Acceptance testing, also called User Acceptance Testing (UAT), is a testing process or technique used to determine if a software or application has met owners’ required specifications or not. The purpose of this process is to evaluate application compliance to business specifications and to see application the way users see it.

Unit test
Unit testing involves breaking down codes into small parts that can be easily tested. These small parts are called units. Units range from a simple function to complex algorithms(sometimes components in Vue). One example is testing a simple multiplication function in your code. It is crucial that the test result returns the expected output, which in our case is the multiplication of the numbers we inputted. This is usually the first test done on an application.
Integration test
The purpose of integration testing is to ensure components (parent components) that integrate other components (child components) work correctly. Integration testing is used to check data flow among components to ensure all components in the application collaborate as required. This test is usually carried out after unit testing is completed.
End-to-end (E2E) test
E2E testing is a type of application test where you do not have to break down the application into units. Instead, you test the application as a whole. This is to ensure you maintain data integrity between various components of the system, and that the flow of an application behaves as required from start to finish. This test is mainly done after integration testing.
Acceptance test
Acceptance testing ensures the app meets the client’s requirements. In this test, just las with End-to-End(E2E) testing, the whole application is tested. However, unlike the E2E test method, this test is only to certify the system with respect to the client’s requirements. It does not focus on cosmetic errors, spelling mistakes, or system testing. This test is usually the last test carried out on an application.
Operational testing
Operational testing is a type of acceptance test carried out by developers to ascertain the functions of the application. This type of testing is also called production acceptance testing. It s used to make sure the application is ready to be shipped to users.
Compliance testing
Compliance testing is mostly run on applications to see if they are in line with regulatory laws. The purpose of this type of test is to make sure that the application obeys governing laws.
Contract testing
Contract testing is between the product owner and the development team. This type of testing is geared toward ensuring all specifications listed in the contract are incorporated into the application. The test checks for functionalities listed in the contract and observes how the application is able to accomplish its specifications.
Alpha & beta testing
Alpha testing is simply testing performed on applications in the development environment, mostly among staff. The overall functionality of the application is tested in alpha testing. Testers send their feedback even before deploying the application.
Beta testing is when customers test the application in a production environment. The purpose of this test is to ensure lots of customers can use the product at the same time while testing performance and scalability in real-world settings.
The importance of acceptance testing in your application cannot be overemphasized. Let’s cover the core importance of acceptance testing in your application:
In this section, we will see how to carry out Beta testing for a Vue.js application on Logrocket using a real-life scenario to test scalability and performance.
Prerequisites
To carry out user acceptance testing on your Vue.js application, I will assume your application has been hosted online. This tutorial covers Vue application acceptance testing on Netlify. If you need help hosting your application on Netlify, see this article I wrote about Netlify.
I will also assume you have an application ready to be deployed or already deployed.
To carry out User Acceptance Testing on your Vue application with Logrocket, the first thing you’ll need to do is sign up for LogRocket. Create a Logrocket application by following this link. Click on get started free:

You will be directed to a sign up page. Since I have a GitHub page, I prefer to sign up with GitHub. Choose any method you want.

Next, you’ll be asked to authorize GitHub.

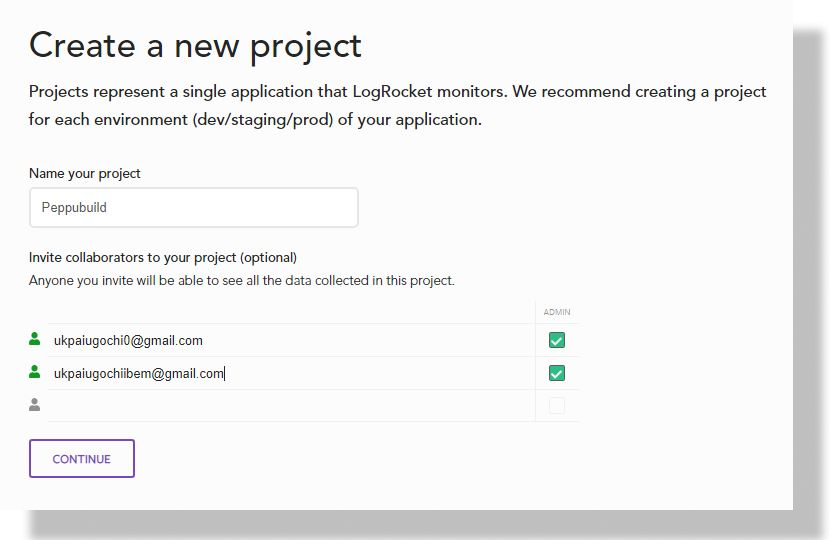
You’ll then be shown the page below. Click continue.

Fill in the forms in this page appropriately. Use active email addresses.

On the install Logrocket section, I prefer to use a Script tag instead of NPM. I’ll copy the codes on the Script tag section as shown in the image below:

Go to integration on your LogRocket dashboard settings. Install the logrocket-vuex plugin via npm with the following command:
npm i --save logrocket-vuex
To add the LogRocket plugin to your store, copy the code as shown in your dashboard and add it to your Vuex store.
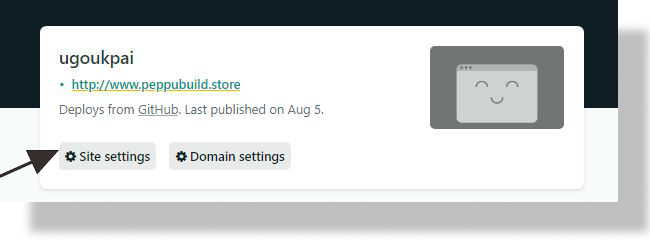
You have successfully created a LogRocket account. The next step is to add our snippet to Netlify. This will allow us to view videos of our users interacting with our site, along with other UAT tools. On your hosted application, click on Site settings.

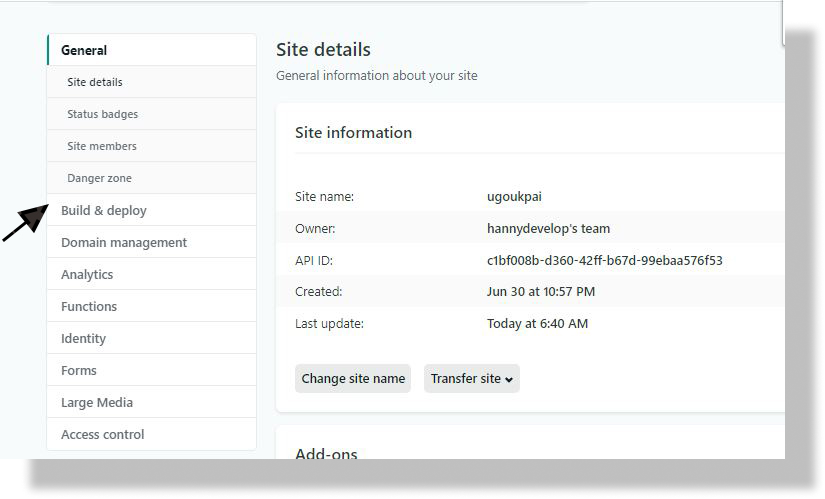
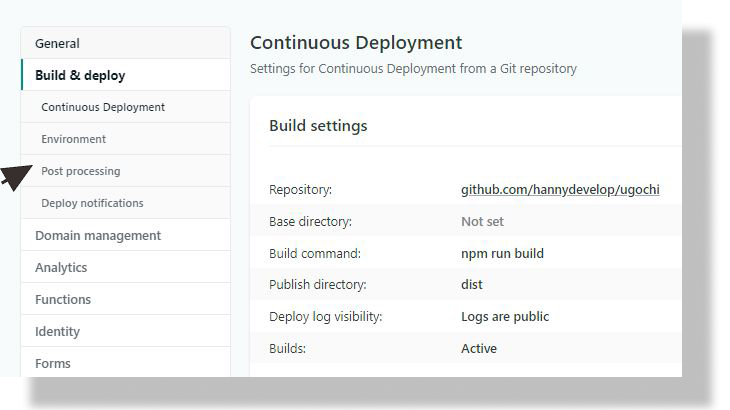
Click on Build & deploy.

Next, click on Post processing:

We’ll then click on Snippet Injection and Add Snippet. Change Insert before to head. Add any name in the Script Name Section. Fill in the HTML section with your snippet from LogRocket. Finally, click on the save button.
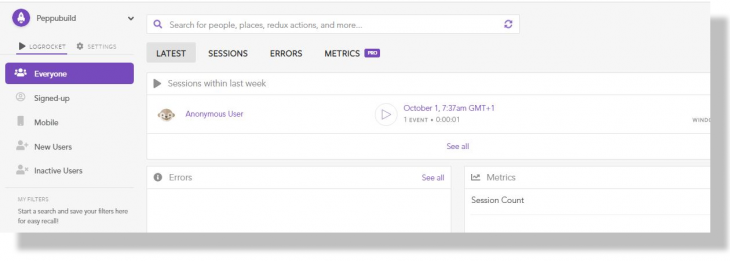
View and interact with your Vue.js application and Vuex store. You can check new session videos on your dashboard.

We are going to see how to carry out alpha testing for an application API with Postman. Before sending requests to our backend, it is always advisable that the API end points are tested. When you test API end points, you’ll know if there’s an error beforehand. Postman is a tool mainly used to test, share, and document API calls.
We will learn how to test our API calls with Postman before connecting our frontend application and backend application.
You first need to install Postman in your working environment. If you don’t have Postman installed, you can get it here.
Follow the steps and get postman installed on your system. We will use an online fake rest API to run Postman tests.
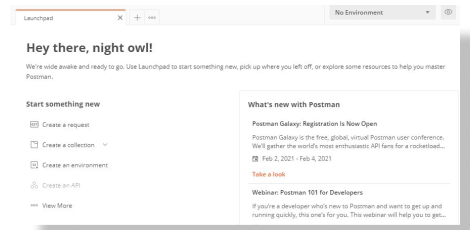
Launch the Postman environment and then click on create a request.

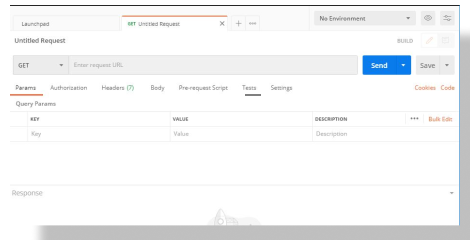
In your workspace, enter https://jsonplaceholder.typicode.com/todos/1 as the request URL and set the request to GET.
Click on Tests:

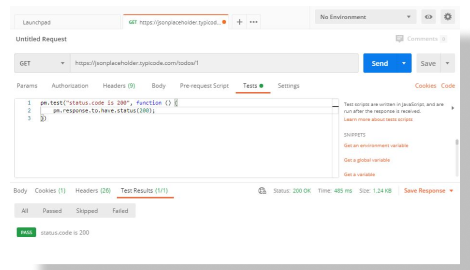
Add the following codes to the tests workspace:
//Let postman test status code be 200
pm.test("status.code is 200", function () {
//If status does not return 200, test fails
pm.response.to.have.status(200);
})
When you run this code with the address above, it gives the response below. This is because the GET request was successful.

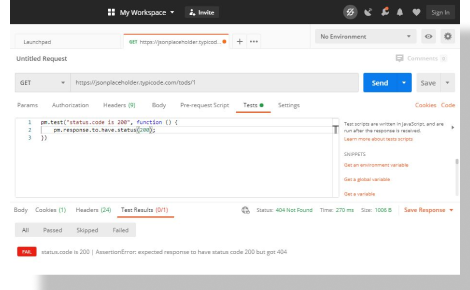
If you change the address to a wrong address, you would get failed test with its code. The example below returns a code 404 because I removed O from the address.
Since 404 is not 200, the test status is failed:

In this article, we have covered User Acceptance Testing in a Vue.js application and Vuex store. We tested for business owner requirements and functionalities with LogRocket. We have also seen how to perform alpha tests on our application API with Postman.
We started this article by going over what acceptance testing is, along with other tests that can be carried out on your application before acceptance testing. We also talked about the importance of acceptance testing before an application is shipped to end users.
Thank you so much for your time. Feel free to contact me on Twitter.
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.