Editor’s note: This article was reviewed and updated on 16 October 2024 to provide a more detailed overview of what IxD means in the introduction, including the fields it intersects with and what it entails, as well as to make general changes throughout the post for flow and readability.

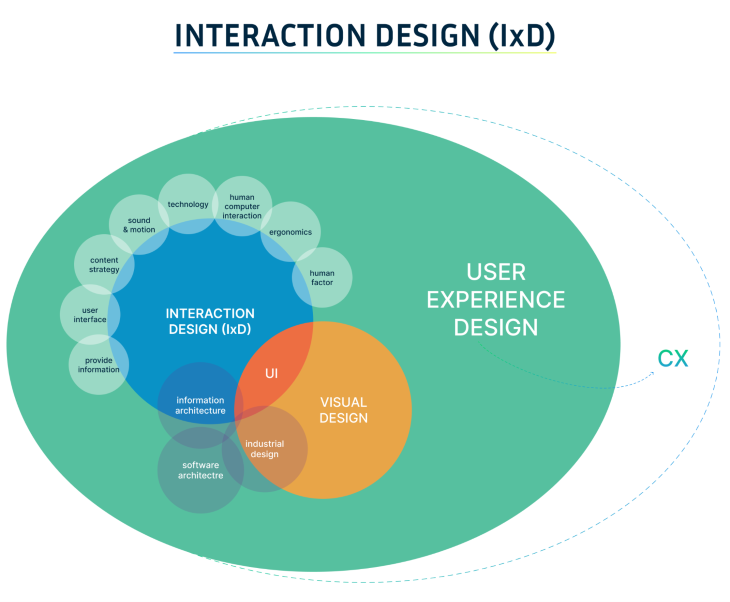
IxD is short for interaction design, a relatively recent design practice that focuses on smooth, meaningful user-product interactions. It emerged when screens were designed to accommodate more than just static content, and it nicely complements other aspects of product design:
Animation within interfaces, such as moving icons, menus, transitions, and gifs, lies at the core of IxD. Interaction design holds a significant place in the expansive domain of UX design, and that’s why you’ll need to learn it to keep up.
Properly emphasizing IxD means:
In this article, we will define IxD, examine some valuable interaction design patterns, emphasize its importance in the broader realm of UX design, and offer practical advice on how the finest UX designers employ IxD to succeed.
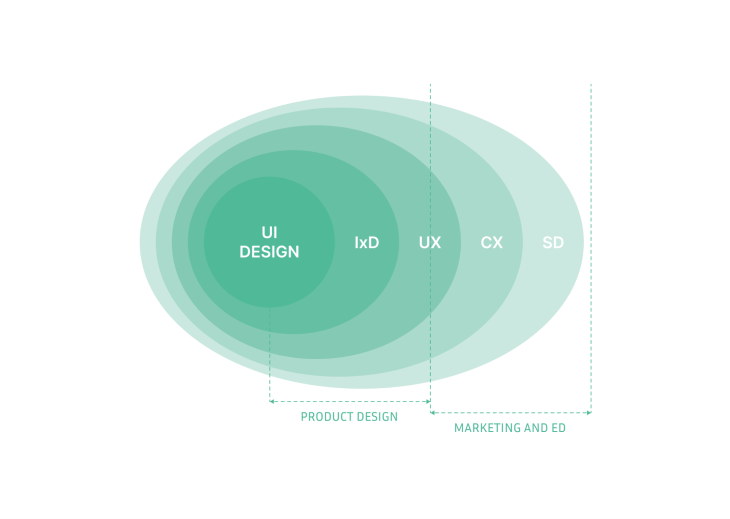
Interaction design is a pivotal component of UX design that involves shaping interactions between users and products.
Often shortened to IxD, interaction design is a facet of UX design dedicated to configuring how users engage with digital products and services. It entails the art and science of crafting interactive experiences that are user friendly, efficient, and enjoyable.
As you’ve probably realized, interaction design and UX design substantially overlap. After all, UX design centers on shaping the user’s experience with a product, and much of this experience comprises interactions between the user and the product.
However, UX design encompasses more than just interaction design; it includes user research (identifying user characteristics), creating user personas (understanding why and under what circumstances users employ the product), conducting user testing, usability testing, and more.

IxD is a combination of methods and tools that empower designers to solve real-world problems, leading to many benefits.
A deep understanding of human psychology is crucial for designers when creating a user-centered product that provides a high level of user experience. Although users have individual differences, we share a common psychology, making it essential to understand these cognitive limitations and capabilities, crucial for designing interactions and creating a great user experience.
In other words, without comprehending how we interact with objects in both the real world and virtual worlds, your designs may never attain their full potential. Let’s go over how IxD elevates design work.
IxD ensures every interaction, from clicking a button to navigating a complex menu, is seamless and natural, contributing to a positive user experience where users accomplish their goals effortlessly. A well-executed IxD operates subtly; users fulfill their objectives without dwelling on design.
Usability is central to UX design, and IxD plays a crucial role in achieving it. IxD designers carefully consider layout, navigation, and feedback mechanisms to ensure users can interact with the product easily and efficiently.
Beyond functionality, IxD pays significant attention to creating emotional connections. By utilizing microinteractions, animations, and thoughtful transitions, designers can engage users and create a sense of satisfaction and delight.
Interactive design strategically directs users’ attention using animations, colors, images, and CTA button text, influencing how visitors interact with a website. Interaction design influences how visitors interact with your website based on what grabs their attention.
Website analysis provides unique insights to optimize the site for faster and more effective actions, reducing lead-to-customer time and making the web funnel more efficient, ultimately increasing profits.
Research has shown that effective design can influence perceptions of usability. By learning about the characteristics and expectations of the target audience, designers can control users’ emotional reactions, make a positive impact, and prevent design failures by properly utilizing interface aspects.
UX design adopts a comprehensive approach to sculpting a user experience that engenders a mood, conveys a personality, or imparts a unique sensation. Elements like color palettes, typography, visuals, brand identity, layout, animations, images, and others coalesce to furnish a distinctive user experience.
Interaction design falls under the purview of UX design, determining the most fitting interaction style for a given user experience.
Well-designed IxD leads to improved user satisfaction. Intuitive and fluid interactions lead to increased satisfaction and brand loyalty.
Good IxD minimizes the cognitive load on users by providing clear, consistent, and predictable interactions, enabling users to navigate effortlessly.
In today’s competitive landscape, superior interaction design can be a key differentiator, giving products a competitive advantage over others.
Products boasting superior interaction design frequently outshine rivals and establish a competitive lead.
Interaction design defines how well a user can interact with a product to explore its features according to their requirements. The success of UX design depends on the effectiveness of interaction design.
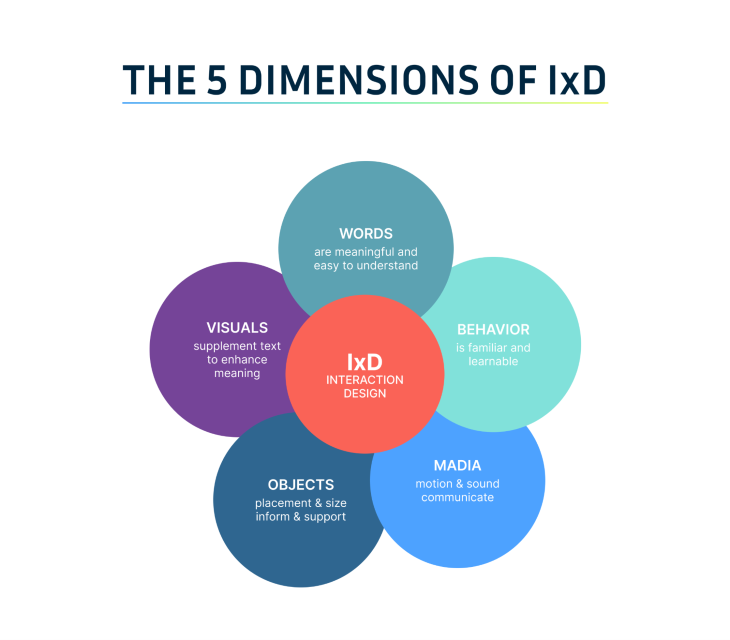
If you closely examine interaction design, you’ll find several measurements and observations. Experts Gillian Crampton Smith and Kevin Silver have developed five dimensions of interaction design to uncover the involvement of this concept and ensure the success of UX design: words, visuals, objects, time, and behavior.
Gillian proposed the first four dimensions, and later Kevin added a fifth. To understand these dimensions better, let’s review the following materials:

The choice of words used in interactions, especially for buttons and labels, is crucial in conveying the right information to users. Concise and informative language is essential.
This encompasses graphic elements like images, fonts, and icons with which users interact. These elements complement words in conveying information to users.
This involves predicting the medium through which users interact with products. For instance, is the user navigating an app on a smartphone while standing on a crowded train or browsing a website while seated at an office desk? All these factors exert an influence on the interaction between the user and the product.
The amount of time a user spends interacting with a product is crucial. It refers to the changes over time in the design platform, focusing on how users track their progress and if they can resume interaction with the product later.
This dimension focuses on how users interact with the products, tracking users’ actions to fulfill their needs. It also considers users’ emotional reactions during interactions. Designers should monitor user actions as they strive to fulfill user needs via the product.
All of this is very interesting in theory, but what does IxD look like in practice? Here are a few examples that should seem familiar to anyone who’s ever used a digital product:
Addressing these details is crucial to ensuring smooth interactions between a customer and your product.
Interaction design has a handful of goals:
Thinking about adding interaction design to your wheelhouse? Here’s what you’d address:
This involves defining the goals the user has and what interactions are needed to achieve those goals. Interaction designers may conduct user research to understand users’ goals and develop a strategy that translates them into interactions.
IxD is best debugged through prototyping and user testing. Designers create interactive prototypes to evaluate how users interact with the product and make improvements accordingly.
The best UX designers put users at the center of the design process, conducting research and iterating based on user needs and preferences.
With the IxD process, you can create highly intuitive, recognizable interfaces that provide a seamless experience for users, proving that your brand understands them, their context, and the goals they are trying to achieve. Here’s a typical IxD cycle:

Interaction design is the foundation of UX design, defining how users interact with digital products and services. It is the key to creating products that are intuitive, user friendly, and emotionally engaging.
Understanding the principles of IxD and implementing user-centered practices can help professional web designers of UX products enhance their skills and contribute to project success.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.