If you’ve ever found yourself juggling a project teeming with tight deadlines and a maze of dependencies, all while managing very important stakeholders, you know the struggle of keeping everything on track.

In such scenarios, having a tool that offers a clear visual representation of the project timeline becomes indispensable. A tool like this goes far beyond just project planning; it is crucial for mapping out dependencies and effectively communicating the project’s roadmap and timelines.
Enter Gantt charts. This tool, if applied correctly, can be a strategic asset for keeping your head above the waves of complexities in UX projects. With its visual clarity and ability to highlight dependencies, a well-designed Gantt chart can transform UX project management, ensuring smoother workflows and clearer communication on status reports, thus improving stakeholder management throughout the entire process.
Here is a visual representation of a Gantt chart for a simple UX project. It depicts a linear project timeline, with little dependencies and iterations, but this is not quite the reality of UX projects:
We’ve previously talked about why Gantt charts have such a bad reputation in this article: Gantt charts: A step-by-step guide for modern teams. Now, we’ll outline five key issues associated with this project management tool.
UX projects involve constant iteration and refinement based on user feedback. Gantt charts, designed for a more linear approach, struggle to capture the cyclical nature of iterative design processes, potentially leading to oversights and delays:
This image depicts the iterative nature of UX projects. It shows how a project could go from analysis to definition, testing, and back to analysis. It could also go from analysis to prototyping, testing, back to analysis and prototyping. This process is fed by insights, which determine what would be the next stage in the process.
For example, consider a UX project focused on website redesign. Gantt charts may outline a linear sequence of tasks, such as wireframing, prototyping, and testing, with fixed timelines for each phase.
However, in a real-world scenario, the design team may receive user feedback after the testing phase, necessitating revisions and additional testing. This iterative process challenges the linear structure of Gantt charts, making it difficult to seamlessly incorporate feedback loops and adapt to evolving design requirements.
High maintenance is undesirable in UX projects where iteration is the order of the day. Thus, there will need to be a commitment to updating Gantt charts frequently, typically on a daily basis.
The major setback here is that Gantt charts do badly at adapting to continuous change. Agile coach Bradley Golden is quoted saying that “The agile approach is to do a bit of work, get feedback, and then adapt. A Gantt chart would need to be continually updated to keep up with this approach, which would be a challenge.”
While they are designed to showcase a project’s critical path, the complexity increases with the number of dependencies and tasks, making it harder for stakeholders to easily understand the project’s intricacies at a glance.
Imagine a project with over 100 dependencies, thus requiring a chart with over 100 lines — it would be difficult to maintain clarity and usability. As the number of dependencies and tasks increases, the chart becomes more crowded, and the visual simplicity that is crucial for effective communication diminishes. The intended purpose of quickly understanding the project’s critical path gets lost in the complexity of the chart itself.
This is important in UX projects where team members are typically working on multiple tasks simultaneously. The tool’s linear structure may not provide a holistic view of resource allocation and availability.
For instance, imagine a UX project where designers and developers are concurrently involved in wireframing, coding, and user testing. Gantt charts, designed for linear timelines, might depict these tasks sequentially, overlooking the shared resources and potential bottlenecks. In reality, team members may need to juggle multiple responsibilities, and the linear representation of Gantt charts may not accurately reflect the dynamic nature of resource management in such scenarios.
They often become static representations, hindering real-time collaboration. This is not optimal for UX projects where collaboration is key for the project’s progress.
For instance, consider a UX design team spread across different locations collaborating on a project. If a change is made to the project timeline or a task is completed, team members relying on the Gantt chart might not instantly see these updates. This can lead to miscommunication, delays, and an overall hindrance to the collaborative nature of UX projects that require immediate updates, awareness of changes, and responsiveness.
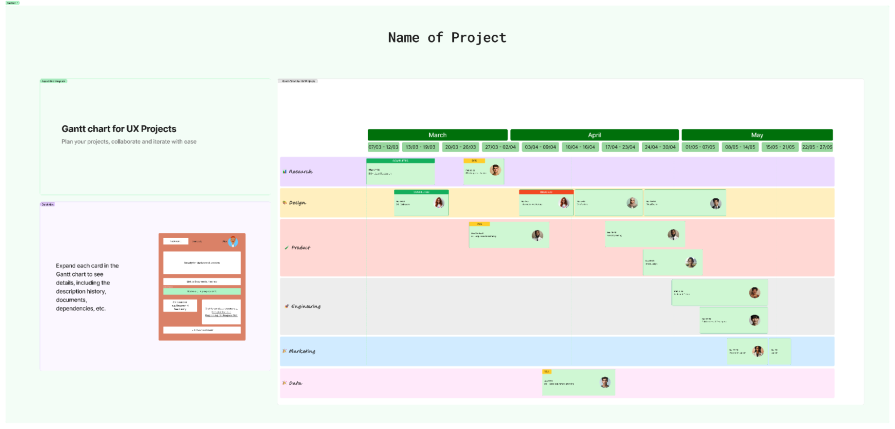
The Gantt chart below aims to depict a slightly more complex UX project with dates mapped out for implementing feedback from the usability tests. But what if this feedback requires a fix that might require more resource commitment from engineering which would then hinder or delay other dependencies? This is an example of the major pitfalls that arise with the use of Gantt charts in UX projects:
So, I expect you’re wondering, “If there are all these drawbacks, why would anyone want to use a Gantt chart to manage UX projects?”
To this, I’ll point out a few of the benefits that UX teams can expect when using a Gantt chart to plan projects, namely:
This allows you see all the required steps within a project in one visualization. Presenting tasks sequentially, offers a clear depiction of the order in which activities need to be executed. This sequential clarity aids teams in understanding the flow of work, ensuring that each task aligns seamlessly with the project’s overall structure.
By visually connecting interdependent tasks, these charts emphasize the relationships between different project elements. This dependency visibility is crucial for teams to prioritize tasks, ensuring that prerequisites are met before moving on to subsequent activities.
With defined timelines for each task, teams can track progress against set deadlines, identify potential delays, and implement adjustments to stay on course. This proactive approach to deadline management contributes to overall project efficiency.
Team members can easily identify who is responsible for each task, fostering a sense of accountability. This coordination is essential for maintaining a synchronized workflow, especially in larger teams where effective collaboration is paramount.
Gantt charts provide clients with a visual roadmap of the project, making it easier for them to understand the project’s phases, timelines, and major milestones. This transparency enhances client satisfaction by keeping them informed and engaged throughout the project lifecycle.
Traditional Gantt charts are typically quite rigid, making it challenging to accommodate changes in timelines or task sequences. To improve for UX projects, introduce a more flexible user interface that allows individuals to easily adjust timelines by adjusting the length of the cards and reorder tasks by simply clicking, dragging and dropping the cards.
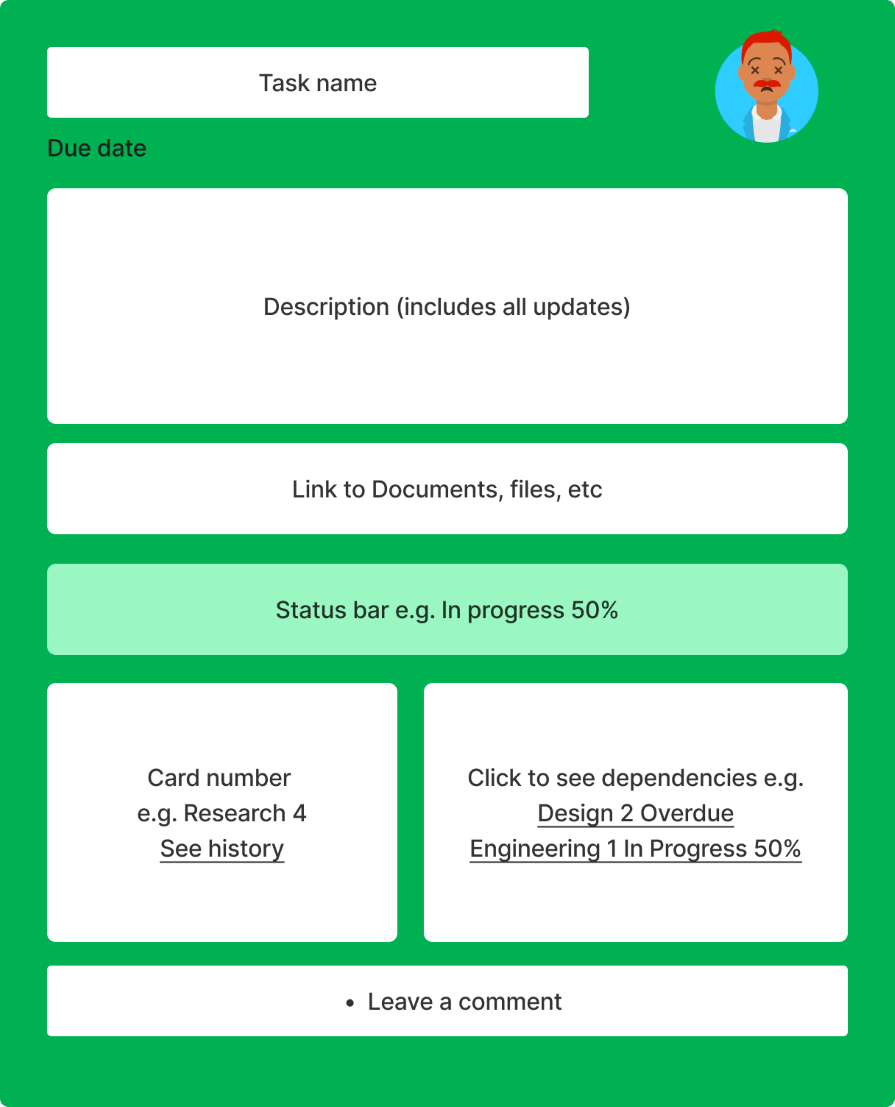
Gantt charts can be more effective by providing detailed information within each task card. It would be important to include specifics such as the responsible team, the individual driving the task, and any other relevant details. This level of granularity ensures that team members have a comprehensive understanding of each task, fostering accountability and clarity.
Once Gantt charts are collaborative, everyone can have a stake in maintaining them. Here are some ways to do that:

Here is the link to the FigJam template for this Gantt Chart for UX Projects which aims to incorporate the elements and features discussed above:

If you plan on integrating Gantt charts, hopefully this will give you a good foundation.
We’ve seen how Gantt charts can be successfully adapted for UX projects by prioritizing:
This is quite a tall order for any tool, and so it’s encouraging to see that Asana is currently working toward solving this problem. We certainly can’t wait to see the final product that will help us manage our UX projects and stakeholders more effectively!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

AI is great at producing copy fast. UX writing isn’t about speed. It’s about meeting users where they are. Here’s how to use AI to support your UX writing workflow and where human judgment remains non-negotiable.

A well-designed multi factor authentication system enhances security without slowing users down. Let’s explore how to make authentication feel effortless.

Most design specs break down in development because they’re built for designers, not developers. This article shows how to write specs that reflect real-world logic, states, constraints, and platform behavior — not just pixels.

Scaling MFA in large organizations is more than a technical task. Teams must navigate user hesitation, older devices, legacy systems, and the ongoing operational burden of training, documentation, and compliance. Balancing security with usability and efficiency is key to a successful rollout.