
With a lot of options out there for frontend development, choosing a particular framework for teams could be a tough decision. It gets trickier when you are developing across mobile and web platforms. One framework that has proved pretty great as a solution for both platforms (mobile and web) in recent times is Quasar.

Based on Vue.js, it provides developers with the ability to extend a single codebase across different platforms. In this post, we’ll have a hands-on walkthrough demonstration of how Quasar works by building a shopping cart prototype and deploying it simultaneously on mobile and web platforms.
Let’s begin by installing Quasar’s CLI on our machine. Head on to your terminal and install Quasar using the following command:
$ npm install -g @quasar/cli
Next, we’ll create a new project:
$ quasar create shopping-cart
This command initiates the Quasar scaffolding kit, answer the questions presented in this manner:
? Project name (internal usage for dev) /* provide your project's name */ ? Project product name (must start with letter if building mobile apps) /* Your app''s name */ ? Project description /* a description of the project */ ? Author /* Your name <your email> */ ? Pick your favorite CSS preprocessor: (can be changed later) /* none */ ? Pick a Quasar components & directives import strategy: (can be changed later) /* Auto import */ ? Check the features needed for your project: /* toggle to none */ ? Continue to install project dependencies after the project has been created? (recommended) /* choose NPM */
When done, you should have a project folder similar to this:

Once the project is installed, initiate it using this command:
$ cd shopping-cart $ npx quasar dev
This opens up your project in its default state:

Great! Now let’s get to building the app.
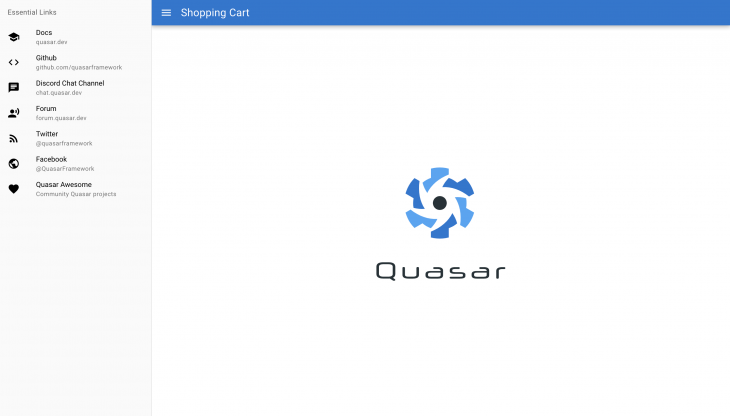
The first thing we’ll do is to rename our app’s header. In your project folder, navigate to src/layout/MainLayout.vue and change the title on the toolbar, also remove the div containing the version of Quasar being used:
<q-toolbar-title> Shopping Cart List </q-toolbar-title>
Quasar comes with hot reload – once changes are made and saved, they reflect on the app.

Next, we’ll add an input component that captures text input from users specifying items they want to add to the cart. Navigate to src/pages/Index.vue and replace the default text in the template tag with Quasar’s QInput component:
<template>
<div class="row q-mb-lg">
<q-input placeholder="Enter your item here" class="col" />
</div>
</template>
Then next to this input, we’ll add a button that when clicked adds every item entered to the cart. For this, we’ll make use of Quasar’s QBtn component:
<template>
<div class="row q-mb-lg">
<q-input placeholder="Enter your item here" class="col" />
<q-btn color="primary" size="sm" label="Add" />
</div>
</template>
After this, we’ll add the cart. This will basically be in the form of a list where items can be appended and removed. In Quasar apps, lists can be created using the QList component. We’ll also add a header:
<template>
<div class="q-pa-md q-lb-mg" >
<q-toolbar class="bg-primary text-white shadow-2">
<q-toolbar-title>Items</q-toolbar-title>
</q-toolbar>
<q-list>
Groceries
</q-list>
</div>
</template>
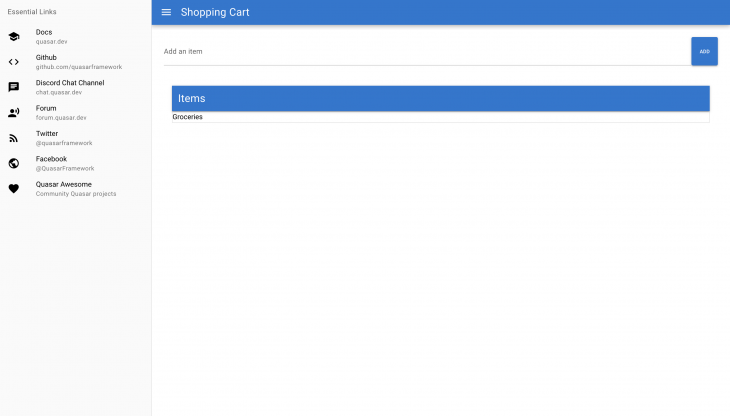
At this point, here’s what our app looks like in production:

Now we’ve got a basic view of what our cart should look like but we still want to add some logic and functionality to it. Our cart should be able to undertake the following functions:
Let’s first create the section where items will be moved when the button is clicked. In src/index.vue , we’ll create a second list and name it Returned Items:
<template>
<div class="q-pa-md q-lb-mg" >
<q-toolbar class="bg-primary text-white shadow-2">
<q-toolbar-title>Returned Items</q-toolbar-title>
</q-toolbar>
<q-list>
Batteries
</q-list>
</div>
</template>
Let’s hot reload our page and take a look:
Screen Recording 2020 07 28 at 21 44 44
Uploaded by Raphael Ugwu on 2020-07-28.
The ADD button doesn’t work yet. Let’s create methods to enable the ADD button as well as the button that returns items. In src/index.vue, we’ve got a Vue instance initiated by default. We’ll embed our method in this Vue instance, starting with the method that adds an item to our cart:
<script>
export default {
name: 'PageIndex',
data() {
return {
Items: [],
newItem: ""
}
},
methods: {
addItem() {
this.Items.push(this.newItem)
this.newItem = ''
},
}
}
</script>
Next, we’ll attach this newly created newItem input and addItem() method to the QInput and QBtn components respectively:
<template>
<q-page padding>
<div class="row q-mb-lg">
<q-input v-model="newItem" placeholder="Add an item" class="col" />
<q-btn
color="primary"
size="sm"
label="Add"
@click.native="addItem"
/>
</div>
</template>
To display each item as it is added, we’ll use Vue’s v-for directive to create a list of each item in our template, we’ll also add the button that, when clicked, returns an item:
<template>
<div class="q-pa-md q-lb-mg" >
<q-list>
<q-item v-for="(item, index) in Items" :key="item.id" class="q-my-sm" clickable v-ripple>
<q-item-section main>
<q-item-label color="primary">
{{ item }}
</q-item-label>
</q-item-section>
<q-item-section side>
<q-icon name="close" color="red" />
</q-item-section>
</q-item>
</q-list>
</div>
</template>
Now let’s view how this works:
Screen Recording 2020 07 28 at 21 57 44
Uploaded by Raphael Ugwu on 2020-07-28.
The button that removes selected items from the cart doesn’t work yet. Now, we want to be able to move items to the Returned Items section. We’ll do this via a newly created method returnItem():
// src/index.vue
export default {
name: 'PageIndex',
data() {
return {
Items: [],
returnItems: [],
newItem: ""
}
},
methods: {
addItem() {
this.Items.push(this.newItem)
this.newItem = ''
},
returnItem(index) {
this.returnItems.push(this.Items[index])
this.Items.splice(index, 1 )
},
}
}
Next, we’ll provide the button with this functionality:
<template>
<q-list bordered>
<q-item v-for="(item, index) in Items" :key="item.id" class="q-my-sm" clickable v-ripple>
<q-item-section main>
<q-item-label color="primary">
{{ item }}
</q-item-label>
</q-item-section>
<q-item-section side>
<q-icon name="close" color="red" @click.native="returnItem(index)" />
</q-item-section>
</q-item>
</q-list>
</template>
Then we’ll display each item as it’s returned:
<template>
<div class="q-pa-md q-lb-mg" >
<q-list>
<q-item v-for="(item, index) in returnItems" :key="item.id" class="q-my-sm" clickable v-ripple>
<q-item-section main>
<q-item-label color="primary">
{{ item }}
</q-item-label>
</q-item-section>
<q-item-section side>
<q-icon name="close" color="red" @click.native="returnItem(index)" />
</q-item-section>
</q-item>
</q-list>
</div>
</template>
Let’s take a look at how this works now:
Screen Recording 2020 07 28 at 21 34 59
No Description
We’ve got our app all set, what’s left is to convert what we have to a mobile version. To do this, we need to have Cordova installed on our platform. Navigate to your terminal to have Cordova installed globally:
$ npm install - g cordova
When this is done, we’ll get our app running on an iOS simulator. To do this, navigate to your terminal and run the following:
$ quasar dev -m cordova -T ios
Once the simulator is done loading, we should have a view of the mobile version of our application:
Screen Recording 2020 07 28 at 22 16 48
Uploaded by Raphael Ugwu on 2020-07-28.
Great! Now let’s run the desktop version of our application. Navigate to your terminal and initiate the desktop version using Electron:
$ quasar dev -m electron
Let’s have a look at the app in desktop mode:
Screen Recording 2020 07 28 at 22 29 27
Uploaded by Raphael Ugwu on 2020-07-28.
It’s awesome to have options for building scalable solutions when it comes to frontend applications. Quasar presents a toolkit that comes with minimal dependencies and provides options for multiple platforms letting you work without getting in your way. Should you want to review the full application for this blog post, you can find the source code here on GitHub.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Learn how native web APIs such as dialog, details, and Popover bring accessibility, performance, and simplicity without custom components.

Read about how the growth of frontend development created so many tools, and how to manage tool overload within your team.

Discover what you actually need to build and ship AI-powered apps in 2025, with tips for which tools to choose and how to implement them.

Compare the top AI development tools and models of September 2025. View updated rankings, feature breakdowns, and find the best fit for you.