Presenting this complex data in a digestible format can be difficult. There’s nothing worse than overwhelming your users with a confusing dashboard UI that hinders their ability to make data-informed decisions.

When done correctly, an effective dashboard user interface (UI) minimizes user confusion. This requires a user-centric design approach that puts their needs and goals at the focus of the experience. In this article, we’ll talk about understanding your users’ needs and goals for creating a dashboard, simplifying the interface, and different strategies that designers can employ to create a dashboard UI that doesn’t scare users.
Dashboards can be used in different industries and contexts, from analytics to sales to operations, so it’s important to first understand your user’s goals. What will the dashboard be used for? What metrics are important for the user to track? To get the answers to these questions, start by conducting user research.
User research will help you gain valuable data and insights from your users that will help you make better-informed decisions throughout the design process. Conducting user interviews are a great way to dive into deep conversations with your users and learn more about their unique needs, pain points, and motivations.
Ask users about their prior experiences with using dashboards and what they will be using them for. By interviewing your users, you can get answers to validate your assumptions, leading to design decisions that ultimately benefit the end user.
Another form of user research is conducting surveys. User surveys are a form of mass data collection that is often used to measure levels of user satisfaction or conduct research on specific user groups in the market. Surveys can be an effective way of gathering quantitative research data from a wide audience.
After synthesizing the research data, use the insights to create a persona that represents the user group that you’re designing for. A persona is a fictitious character, yet is based on real qualitative and quantitative data. It is used to help understand your users’ needs, pain points, motivations, and behaviors. Refer to the persona when making design decisions to ensure that your approach is user-centric.
When designing a dashboard UI, it can be easy to clutter the interface with too much information. Whether it’s overloading the dashboard with too many visualizations or not using proper labels for clear communication, a complicated dashboard will hinder the user from gaining any value from it.
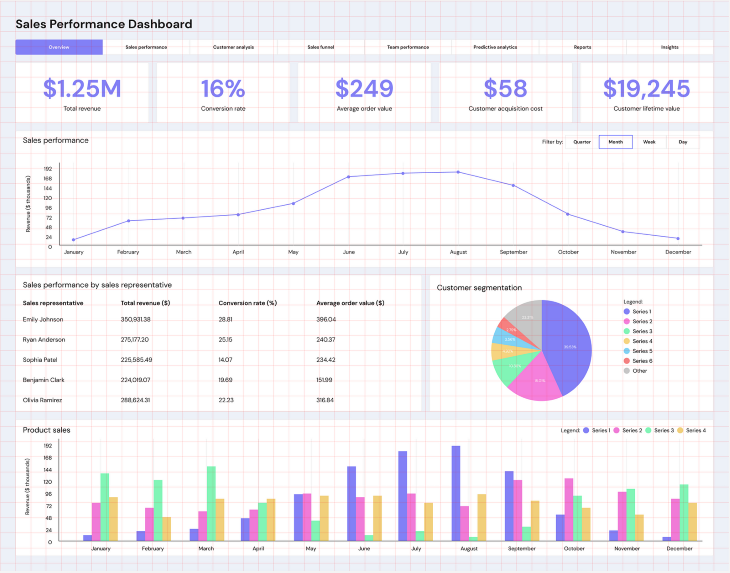
Let’s start by taking a look at this sample dashboard. At first glance, the interface looks cluttered. The spacing between elements isn’t consistent and the use of colors is all over the place. It’s unclear which visualizations or metrics are the most important and the graphs aren’t labeled properly:

Let’s talk about some techniques for simplifying this dashboard UI and see how we can transform it to look cleaner.
An effective dashboard UI should be straightforward and easy to read. This starts with keeping the interface simple and avoiding any clutter. To avoid overwhelming the user with excessive information, remove any unnecessary or irrelevant elements that get in the way. This will help declutter the dashboard UI and reduce the user’s cognitive load.
It can be tempting to switch things up by using a cool-looking chart when a simple, straightforward one will do the job. But all this does is make the dashboard UI look more complex and require more effort from the user to process the information that they’re seeing.
Also, try to avoid using distracting visual elements, especially when considering the use of colors. By adopting a design system with an aesthetically pleasing color palette, your dashboard will look consistent throughout and allow users to focus on the data rather than the dashboard itself.
As a result, our sample dashboard is already starting to look cleaner and less visually cluttered:

Dashboards can easily become overwhelming with information, so it’s essential to prioritize the most important pieces for the user. Identify the key data and metrics that align with their goals and prominently display them. This information should make up the primary focal point of the dashboard UI.
From there, group all related secondary information so that it’s easy for the user to understand the relationships between different data points. By grouping together information that is related, users can make informed decisions based on the presented data, rather than feel overwhelmed by irrelevant details.

Labels play an important role in the readability of a dashboard UI. Clear and accurate labels help users understand the purpose of each element on the dashboard, such as the title of a chart or axis. A good way to ensure that your labels are easily understandable by your users is by avoiding technical jargon or terms that might confuse them.

Visual hierarchy refers to how elements, such as text, images, and visualizations, are arranged and organized in a design. It helps establish an order of importance of elements based on certain characteristics, such as size, color, contrast, proximity, or whitespace, which makes the interface easier to digest for users.
The visual hierarchy of a dashboard UI establishes a visual flow, drawing the user’s eye to the most prominent elements first, which guides their overall experience and helps them process information in an intended manner.
When creating the layout of your dashboard UI, it’s necessary to be repetitive in order to maintain a consistent design throughout. Using the same visualizations or layouts between groups will help make the dashboard easier to read and, not to mention, far more visually pleasing.
Maintaining consistency across all visual elements, such as spacing, font sizes, and colors, helps to create a cohesive visual appearance.
Grid systems can be useful when creating layouts for your dashboard UI. When used properly, grids help keep objects aligned and spaced out evenly, supporting the overall visual hierarchy. Unaligned objects can be jarring to the user and reduce the scannability of the dashboard:

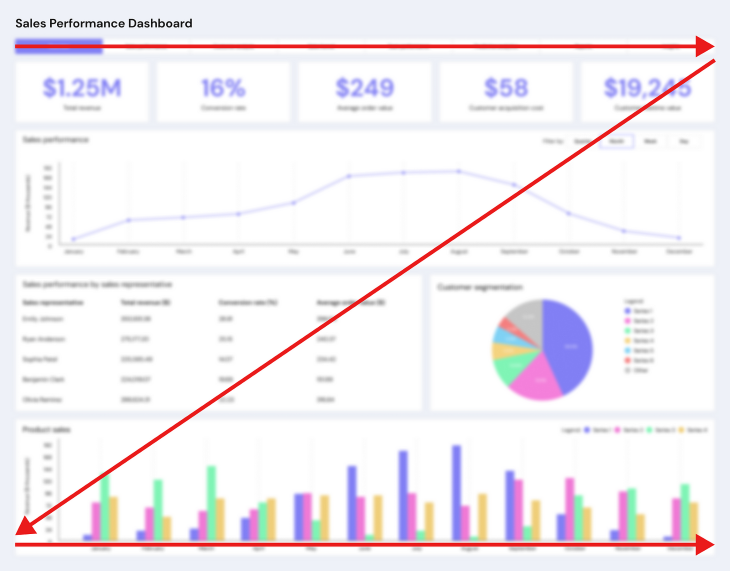
For interfaces that don’t incorporate much text, such as a dashboard, left-to-right (LTR) readers often follow a Z-pattern when scanning the page. The user will scan across the top of the page from left to right, down through the content diagonally to the bottom left, and then again from left to right across the bottom of the page.
With this knowledge, you can strategically organize elements according to this pattern, with the most important ones placed in the top left corner:

A well-designed dashboard should prioritize clear and intuitive navigation to prevent users from feeling lost and frustrated. One effective way to achieve this is by implementing a well-structured menu system that clearly indicates the different sections or pages of the dashboard. This allows users to seamlessly navigate between pages and find the information they need.
In cases where the dashboard has multiple levels of subpages, incorporating breadcrumbs or highlighting the user’s current location within the dashboard becomes crucial. These visual cues maintain context, preventing users from getting lost and enabling them to easily backtrack to their previous page if needed.
Additionally, filters can greatly improve the search experience for complex dashboards with extensive data. Filtering offers users a shortcut to access specific information quickly, improving efficiency and reducing the time spent manually searching through the dashboard UI:

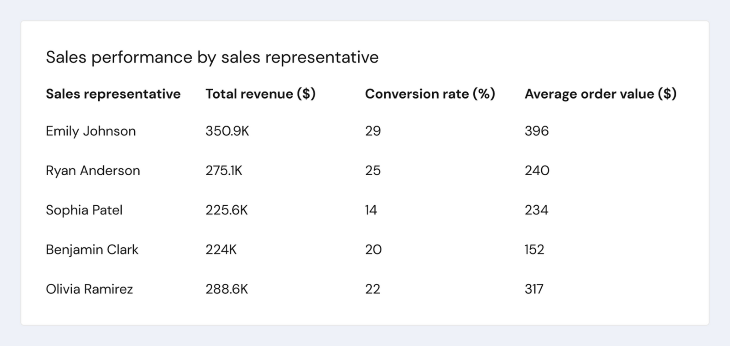
Visualizations come in different formats, such as charts, graphs, or data tables. When choosing the right visualizations, always prioritize function over aesthetics. What is the visualization trying to communicate? Think about the purpose and choose an appropriate one that is easy to comprehend.
Don’t fall into the trap of using complex, visually interesting graphics just for the sake of it. A dashboard is supposed to communicate information effectively and more often than not, that means using simple, intuitive visualizations that anyone can understand. Here are some commonly used visualization types and their purposes.
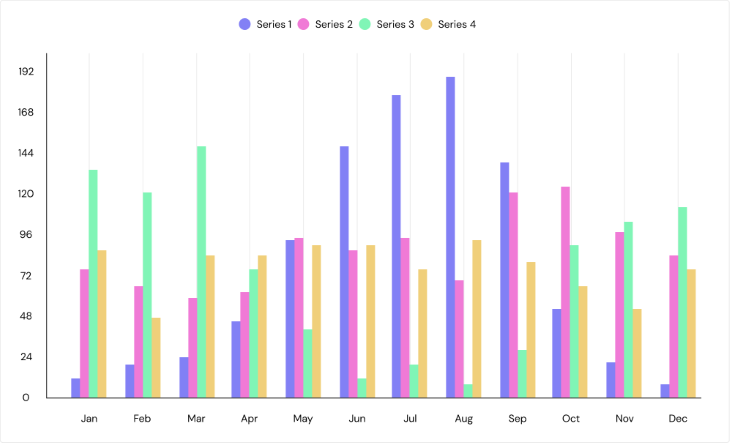
A bar chart presents categorical data using rectangular bars, ideal for comparing and displaying relative magnitude or frequency:

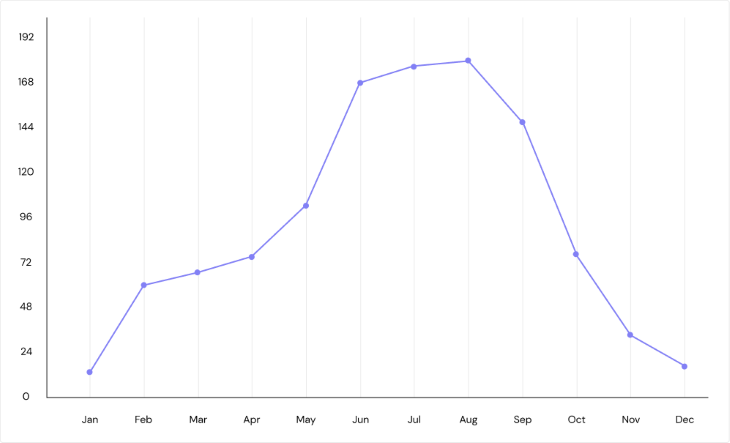
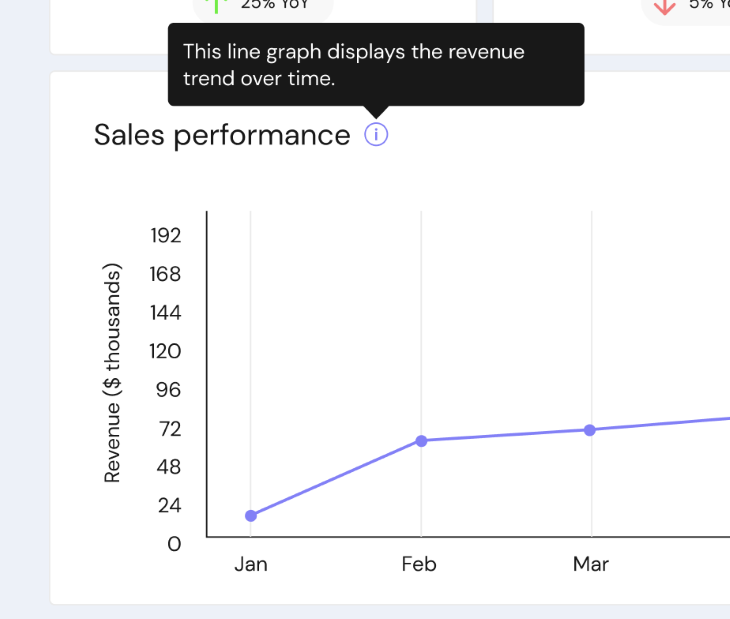
A line graph illustrates the relationship between variables over time, showing trends, patterns, and changes:

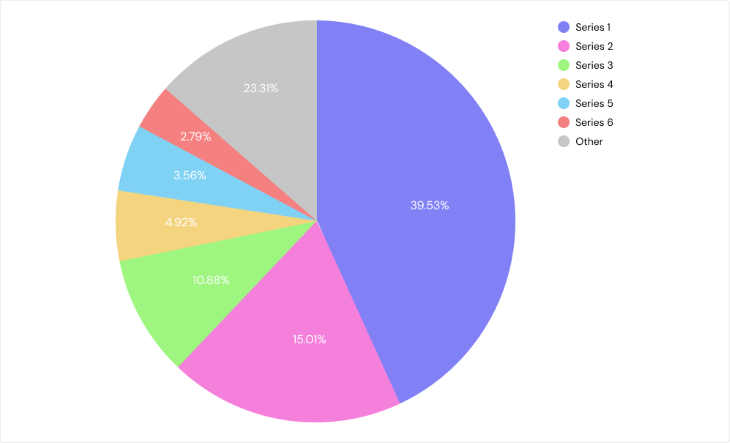
A pie chart displays the composition or distribution of categorical data using slices representing proportions or percentages:

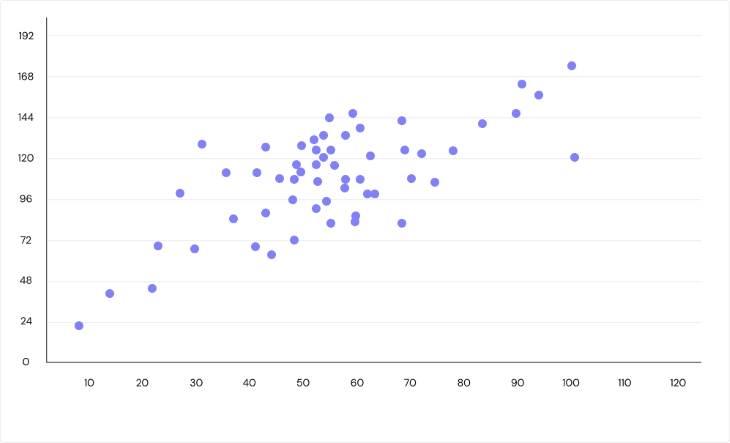
A scatter plot organizes data points to visualize the relationship between two continuous variables, useful for identifying patterns and correlations:

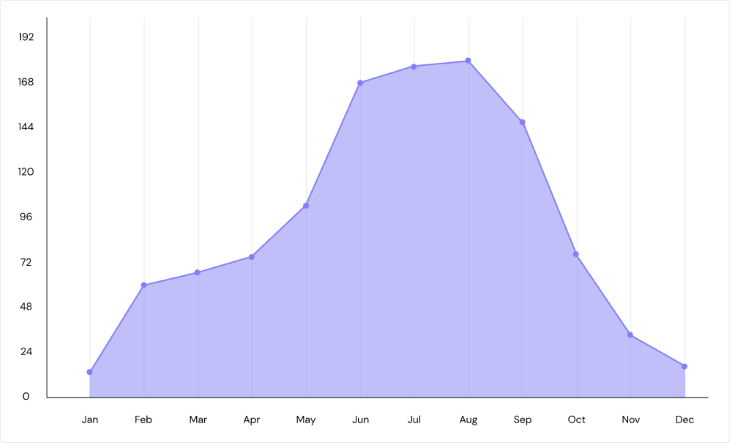
An area chart is similar to a line graph, but the area below the line is filled, used for cumulative totals or comparing multiple variables over time:

When designing your charts and graphs, keep in mind certain visualization best practices to ensure that they communicate information effectively.
Color can be used to highlight different data points and communicate statuses. Most commonly, green is used to indicate positive relationships or trends, and red for negative ones. When used in conjunction with recognizable icons, such as arrows or warning symbols, these visual cues can help users quickly understand what the visualization is communicating:

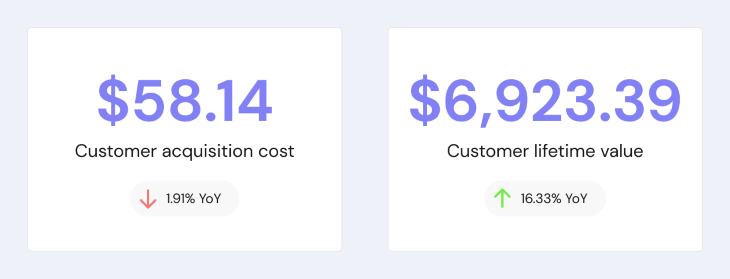
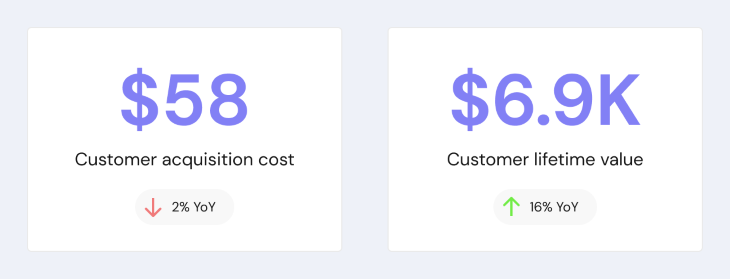
When presenting numbers in a visualization, such as a KPI metric or the labels on a chart’s axis, it’s generally best to round them to be more readable.
This could include rounding all currency values to the nearest dollar or all percentages to one decimal place. Using short forms such as K for thousand or M for million can also help save space:

Displaying exact values is often unnecessary as readability is valued over exact preciseness. By rounding numeric values and using short forms, the overall trends don’t change and it helps keep the dashboard UI uncluttered:

Dashboards can be overwhelming with their complex data and features, making it difficult for users to navigate and understand. That’s where contextual help and explanations come in to save the day. Contextual help takes various forms like tooltips or side panels, tailored to the specific context and user requirements.
The goal is to offer users the right information at the right time, precisely when it becomes relevant to their actions. This empowers users, allowing them to feel in control of their own dashboard experience while building trust and confidence in the UI.
Tooltips are small, informative text boxes that are used to provide additional information about an object. They become active while a user hovers over a trigger element, such as an icon or image.
Tooltips are useful for providing descriptions or instructions that don’t need to be displayed on the dashboard UI at all times. If you must use complex terms within the UI, provide a tooltip for additional clarification:

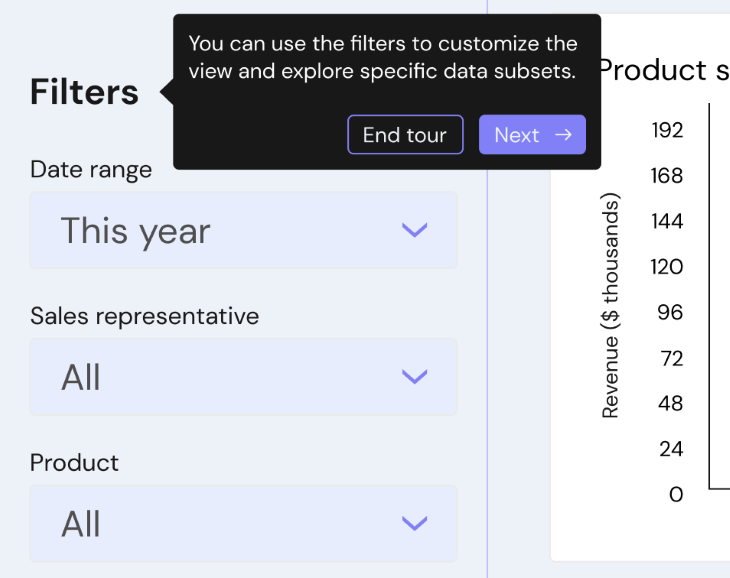
During the user onboarding process, tooltips are often used to get the user familiarized with the dashboard UI and demonstrate the main features. Tooltips used for walkthrough tours include buttons to skip to the next step or end the tour.
The onboarding process is important in getting to know where things are, and how the dashboard works so that users can feel more confident interacting with the interface:

Some users learn better through interaction rather than reading. Interactive elements can add a level of engagement and encourage users to explore on their own.
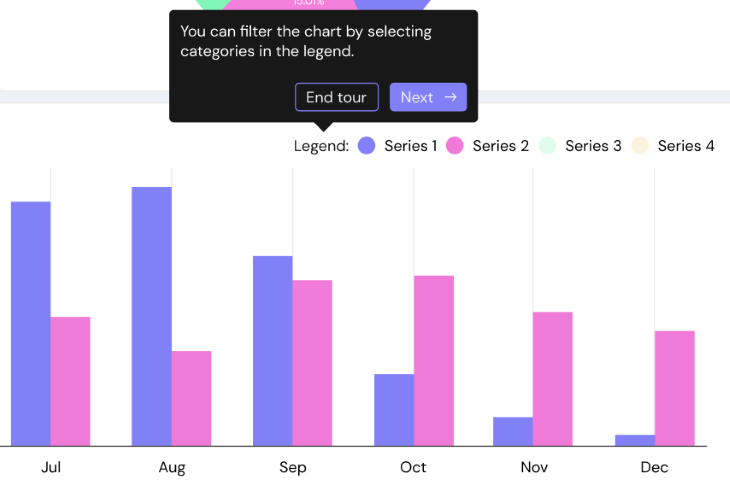
Some examples of interactive elements commonly used on dashboards are filters and drill-throughs. These elements trigger feedback based on the action performed and teach users additional features that they can use to interact with the dashboard UI:

Users expect fast loading times and smooth interactions when navigating through a dashboard UI. If the performance of your dashboard is unstable or loading times are slow, these factors can negatively affect the user experience.
Fast loading times ensure that users don’t have to wait to view their data. There’s nothing more frustrating than wasting time waiting for a visualization to load.
Some techniques to optimize the dashboard’s loading speed include efficient data processing and minimizing latency to ensure real-time interactive experiences. Actions such as filtering data, sorting columns, or refreshing visualizations should be executed quickly to maintain user engagement and prevent frustration.
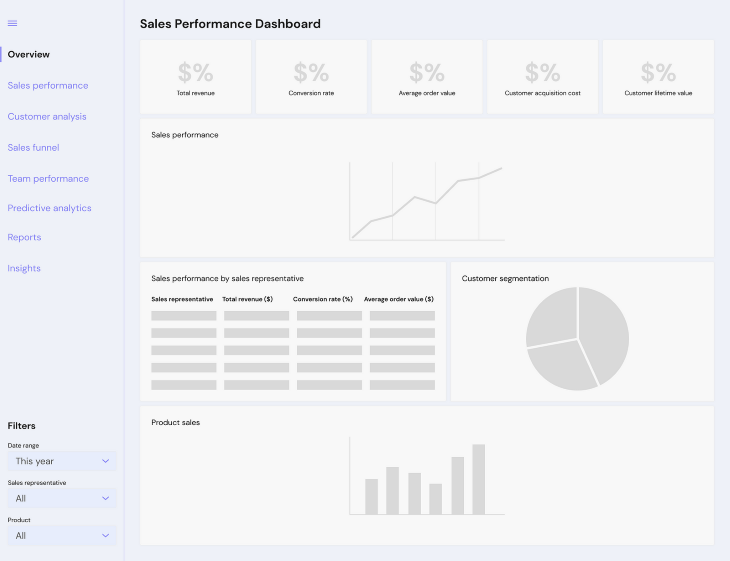
In cases where your dashboard fails to load quickly, implement a skeleton loading state for each visualization to give the illusion of progress while the user waits:

Creating a dashboard UI that your users will love is an iterative process. That’s why usability testing is invaluable for identifying pain points and areas for improvement in dashboard design. By observing user interactions and gathering feedback, designers gain insights into usability issues and the user experience.
Incorporating user feedback enables continuous refinement of the dashboard UI, addressing user needs and enhancing usability. An iterative design process adapts to evolving user expectations, ensuring the dashboard remains relevant. By embracing usability testing, user feedback, and iteration, designers can create a refined and user-centric dashboard UI.
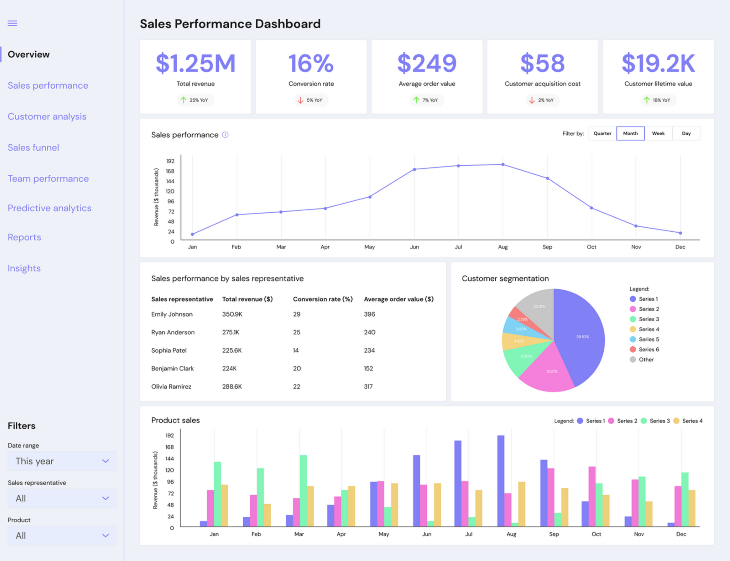
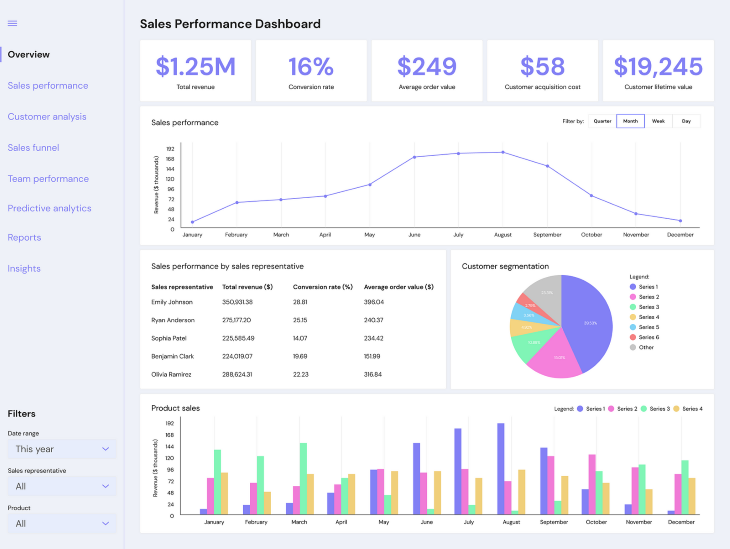
Now, after addressing the various issues with our sample dashboard and iterating on the design, it looks much better than when we started:

We have explored key strategies that prioritize a user-centric approach to creating a dashboard UI. By focusing on user needs, simplifying the interface, utilizing intuitive visualizations, providing context, optimizing performance, and iterating based on feedback, we can enhance the user experience and data comprehension.
The sample dashboard UI designs presented here serve as inspiration, offering practical insights into the implementation of the outlined strategies. By embracing these principles and techniques, designers can craft impactful dashboard UIs that empower users to make data-informed decisions.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

The checkbox is one of the most common elements in UX design. Learn all about the feature, its states, and the types of selection.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.

We’re told to reduce friction, but sometimes friction builds value. This blog explores how scarcity, when designed well, sharpens focus and strengthens user trust.