ChatGPT celebrated its first birthday this November. Over the past year, OpenAI has disrupted our way of working with ChatGPT and the API that allows the company to create innovative tools. Figma has developed its own AI tools, including one specifically for its FigJam whiteboard called “Jambot,” a community widget developed directly by Figma’s teams.

This AI assistant widget running ChatGPT is there to support the collaborative ideation work you need to frame a project. Idea promoter, teacher, or editor, Jambot gives us a glimpse of what designers and solopreneurs will be able to do to improve their work in the near future.
We’ve all felt the push to innovate with AI this year. That’s why I wanted to see what Jambot can (and can’t) do by running it through some tests. You can use this information to decide whether you’d like to give Jambot a try yourself — I think you’ll find it worthwhile.
Jambot is the first artificial intelligence tool to be directly integrated into FigJam. It is a virtual assistant based on the ChatGPT API, created to help designers ideate on a subject.
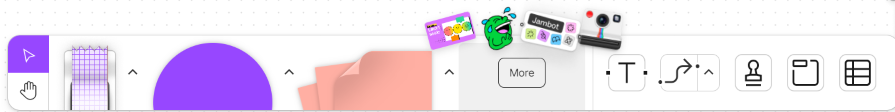
The AI is as easy to use as it is impressive. It takes the form of a widget accessible at any time on FigJam via the action bar at the bottom of the page. A list of actions appears when you launch Jambot. By connecting this list to an element of the canvas — such as text, a post-it note, or even a section grouping several elements — and clicking on one of the buttons, the AI generates new ideas.

To compare with what you’d have to do on ChatGPT to get the same result, let’s say you want to uplevel an idea on a post-it note. The post-it note corresponds to the initial input, the buttons correspond to the prompt (preconfigured by the Figma teams to get good results), and the new post-it note generated corresponds to the ChatGPT response. Jambot replaces prompting for every question on ChatGPT by clicking on some buttons.
Each button corresponds to a specialized prompt for product and design teams. In summary, Jambot offers various functions to assist in idea generation, quick question responses, topic exploration, and more.
Even if Jambot is a wonderful tool, it’s important to know its limitations and not expect too much of it. Jambot is not a replacement for designers. Even if it can address design questions, it can’t replace the expertise of a designer. If some user plans to replace the design team with an AI, it will end up poorly because Jambot won’t give a strict directory but rather a spectrum of ideas to develop.
Jambot won’t give you anything except text. It’s no use to try making a wireframe, creating a table, or making it describe a color scheme. The goal of this AI is to give insight, not to be overly precise. Every output is given in the form of a short text, nothing more. The text is here to describe a general idea; asking for color won’t result in a HEX code (unless you insist heavily) but in a description that is up to the designer to interpret.
Now that we know the basics of Jambot, let’s put it to the test. In the following, I’ll use Jambot to gain fresh insights into my old project: a job board for bars and restaurants.
First, I wrote down my application name and a brief description on two connected sticky notes, using the ideation function to get insights and kickstart my idea flow.
Jambot generated five ideas, including two that hadn’t crossed my mind: gamified hiring and skills assessment. While I had considered payment through the application, the notion of immediate payments, as opposed to the standard monthly cycle in Europe, hadn’t occurred to me:
I developed these ideas separately, creating multiple ways to interpret my document. Using the Rabbit hole, I explored ideas about gamification and chose “interactive challenges in the gamified hiring process” from the five options provided to learn more about how I could implement it.
Despite hoping for immediately usable examples, I received an explanation about the utility of gamification and some activity names. Even with the Quick question button, pushing for more didn’t yield additional information:
This example highlights the limitation of Jambot — it provides valuable insights to work on, but it doesn’t autonomously formulate a service scenario. Even if I ask, it offers advice on the features to include in the scenario but nothing beyond that. Artificial intelligence is here to help me, but I must use my own intelligence to exploit what I got from this tool:
I also used Jambot to gain additional insights by exploring my personas. Initially, I requested descriptions for both my main and secondary personas. Utilizing the Turn this into a story button, I received snippets of storytelling to better understand and flesh out the personas.
At this point, I received a story about an individual navigating bars and restaurants to get a job. One problem is the story referred to the character as the “main persona” without assigning a specific name.
Upon rewriting the sticky note to name the character “Karim,” an amusing turn of events unfolded. Instead of Karim searching for a job, the story depicted Karim searching for jobs on behalf of others in need of money.
As quirky as it may be, I found it intriguing. This silly mistake sparked an idea, leading me to consider incorporating a “recommendation” functionality into my app, potentially forming the foundation for creating a social network through the app.
If Jambot provided overly precise answers, it would limit creativity. Brainstorming demands a degree of divergent thinking, and Jambot plays a role in stimulating that aspect by giving humorous answers. I created another branch on my idea tree to think about tertiary users but skipped the rabbit hole concerning event organizers, who could potentially be a target audience later on.
I then used Jambot to transform sticky notes into user stories, starting from the story generated by Jambot. This time, I used the Custom functionality to write my own prompt: “Based on this story, write multiple user stories to showcase the users’ needs.”
Each user story took the form, “As a…I need…to…”. It resulted in a sticky note containing five user stories for each user type.
To finish, I employed Jambot to learn about areas outside my expertise. As a designer, I have limited knowledge about SEO, so I don’t know how to promote my work once it’s coded. I created a note on SEO and utilized the Rabbit hole to delve into understanding how to promote my app. This process introduced me to concepts like local and Technical SEO, filling gaps in my knowledge. While I may not become an expert, this newfound knowledge will facilitate communication with SEO specialists and allow me to acquire additional skills:
In the end, if I should redo my old design for this project based on what I learned thanks to Jambot, I would target three personae: job seekers, hospitality managers, and event organizers. I would create personae based on the storytelling stimulated by what the widget gave me. And I would immediately add a social media aspect to this app to promote users to help each other instead of feeling in competition.
Certainly worth a try, Jambot is a valuable tool that is both free and user friendly. While its functionalities are limited to writing sticky notes, it serves as a helpful assistant for brainstorming workshops and preliminary design work.
Jambot is still very new and it will surely become better and better through 2024. Other AI tools directly made by Figma will also compensate what Jambot can’t currently do. Notably FigJam AI, another tool already incorporated in FigJam, will organize the whiteboard, stack sticky notes, and craft more complex elements such as user flows based on our notes. Together, Jambot and FigJam AI offer a dynamic duo for enhancing the ideation and organizational phases of the creative process.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

After designing AI search systems, I’ve seen what builds trust — and what kills it. Here’s my take on what really works.

I used to think ‘clean’ design meant hiding things. Turns out, less isn’t always better. This blog walks through lessons from my own overdesign moments.

This blog outlines how poor feedback, unclear roles, and low UX maturity quietly burn out even great designers — and what to do instead.

Design cancel buttons that feel safe, not frustrating. Learn how to build clear, accessible flows that protect users and their data.