Svelte is a lightweight component-based framework like React, Vue, or Angular that allows developers to write easy-to-read code in JavaScript and then compiles the written code to efficient vanilla JavaScript that runs super-fast in the browser.

While other frameworks like React employ the virtual DOM diffing technique, Svelte compiles your code into JavaScript that updates the DOM when state changes in your component.
Ever since its initial release in November 2016 by Richard Harris, a lot of developers have fallen in love with this new method of building apps, and with over 39k stars on its official Github repository, Svelte is here to stay and contend for its place amongst the top JavaScript frontend frameworks of choice.
Despite these stats, however, a lot of people are hesitating to adopt Svelte as a framework in their frontend development process.
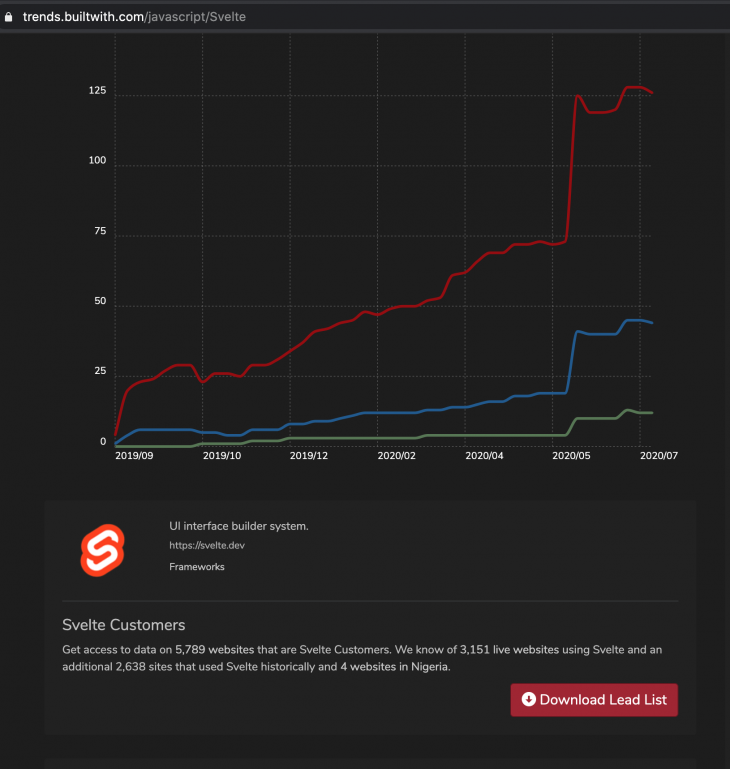
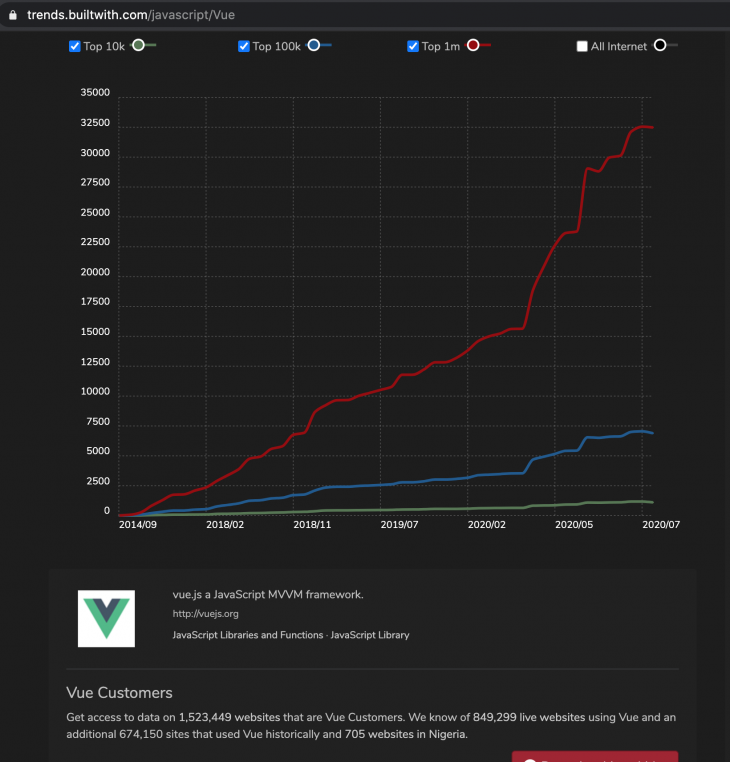
According to trends.builtwith.com, there are only about 6,000 approximate registered live and historical websites using Svelte as their preferred frontend library in total as of October 2020. This stat is super low when compared to React which has around 3.4 million, Vue at over 1.5 million, and Angular at over 3.7 million respectively.


When coming from a framework like Angular, for example, you get pretty used to having a TypeScript development environment preconfigured for you out of the box. The Svelte team only just released an update containing official support for TypeScript in July 2020.
What this means is that developers can now run the following commands to set up TypeScript when creating a Svelte project:
npx degit sveltejs/template svelte-typescript-app cd svelte-typescript-app node scripts/setupTypeScript.js
Although TypeScript could be used beforehand, the initial setup process was rather tasking to go about because it involved a bunch of time-consuming custom Webpack and Svelte preprocess configuration. It’s a good thing Svelte now ships with TypeScript support included by default as this major missing point seemed to be one of the factors that discouraged developers from learning and using the framework. When Deno was officially released some time ago, one of its key selling points considered amongst developers was its TypeScript integration advantage over Node.
If you need to quickly scaffold a React application, you can easily make use of the create-react-app CLI app (given its installed globally) by simply running the create react app myreactproject command and you would have your application scaffolding generated for you automatically.
With Vue, the process is similar, you simply have to run this command and your scaffolding is set up as long as you have the Vue CLI installed on your machine:
vue init myvueproject
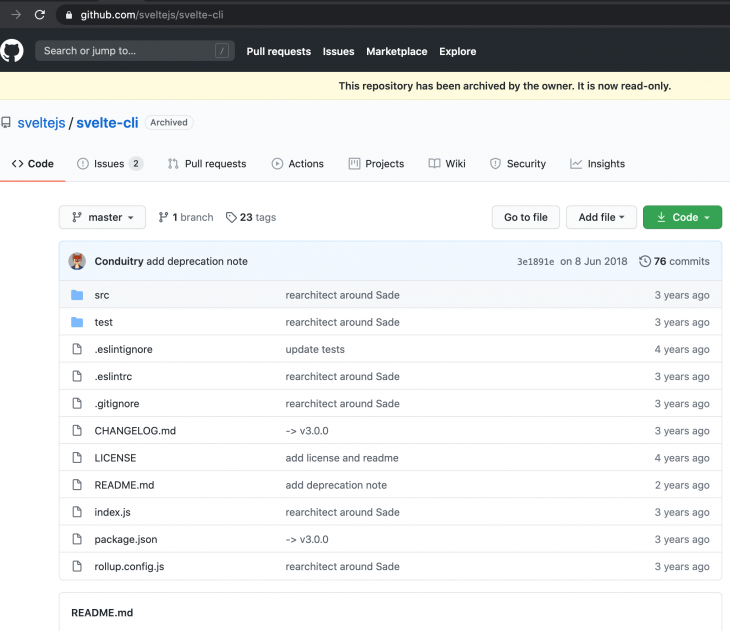
Svelte however does not have an officially maintained CLI app for scaffolding projects since the svelte/cli package was deprecated in 2018.

You need to always pull the scaffolding template from its npx repository (which has the CLI integrated already). What this means is that each time you want to create a Svelte application you need to always run the following commands to set up a Svelte project:
npx degit sveltejs/template my-svelte-project cd my-svelte-project npm install npm run dev
Although this might seem like a small DX (developer experience) flaw, it’s definitely something that could be looked into by the Svelte team.
Compared to other major frontend development frameworks, Svelte has a very small community. You are more likely to find people to collaborate with if you make use of a popular language that has a large community. You are also more likely to find reference material and resources.
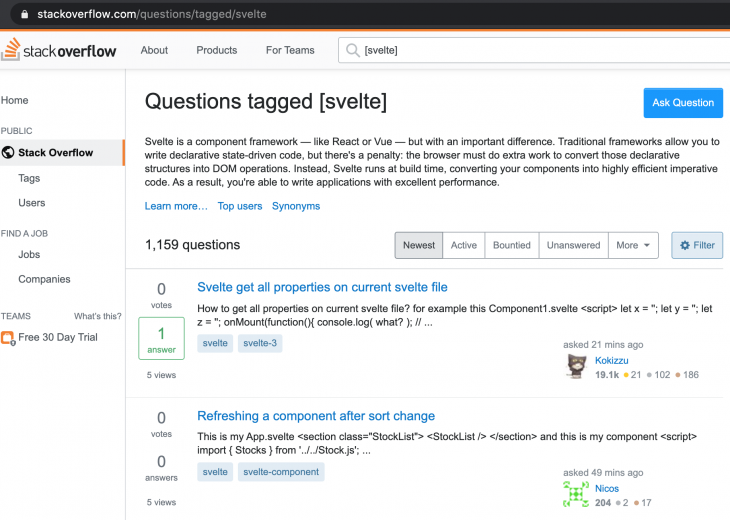
On Stack Overflow, for example, there are only about a thousand discussions (questions and answers) raised under the Svelte tag. Compared to React at 250k+, Angular at 234k+, and Vue at 64k+ respectively, a lot of work still needs to be done. The implication of this is that there is a relatively smaller chance of getting help if you are facing a problem as a developer when using Svelte.


A lot of developers find it easier to integrate existing packages that help achieve a task faster. Because of the relatively low popularity of Svelte, there is less support from packages and utilities. If for example, you want to implement a date-picker component in React, there are hundreds of packages available on the NPM repository to choose from. With Svelte, however, you do not have that luxury as there are only a few available for developers to pick from and as a result, developers often spend time implementing these features from the ground up.
It makes sense that developers would learn a tool given there is sufficient demand from employers for it. As a developer, you would want to gain knowledge of a tool if learning it would be profitable.
Svelte is relatively young in the JavaScript world, as a result, there is a low industry demand for Svelte developers because a lot of companies are not employing Svelte in their Infrastructure (yet).
React is strongly backed by Facebook as it’s internal staff originally developed it, Angular’s development team is led by developers from Google who also use Vue on their careers site. Apple, for example, also uses Vue in their SwiftUI tutorials site. Svelte however is not (yet) backed noticeably by these major tech companies. I strongly believe more companies will begin to adopt Svelte if it gains backing from these. Svelte’s popularity could skyrocket should any of these companies adopt or back the framework in their infrastructure.
If a technology is around for a longer time, it is perceived to be more reliable than its counterparts as technologies tend to improve over time with respect to bug fixes, more documentation, and tutorials, improvements in language syntax and security, etc.
Because Svelte (released in 2016) is young and relatively newer than the likes of React, Vue, and Angular in the frontend framework space, it’s natural for some level of concern to exist regarding its maturity. I believe a good number of companies are skeptical of how safe it is to adopt Svelte in building their products because of its age.
Svelte is, without a doubt, a big part of the future of web development as far as its current popularity and usefulness are to be considered. As a Svelte developer myself, it would be awesome to have more companies and developers adopt Svelte and all of its beauty as their frontend web framework of choice in crafting web applications.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.
8 Replies to "Why people aren’t switching to Svelte yet"
our company switched, one of the better decisions we’ve made.
Hi Josh, great to hear that 🙂
There’s no such thing as an npx repository. npx is running degit which is a node git client which is cloning the template repo. This is a great thing as npx is a great tool and not everything has to be an npm package. I consider this an advantage over other methods.
IBM, GoDaddy, has switched to svelte 😁
I tried it. I am no javascript master but why is it so hard to use material UI with this thing?
React is easy. How about a new cli?
If you are trying yo use material ui with sapper that’s ok, but if you’re trying to use sveltekit with material that’s a bit difficult to build.
But honestly? The best you can do with svelte is using tailwind css with postcc to keep high performance.
So you can google “tailwind css components”, you get what you need and create yourComponent.svelte by pasting the html you copied from tailwindcss components page.
if you need some event handling or js you add it to the component and done.. you have your own component (animated button, fancy boxes, textfield) without installing any heavy UI framework.
Our Company has created his first svelte website for shipping tracking page.
Then I decided to use it for new heavy analytics software with sapper and sveltestrap.
Now svelte-kit is out and I’ve migrated the analytics to sveltkit (static build is so fast..).
We all agree that svelte is the n1 and we’ll use it for next projects (and maybe we will switch some current project by re-writing the frontend in svelte). We have big projects with angular and we all used reactjs but guys… there’s no chance to beat svelte (and sveltekit).
Great it works for you, i am not sure Svelte is good for a big app. Can you share some links for approving it? Thanks.