Modern web applications are usually packed with many features and use cases. However, the way you present these features, especially for first-time users and new or updated features, can significantly impact the user experience.

Users may feel overwhelmed or find the navigation unclear if the onboarding process isn’t done correctly. One effective method for achieving a smooth onboarding process and enhance user satisfaction is through the use of product tours.
Luckily, there are many product tour libraries available to help you build informative and engaging guided tours for your application. In this article, we will explore some of the best tour libraries available, discussing their features, pros, cons, and use cases to help inform your choice.
Product tours are structured and interactive ways to familiarize your users with an application’s key features and functionalities. Using a series of on-screen elements, modals, or tooltips, you can guide the user through product features smoothly. This helps enhance the overall UX and boost user engagement.
There are many free and open source libraries available to help you implement product tours. While it might be tempting to build a custom tour from scratch, the reality is that doing so can be very expensive in terms of time and resources to maintain and iterate on over time.
What makes a tour library “good”? Of course, the answer may depend on your needs. However, generally, speaking the following features are important for a good tour library to have:
With these important features in mind, I reviewed a wide range of user onboarding libraries and selected the top seven to discuss in this article:
Now, let’s look at a detailed description of each library along with practical examples that showcase their features and help you select the one that best aligns with the needs of your project.
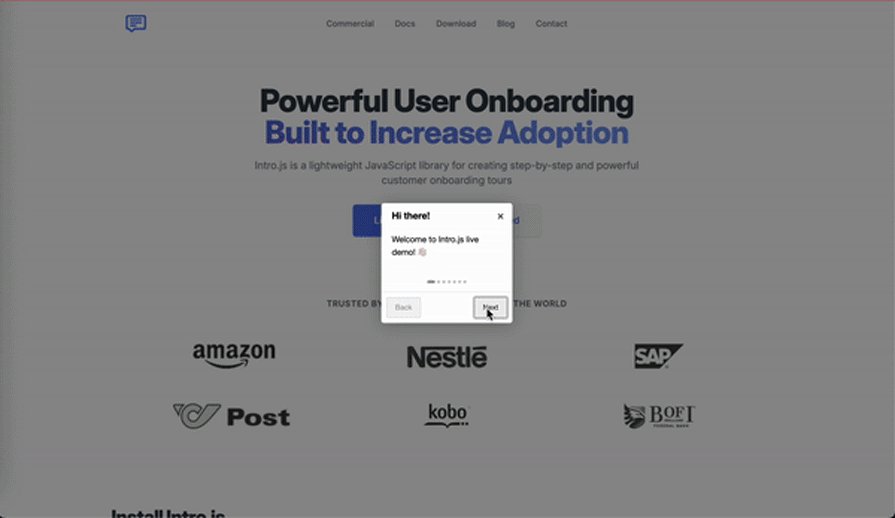
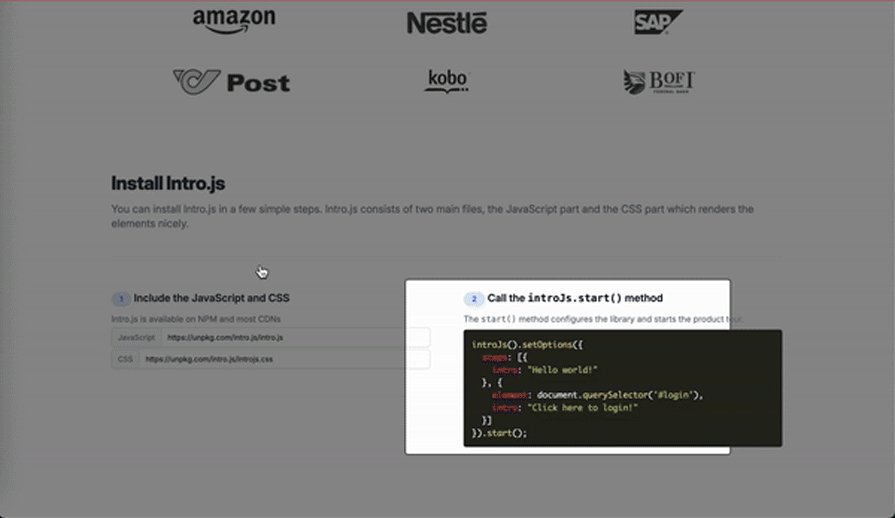
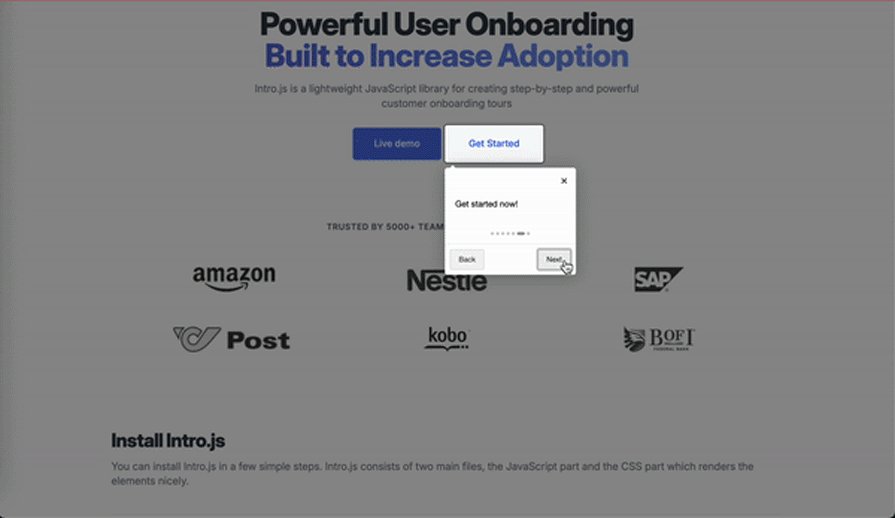
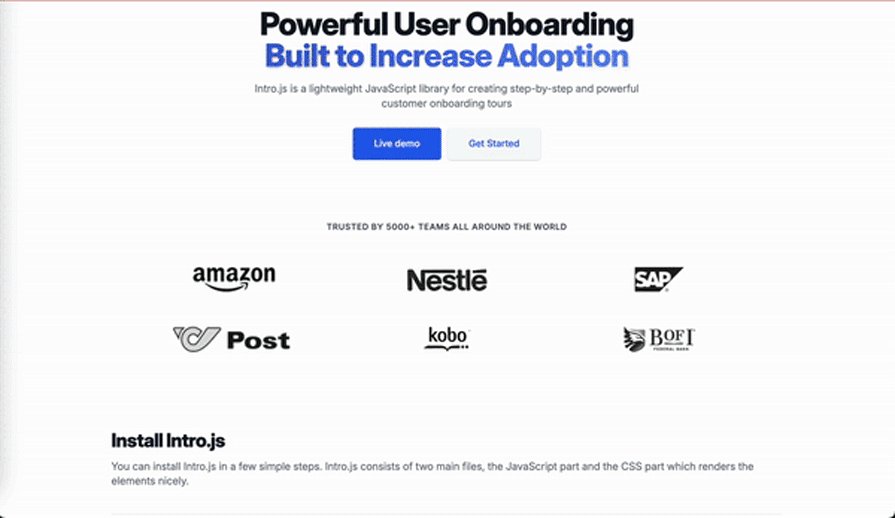
Intro.js is an open source JavaScript library that provides an easy way to create simple and effective product tours. It has an approximate file size of 12.5 KB, so it’s a lightweight library that makes building simple walkthroughs easy:

One of the key features of Intro.js is its customizability. It allows you to tailor your tours to align with your application’s branding by offering various themes and customizable elements, such as colors, fonts, and positioning.
After integrating Intro.js into your project, you can designate specific elements on your web page as tour steps. During the tour, Intro.js highlights these elements and provides informative text overlays or tooltips to guide your users through the application. Users can navigate the tour at their own pace using intuitive buttons to move forward, backward, or exit the tour.
Intro.js provides ready-made frontend framework wrappers that make it easier to use it in projects built on top of the popular React, Angular, or Vue.js frameworks. It also has good documentation references and reusable examples.
While Intro.js may lack some advanced features, its simplicity and ease of use make it an excellent choice for projects that require a quick and efficient onboarding solution. Keep in mind that the free tier of Intro.js restricts commercial use, while paid licenses for commercial projects start at $9.99.
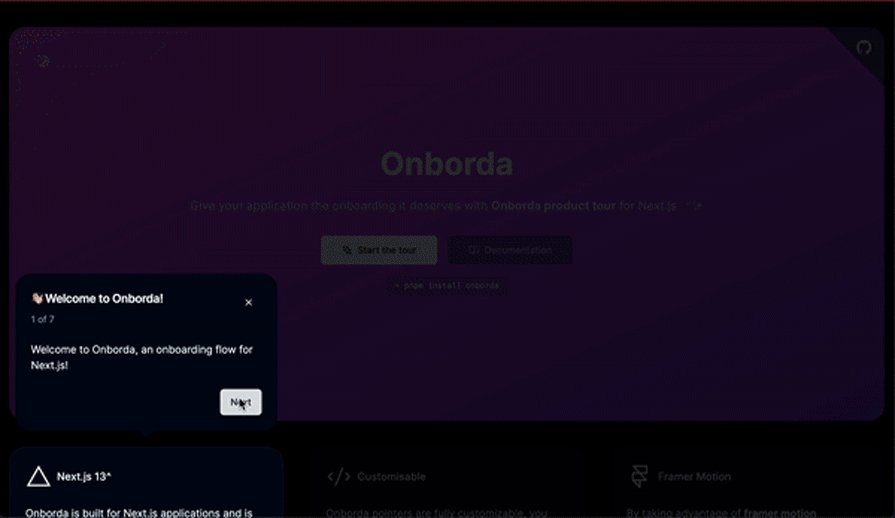
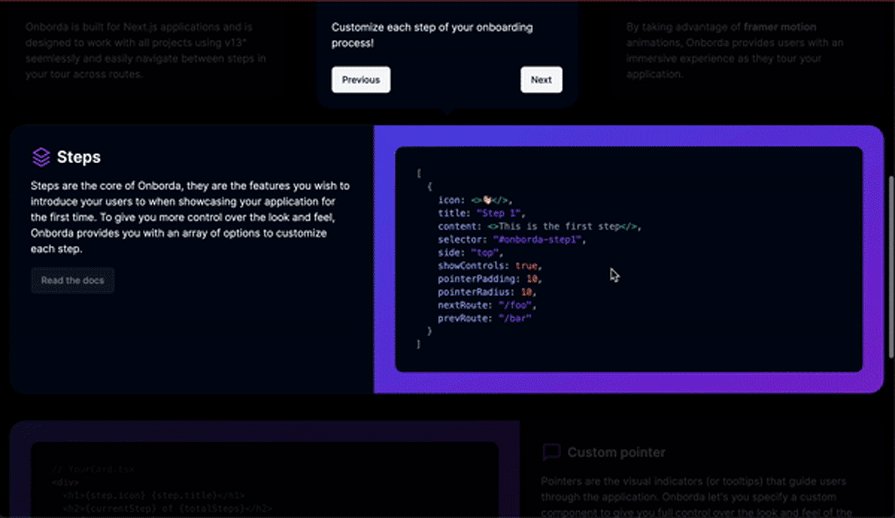
Onborda is a lightweight JavaScript library for making interactive product tours in Next.js applications. It uses popular frontend tools like Framer Motion for smooth animations and Tailwind CSS for styling:

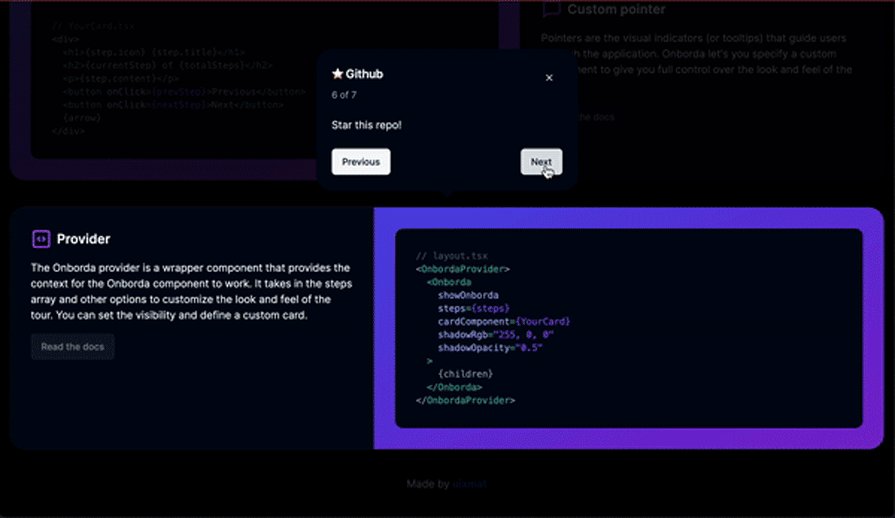
Onborda uses a provider component to manage the overall tour experience. You define a series of “steps” within your Next.js application, specifying the elements you want to highlight and the content you want to present to users. Onborda then takes care of rendering the tour with its animations and tooltips, guiding users through the key functionalities of your application.
However, it’s important to consider that Onborda is primarily designed for Next.js. Integrating it with other frameworks might require additional effort.
Also, as a newer library, Onborda may have a smaller community and less documentation compared to more established options. Deciding whether Onborda is the right fit for your project depends on your specific needs and framework preferences.
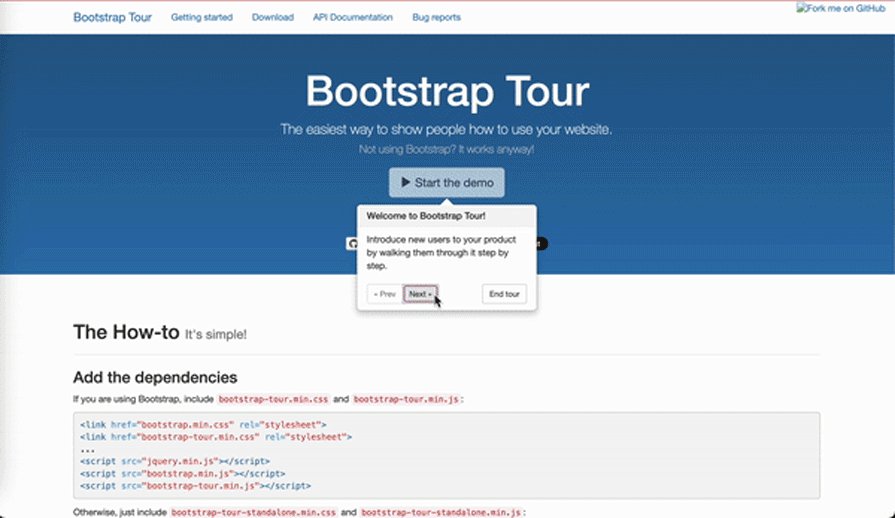
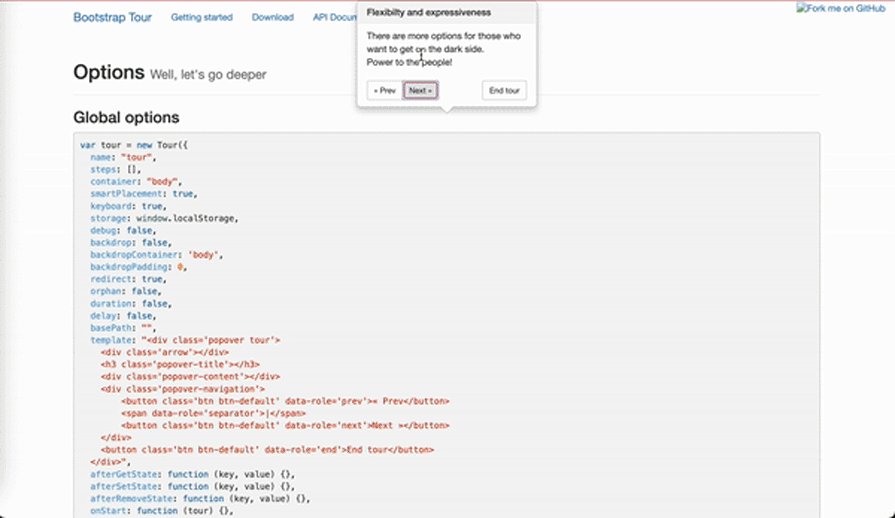
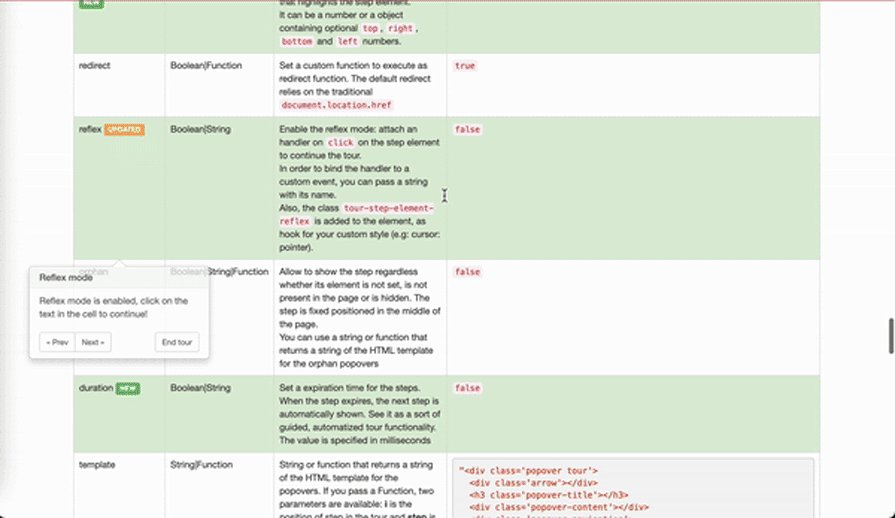
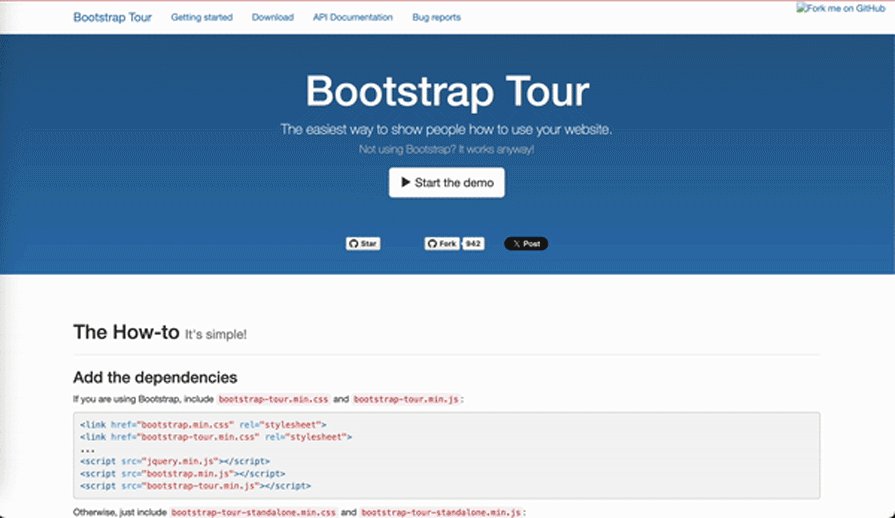
Bootstrap Tour is a free, open source JavaScript library built specifically for creating product tours with Bootstrap popovers. It’s a popular choice for developers, especially if you’re already working on projects using Bootstrap’s components and stylings:

Creating Bootstrap popovers is as easy as including JavaScript and CSS files in your project. Bootstrap Tour also comes with detailed documentation, which will help guide you through setting it up.
Bootstrap Tour allows you to define specific elements on your web page as tour steps. During the tour, Bootstrap Tour utilizes Bootstrap’s popover component to display informative content alongside the highlighted elements. Users can interact with the tour using keyboards to navigate the steps.
While Bootstrap Tour offers user-friendly features, one of its cons is its poor documentation — which, at the moment, is not being updated actively. The high number of unresolved issues on GitHub is a clear indication of minimal community support.
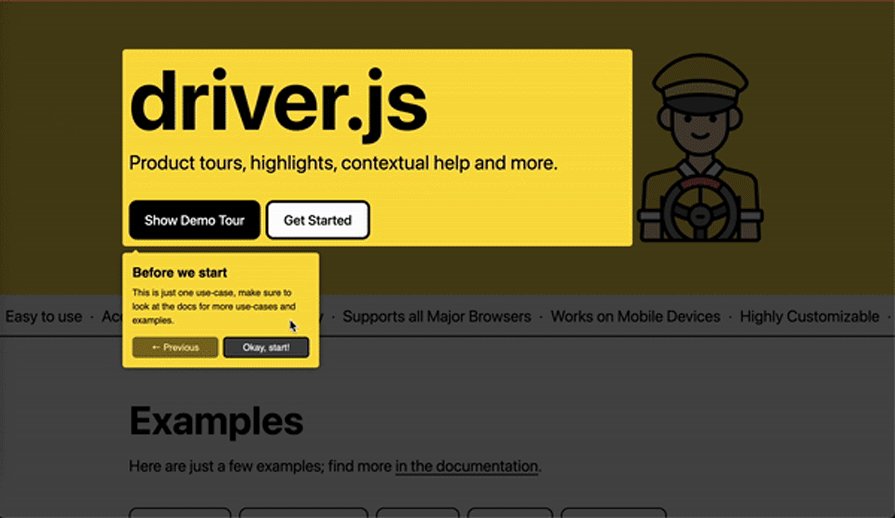
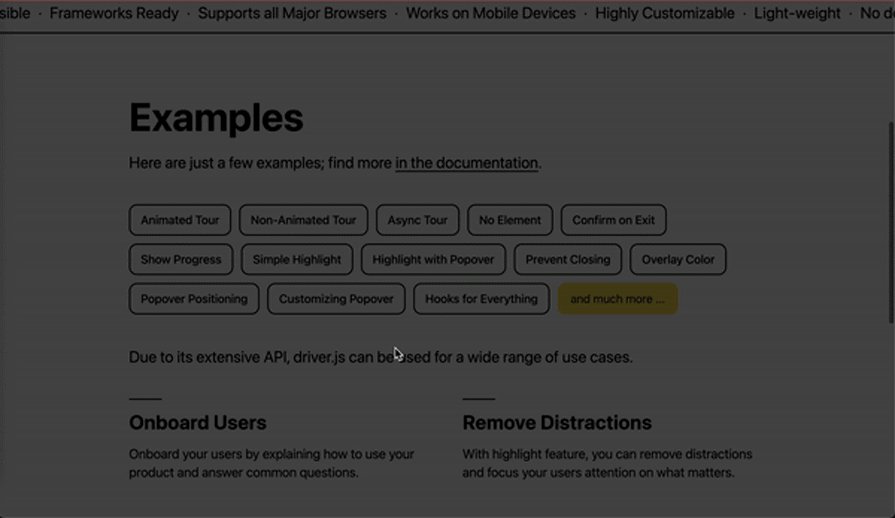
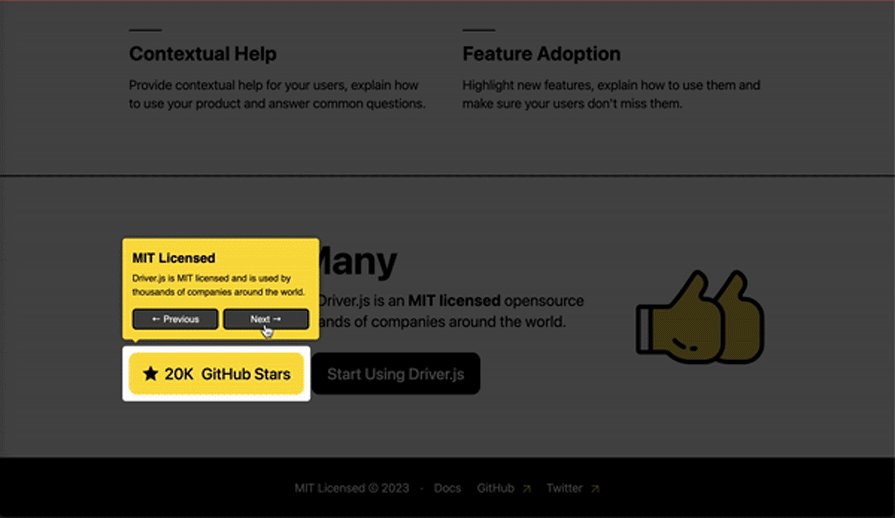
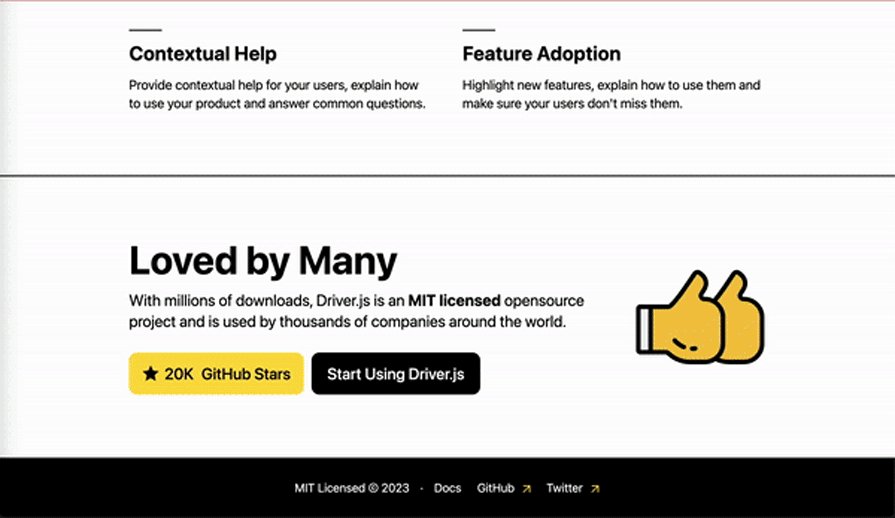
Driver.js is a powerful JavaScript library built with TypeScript for better maintainability. It’s lightweight by design, with no dependencies on outside libraries, so it’s easy to integrate into existing projects and works with minimum impact on performance:

Driver.js goes beyond simple highlighting — it offers a high degree of customization to fit your specific use case. You can define exactly how elements are highlighted, with the ability to manipulate them during focus shifts using provided hooks.
Additionally, Driver.js comes with some prepared examples that give you different options to use in customizing your product tours. It also supports user-friendly keyboard navigation and is open source, with a permissive MIT license for free use in both personal and commercial projects.
I should note here that Driver.js is framework-agnostic, which makes it quite flexible and capable of working well with different frameworks. However, while it fully integrates with different frontend frameworks, it does not have framework-specific tour components built into it.
This might entail additional development time for anyone in search of a more hassle-free setup procedure. In comparison, libraries that provide drag-and-drop functionality or framework-specific tour components might let you get set up faster.
For a more in-depth guide to Driver.js, check out our Driver.js tutorial.
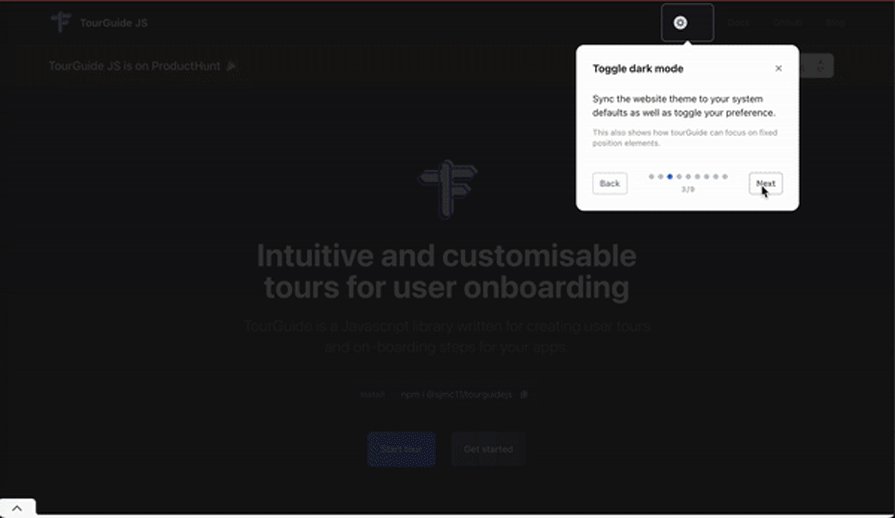
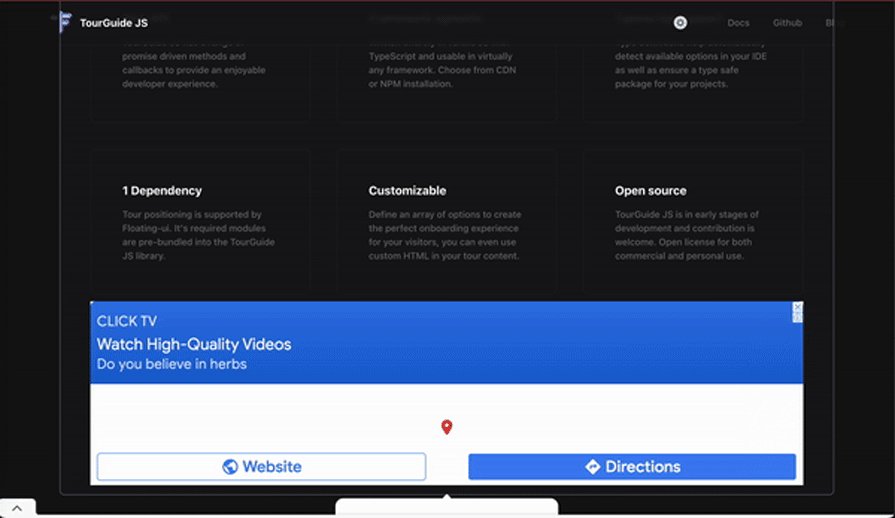
TourGuide was developed as an experimental library for building customizable user tours and onboarding journeys within single-page applications. It implements many promise-driven methods with callbacks, which helps guarantee support for asynchronous operations and allows for more granular control over the flow of the tour:

One unique feature about this library is that it depends on the Floating UI library. Floating UI provides various positioning features you can use to anchor elements to each other — for example, positioning a floating element absolutely next to a reference element.
The TourGuide library offers a wide range of customization options, allowing you to define everything from color schemes and fonts to element positioning. You can even incorporate custom HTML content within your tour steps, ensuring a completely tailored onboarding experience that seamlessly integrates with your application’s design.
Furthermore, TourGuide.js embraces open source development, fostering a collaborative community and continuous improvement. This also grants you the freedom to use the library in both commercial and personal projects without any restrictions.
Although TourGuide.js is operational for production, it remains under development, potentially resulting in less comprehensive documentation compared to some alternative libraries.
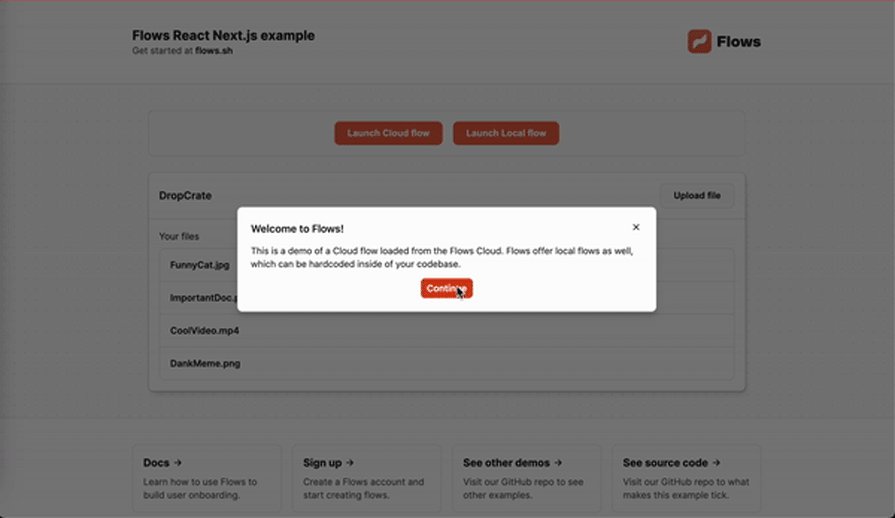
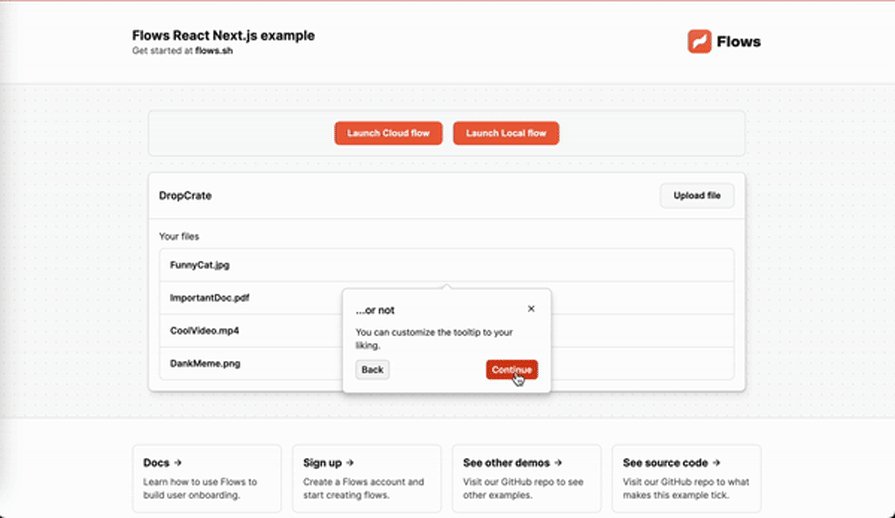
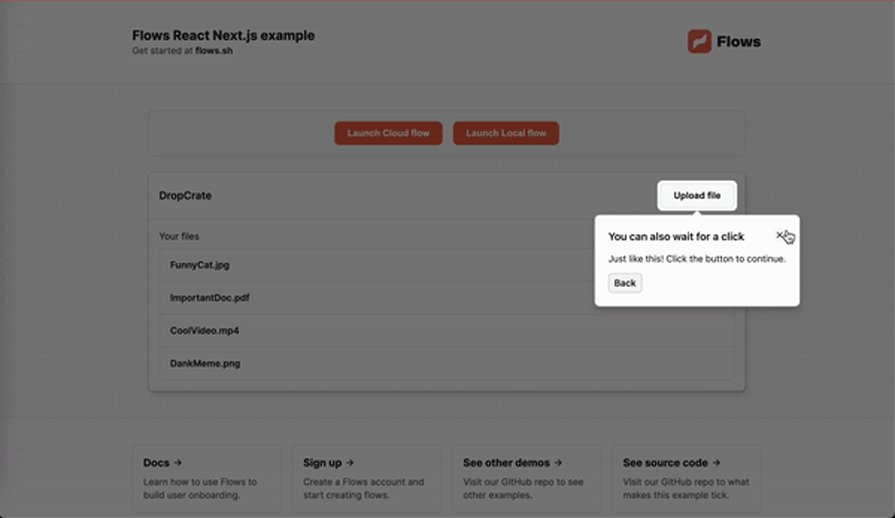
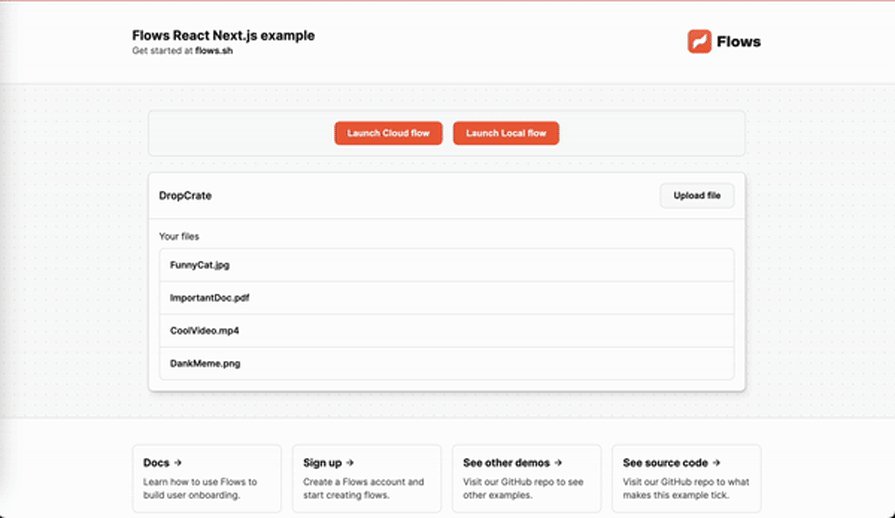
Flows is a distinctive tool designed for creating product tours and user onboarding experiences within web applications. It provides a WYSIWYG editor for building flows visually and offers the option to define them directly within your codebase using the SDK, catering to developers with different preferences:

The Flows Editor facilitates the process of creating flows with visual guides and live in-app previews. This library emphasizes user-driven onboarding by putting speed, flexibility, reliability, and design into practice. In other words, you can create and deploy onboarding flows in a flash, and your users won’t have to wait.
More than just the basic tooltips and modals, Flows offers several step types, including “wait” steps that pause for user actions and “branch” steps for conditional pathways. It also includes further advanced step types to increase functionality, like conditional branching, function calls, and AI-powered decisions.
Flows also includes built-in analytics for performance metrics, such as views, completions, and drop-offs, in a very native way. You can further extend it to integrate with third-party tools for an even more holistic view of the user journey or tailor your onboarding flow with CSS and JavaScript to ensure a seamless brand experience for developers.
While there is a free tier providing 1000 flows per month, Flows otherwise uses usage-based pricing. High-volume users would face higher costs, so if you expect heavy usage, you may want to look at a more cost-effective option.
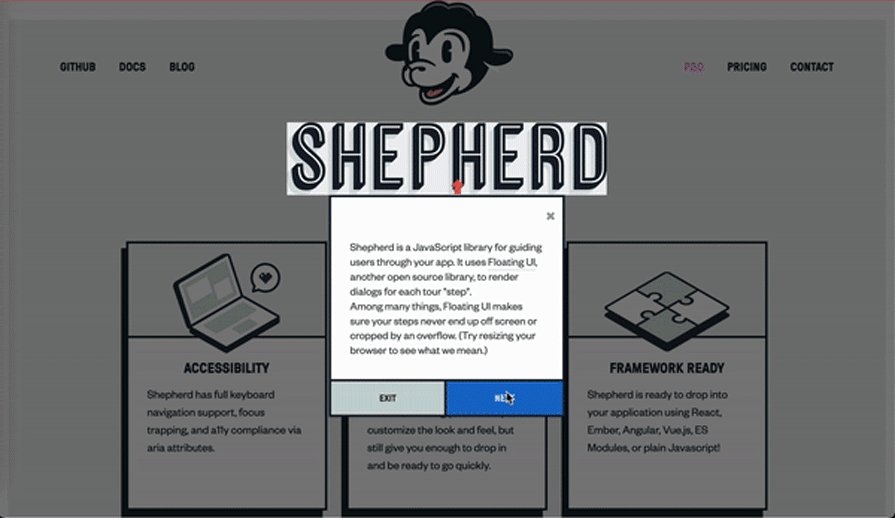
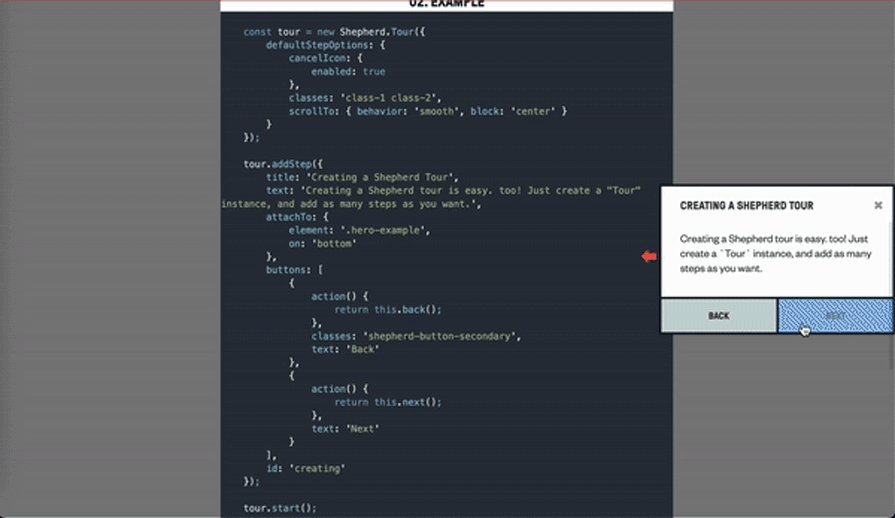
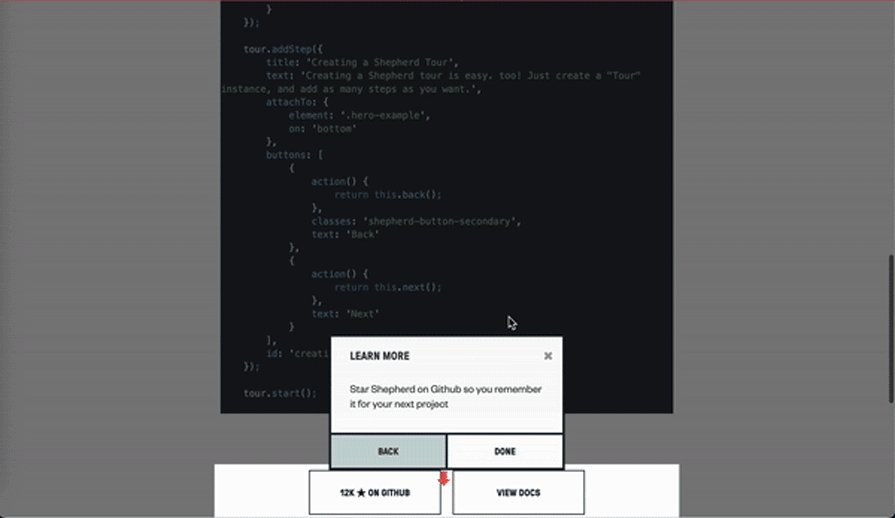
Shepherd.js is a simple JavaScript library aimed at easing the process of making user tours in web applications. It has a clear, intuitive interface wherein you describe your tour step-by-step, which helps improve the tour UX and enhance user understanding:

Shepherd.js offers extensive customization options and seamless integration with your application. It prioritizes accessibility with full keyboard navigation. Like TourGuide, Shepherd.js also uses Floating UI to render dialogs for each tour step.
Also, Shepherd.js offers framework-agnostic functionality that makes it easy to integrate into different frontend frameworks. While it’s capable of working independently for any framework, it also offers framework-specific wrappers that come with more framework-specific functionalities.
Of course, Shepherd.js — like any library — has some limitations. For example, it lacks built-in user engagement analytics and has a steeper learning curve compared to simpler libraries.
When selecting a tour library for your frontend application, make sure you compare the key features of each option before making a decision. Below is a comparison table summarizing the key features, pros, and cons of the libraries we discussed:
| Feature/Library | Intro.js | Shepherd | Onborda | Flows | Driver.js | TourGuide.js | Bootstrap Tour |
|---|---|---|---|---|---|---|---|
| Open source | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Community support | Large | Large | Small | Growing | Moderate | Small | Large |
| Free tier | ✅ | ✅ | ✅ | Up to 1000 flows per month | ✅ | ✅ | ✅ |
| Ease of use | Very easy | Easy | Moderate | Moderate | Moderate | Moderate | Very easy |
| Built-in analytics | ❌ | ❌ | ❌ | ✅ | ❌ | ❌ | ❌ |
| Framework support | Framework agnostic | Framework agnostic | Designed for Next.js, supports others | Framework agnostic | Framework agnostic | Framework agnostic | Bootstrap-based |
| Documentation | ⭐⭐⭐ | ⭐⭐⭐ | ⭐⭐ | ⭐⭐ | ⭐⭐⭐ | ⭐⭐ | ⭐ |
| Pros | Simple, lightweight | Highly customizable, flexible | Easy integration, customizable | Intuitive, highly flexible, built-in analytics | Lightweight, flexible | Customizable, framework agnostic | Easy to use with Bootstrap projects |
| Cons | Limited advanced features | Steeper learning curve for complex customizations | Smaller community, designed for Next.js | Potential costs for high usage | Doesn’t have pre-built components for specific frameworks | Limited advanced features, early development | Limited advanced features, requires Bootstrap |
| Best use cases | Simple onboarding, quick tours | Customizable onboarding for SPAs | Next.js apps, customizable tours | High-customization onboarding | Lightweight, flexible tours | Detailed and complex tours | Bootstrap-based projects |
This overview should help you quickly identify which library fits your requirements.
Your website or app’s user onboarding experience is critical in shaping first impressions and improving user retention. Selecting the right tour library for your frontend application empowers you to craft engaging and informative tours that guide users through the product’s functionalities.
Each library offers unique features and benefits, catering to different development preferences and project requirements. This article provided a comparative overview of the best tour libraries to help inform your decision. Consider these factors carefully to select the user onboarding library that empowers you to create a seamless and engaging user experience from the very first interaction.
Ultimately, the best library depends on the balance between features, ease of use, and budget. You may also want to consider product tour libraries curated to the framework or library you’re using in your project, such as React product tour libraries or Vue product tour libraries.
If you have any questions, feel free to reach out to me on Twitter or leave a comment below. Happy coding!
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.