
In this guide, we will compare the top three libraries for React lightbox implementations, according to npm weekly downloads:

We will compare the installation methods, implementations, advantages, and limitations of these three lightbox galleries and help you figure out which lightbox implementation you should use for your React project.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
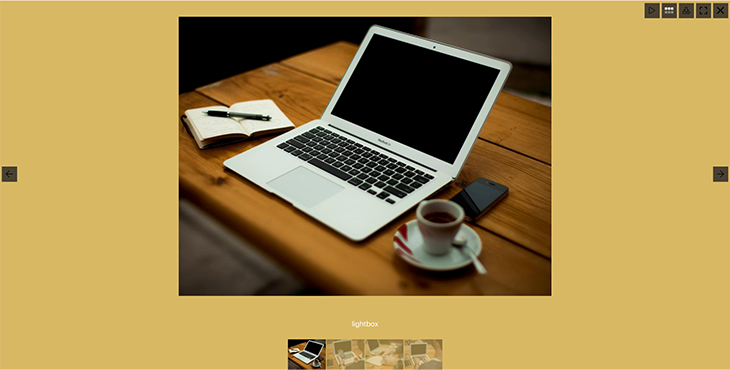
A lightbox implementation overlays an image or video player on your screen, filling out the entire screen and dimming out the rest of the screen’s contents. A simple lightbox implementation looks something like this:

The original lightbox was a simple JavaScript implementation that was later configured for jQuery in 2012. The jQuery implementation was very popular due to its ease of implementation and elegant style.
The library was later adopted into many different libraries like the ones we’ll cover in this article. These libraries have also been adapted to serve the many frontend frameworks that are available today.
React Photoswipe Gallery is a React component wrapper made around Photoswipe, which is an open source JavaScript lightbox plugin developed by Dmitry Semenov in 2014 that has zero dependencies. React Photoswipe ships with some nice touch gestures for cross-platform applications, such as:
To install React Photoswipe Gallery, run the following command:
npm install photoswipe react-photoswipe-gallery --save
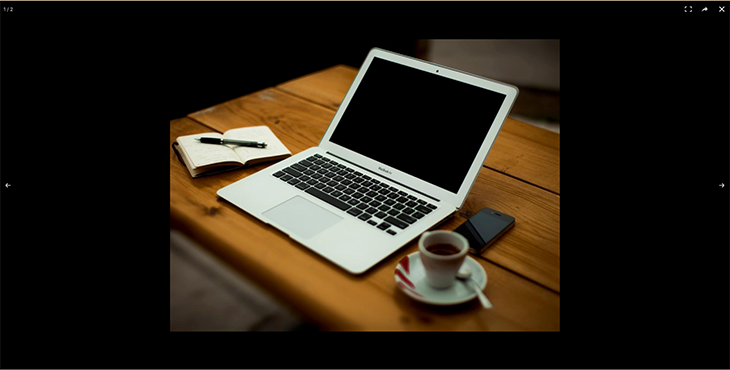
The React Photoswipe Gallery package ships with <Gallery /> and <Items /> components that can be used for any basic lightbox implementation. The <Gallery /> component is the main React Photoswipe gallery wrapper and it implements the original Photoswipe UI and layout.
The <Items /> component acts like a child component to the <Gallery /> component and is used to pass predefined image dimensions, which are required to display the lightbox. Use the following code snippet to implement a single image lightbox.
import "photoswipe/dist/photoswipe.css";
import "photoswipe/dist/default-skin/default-skin.css";
import { Gallery, Item } from "react-photoswipe-gallery";
function App() {
return (
<Gallery>
<Item
original="https://picsum.photos/1024/768?image=2"
thumbnail="https://picsum.photos/200/300?image=2"
width="1024"
height="768"
>
{({ ref, open }) => (
<img
ref={ref}
onClick={open}
src="https://picsum.photos/200/300?image=2"
/>
)}
</Item>
</Gallery>
);
}
export default App;

To create a multi-image lightbox gallery, simply add more items to the <Gallery /> component.
import "photoswipe/dist/photoswipe.css";
import "photoswipe/dist/default-skin/default-skin.css";
import { Gallery, Item } from "react-photoswipe-gallery";
function App() {
return (
<Gallery>
<Item
original="https://picsum.photos/1024/768?image=2"
thumbnail="https://picsum.photos/200/300?image=2"
width="1024"
height="768"
>
{({ ref, open }) => (
<img
ref={ref} onClick={open}
src="https://picsum.photos/200/300?image=2" />
)}
</Item>
<Item
original="https://picsum.photos/1024/768?image=3"
thumbnail="https://picsum.photos/200/300?image=3"
width="1024"
height="768"
>
{({ ref, open }) => (
<img ref={ref} onClick={open}
src="https://picsum.photos/200/300?image=3" />
)}
</Item>
</Gallery>
);
}
export default App;

React Photoswipe Gallery also provides a <CustomGallery /> component and a <DefaultLayout /> component for editing the original Photoswipe UI and layout. For example, you can customize your UI by creating a CSS file, and then referencing the CSS file in your <CustomGallery /> component as a UI prop.
You can learn more about React Photoswipe Gallery in their documentation.
This last bullet can have a massive effect on how the lightbox image behaves on different screen sizes. A solution to this would be to create multiple lightbox versions of the same image, but with different dimensions that will display differently to a user depending on the screen size with responsive CSS.
The Simple React Lightbox library is the most popular of the three lightbox packages. Simple React Lightbox provides a React component wrapper (<SRLWrapper />) for implementing lightbox functionality on images, audio, or video files coming from any external source, including one you can define.
It’s worth mentioning that Simple React Lightbox ships with a free version and a paid pro version, which is currently on hiatus. The free version gives you the ability to add lightbox functionality to only images, while the pro version gives you the additional ability to implement lightbox in audio and video files.
Similar to React Photoswipe Gallery, Simple React Lightbox also allows you to build on top of the lightbox, such as customizing your UI and layout, adding touch gestures and thumbnail galleries, and more.
To get started with Simple React Lightbox, run the following command to install it in your project.
npm install --save simple-react-lightbox
Then, add the Simple React Lightbox context to your main React component.
import SimpleReactLightbox from 'simple-react-lightbox'
ReactDOM.render(
<React.StrictMode>
<SimpleReactLightbox>
<App />
</SimpleReactLightbox>
</React.StrictMode>,
document.getElementById("root")
);
As mentioned before, Simple React Lightbox provides a <SRLWrapper /> component that can be wrapped around images to implement the Lightbox functionality.
You can use the following code snippet to implement a simple, single-image lightbox. The <a /> tag should contain the link to the lightbox image, while <img /> should contain the link to the thumbnail image.
import { SRLWrapper } from "simple-react-lightbox";
function App() {
return (
<SRLWrapper>
<div>
<a href="https://picsum.photos/1024/768?image=2">
<img src="https://picsum.photos/200/300?image=2" alt="lightbox" />
</a>
</div>
</SRLWrapper>
);
}
export default App;

You can also create a thumbnail gallery by adding more images to the <SRLWrapper /> component. An inline gallery is automatically added to the lightbox.
import { SRLWrapper } from "simple-react-lightbox";
function App() {
return (
<SRLWrapper>
<div>
<a href="https://picsum.photos/1024/768?image=2">
<img src="https://picsum.photos/200/300?image=2" alt="lightbox" />
</a>
<a href="https://picsum.photos/1024/768?image=3">
<img src="https://picsum.photos/200/300?image=3" alt="lightbox1" />
</a>
<a href="https://picsum.photos/1024/768?image=4">
<img src="https://picsum.photos/200/300?image=4" alt="lightbox2" />
</a>
<a href="https://picsum.photos/1024/768?image=5">
<img src="https://picsum.photos/200/300?image=5" alt="lightbox3" />
</a>
</div>
</SRLWrapper>
);
}
export default App;

Compared to React Photoswipe, Simple React Lightbox UI is much more customizable. You can easily edit the UI by passing settings, caption, thumbnail, and button props as options to the <SRLWrapper /> component. For example:
import { SRLWrapper } from "simple-react-lightbox";
const options = {
buttons: {
iconColor: "##610604",
iconPadding: "10px"
},
caption: {
captionColor: "#61O6O4",
captionFontSize: "20px",
},
settings: {
overlayColor: "#D8B863"
},
thumbnails: {
thumbnailsAlignment: "center",
},
};
function App() {
return (
<SRLWrapper options={options}>
<div>
<a href="https://picsum.photos/1024/768?image=2">
<img src="https://picsum.photos/200/300?image=2" alt="lightbox" />
</a>
<a href="https://picsum.photos/1024/768?image=3">
<img src="https://picsum.photos/200/300?image=3" alt="lightbox1" />
</a>
<a href="https://picsum.photos/1024/768?image=4">
<img src="https://picsum.photos/200/300?image=4" alt="lightbox2" />
</a>
<a href="https://picsum.photos/1024/768?image=5">
<img src="https://picsum.photos/200/300?image=5" alt="lightbox3" />
</a>
</div>
</SRLWrapper>
);
}
export default App;
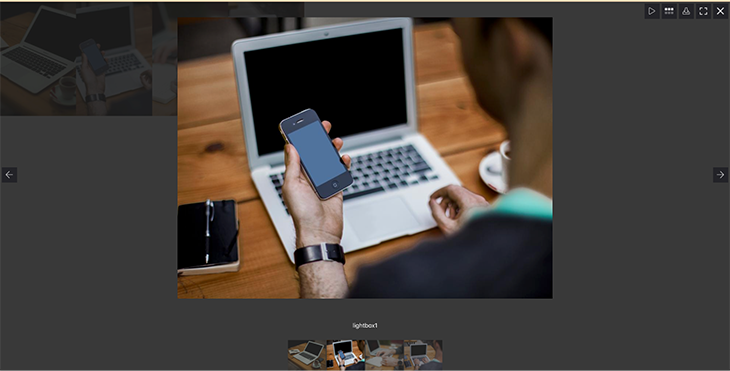
The above code will redesign the UI to this:

React Lightgallery is another React component wrapper made around lightGallery.js, a modular JavaScript image and video lightbox gallery plugin. React Lightgallery ships prepackaged with features like inline gallery, pinch to zoom, and swipe to close, among others. It is also cross-device and works well on both mobile devices and the web.
You can install React Lightgallery in your project with the following command.
npm install --save react-lightgallery
Then, import the Lightgallery CSS file and add the React Lightgallery context to your main React component.
import "lightgallery.js/dist/css/lightgallery.css";
import { LightgalleryProvider } from "react-lightgallery";
ReactDOM.render(
<React.StrictMode>
<LightgalleryProvider>
<App />
</LightgalleryProvider>
</React.StrictMode>,
document.getElementById("root")
);
React Lightgallery provides a <LightgalleryItem /> component that can be used to easily implement a single-image lightbox functionality.
import { LightgalleryItem } from "react-lightgallery";
function App() {
return (
<div>
<LightgalleryItem src="https://picsum.photos/1024/768?image=2">
<img src="https://picsum.photos/200/300?image=2" />
</LightgalleryItem>
</div>
);
}
export default App;

React Lightgallery also provides support for an inline gallery.
import { LightgalleryItem } from "react-lightgallery";
function App() {
return (
<div>
<LightgalleryItem src="https://picsum.photos/1024/768?image=2">
<img src="https://picsum.photos/200/300?image=2" />
</LightgalleryItem>
<LightgalleryItem src="https://picsum.photos/1024/768?image=1">
<img src="https://picsum.photos/200/300?image=1" />
</LightgalleryItem>
</div>
);
}
export default App;

The React Lightgallery package can be easily configured and customized for your needs. The package provides a list of supported original lightGallery.js plugins and props for extending the <LightgalleryItem /> component. For example, you can easily implement social sharing by adding the lg-share.j plugin as a plugins prop in the <LightgalleryItem /> component.
The React Lightgallery package also provides access to a React higher-order component (withLightgallery), and a React Hook (useLightgallery) for use inside of <LightgalleryProvider />.
You can learn more about how to use the plugins, props, higher-order components, and React Hook by visiting the React Lightgallery documentation.
These three React lightbox libraries are excellent choices for implementing lightbox functionality in your project, but, selecting a final library for your project should depend on your project’s specific requirements.
React Photoswipe Gallery and React Lightgallery offer a lot of amazing features, but both lack video and audio file support out of the box. While Simple React Lightbox offers video and audio lightbox support, it only does so in its paid version, which is currently on hiatus. If you need to implement a video lightbox in addition to a photo lightbox, you can use a package like React Image and Video Lightbox for the implementation.
Finally, it is worth mentioning that Simple React Lightbox has the biggest community of the three. This means you will get access to more support when you use this package over others.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
One Reply to "Comparing the top 3 React lightbox libraries"
Hey there. This article stands to be updated. Sadly, Simple React Lightbox was deprecated. Additionally, the content here fails to inform the reader that Light Gallery is a paid-for library in cases of commercial use – even though we’re technically using a wrapper for it.
I think a new version should cite other free alternatives, such as React Image Gallery.