Editor’s note: This article was updated by David Omotayo on 22 February 2024 to discuss building a date picker from scratch, update the stats for each library, include three other date pickers to consider, and add a comparison table for all libraries discussed. It was previously updated on 30 June 2022.

Today, there is a wide variety of applications that have some kind of date or time picker implemented. We use them to set reminders, mark special dates in a calendar, set up alarms, and much more.
In this article, we’ll take a look at the available options for React Native date pickers and discuss how to choose the right one for your app.
Programmers live by the principle, “Don’t reinvent the wheel.” This principle boils down to a simple truth: if a solution already exists and functions well, there’s no need to recreate it.
Building a date picker from scratch not only consumes time, energy, and resources, but also distracts from the project’s primary focus. Instead of spending valuable time building this feature from scratch, you can leverage existing solutions and allocate that time to core aspects of your projects, improving efficiency and productivity.
However, there are advantages to building a feature like a date picker from the ground up. These benefits include:
When it becomes absolutely necessary to build a date picker from scratch, consider whether you need features like the following:
With these features, you’ll be able to create a visually stunning date picker that prioritizes accessibility, functionality, and customization.
When working with React Native, it’s often necessary to use an external core library, so it’s important to be thoughtful in choosing the correct one. When deciding whether to include a third-party library in an app you’re working on, consider the following four criteria:
No single criterion can determine the best date picker for your app. You need to take all the above points into equal consideration, along with considering the specific features you need to implement for your particular use case.
In feature development, there’s no single “best” tool, only options with varying popularity and maintenance status. This is particularly true with an ecosystem as large as the React Native ecosystem.
After evaluating available options, I’ve narrowed down the field to four noteworthy date pickers. Let’s delve into their details.
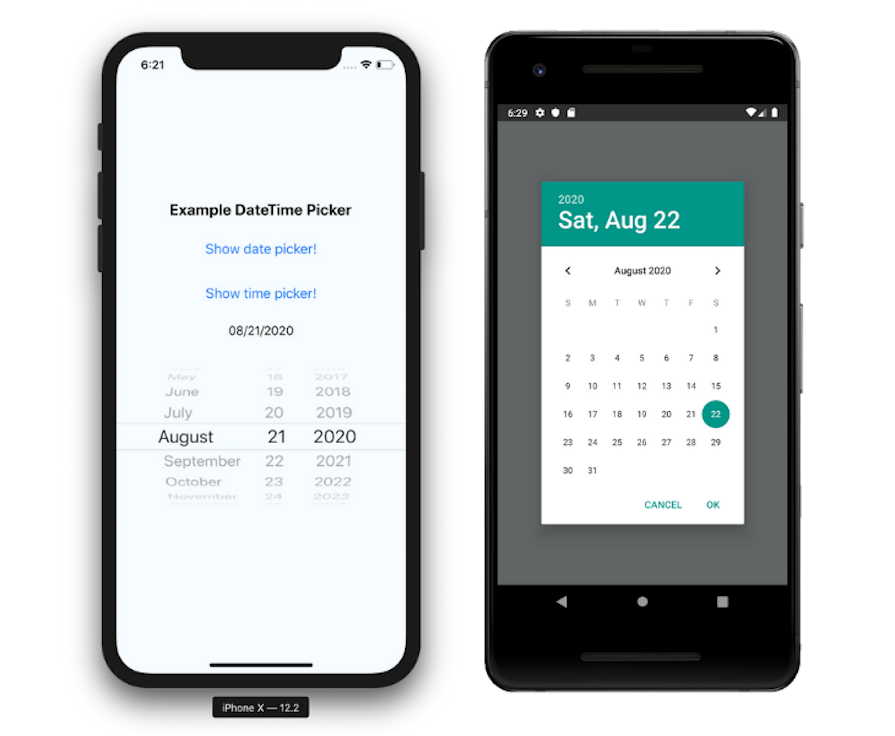
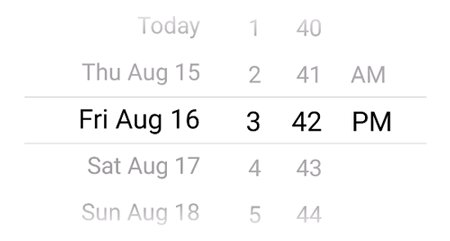
React Native DateTimePicker is implemented in accordance with iOS and Android development guidelines and uses native system components under the hood.
This package is also actively maintained by the React Native community, which is responsible for the best available open source libraries in React Native. At the time of writing, the last commit was made on 15 Feb 2024 and it has about 300k+ weekly downloads on npm.
This package has a descriptive README and is up to date with one of the newest React Native versions. This makes it one of the strongest candidates if you’re looking for a date and time picker with a native feel for your app.
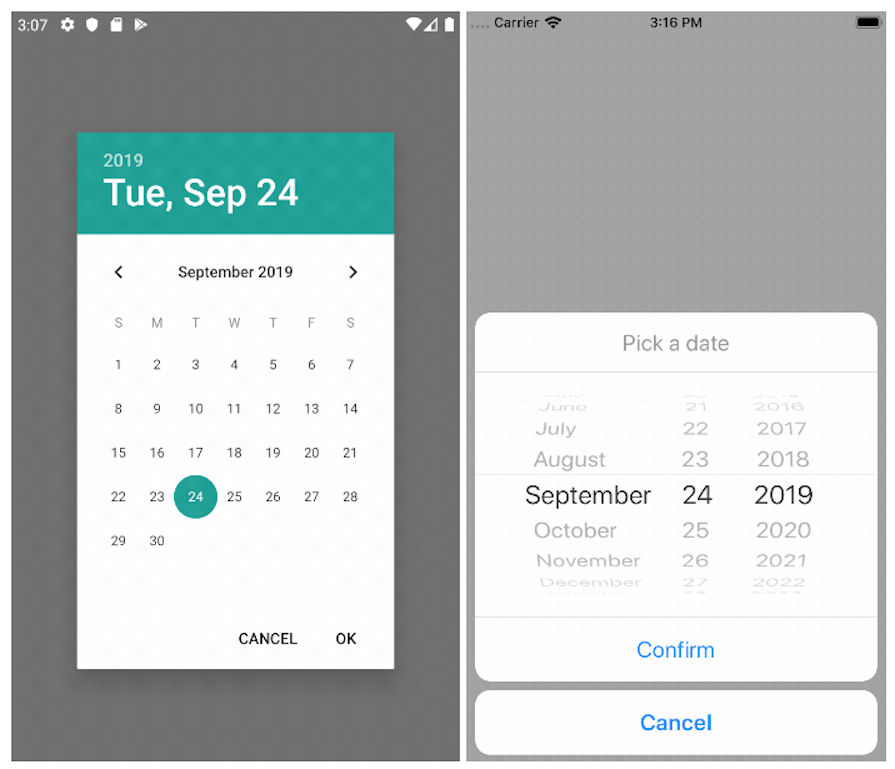
Here’s what the date picker looks like:

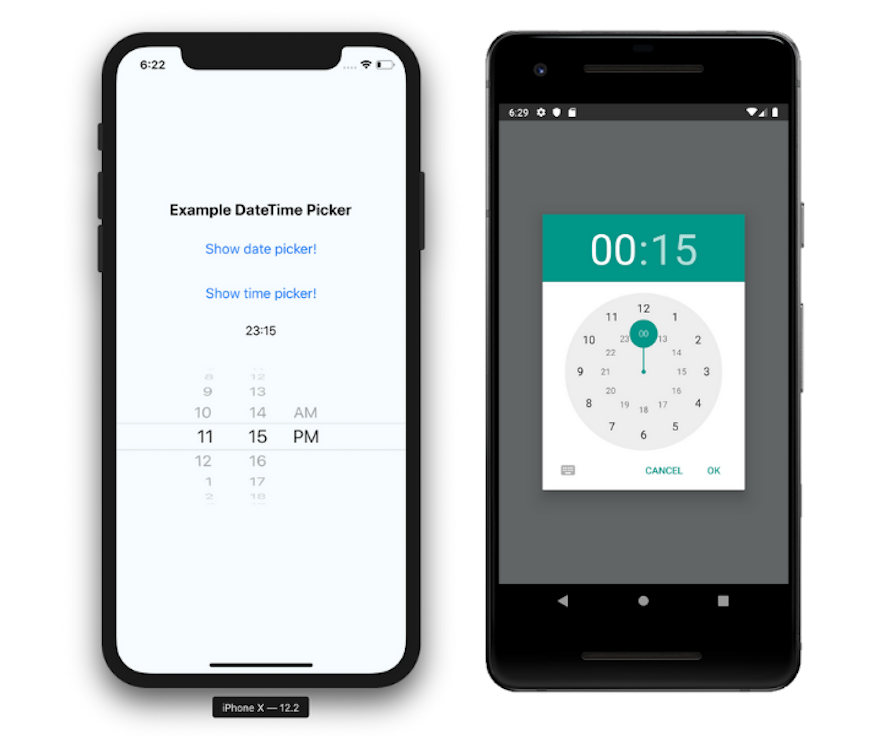
And the time picker:

This library has a ton of features, and available props are outlined in the README. It has a simple installation guide and a helpful example usage section.
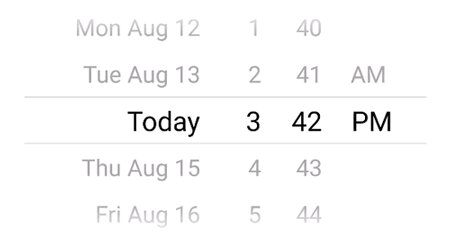
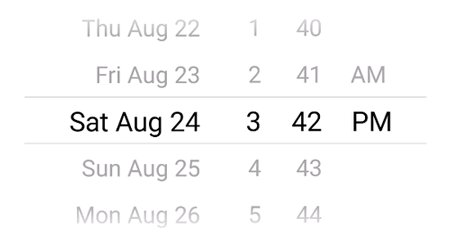
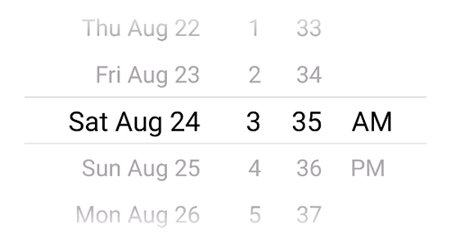
react-native-date-picker allows you to keep a consistent look across Android and iOS. Although it isn’t a popular solution, Henning Hall did a good job in creating custom date picker components for Android that are identical to the native iOS date picker UI.
The package was updated to v4.3.6 on Feb 12, 2024, with the last commit happening within the same month. This indicates active maintenance, making it a reliable and suitable option for projects.
Here’s how this date and time picker works:

In my experience, when building cross-platform React Native apps, some clients focus more on iOS before building an Android version of their app. Therefore, it often makes sense to build the entire app with an iOS-like appearance, and this package is great for that. It also has a helpful README.
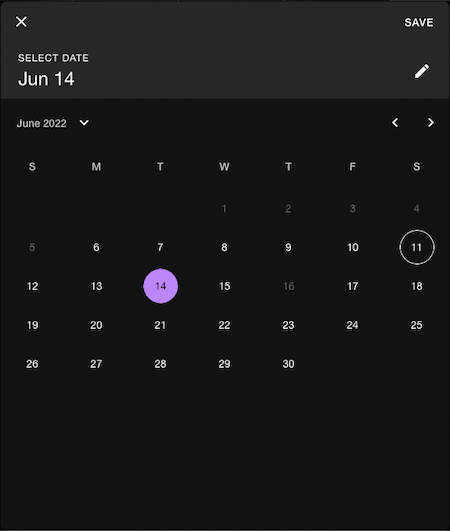
If you’re using React Native Paper or are in the market for a versatile cross-platform Material Design date picker, react-native-paper-dates is worth checking out.
The package is actively maintained and frequently updated by Callstack, one of React Native’s core contributors, ensuring its reliability. However, if you’re a stickler for stats, you’ll be glad to know that the library was updated at least as recently as 8 Feb 2024 and has around 18k+ downloads on npm.
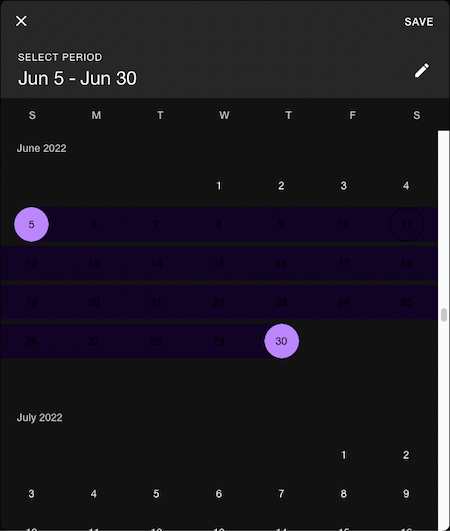
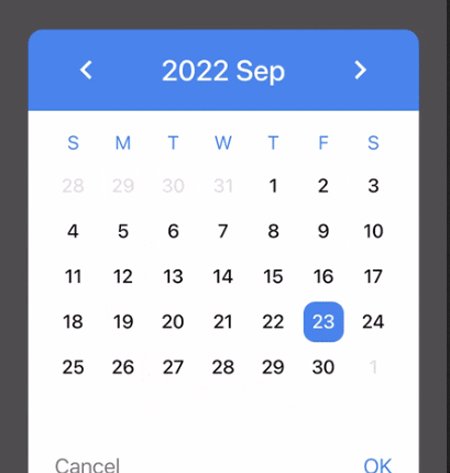
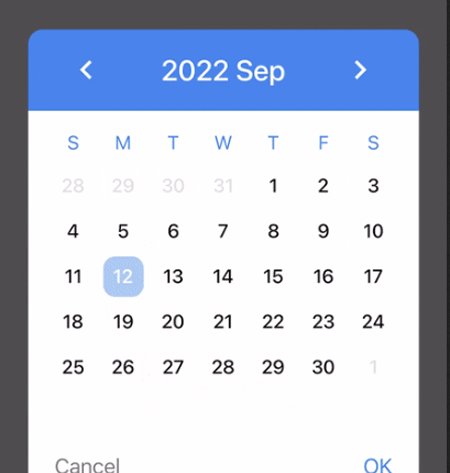
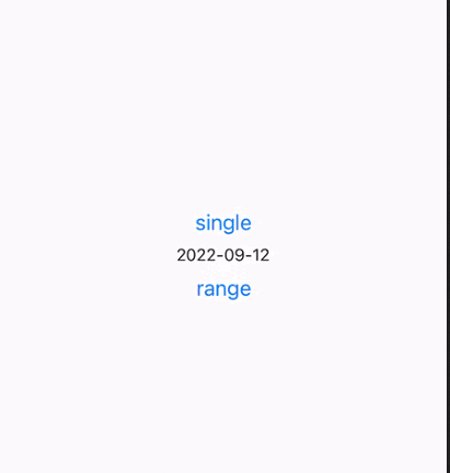
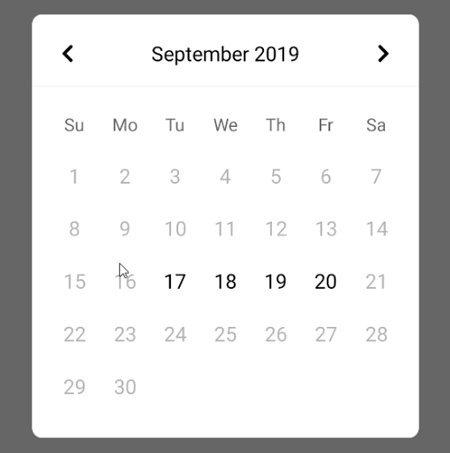
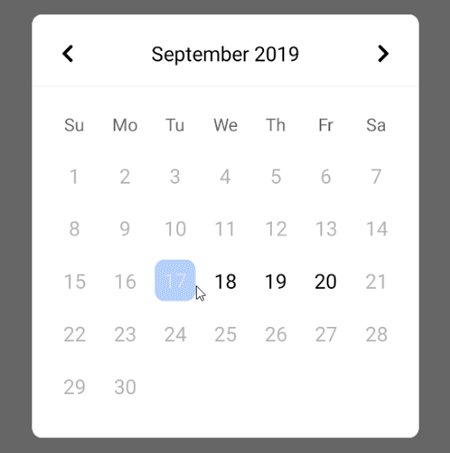
React Native Paper Dates comes with a variety of options for their modal, along with a text input option. Here’s how the single date picker looks:

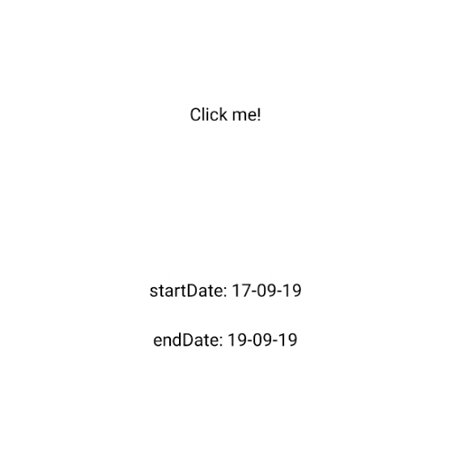
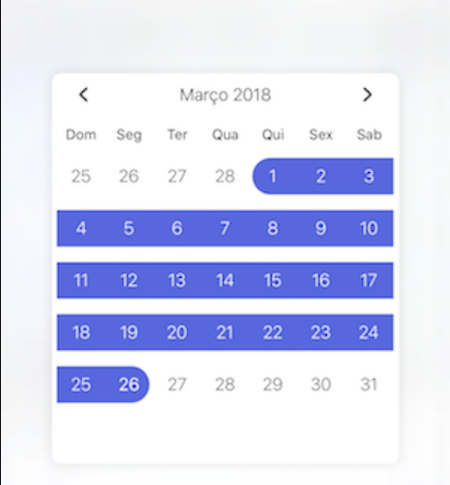
You can also select a range of dates:

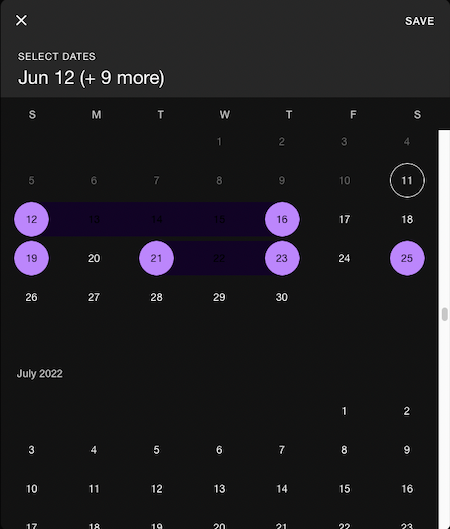
Finally, here’s how the multiple date picker option looks:

You need to install React Native Paper to use this library, so if you’re not using it in your project, but want to use this date picker, I would recommend using their Babel plugin. It will reduce the bundle size by excluding modules you don’t use.
All you need to do is update your babel config file — babel.config.js or babelrc — to look something like this:
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
env: {
production: {
plugins: ['react-native-paper/babel'],
},
},
};
Last on this list is react-native-modal-datetime-picker, an open source package that uses React Native DateTimePicker under the hood. This enables it to support all of React Native DateTimePicker’s props while enhancing the developer experience:

The library has 2.9k GitHub stars and over 200k+ weekly downloads on npm. Its last commit was on 4 Oct 2023. This indicates that the library is well-maintained and reliable for integration into projects.
The highlighted libraries above are popular choices that meet all the criteria to be considered when selecting a library for your projects. However, their popularity advantage is a significant factor.
It’s worth noting that there are several other libraries in the ecosystem that are equally good, but may have fewer stars and weekly npm downloads. In this section, we’ll explore additional date picker libraries to consider when deciding on the library to use in your next projects.
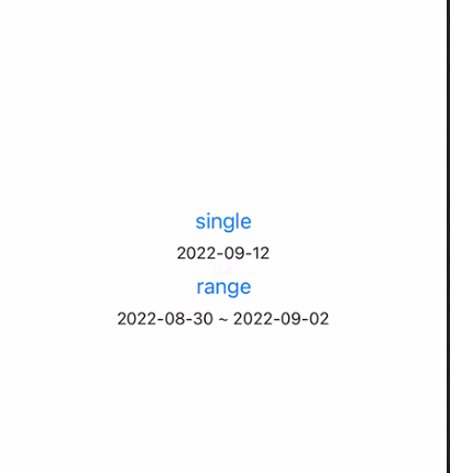
react-native-neat-date-picker is an easy-to-use React Native date picker with support for both Android and iOS devices and rich customization options that guarantee a clean UI:

The library’s documentation isn’t as extensive as the rest, but is comprehensive enough to get you started.
As of 9 April 2023, react-native-neat-date-picker has been updated to v1.4.12. While there may not be significant activity in the library’s repository, there are indications that the maintainer remains active and continues to perform occasional maintenance on the package.
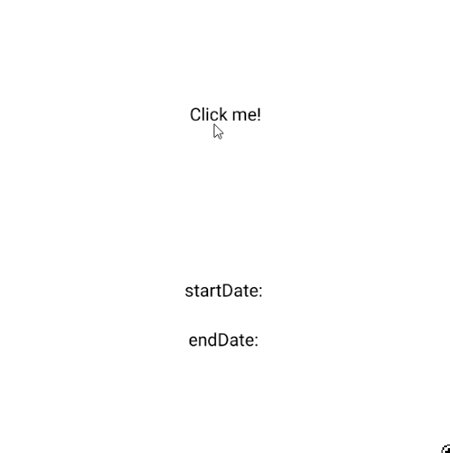
react-native-daterange-picker uses Moment.js internally to manage date and time functionalities, providing seamless handling of date-related operations. Additionally, the library offers a degree of customization for various aspects of the calendar UI, allowing you to tailor the appearance of the date picker to better suit your application’s design:

If you have prior experience working with Moment.js, react-daterange-picker should be easy for you to pick up. Alternatively, the repository’s README provides comprehensive guidance for quick and efficient onboarding.
The library has 120 GitHub stars and was last updated on 16 December 2020. Consequently, it still uses version 2.27.0 of Moment.js. While the library should still function adequately for your needs, it’s important to take this into consideration before selecting it for your project.
react-native-date-range-picker functions more as a plugin rather than a standalone library. It’s designed specifically for integration with the react-native-calendars library.
This package extends the capabilities of react-native-calendars by adding date picker functionality. Therefore, before using react-native-date-range-picker, you need to first install react-native-calendars:

The package was last updated on 27 May 2018, and has 99 GitHub stars. However, it’s worth noting that the library it’s built for, react-native-calendars, has over 9K GitHub stars and is actively maintained.
Let’s take a look at all the React Native date pickers we’ve discussed so far side-by-side:
| Libraries | Features | GitHub stars | Weekly Downloads | Support | |
|---|---|---|---|---|---|
| dateTimePicker | Localization, modes, 24-Hour Format, accessubility | 2.3K | 300K+ | Last updated on Feb 15, 2024 | |
| native-date-picker | Modes, design variants, 12/24h support, | 2K | 130K+ | Last updated on Feb 12, 2024 | |
| paper-dates | Material Design, Typesafe, endless scrolling, cross-platform | 588 | 14K+ | Last updated on Feb 8, 2024 | |
| modal-datetime-picker | Localization, Expo integration | 2.9K | 200K+ | Last updated on Oct 4, 2020 | |
| neat-date-picker | Localization, single and range selection, cross-platform | 42 | 519 | Last updated on Apr 9, 2023 | |
| daterange-picker | Uses moment.js, single and multiple date ranges |
120 | 26K+ | Last updated on Dec 16, 2020 | |
| date-range-picker | Dependency of react-native-calendars | 99 | Not available | Last updated on May 27, 2018 |
This comparison table should be a useful resource as you consider your options and select the React Native date picker library that works best for your needs.
Among the date picker options described above, all have unique strengths and weaknesses. Your choice should be based on your app’s particular needs and goals.
That said, if you’re looking for an actively maintained and supported package that can help you achieve the look and feel of native iOS and Android apps, you may want to consider React Native DateTimePicker. Not only does it provide a native user experience, but it is also supported by the fantastic React Native community.

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.