Digital product design is a discipline that crafts digital solutions to address user needs across digital products like apps, websites, and software applications. But designing digital products is no walk in the park. The process of designing a digital product is especially iterative — it involves the user of user feedback all through the product development cycle.

Digital product development isn’t just that, though. It involves elements of UI and UX design to create a digital product that is not just aesthetically pleasing but also enjoyable to use.
The process typically includes five key stages:
If you’re a UX designer curious about all that goes into digital product design, this blog will plug you up with all you need to know.
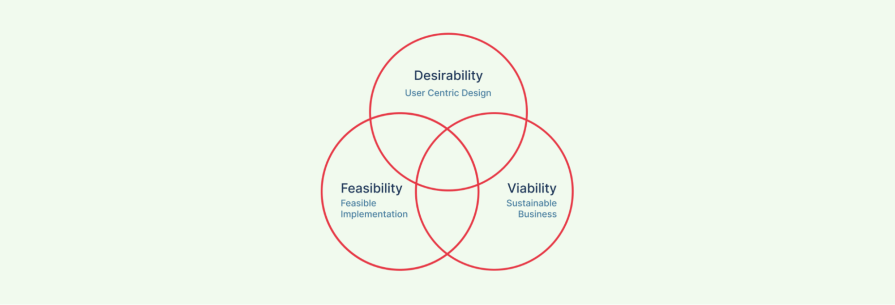
At the core of digital product design lies UCD, whose primary focus is understanding the needs and behaviors of users throughout the design process. It’s all about keeping the user front and center.
A user-centered design approach ensures that products are built not just for users but also to keep them in mind at every step of the process.
Google’s Material Design is a great example of a good user-centered design. Ever notice how intuitive their interfaces feel?
The Material Design system was developed after thorough research that studied how users interact with digital interfaces across different platforms. They researched how users naturally perceive depth, elevation, and hierarchy. Even their floating action button (FAB) was designed and tested to see how users find primary actions in mobile applications.
Digital product design is also highly iterative. That means that it involves continuous testing, feedback, and refinement of the designs. It’s never one and done.
Iteration in design, though, is more cyclical than linear. For UX designers, this would mean that you have to develop multiple solutions, each built upon feedback and lessons learned from the previous iteration.
The process follows a build-measure-learn cycle.
Say you’re starting with the wireframes of a shopping cart interface for an e-commerce site. But you end up finding out that the checkout button is causing confusion — users aren’t able to find it easily — and that is reducing the click-through rate.
With iterations as a tool, you can test out a couple of other variations of button placement, run some tests, and bring in a more successful version. The cycle will progress with continuous improvements.
Weekly usability tests, sprint reviews, user feedback loops, analytics, and user metrics — all help identify issues and fix them early. And this will reduce development costs and ensure a refined final product.
As a UX designer, you know that digital product design doesn’t exist in a vacuum. The target is to craft a holistic experience that considers user experience in its entirety.
Understanding how users work with the product in different scenarios and contexts is at the core of UX design. This’ll ensure that all aspects of a user’s digital experience and usability are optimized.
Spotify comes to mind here.
They have brilliantly created different user experiences that vary based on network connectivity and usage. In offline mode, the app allows pre-downloaded audio content with minimum functionality. And all of that seamlessly transitions into full-stream capabilities when you’re online.
The app adjusts music quality and features based on your network conditions. That’s holistic design in action.
Universal accessibility is the priority for all digital product designs.
Tools like Google Lighthouse help designers identify and resolve accessibility issues by checking colors for contrast, screen reader compatibility, keyboard navigation, and alt text for images.
Keep in mind the WCAG — Web Content Accessibility Guidelines. These help designers ensure digital products are usable for people with visual, auditory, motor, and cognitive challenges.
Following a structured process when designing a digital product can guide a designer. Typically, a digital product design process involves working in four phases:
The early stages of digital product development have to be all about collecting as much information as possible. You can, then, lay the groundwork for the next phases of the process.
At this step, tools like user research methods come in handy. I use surveys and interviews to collect qualitative data from users and better understand their pain points, needs, and behaviors.
But, conventional user research methods may not always yield much results.
At those times, contextual inquiry can help better understand the users and gain insights by observing them in their natural environments. It’s about watching what users actually do instead of asking them what they might do. So, instead of asking hypothetical questions, you would directly observe how users interact with products. This’ll yield insights into unspoken behaviors, usage patterns, and pain points.
Another tool is analyzing the market to identify trends and opportunities. A competitive analysis will help you identify strengths, weaknesses, and opportunities that your competitors have or don’t.
In the next step of the process of digital product design, you synthesize the insights you’ve collected into actionable ideas. You begin by articulating research insights into problem statements.
I use user personas to create fictional representations of target users and better formulate design decisions. Journey mapping, too, helps visualize the product’s UX at multiple touchpoints.
Tools like empathy maps are also all about really getting into the users’ heads. With these, you can understand how users think, feel, say, and do — all of which rounds up to creating user-centered designs.
In this phase, you translate your ideas into tangible designs.
Here, information architecture will help organize information in a more logical and structured manner. Software like Lucidchart or MIRO help complement traditional methods. Use them to draw sitemaps, information architectures, and user flow diagrams.

Use all that information you’ve architectured to build wireframes. This’ll help quickly visualize multiple solutions and give them a basic structure, layout, and functionality.
Next, use these wireframes to create high-fidelity prototypes. These are interactive and detailed designs built using tools like Figma or Adobe XD.
The last phase of digital product design focuses on testing and validating the design prototypes you have in hand. It’s about using user feedback to make the necessary refinements.
Conducting tests with real users quickly will help evaluate the product. Use tools like A/B testing, usability testing, and other methodologies to do that.
I prefer collecting qualitative feedback through surveys and interviews instead of quantitative tests. Going the qualitative feedback way means moving beyond numbers and going deep into user experiences and emotions. User interviews, too, help uncover insights like frustrations, unexpected use cases, and emotional responses to UI elements.
These insights help better understand not just what users say or do but why they do it.
This phase also involves using data analytics tools to measure, track, and analyze usage patterns after the product launch — again rounding up to identifying areas for improvement based on actual data.
Here is a quick recap:

Digital products are much more than just beautiful user interfaces; they represent a confluence of user needs and business objectives. Digital product design requires striking a balance between creating intuitive experiences and achieving strategic business goals.

One critical aspect is ensuring alignment with business goals. Designers must consider these objectives early in the process to create solutions that not only delight users but also support revenue targets.
For instance, Airbnb’s redesign improved the booking experience and enhanced trust through detailed user reviews, resulting in a 30% increase in conversion rates and a reduction in customer queries. This demonstrates how intuitive UX can lower acquisition costs and increase user retention, ultimately driving revenue growth.
Another important factor is cost efficiency. Incorporating user feedback early in the design process minimizes the risk of costly mistakes and eliminates unnecessary assumptions. This approach saves time and resources while ensuring the final product meets user expectations better.
Finally, a strong product experience can provide a competitive advantage. Thoughtful UX design, grounded in a deep understanding of user needs and informed by user feedback, differentiates products in the marketplace. A well-designed experience not only attracts users but also fosters loyalty, positioning the product as a leader in its category.
Digital product design and UX design often get lumped together, but they’re actually pretty different. Knowing where they overlap — and where they don’t — can make a big difference for designers and teams trying to get things right.
Let’s talk scope first.
Digital product design covers the whole shebang — everything from brainstorming the initial idea to launching the product. It’s not just about how users experience it; it’s also about how the product looks, works, and adds value to the business. UX design, on the other hand, zooms in on the user. It’s all about making sure the experience feels smooth, intuitive, and maybe even a little delightful by understanding what users need and how they behave.
Then there’s the skill side of things.
UX designers are usually pros at research methods and prototyping tools. They’re all about digging deep into what users want and finding smart ways to deliver it. Digital product designers need to think bigger — they need to be solid in design skills and have a good head for product strategy. It’s a mix of creative and business smarts.
Even though they work closely together, their responsibilities do have some key differences. UX designers focus more on things like refining interactions and usability testing. Digital product designers? They’re looking at the bigger picture, thinking about how the design fits into the business goals while still nailing the user experience.
These days, digital product design relies on a bunch of different software tools to get things done. From designing and prototyping to collaboration and testing, these tools help bring ideas to life.
Understanding what these tools can and cannot do can dramatically enhance your workflow, especially when you’re juggling multiple tools at once.
Let’s look at different tools that are used in digital product design.
Figma is a cloud-based prototyping tool that features real-time collaboration that lets multiple designers collaborate and design at the same time. Figma is ideal for interface design, prototyping, and vector graphic editing.
Some of Figma’s key features include:
MIRO is a cloud-based collaborative whiteboard tool that lets UX designers brainstorm ideas, map out journeys and user flows, and vote on a potential solution. MIRO is a go-to tool for experienced designers. Some of the key features of MIRO include:
New technologies are shaking up the design world. Things like artificial intelligence, machine learning, extended reality, and voice and gesture interfaces are giving designers new ways to create products that are not only functional but also super user-friendly. I’ll talk about these now:
AI is taking personalization to the next level by analyzing huge amounts of user data to create experiences that feel spot-on. Predictive UX is another area where AI shines — it can anticipate what users will do next, making designs feel more intuitive.
Take Visily, for example. It’s an AI-powered UI design tool that turns rough sketches or wireframe screenshots into editable UI designs. Using machine learning, Visily analyzes your hand-drawn ideas and transforms them into clean, structured designs.

Extended reality (XR), which includes augmented reality (AR), virtual reality (VR), and mixed reality (MR), is changing the game when it comes to product design. These technologies offer users a much more immersive experience.
For UX designers, XR opens up a whole new world of possibilities.
Instead of designing static 2D interfaces, designers can now create interactive, immersive experiences that blend the digital and physical worlds. In digital product design, this means rethinking user interactions — like allowing customers virtually try out furniture in their living rooms or creating complex simulations for businesses. XR pushes designers to move beyond traditional 2D layouts and think in 3D.
Voice recognition technology is becoming a key part of product design. More and more, designers are weaving voice and gesture recognition into their products, letting users interact with them using natural speech and gestures.
This shift is a big win for accessibility, especially for users with disabilities.
For UX designers, it’s a whole new way of thinking about interaction. Instead of focusing on clicks and taps, designers now need to create experiences that respond to how people naturally communicate — whether that’s through words or gestures.
This means designing interactions that can pick up on user intention, emotion, and context. Designers also need to think about things like providing clear, timely feedback without relying on visual cues, creating simple voice command structures, and building error-correction systems when voice or gesture recognition doesn’t go as planned. The goal is to make interfaces that feel seamless, responsive, and natural, all while making sure they’re accessible and trustworthy.
Designing digital products is all about understanding users — what they need, how they behave, and what makes them tick. Here’s a quick recap of what we covered:
By weaving these principles into every phase of the product’s life — from research to design, launch, and even post-launch evaluation — you’ll create products that not only solve problems but also offer users the best experience possible.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Linear design is a minimalist SaaS aesthetic inspired by Linear. Here’s what to use to recreate it — from Radix UI + shadcn/ui ecosystems to Linear-style Figma kits — plus how to structure pages using modular components and an 8px spacing scale.

Teams often use “customer” and “user” interchangeably — until it breaks alignment. Here’s how separating the two clarifies research, prioritization, and messaging across B2C, B2B, and B2B2C products.

AI is great at producing copy fast. UX writing isn’t about speed. It’s about meeting users where they are. Here’s how to use AI to support your UX writing workflow and where human judgment remains non-negotiable.

A well-designed multi factor authentication system enhances security without slowing users down. Let’s explore how to make authentication feel effortless.