In the digital product design world, meetings are the lab for exchanging ideas, developing our visions, and planning our product strategies. However, if you’ve ever attended meetings, you all know that not all meetings paint a picture of efficiency, and you probably left with, “Well, it could have been an email!”

Far too often, meetings become time-consuming sessions that lack clear direction and practical outcomes. It’s a common scenario: the initial excitement quickly fades into a challenge of staying focused on the agenda (and you’re lucky if it’s provided in advance), leaving every attendee more confused than empowered.
But try to imagine a product design world where meetings are more than just mandatory; they drive collaboration and product innovation. Where every session presents an opportunity to bring together the team, fine-tune design and product visions, and drive projects forward with clear action items. In the end, rather than feeling like you wasted time, you leave with, “Well, it was a productive meeting. I look forward to the next one!”
This is not just a dream! This can be a reality that awaits you and your team if you’re willing to embrace a new perspective on running design meetings. Let’s dive into how to run design meetings that don’t waste time.
In our role as designers, we are involved in numerous meetings. We can’t run them all the same way because they have unique purposes. So, let’s lay out the meetings you’ll usually be asked to run if you lead a team.
The kickoff serves as the highly anticipated opening of your project, presenting a chance to establish expectations, clarify the project’s boundaries, and motivate the team toward a shared aim. This is the meeting where we develop a blueprint that illustrates our definition of success and details our strategy for reaching it.
The kickoff holds a special kind of magic because it has the power to infuse everyone with purpose and direction, setting the tone for the entire project.
We maintain the project’s rhythm through the weekly check-in. These sessions keep everyone in sync, providing a space to share progress, tackle issues, and adjust course as needed. These meetings are vital to maintaining the flow and transparency of the project, ensuring that we address problems before they become enormous obstacles.
The design review meetings are the most creative meetings you have where you can refine concepts, as well as get your design critiqued and scrutinized. These sessions are for constructive feedback, ensuring the final product not only meets but exceeds the project’s objectives and quality standards.
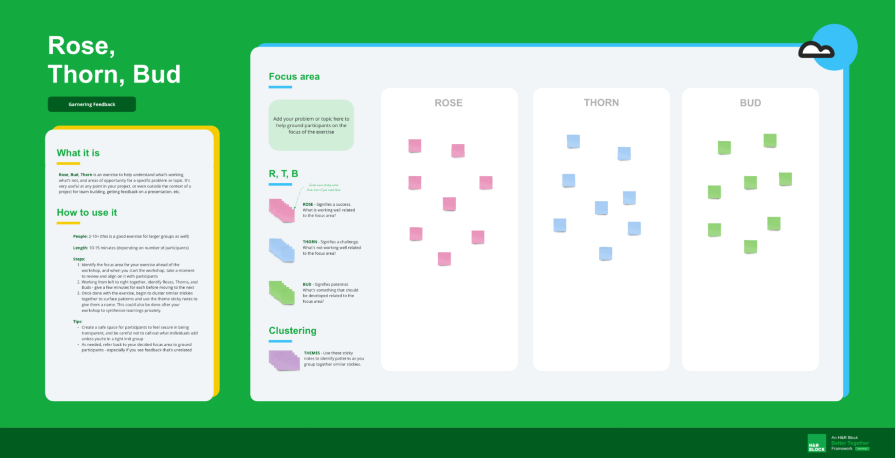
We focus here on collaboration over criticism, creating an environment where feedback is the fuel for refinement, something that designers can look forward to and not dread:

I created a guide on feedback for design reviews, so you can run these meetings with confidence.
Stakeholder meetings are crucial for transforming project visions into actual results. They serve as key checkpoints to align the project with overall business goals and stakeholder expectations.
The aim here is to maintain transparency, ensure everyone is accountable, and nurture a sense of partnership, keeping all efforts moving in the same direction.
Brainstorming sessions are useful for generating ideas and discussing challenging topics. We use these sessions to encourage open-ended thinking and welcome diverse perspectives, making them essential for problem-solving and creativity.
In design, we usually use it to explore a wide range of options and inspire new solutions that meet design challenges or fulfill requirements. If you want inspiration to kickstart your creative, learn how to run a good brainstorming session.
Retrospectives focus on analyzing what worked and what didn’t in completed projects. They serve as a space for your team to discuss successes and failures openly, learn from experiences, and identify improvements for future work.
Retros maintain a culture where continuous improvement is the norm and lessons learned drive better outcomes:

A retrospective needs a certain tone to remain positive and constructive. We have a guide on retrospectives if you want to run yours better.
One-on-one meetings are important if you’d like to build new work relationships and maintain strong team dynamics. It’s a private space for providing feedback, coaching, personal development, and addressing concerns.
For design managers, organizing these meetings with team members is important as they play a crucial role in building a sense of support and engagement, leading to improved team morale while ensuring each team member feels valued, heard, and motivated.
Design reviews are at the core of ensuring design quality and team alignment on design direction. They allow the team to assess design solutions collaboratively against project goals and user needs. This meeting is where the critical design decisions are usually made.
Why do design reviews matter?:
Running effective design meetings is an art that requires preparation, sharp focus during the session, and clear follow-up actions. Here’s how to ensure your design meetings are not only productive but also energizing and collaborative.
Start by setting a clear purpose for the meeting:
Communicating this objective in advance aligns everyone’s expectations and sets the stage for a focused discussion.
Distribute an agenda and any relevant materials — design briefs, Figma prototypes, user research findings, or project updates — ahead of time. This allows meeting participants to prepare their thoughts and contributions, ensuring a more engaged and informed discussion.
Briefs can be informal or more structured. You can send over an agenda if you don’t usually hold this kind of meeting or if you need participants to be prepared with new material. But if it’s a regular meeting like a check-in, you may not need to say much in advance at all if the whole team knows the structure.
Respect everyone’s time. Begin promptly, adhere to the allocated time for each agenda item, and conclude with a clear summary. This discipline ensures that your meetings are productive and participants remain focused and motivated.
Create an environment where every attendee feels comfortable voicing their ideas and feedback. This can be facilitated by asking for contributions from quieter team members or using structured brainstorming techniques to ensure broad participation.
If you’re routinely hearing from the same people, that’s your sign to shake things up.
Keep the conversation on track by steering it back to the agenda items if it starts to diverge. While tangents can sometimes lead to creative insights, they can also derail the meeting’s purpose.
It’s a balancing act. Don’t be afraid of introducing the “parking lot” idea, where everyone can call out if an attendee derails the conversation, and you set aside topics for later discussion.
Leverage visual tools such as prototypes, wireframes, or design comps. These aids help ground discussions in reality, making abstract concepts tangible and easier to critique and iterate upon. This is especially important when you’re talking to stakeholders who don’t dabble in your area of expertise — I promise you a visual aid will increase buy-in.
Before closing the meeting, recap the key decisions you’ve made and outline the next steps, assigning clear action items to specific individuals. This ensures accountability and keeps the project moving forward. If you don’t do this, you may find out people forget their tasks. A Kanban board can also be helpful here.
Share a concise meeting summary, including decisions, action items, and deadlines. This document serves as a reference point for the team and helps keep everyone aligned on the agreed-upon direction and tasks.
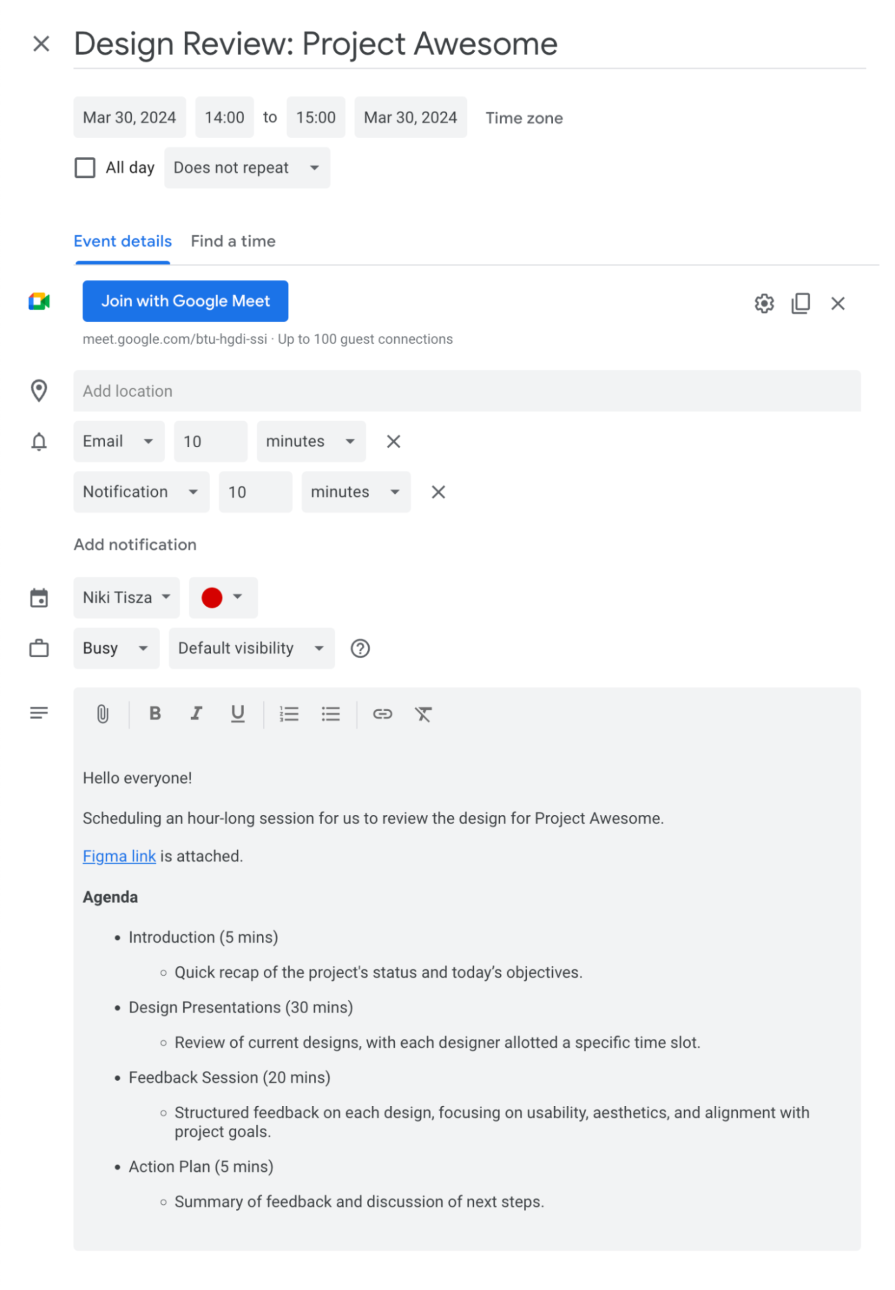
I like to use meeting notes directly attached to meeting invites so that attendees can always find them. If you have recurring meetings, it’s best to have a rolling agenda using the same document for each meeting.
To strike a balance between depth and brevity and run your meetings successfully, consider the following strategies:

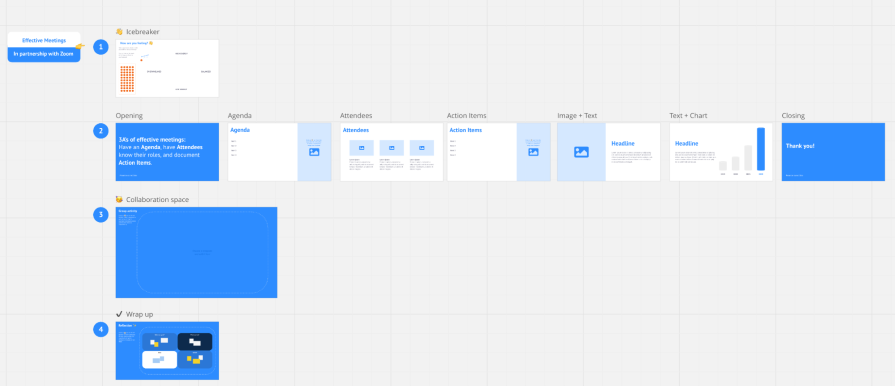
It also helps to have an example, right? You can use these guides to get a better picture of how you may want to lay out your meetings.


Sticking to these guidelines will help make your design meetings more efficient. Keep in mind the goal of these sessions extends beyond mere decision-making; it’s about ensuring that those decisions meaningfully advance your project.
Check out this YouTube video if you want to lead meetings like a pro.
Several digital tools can enhance the efficiency and effectiveness of design meetings, especially for remote teams. You may already have some of these (because your stakeholders say so), but others you may want to ask to purchase seats for:
The effectiveness of a design meeting can be gauged through several indicators:
If you notice tasks not being completed, lack of participation, negative feedback, or frequent delays, some changes might be necessary. By exploring different formats, timings, or facilitation techniques, you can discover the most optimal approach for your team.
Creating synergy within a team goes beyond simply scheduling meetings: it’s about how those meetings are conducted and how they fit into the broader culture of communication and collaboration. If you follow these guidelines, your team will be closer, more motivated, and more successful because your meetings don’t waste their time.
Effective and transparent communication is the foundation of a thriving team. Regular communication, whether through daily project updates or weekly discussions, ensures everyone is on the same page and working towards the same goals.
These sessions encompass more than just monitoring progress; they also involve providing support, addressing concerns, and making necessary strategy adjustments. They reinforce the notion that every team member’s contribution is valued and critical to the project’s success.
Recognizing and celebrating milestones is crucial for maintaining team morale and motivation. Whether it’s finishing a significant project phase, reaching a user engagement target, or just successfully implementing a challenging feature, dedicating time to commemorate these accomplishments can greatly enhance team morale.
Celebrations can range from a simple shout-out during a team meeting to an elaborate team outing. Appreciating the immense effort and dedication that led to accomplishing those goals is important.
Establishing a culture that encourages open and constructive feedback is crucial for ongoing growth. Encourage a feedback loop where design decisions, project strategies, and even meeting structures can be discussed openly.
Constructive criticism can lead to better design solutions and stronger team dynamics when delivered respectfully and thoughtfully. It’s important that feedback is not just top-down but peer-to-peer as well, fostering an environment where everyone feels empowered to contribute to the team’s growth and success.
Well-executed design meetings have a significant impact beyond the meeting room. They can revolutionize how teams work together, generate new ideas, and reach their goals. By giving importance to thorough preparation, active involvement, and thorough follow-up, and by nurturing a culture of consistent communication, celebration, and constructive criticism, design meetings can act as a catalyst for team cohesion and the accomplishment of project objectives.
I encourage you to try the strategies mentioned here to find out which ones are most suitable for your team’s specific needs and dynamics. Keep in mind the objective is not only to conduct efficient meetings but also to establish an atmosphere that fosters creativity, encourages tackling challenges together, and ensures that every team member is committed to the success of the project.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.