Wireframes are the backbone of a good user experience. Much like architectural blueprints for buildings, they are visual sketches that define the layout, structure, and information hierarchy of websites, apps, and other digital products.

Typically, designers start the wireframing journey with a pencil and paper. This manual sketching process, usually involving multiple iterations, can be stressful and time consuming.
If you’ve ever wished there was a way to power through this process, you’re in luck. With the power of AI, you can now speed up the wireframing process, reducing it to a matter of seconds — all you need is a simple text prompt.
In this article, we’ll explore three exceptional AI-powered tools that can convert text to wireframes. But that’s not all; we’ll also show you how to use them, highlighting the pros and cons of each tool. After reading this article, you’ll have all the information you need to choose the right AI-powered wireframing tool.
So, if you’re ready to speed up your UX design process, let’s get started!
Wireframe Designer is a GPT 3.5-powered Figma plugin that allows you to create wireframe mockups for desktop and mobile platforms with a simple text prompt. Wireframe Designer is easy to use, affordable, and offers flexible layouts that you can customize to suit your design requirements.
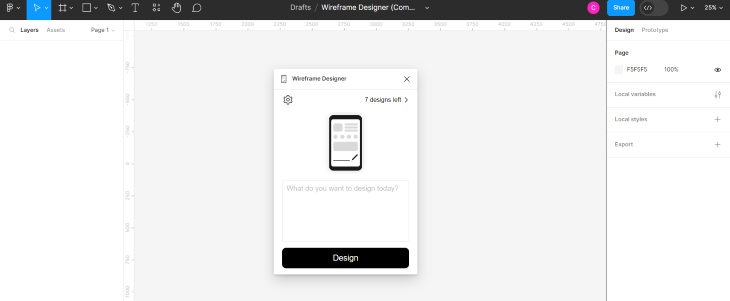
To use this plugin, go to the Wireframe Designer page in the Figma plugin community and click on the Try it out button. This action will launch a Figma file where you can run the plugin:

Once the Wireframe Designer window pops up, click on the settings icon at the top left corner of the window to select the platform you want to design for.
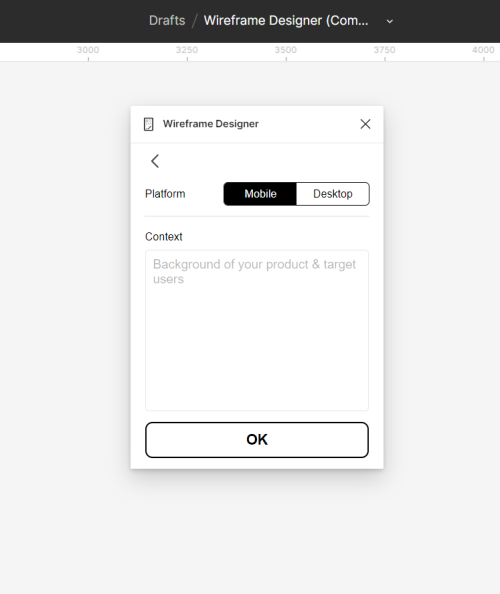
In the new popup window, select either mobile or desktop, and then click OK:

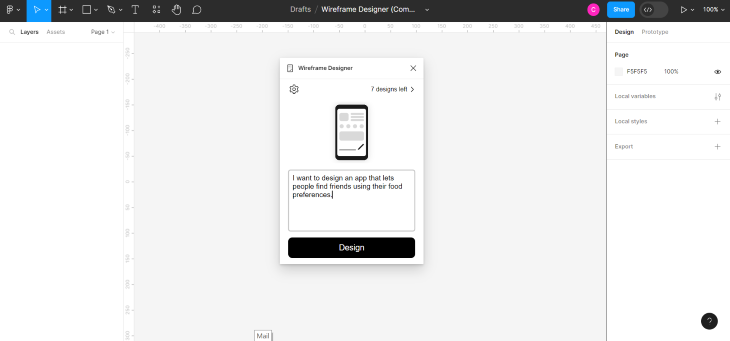
To illustrate, we will design a hypothetical app that helps people discover friends based on their food preferences.
With your desired platform selected, enter your design prompt in the space provided and click the design button. Then, relax and let AI do all the heavy lifting for you:

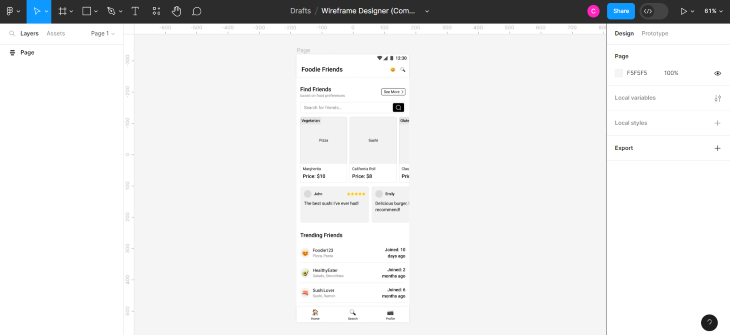
And…that’s all! You’ll have a wireframe mockup of your homepage or screen in just a few seconds:

All the components are editable, and you can adjust them to suit your needs. Having seen how this tool works, let’s examine its pros and cons to determine if it’s worth a try.
Wireframe Designer is a solid choice if you’re on a budget and need a quick way to generate visual ideas. While it might not have a ton of features yet, it’s worth noting that the product is still in its early stages, so I expect it to get better with future updates.
I’m excited to see how this product continues to improve.
WireGen is a chatGPT AI-powered Figma plugin that allows you to generate and iterate on wireframe designs. All you need to do is input a text description of what you want to create, and you’ll have multiple sets of wireframes in seconds.
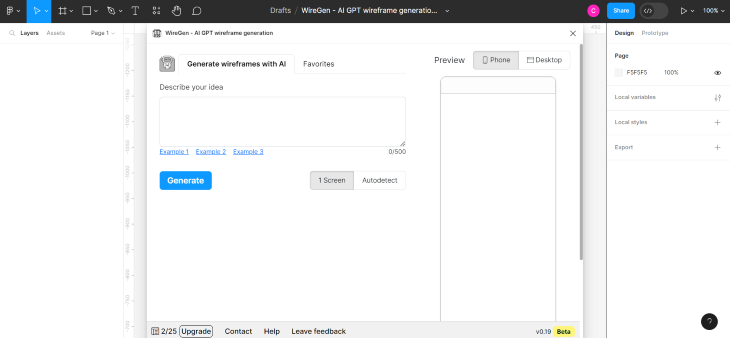
To use this plugin, go to the WireGen page in the Figma plugin community and click the Try it out button. This action will launch a Figma file where you can run the plugin:

Once you have the WireGen window on your screen, choose the platform you’re designing for (mobile or desktop) from the top right corner.
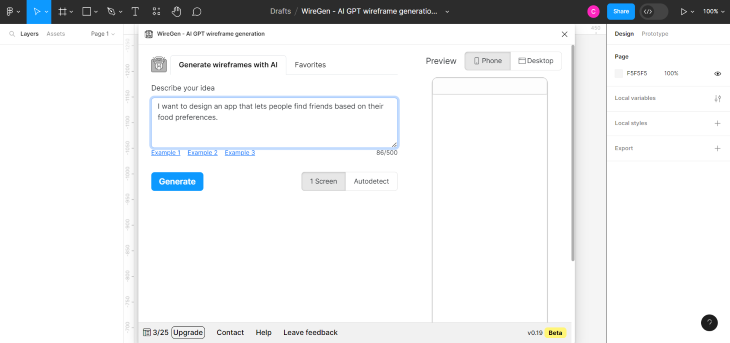
Next, enter a brief description of what you want to design in the input space provided, and click the Generate button:

You’ll have your wireframe mockups in a matter of seconds.
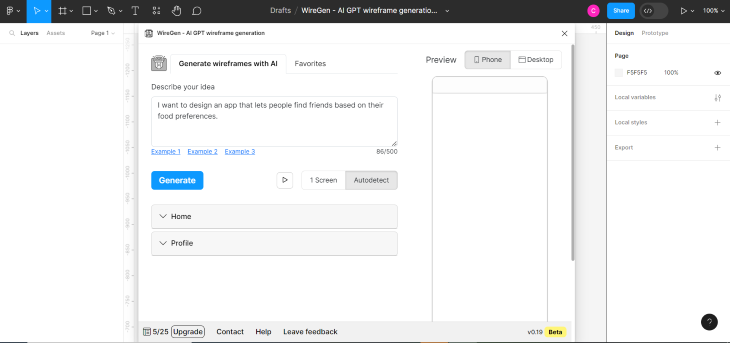
Unlike Wireframe Designer, WireGen allows you to design multiple screens with a single text prompt. You can choose the number of screens you want or let Autodetect do the math for you.
Now, let’s see what happens when we choose the Autodetect feature:

Based on our input text, the AI autodetected two key screens — Home and Profile.
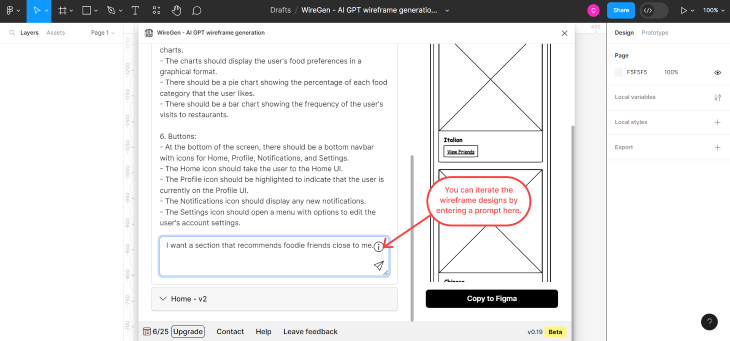
Now, this is where it gets more interesting. For every screen designed, WireGen generates an outline of all the required sections with a list of all the elements in each. You can iterate the generated wireframe by simply typing what you’d do differently from the outline provided.
Pretty impressive, isn’t it? And if any of this is not entirely clear yet, don’t worry; we’re about to show you how it works.
So, you can enter a text prompt in the box labeled What do you want to change? to iterate the wireframes:

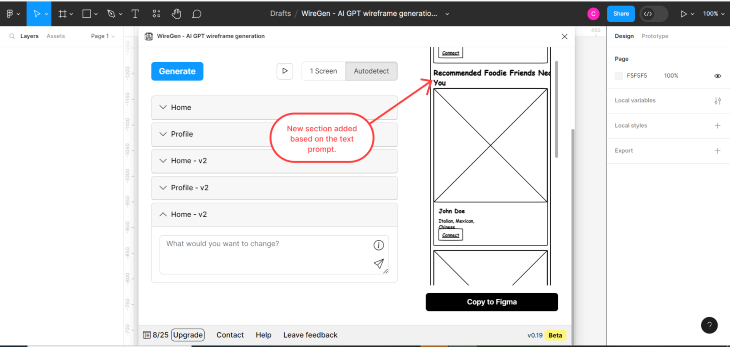
For example, I asked WireGen to add a section that recommends food friends close to me.
Then, I get to see the new section added based on the text prompt:

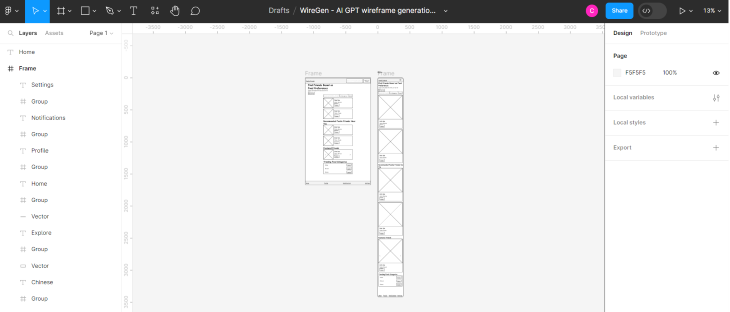
Once satisfied with the wireframe designs, click the Copy to Figma button to transfer them to your Figma board:

And just like that, you’ll have a visual representation of your ideas. Now, let’s look at the pros and cons of using WireGen as opposed to our other options.
WireGen is a handy tool for visualizing various ideas during the early stages of the design process without having to invest a lot of time and money.
It’s important to note that this product is still in its beta phase, so there is room for improvement. It would be nice to tweak the designs themselves in the future. However, the available features are already quite impressive and will most likely improve with future versions.
Uizard is another AI-powered tool that lets you design wireframes, websites, mobile apps, and prototypes in minutes. With its Autodesigner feature, you can create mobile, tablet, and web mockups from a simple text prompt.
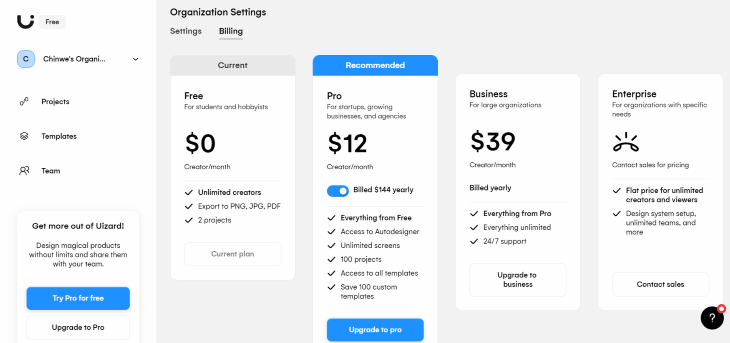
Just like the other two wireframe generators we’ve covered, Uizard is easy to use. Although you can use this tool for free, you’ll need to pay a fee to try the AI-powered wireframe generator. Prices start at $12 a month.
To use this tool, create an account by clicking the Sign up free button on Uizard’s homepage. Once you’re all set up, upgrade your account to a paid plan to gain access to Autodesigner, the AI-powered design generator.
Here’s a tip: you can unlock a free month of Uizard Pro by getting five people to sign up. Go to the Billings page, select Try Pro for free, copy your referral code, and share it with your network. Once up to five people sign up through your link, you can use Uizard Pro for free:

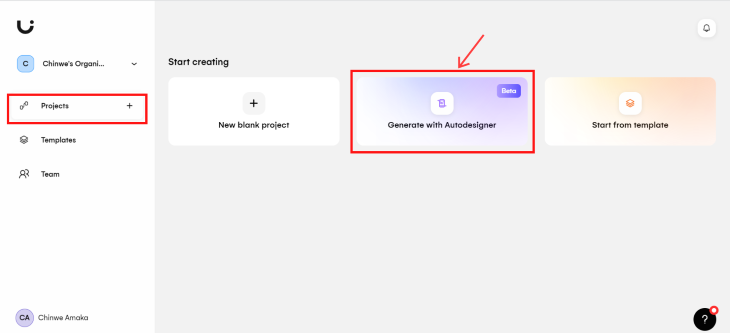
With payments sorted, head to the Projects page and select Generate with Autodesigner from the available options:

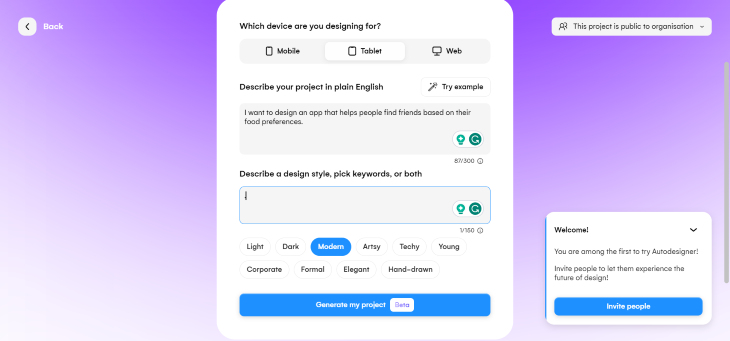
Once the Autodesigner window opens, choose the platform you want to design for (mobile, tablet, or web). Next, enter a brief description of what you want to create in the description box provided:

And here’s a huge plus: Autodesigner allows you to input your design style to ensure that the output wireframes match your design specifications. You can describe your design style in a few words or choose keywords that match your design specifications.
After entering all the necessary information, click Design my project, sit back, and let AI work its magic. It only takes a few minutes:

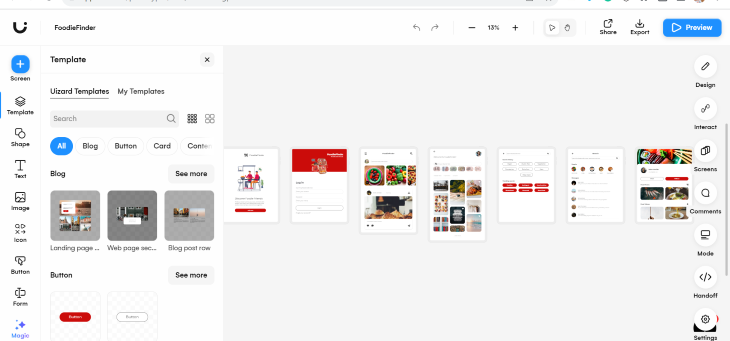
And that’s how you create mockups with Autodesigner. However, as you may have already noticed, the default setting is to generate high-fidelity mockups. That’s not what we want.
Now, let’s convert these hi-fi mockups to wireframes, shall we?
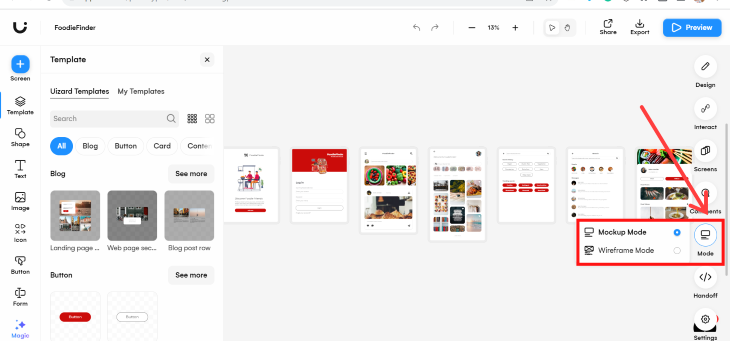
To convert to wireframes, Click Mode from the tools displayed at the right of the Uizard window. From the Mode pop-up menu, choose Wireframe mode:

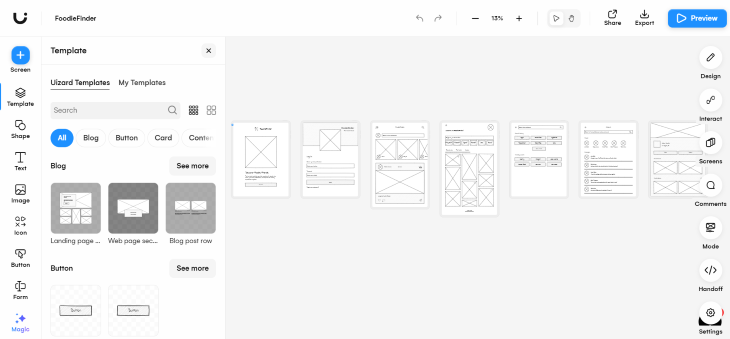
Just like magic, you’ll have the lo-fi wireframes of your design:

And there you have it! You can customize and edit the designs to suit your needs.
Now that we’ve walked you through how to generate wireframes with Uizard, it’s time to analyze its pros and cons.
Uizard is a versatile, AI-powered tool that can speed up your design process. One great thing about this tool is that you can use it at various stages of the design process — from lo-fi wireframe generation to creating high-fidelity mockups. Although you’ll need to pay a small fee to access the AI-powered features, I believe the value it provides is well worth the investment.
Text-to-wireframe generators, though still in their early stages, have the potential to help designers streamline their design process. In this article, we explored three AI-powered tools, each with its unique strengths and limitations.
Ultimately, your choice of a text-to-wireframe generator should depend on your specific needs, budget constraints, and the level of creative control you need. But no matter which of these tools you decide to use, we’re sure it would be a valuable asset that increases your productivity.
If you’re making lots of mockups, I recommend working with the best one out there so far: Uizard. If you’re just looking to try text-to-wireframe generation out, start with WireGen or Wireframe Designer.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

AI is great at producing copy fast. UX writing isn’t about speed. It’s about meeting users where they are. Here’s how to use AI to support your UX writing workflow and where human judgment remains non-negotiable.

A well-designed multi factor authentication system enhances security without slowing users down. Let’s explore how to make authentication feel effortless.

Most design specs break down in development because they’re built for designers, not developers. This article shows how to write specs that reflect real-world logic, states, constraints, and platform behavior — not just pixels.

Scaling MFA in large organizations is more than a technical task. Teams must navigate user hesitation, older devices, legacy systems, and the ongoing operational burden of training, documentation, and compliance. Balancing security with usability and efficiency is key to a successful rollout.