When it comes to building appealing UX designs, one can never go without creative thinking. But there are times when coming up with fresh ideas feels impossible. And this is where structured brainstorming techniques like SCAMPER come into play.

Being creative when working in UX design is crucial — it aids in confronting user problems from fresh perspectives, makes designs engaging and appealing, and helps keep pace with evolving user needs and technologies.
But why is there a need for some kind of coherent structure in our pursuit of creativity in design? Isn’t creativity about free-flowing, unrestrained ideas?
Well, in this blog, I’ll introduce you to the idea of structured brainstorming, particularly using SCAMPER. I’ll deep-dive into what SCAMPER is and how you can use it in UX design, share my best tips on using SCAMPER, and address common challenges to it.
It’s true that creativity is supposed to be unrestrained. However, structured brainstorming channels creative energy more effectively and makes sure that your ideas not only flow but also lead to tangible outcomes.
The advantages of structured brainstorming include:
Given the ever-evolving user context and the rapid pace of technology growth in UX design, structured brainstorming is very useful. And one of the most useful creative tools is the SCAMPER.
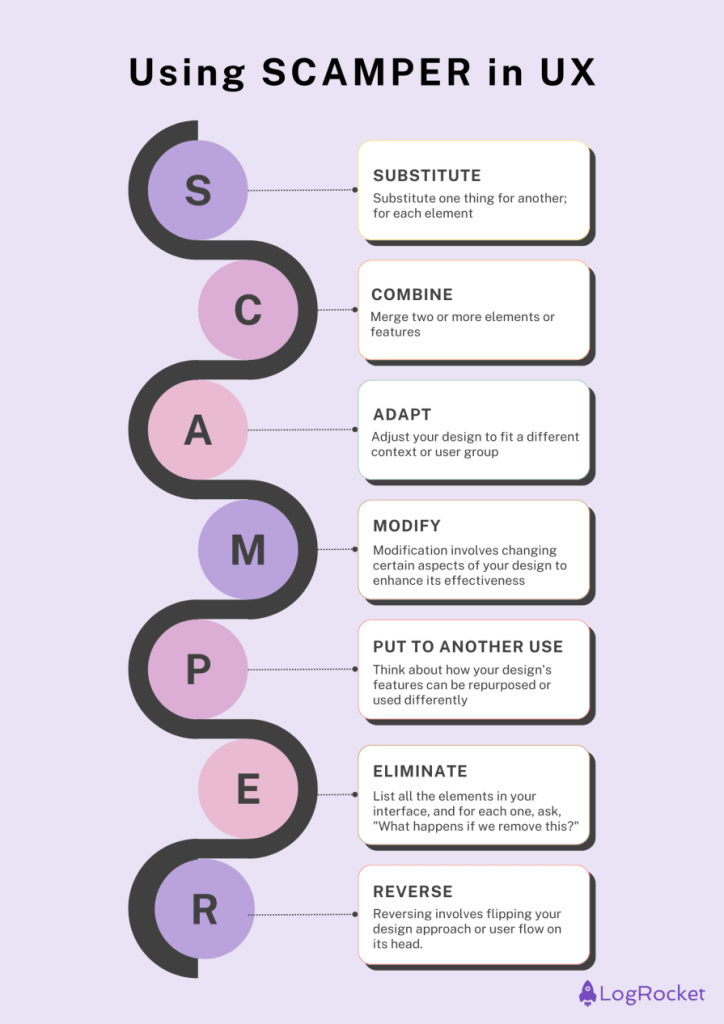
SCAMPER puts together a simple structure that assists designers in addressing a design problem from various angles, and come up with especially well user-centric designs. It’s an acronym where every letter refers to a different approach to solving design problems:
Think of using SCAMPER when you are stuck or when you need some fresh ideas. It’ll help you:
I enjoy bringing in SCAMPER to work. It’s like an exercise session for creativity. There are five main steps to applying SCAMPER:
I’ll now share detailed explanations of each step of the SCAMPER.

Think about replacing parts of your design with something else. List all the elements in your design, and then for each element, ask, “What else could we use instead?”
Say users find it hard to navigate through a complex menu structure. The SCAMPER solution would be to substitute the traditional menu with a chatbot interface. The result? Users can now simply type what they’re looking for, making navigation more intuitive.
Merge two or more elements or features of your design. To start, identify different features within your design and ask yourself, “How can we combine these to create something new?”
Imagine users needing to switch between multiple apps for different tasks. A SCAMPER solution would be to combine features like a calendar, to-do list, and note-taking interface into a single, all-in-one productivity tool. The result? A more efficient and streamlined experience that simplifies the user’s workflow.
Adapting is all about adjusting your design to fit a different context or user group. Consider the different contexts in which your product may be used or the different audiences who may engage with it. Ask yourself, “How can we tweak our design to work in this new situation?”
Take the case of a financial app designed for adults that isn’t engaging for teenagers. By adapting the interface with game-like elements and simpler language, the SCAMPER solution creates a finance app that is more appealing and educational for younger users, resulting in a broader, more engaged audience.
Modification involves changing certain aspects of your design to enhance its effectiveness. Begin by listing the attributes of your design, such as size, color, and layout, and then ask, “What if we change this?”
For example, users may find a data visualization tool overwhelming. A SCAMPER solution could involve modifying the interface to display data in stages, gradually increasing complexity.
The result is a more digestible and less intimidating presentation, which leads to better user engagement and comprehension.
In this step, you think about how your design’s features can be repurposed or used differently. Start by listing all the features in your design, and for each, ask, “How else could this be used?”
For instance, a social media ‘like’ button may not feel engaging enough. A SCAMPER solution could be to put the ‘like’ feature to another use, turning it into a bookmarking tool that allows users to save and revisit content easily. The result is an added functionality that increases user engagement and interaction.
Eliminating unnecessary elements can help simplify your design and improve user experience. Start by listing all the elements in your interface, and for each one, ask, “What happens if we remove this?”
Consider a dashboard cluttered with too many options. SCAMPER will give you the idea of creating a cleaner and more focused interface by eliminating rarely used features and combining similar ones. The result is a dashboard that is easier to navigate, making for a better user experience.
Reversing involves flipping your design approach or user flow on its head. Identify the current user flow or design approach and ask yourself, “What if we did the opposite?”
For example, imagine users struggling with a long signup process. A SCAMPER solution might involve reversing the flow by letting users try the app first before asking them to sign up in order to save their work.
The result is a lower barrier to entry and increased user engagement, as users can experience the app’s value upfront before committing.
By now, you know that conducting a SCAMPER session will drastically enhance the UX design process. Here are some pointers and proven practices that’ll further enhance the productivity of your SCAMPER sessions:
Challenge #1 — Participants become fixated on one technique
Allocate a specific amount of time for the use of each technique. Be prepared with further queries to push thinking to the next level. If one technique isn’t working, move to the next and conduct a retrospective design test on the previous one later.
Challenge #2 — Some people try to control the discussion, overpowering other participants
Apply the silent method of brainstorming. Use round-robin idea sharing where each contributor offers one ‘chunk’ of input at a time. Assign a moderator to ensure all team members participate equally.
Challenge #3 — Thinking of too many ideas too fast, leading to criticism
Set a ‘no criticism’ rule throughout the brainstorming phase. Forbid critique of new ideas and advocate for positive embellishment instead. And allow room for further development in a separate meeting.
Challenge #4 — Finding it hard to use the SCAMPER methods
Show a project model related to what you aim to achieve before starting. Draw ideas from different fields to stimulate thinking. Break the problem into several parts and solve each using appropriate techniques.
Challenge #5 — Participants paying too much attention to feasibility analysis too early
Explain that the objective is to generate ideas, not critique them.
Encourage the use of “Yes, and…” to explore all possibilities. Schedule a separate meeting to analyze and refine ideas after the brainstorming session.
Challenge #6 — Participants getting tired as they approach the later parts of the session
Start with the most relevant SCAMPER techniques for the problem at hand.
Schedule short energizer breaks and prepare engaging questions or scenarios to activate the group’s creative thinking.
Challenge #7 — Problems in the practical implementation of developed ideas
Conclude the session by categorizing ideas based on their importance and feasibility. Set up a follow-up meeting focused on turning the best ideas into real designs.
Use rapid prototyping to explore and refine the selected concepts.
SCAMPER is one of the most effective methods for a UX designer. It is not just pure theory but an application that could bring about changes and solve design problems.
With SCAMPER, you can:
But don’t get too rigid with SCAMPER. Keep in mind its elastic nature. You can never apply each method to a given problem area. Instead, focus on the ones that might be pertinent to the particular design problem.
The next time you find yourself in the middle of a design standstill or want to take a new direction for an old product, try SCAMPER. You probably won’t expect the new ideas you will derive with SCAMPER. Because when it comes to UX design, creativity is not only outside the box, but it is also about redefining what the box could be. And this is exactly what SCAMPER enables us to do.
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Radio buttons for single choice. And checkboxes for multiple choices. Seems simple? There’s a lot more to it. I talk about the differences, use cases, and the best UX practices for using them.

Creating intuitive interfaces starts with the HIG. In this blog, I’ll summarize all of the HIG principles, why they matter, and how you can apply them to build better UX.

Cart abandonment is a major hurdle. But with these 10 UX tweaks, you can create a more convincing path to purchase, drive conversions, and minimize dropoffs.

Design engineering is becoming integral to UX roles. But how is this shift impacting job descriptions for UX designers, and what can you do about it?