
WebKit is an open source engine designed by Apple for rendering HTML and CSS to web browsers like Safari and Chrome, which uses a fork of WebKit. In addition to web browsers, WebKit is also used by PlayStation consoles from the PS3 upwards, the Blackberry Browser, Tizen mobile operating systems, and the Amazon Kindle e-book reader browser.

Safari 15 has introduced significant advancements to WebKit, for example, privacy and security, stepped forward interoperability, customizations, and more. In this tutorial, we’ll look at how Safari 15 improves each aspect of WebKit across different Apple devices. Let’s get started!
WebKit’s HTML and JavaScript engine began as a fork of the KHTML and KJS libraries from KDE. Since then, KDE contributors like Apple, Google, Nokia, and Blackberry have provided significant advancements.
WebKit supports macOS, Windows, Linux, and other Unix-like operating systems. A rendering motor allows every browser to draw the HTML/CSS webpage. Below are some popular browsers and their rendering tools:
Webcore is an open source DOM layout and rendering library for HTML and SVG developed by the WebKit project.
JavaScriptCore is a framework that provides a JavaScript engine for WebKit implementations and offers scripting in different contexts inside macOS. JavaScriptCore was first derived from KDE’s JavaScript engine, KJS, and the standard expression libraries.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
WebKit has added some enormous improvements to the Safari browser since the release of Safari 15 for macOS Monterey, iPadOS 15, iOS 15, and watchOS, in addition to macOS Big Sur and macOS Catalina.
Safari 15, Safari on iOS 15, and macOS Monterey now support computerized HTTPS enhancements that conceal your IP address from recognized trackers, ensuring that your personal information cannot be obtained by scammers or hackers.
WebKit now supports on-device authentication codes in your app or website for a more stable and secure login process with iCloud Keychain Password Manager.
To use these verifications codes with Safari and autofill, first, use autocomplete=one-time-code to give an <input> autofill validity. Next, use a standard otpauth URL and update the schema with apple-otpauth to link directly to the Password Manager. Finally, use a raster image to permit relevant menus on the otpauth QR codes, which offer to set up a verification code generator.
To learn more about supporting the process in your apps, check out the guide on creating a secure login with iCloud Keychain verification codes at WWDC21.
Over time, passwords have become less effective at securing online accounts. As a result, Apple introduced PassKeys, web authorization details intended to replace passwords for apps and websites with device backup and sync.
PassKeys are readily available in WebKit. To enable PassKeys in Safari, choose Develop, then enable Syncing Platform Authenticator. You can learn more about authentication and passwords by watching this guide on how to move beyond passwords.
If you already have infrastructure that supports logging in with totp codes, then you should be familiar with totp auth URLs. The Time-based One-Time password (TOTP) generator is an algorithm that generates pseudo-random passwords through a shared private key.
totp URLs contain all of the information to set up a code generator, including the base-32 encoded secret key, the number of characters in each code, the time it takes each code to validate, and an issuer field that you will set to your domain name.
Here is a sample:
otpauth://totp/Shiny:[email protected]? secret=NBSWY3DP&digits=6&period=30&issuer=example.com
You’ll encode this URL into a QR code, which is a common part of the totp setup process.
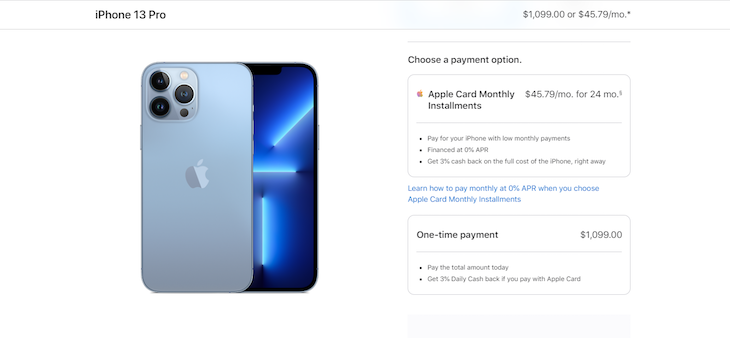
WebKit’s additions to Apple Pay in Safari 15 allow developers to use the Payment Request API to create deferred or routine payments, imply an envisioned arrival date for delivery methods, support coupon codes, and mark the shipping method as in-store pickup.
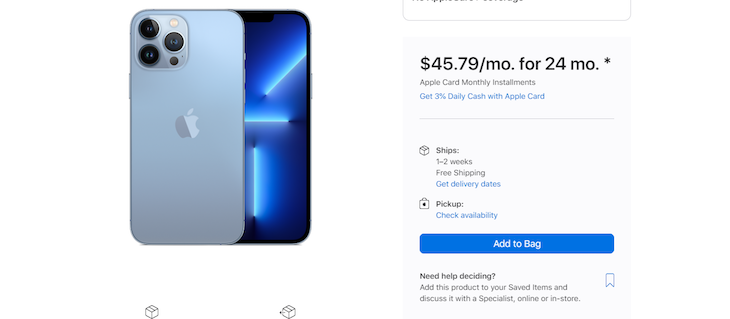
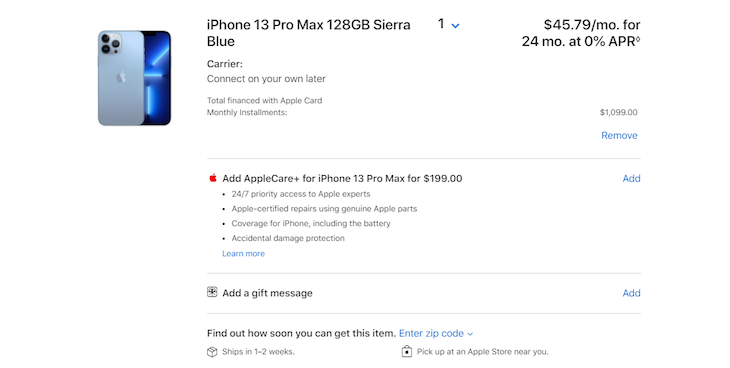
Imagine you want to purchase a new iPhone with Apple Pay. In the images below, you’ll see some of these new features in action:

You can use the Payment Request API to install monthly payments in addition to the one-time payment option.

In the image above, the user has the option to Get delivery dates.

In the bottom right hand corner of the image above, you have the option to enter your zip code to pick up your new purchase at an Apple Store nearby.
WebKit’s launch brings Safari Web Extensions to iOS and iPadOS, which enable users to personalize their UX according to their preferences and needs. WebKit also comes with extension APIs that enable developers to write a variety of useful browser extensions. You can watch this guide to learn how to build Safari Web Extensions.
Regardless of how great your website design or layout is, WebKit’s browser interface still has a rigid look. However, with the newest updates, Safari 15 blends the tab-bar with the website by changing its background-color. Additionally, it extends the website’s design to every edge of the window, making your UI more sleek and directing the viewer’s focus to important content.
You can also control the colors for your browser’s light and dark mode. Here is a code sample to illustrate it:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Onome's Web Page</title>
<meta name="theme-color"
content="#FFF1FA"
media="(prefers-color-scheme: light)">
<meta name="theme-color"
content="#a9a9a9"
media="(prefers-color-scheme: dark)">
</head>
<body>
<p>Onome's Webpage</p>
</body>
</html>
If the color you input is too light for dark-mode or too dark for light-mode, then Safari 15 will display a lighter or darker shade.
On iOS, Safari 15’s UI has improved significantly with new features like the theme-color, which is used as a base point to set the outlook of the browser for any website. Additionally, the tab-bar has been moved to the bottom of the screen, placing it directly under the user’s thumb and making it easier to reach, especially for right-handed users.
To switch between tabs, you can swipe sideways on the tab-bar. For a grid layout of all open tabs, swipe upwards. When users scroll down the webpage, the tab-bar minimizes down to the bottom, ensuring users know where they are. The tab-bar reappears when users navigate upwards in the web page. \
When you’re designing your webpage, if you have something important at the bottom of the page, you can use environment variables in your CSS to reduce the impact of the tab-bar.
In the CSS code sample below, we represent how to make your website background color blend with Safari’s and how to make the footer adapt to the position of the tab-bar:
:root {
--first-color: #FFFDD0;
--second-color: #8B0000
;
}
html {
background-color: var(--first-color);
}
footer {
background-color: var(--first-color);
position: sticky;
padding-top: 1rem;
padding-left: 1rem;
padding-right: 1rem;
padding-bottom: calc(1rem + env(safe-area-inset-bottom));
}
aspect-ratio is a relatively new CSS property that allows you to set a preferred aspect ratio for any element. Let’s say that you have an image on your webpage that is three time as wide as it is long. That image has an aspect ratio of 3/1.
When you open websites on Safari, you might notice that images and videos are the most responsive elements on the webpage because of their natural aspect ratio. Other elements, like input or text elements in a container, don’t have any natural aspect ratio.
WebKit now offers CSS to make these other elements blend in with the browser and improve their responsiveness, making the user’s browsing experience seamless.
The code sample below illustrates how to add an aspect-ratio of 1 / 1 to a text container:
article {
grid-column: 2 / 3;
width: auto;
height: auto;
aspect-ratio: 1 / 1;
overflow: scroll;
}
You can also write aspect-ratio in other metrics, like decimals.
Safari 15 now includes media upgrades for users and developers, like playback speed and chapters menus. The language/subtitle tracks menu is now readily available on iOS and iPadOS. With WebKit, Safari 15 provides support for the Media Session API, allowing SharePlay experiences for users.
Apple’s release of WebKit for Safari 15 has introduced a lot of new features that have serious benefits for privacy, security, snd customization. In this article, we covered the origin of WebKit and the advantages it has provided. These changes are accessible to users running Safari on iPad OS 15, iOS 15, or Safari 15 on macOS Monterey, macOS Big Sur, or macOS Catalina.
If you have any questions, feel free to leave a comment below. I hope you enjoyed this tutorial!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the January 21st issue.

Jemima Abu, a senior product engineer and award-winning developer educator, shows how she replaced 150+ lines of JavaScript with just a few new CSS features.

AI writes code fast. Reviewing it is slower. This article explains why AI changes code review and where the real bottleneck appears.

When security policies block cloud AI tools entirely, OpenCode with local models offers a compliant alternative.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now