The average cognitive load capacity of humans (the amount of information a person can process in an instant) is seven plus or minus two units of information, and the amount of information in the working memory lasts around 10 seconds.

According to Time, website visitors decide whether to engage with a site or bounce off the page in just 15 seconds. That means you have only a quarter of a minute to capture your visitors’ attention.
What does this have to do with animations?
Long blocks of text and boring interfaces can increase a user’s cognitive load. Animations and microinteractions can help keep users engaged and reduce the cognitive load while using your website.
However, when not done right, animations can hamper user interactions with your product and negatively impact sales. Performant and easy-to-use tools like GreenSock exist to make animating our Vue apps exciting.
The GreenSock Animation Platform, also known as GSAP, is a powerful JavaScript animation library that helps developers build performant and engaging animations. It has a very shallow learning curve and requires little knowledge of JavaScript.
According to the platform’s official website, GSAP “animates anything JavaScript can touch (CSS properties, SVG, React, canvas, generic objects, whatever) and solves countless browser inconsistencies, all with blazing speed (up to 20 times faster than jQuery).”
GSAP is framework-agnostic and can be used across anywhere JavaScript runs. It has a very minimal bundle size and won’t bloat your app. It is backward-compatible and works with SVG pretty well.
In this tutorial, we’ll explore the building blocks of GreenSock and learn how to use it to bring user interfaces to life by animating our Vue app contents.
The following is required to follow along with this tutorial, which uses the latest version of GreenSock, GSAP 3.0:
You can install Vue CLI with the following command using Yarn:
yarn global add @vue/cli
First, create a project with this command:
vue create vue-gsap
Next, change to your project’s root directory with this command:
cd vue-gsap
Type in the following to add GSAP as a package to our project:
Using Yarn
yarn add gsap
You can include GSAP in your pages or component files with this command:
import { gsap } from "gsap";
Let’s take a closer look at the basic building blocks of GSAP.
A tween is the single instance of what applies predefined property values to an object during the process of animating an object from one point to another on a webpage.
It takes in three parameters:
Target refers to the item(s) you want to animate. It could be a CSS selector or a an objectvarsObject is an object that contains the properties to change in a target, also referred to as configuration variables. They can be CSS properties, but in camelCase format background-color becomes backgroundColor and border-radius becomes borderRadiusposition is used to set the point of insertion of a tween in an animation sequence. It can be either a string or a numberTweens are written in the following format:
gsap.method('selector', { }, 'position ' )
GSAP provides myriad methods to create animations. The following are among the most important.
gsap.to() defines the values to which an object should be animated — i.e., the end property values of an animated object — as shown below:
gsap.to('.circle', {x:500, duration: 3})
This command would move an element with a class of circle 500px across the x-axis in three seconds. If a duration is not set, a default of 500 milliseconds would be used.
Note: The CSS transform properties translateX and translateY are represented as x and y for pixel-measured transforms and xPercent and yPercent for percentage-based transforms, respectively.
See the Pen
gsap-circle by Anjolaoluwa (@jola_adebayor)
on CodePen.
gsap.from() defines the values an object should be animated from — i.e., the start values of an animation:
gsap.from('.square', {duration:4, scale: 2})
This command resizes the element with a class of square from a scale of 2.
See the Pen
gsap-square by Anjolaoluwa (@jola_adebayor)
on CodePen.
gsap.fromTo() lets you define the starting and ending values for an animation. It is a combination of both the from() and to() method.
gsap.fromTo('.circle',{opacity:0 }, {opacity: 1 , x: 500 , duration: 2 });
This command animates the element with a class of circle from an opacity of 0 to an opacity of 1 across the x-axis in 2 seconds.
See the Pen
gsap-fromTo by Anjolaoluwa (@jola_adebayor)
on CodePen.
Note: When animating positional properties, such as left and top, the elements you’re animating must have a CSS position value of absolute, relative, or fixed.
Easing determines how an object moves from one point to another. An ease controls the rate of change of an animation in GSAP and is used to set the style of an object’s animation.
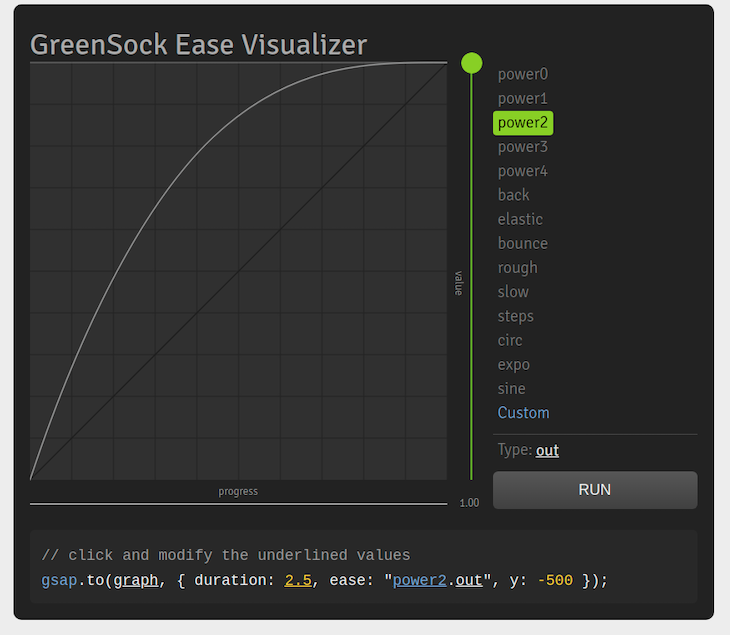
GSAP provides different types of eases and options to give you more control on how your animation should behave. It also provides an Ease Visualizer to help you choose your preferred ease settings.

There are three types of eases, and they vary in how they begin or end animating.
in() — Motion starts slowly, then picks up pace toward the end of the animationout() — The animation starts out fast then slows down at the end of the animationinOut() — The animation starts slow, picks up pace midway through, and ends slowlySee the Pen
gsap-eases by Anjolaoluwa (@jola_adebayor)
on CodePen.
In the last example, we chained three tweens that displayed the available types of eases, but we had to set a delay of the number of seconds it takes the animation to complete before starting the next one. You can avoid this by putting the tweens in a timeline.
A Timeline serves as a container for multiple tweens. It animates tweens in a sequence with each beginning just after the last one ends, except when set otherwise, and it is not dependent on the duration of the previous tween. This eliminates the need to set a delay before the next tween begins animating.
Timelines can be created in the following format:
gsap.timeline(); //creates an instance of a timeline
You can also chain multiple tweens to a timeline, as shown below:
gsap.timeline()
.add() // add tween to timeline
.to('element', {})
.from('element', {})
or
const tl = gsap.timeline(); // create an instance and assign it to variable tl
tl.add(); // add tween to timeline
tl.to('element', {});
tl.from('element', {});
Lets recreate the previous example with a timeline:
See the Pen
gsap-timeline by Anjolaoluwa (@jola_adebayor)
on CodePen.
The position parameter is an important factor in animating with a timeline because it sets the point of insertion of a tween in an animation sequence. As we learned earlier, it is the third parameter in a tween method and it comes after the config object.
.method( target, {config object}, position )
The default position is "+=0", which just inserts a tween at the end of a sequence.
You can set the position parameter as multiple types of values, but we’ll focus on some of the most important ones.
"Number" refers to an absolute time of that number.
gsap.method('selector',{}, 5 )
The above command inserts the tween exactly 5 seconds from the beginning of the timeline.
"+=Number" or "-=Number" inserts a tween at a positive or negative relative time, as demonstrated below:
gsap.method('selector',{}, "-=1" ) //insert a tween 1 second before end of timeline
gsap.method('selector',{}, "+=1" ) //Inserts a tween 1 second after end of timeline
"<" or ">" inserts a tween relative to the previous tween’s start or end time.
gsap.method('selector',{}, "<" ) //Inserts a tween at the start of the previous tween
gsap.method('selector',{}, ">" ) //Inserts a tween at the end of the previous tween
GreenSock’s official website offers additional tips to help you gain a thorough understanding of the position parameter.
While GSAP is a very good choice to animate Vue apps, there are alternatives, including:
In this article, we’ve covered how to use GreenSock to create animations. The possibilities are endless when animating with GreenSock because you can get more done with less code without worrying about backward compatibility while maintaining great performance across browsers.
Beyond the shallow learning curve, GSAP has very large community of users, resources abound and active forums that contain many of the answers you may be looking for.
The official GreenSock documentation is quite extensive and covers features and other useful methods not mentioned in this article. You can also check out this Vue animation workshop repository open-sourced by Sarah Drasner.
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.
4 Replies to "Animating Vue with GreenSock"
This isn’t really using utilizing vue for anything. It is more of an intro to gsap.
I agree. I was really hoping it would show how to create a reference to a timeline in vue so I could play, pause, reverse, and restart my timeline
nice but very big libarary
Nice article 🙌 It was helpful, been using Vue for prototyping designs with gsap. now just trying to figure out how to update gsap tween properties with data properties