4 p-1 rounded-full max-w-sm bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500"> <label for="name" class="sr-only">Name</label> <input class="p-3 w-full rounded-full focus:outline-none" type="text" id="name" placeholder="Enter Your Name"> </div>
We’ll add a gradient border around an input on the hover and focus state, and when the input is in a normal state, we’ll use a solid color to create a default border.
Let’s use the hover: and focus-within: classes. We use the focus-within pseudo-class to style the element when it (or one of its child elements) is in a focus state. In our case, we want to add a gradient border when the div has a hover state or our input (child) has a hover or focus state:
<div class="m-4 p-1 rounded-full max-w-sm hover:bg-gradient-to-r focus-within:bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500"> <label for="name" class="sr-only">Name</label> <input class="p-3 w-full rounded-full focus:outline-none" type="text" id="name" placeholder="Enter Your Name"> </div>
We can see the border gradient animation now that we’ve added hover: and focus-within:!
Now, let’s add a normal border to this input. To do that, add these classes border border-fuchsia-500 to the input element:
<div class="m-4 p-1 rounded-full max-w-sm hover:bg-gradient-to-r focus-within:bg-gradient-to-r focus from-rose-400 via-fuchsia-500 to-indigo-500"> <label for="name" class="sr-only">Name</label> <input class="p-3 w-full rounded-full border border-fuchsia-500 focus:outline-none" type="text" id="name" placeholder="Enter Your Name"> </div>
You should see something like this:

Uh oh, there is a problem. This default border remains even when input or div is in a hover or focus state. To hide that, we need to add a border-transparent class to make it invisible on the hover or focus state. Go ahead and add the highlighted classes:
<div class="m-4 p-1 rounded-full max-w-sm hover:bg-gradient-to-r focus-within:bg-gradient-to-r focus from-rose-400 via-fuchsia-500 to-indigo-500"> <label for="name" class="sr-only">Name</label> <input class="p-3 w-full rounded-full border border-fuchsia-500 focus:outline-none focus:border-transparent hover:border-transparent" type="text" id="name" placeholder="Enter Your Name"> </div>
You can see the final border gradient animation in action in this demo:
See the Pen
Tailwind CSS Input with Animated Border Gradient by Rishi Purwar (@rishi111)
on CodePen.
Now, let’s learn how to use Tailwind CSS to build a glowing button that transitions smoothly on hover.
To begin, we start with a basic HTML structure. We’ll create a div with a black background that covers the entire screen and centers our content using the Flexbox utility classes:
<div class="flex h-screen items-center justify-center bg-black"> // content goes here </div>
Inside this div, we’ll create another div that acts as the container for our button and the background element, bg, which will give the button its glowing effect:
<div class="flex h-screen items-center justify-center bg-black">
<div class="relative">
// content goes here
</div>
</div>
This inner div has the relative position class, which will be used to position the gradient background absolutely.
Next, create the button element inside the inner div, like this:
<div class="flex h-screen items-center justify-center bg-black">
<div class="relative">
<button class="relative rounded-lg bg-black px-7 py-4 text-white">Follow me on LogRocket</button>
</div>
</div>
To create the glowing effect, we’ll create another div just above the button tag and use the bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500 classes to specify a gradient.
We’ll also use the opacity-75 class to set the initial opacity of the gradient to 75%:
<div class="flex h-screen items-center justify-center bg-black">
<div class="relative">
<div class="absolute -inset-1 rounded-lg bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500 opacity-75"></div>
<button class="relative rounded-lg bg-black px-7 py-4 text-white">Follow me on LogRocket</button>
</div>
</div>
As you can see, we also used the absolute and -inset-1 classes to position the gradient background div, which will help create the glowing effect around the button.
You should see something like this in the browser:

Finally, we’ll use the blur class to add a blur effect to the gradient:
<div class="flex h-screen items-center justify-center bg-black">
<div class="relative">
<div class="absolute -inset-1 rounded-lg bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500 opacity-75 blur"></div>
<button class="relative rounded-lg bg-black px-7 py-4 text-white">Follow me on LogRocket</button>
</div>
</div>
You should see something like this:

To make the button glow on hover, we’ll use the group-hover pseudo-class to modify the gradient background’s opacity from 75% to 100%. We’ll set the transition duration to 500ms for a smooth transition effect. Additionally, adding a group class to the relatively positioned div is necessary for the group-hover pseudo-class to take effect.
You can see the glowing button demo in the CodePen below:
See the Pen
Glowing TailwindCSS Button by Rishi Purwar (@rishi111)
on CodePen.
Now, let’s see how to add a gradient underline animation in Tailwind CSS. First, let’s quickly copy and paste the final code from the gradient underline section:
<h1 class="text-3xl font-bold m-4">Level Up your Web Dev Skills, visit <a href="https://coding-space.vercel.app" target="_blank" class="bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500 bg-no-repeat bg-bottom bg-[length:100%_6px]">CodingSpace</a></h1>
We’ll animate the underline so that its height will increase from bottom to top. It’ll cover the height of the text when we hover over it.
The key here is that we need to change an underline gradient height on hover. We now have a fixed height of 6px, and to animate it, its height needs to change to 100% on the hover state.
To get this effect, let’s add the bg-[length:100%_100%] class to an anchor tag on the hover state. We also need to add the transition-[background-size] class to make the transition smooth:
<h1 class="text-3xl font-bold m-4">Level Up your Web Dev Skills, visit <a href="https://coding-space.vercel.app" target="_blank" class="bg-gradient-to-r from-rose-400 via-fuchsia-500 to-indigo-500 bg-no-repeat bg-bottom bg-[length:100%_6px] hover:bg-[length:100%_100%] transition-[background-size]">CodingSpace</a></h1>
You can see the final underline gradient animation in the demo below:
See the Pen
Tailwind CSS Animated Underline Gradient by Rishi Purwar (@rishi111)
on CodePen.
And with that, this tutorial is now complete! I hope you’ve learned a lot about how Tailwind CSS can be used to create a variety of gradient combinations.
As you may have realized, creating Tailwind gradients can be a bit tedious from an efficiency and ease-of-use standpoint. This is not a specific issue with Tailwind, as creating gradients with CSS, in general, can be a tedious process, particularly for those not well-versed in the intricacies of gradient types, color theory, and syntax.
This is why there are many CSS gradient generators available on the web that automate the process, and the same is true for Tailwind gradients.
Although Tailwind abstracts most of the complexities of writing custom CSS gradients, gradient generators offer advantages such as efficient generation of necessary gradient classes, real-time visualization and customization, fine-tuning, consistency across projects, and easy integration into any Tailwind-based project.
Fortunately, there are a limited number of Tailwind generators on the web, so there is not much to consider when choosing which one to use. We have curated a list of the best of the available options:
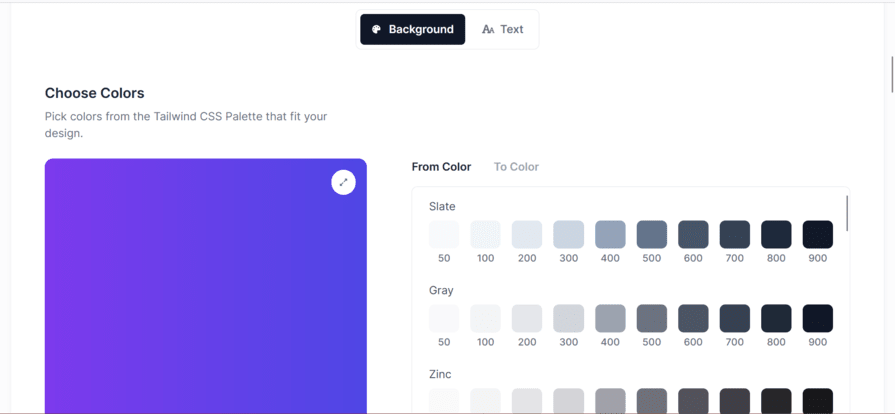
Tailwind CSS Gradient Generator: This generator provides a simple and intuitive interface that allows users to select the colors and directions of the gradient. It also offers the option of generating gradients to texts, as was done in the “Adding text gradient” section above:

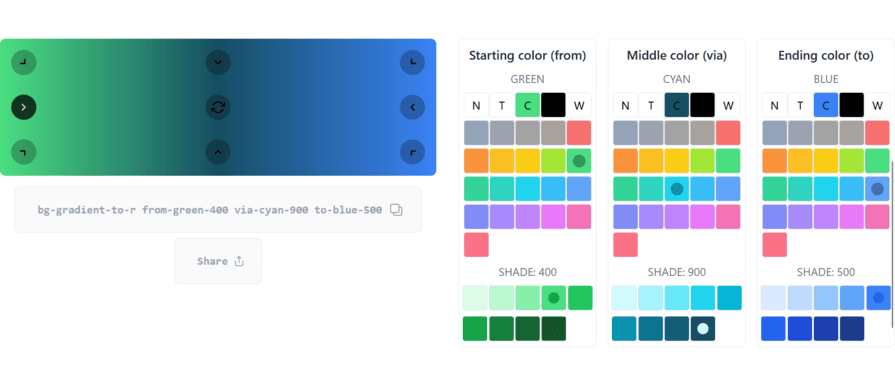
Tailwind Gradient Generator: This gradient generator offers users a bit of control by allowing them to select the gradient’s starting, middle, and ending colors as well as the color shades:

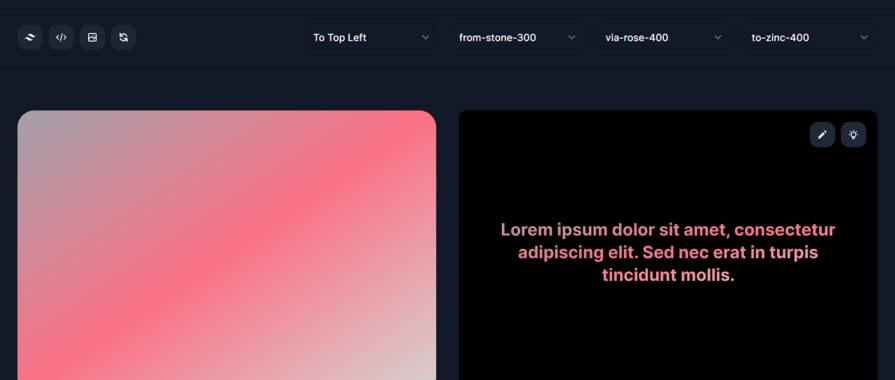
Hypercolor: This generator offers a combination of the features that make the other two generators stand out: a simple and user-friendly interface and flexible control over the gradient’s customization. The generator also provides a variety of pre-generated gradients that can be quickly utilized without the need to even use the generator:

Tailwind CSS makes adding beautiful gradients to your websites easy and is a great tool to have in your developer’s belt!
I hope that you enjoyed this tutorial on how to add gradients with Tailwind CSS. But why stop there? I encourage you to create your own custom gradient snippets and share them with the rest of us in the comments below!
Thanks for reading!🙏
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.
One Reply to "A guide to adding gradients with Tailwind CSS"
What is the tailwind equivalent for:
background: repeating-linear-gradient(
to bottom,
#039BE5 0px,
#039BE5 20px,
#90CAF9 20px,
#90CAF9 40px
);