When a company decides to use a CMS for their business, it doesn’t mean they are lazy about coding or that they are on a budget. Contrary to what some might think, CMSs are very efficient software, and many of them are open source, which helped them to evolve for great scalability and security.

But, what is a CMS?
The first CMSs emerged in the late 1990s–2000s, with the demand for creators who wanted to publish their content without the need to learn code or hire developers.
Creators were heated up and ready to bring their content to the web, and with the great adoption over the years, CMSs rapidly evolved. Today, we are talking about more than 77 million websites on the internet use CMSs. There are over 800 thousand CMSs in the market and CMS revenue is expected to grow 5.44 percent each year, which means it will reach a total value of $27.3 billion by the year 2028.
Digging deeper, a Dynamic Content Management System (DCMS) is a piece of software that allows anyone to create and manage content for websites or applications. Today, we’ll walk you through what you need to know about a dynamic CMS as a UX designer with WordPress as our example.
Dynamic CMS platforms, such as WordPress, Drupal, and Joomla, generate content in real time. They excel in managing frequently changing content and user interactions.
On the other hand, non-dynamic CMS, exemplified by Jekyll, Hugo, and Gatsby, pre-generates content during the build process, with each page as a distinct HTML file. They are indicated for websites that only require a few static pages.
The companies that choose to use a CMS have good reasons. Many of the companies you’d expect to join are working with one, or they’re looking into one. Here’s why the option is so attractive.
A CMS is a prebuilt interface for managing content where anyone can add, change, and delete content without the need for developers. It makes it easier to escalate issues and have different people managing content.
Because CMSs come with a prebuilt interface, everything that exists in the software was already designed with UX in mind, which could be a halfway point to achieving an aesthetic and UX-friendly interface. Not just that, but it also offers a range of plugins, APIs, and tools that are designed to facilitate getting user insights.
CMSs make it easy and fast to build a website (some offer free and very nice paid themes) and plugins, which makes adding functionalities a straightforward step.
Instead of spending plenty of resources on development, CMSs offer a place where creators can start adding and managing content themselves.
If CMSs are so great, what’s the catch? There are a few.
When we are talking about something that was already prebuilt, we should keep in mind that flexibility is not always optional. It might be hard to create the perfect design or functionality and due to some limitations, the design you made on a Figma/Adobe/Sketch file might not be 100 percent translatable to the website.
There will be a lot of pressure to pick the correct tools and correct theme, because once the content is all there, changing themes or migrating the website might be a pain. Your experience can all depend on which CMS you choose.
Because CMSs are so easy to manage, some might presume that everything will work correctly without the help of specialists, but any digital product requires some specifications. For example, making sure that the website will remain secure and that will have the correct policies displayed is important. Some CMSs might not support your preferences.
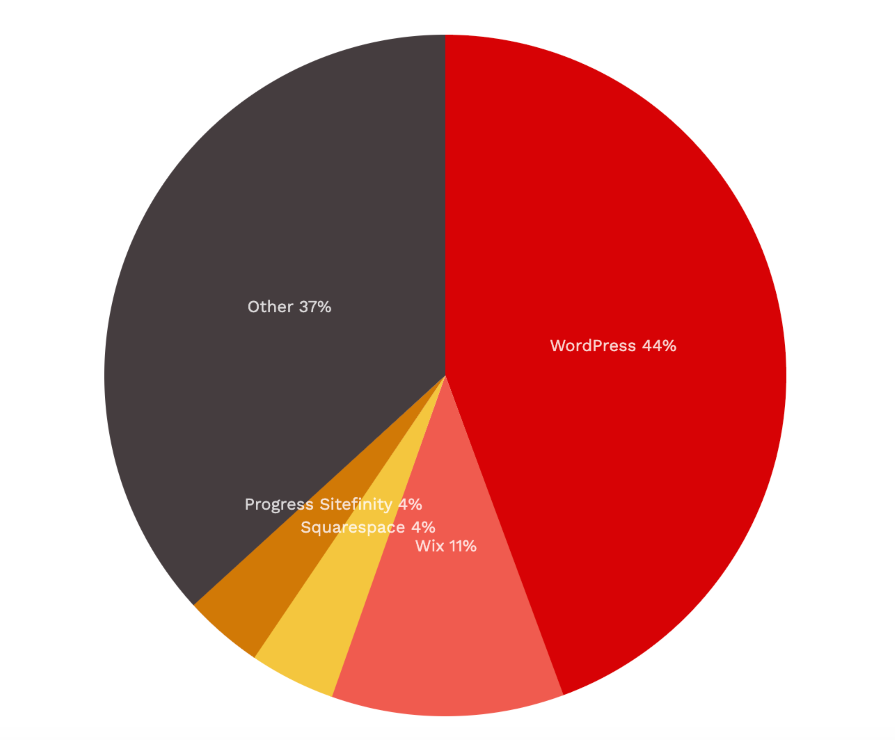
WordPress is taking the biggest slice of the web when it comes to DCMSs. It’s an open source software used by big players in the market such as Microsft, Facebook, and CNN:

So far we have learned that CMSs have made the life of content creators easier, and although some use cases don’t require code, all use cases require great UX design whether we are working with a prebuilt theme or not. So, let’s see how it works for WordPress.
Designing for WordPress can be divided into designing for themes and creating a website using prebuilt themes.
While creating a new WordPress theme, it is important to start by creating a design system (colors, typography, styles…) and crafting the most important WordPress elements. Here are some examples:
And don’t forget the widgets: A widget on WordPress is a small, self-contained block or module that performs a specific function and can be added to various areas of a webpage, and on different pages. They are often used to display recent posts, comments, a search bar, categories, or custom content:
Another approach to designing new themes could be uploading your Figma tokens to a JSON theme and starting to design on WordPress from there, but this option is more appropriate for designers who also would like to work on production and understand more about theme development due to technical needs.
Now that we know the most common structure of WordPress websites, let’s dive into what to have in mind while designing for a prebuilt theme so that the website doesn’t get overwhelmed or lose its intended functionalities.
Before opening the Figma file and designing a stunning website, first open the theme you’ve selected and figure out what is editable and what isn’t. Some of the themes might offer this information in the theme documentation.
If not, use WordPress as your playground to learn exactly what you can change or build with new designs. This step is so you avoid building a whole website that in the end will not be able to move forward on WordPress due to the lack of compatibility with the theme.
Many prebuilt themes are designed with responsiveness in mind, but it is important to test them in different screen sizes and make adjustments if necessary. Also, ensure new elements you add to the website will remain responsive.
Plugin design compatibility is another important factor. Before starting the design, it is also important to check which plugs you intend to incorporate into the website. Some themes might not work well with certain plugins, and that could cause design conflict and functionality issues.
It is not because a theme is already prebuilt that it won’t let UX designers apply their magic of testing, improving, and testing again. WordPress offers a range variety of plugins and integrations that you can use UX purposes. Here are a couple:
It is possible to start the design work on WordPress. You can use WordPress for wireframing, prototyping, and production, but of course, it depends on the type of product that you’re building with the software.
As with designing any product, planning and implementing a clear and intuitive navigation structure is important. Visitors should easily find the information they seek without unnecessary complexity, to make sure that will happen organize the content by Using menus, categories, and tags strategically.
It is important to always design with accessibility in mind, and ensure that your website is usable by people with disabilities. To do that, follow best practices for accessibility such as text contrast, providing alternative text for images, and ensuring keyboard navigation is seamless.
Speed and performance are crucial elements of user experience. WordPress offers a range of plugins and tools that can help websites perform better and impact search engineering rankings such as LogRocket.
Use tools like user surveys, heatmaps, and A/B testing to understand user behavior. Keep iterating design based on insights gained through user feedback to continuously enhance the user experience.
While designing for WordPress might not be too different when it comes to UX design, we should know that some elements of design might already be there. WordPress offers a different ecosystem and we will have many tools to approach better usability.
A Figma/Adobe file full of beautiful designs might not always translate into a CMS successfully because we have a prebuilt, structured design. Besides that, everything regarding UX design still applies, such as accessibility, user research, testing, and performance improvement.
By observing and following these minimal differences, we can achieve a translatable CMS design and a great seamless experience for the users while using a DCMS.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.

We’re told to reduce friction, but sometimes friction builds value. This blog explores how scarcity, when designed well, sharpens focus and strengthens user trust.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.