It’s no secret that more and more designers are leveraging AI. Whether it’s user behavior analysis, content generation, or visual design, there’s an AI tool for the job. However, despite this advancement, one aspect of AI’s capability has remained somewhat overlooked: its potential to enhance accessibility.

AI can help make your designs more accessible to people with disabilities by automating tasks such as captioning, image description, accessible color generation, and content summarization.
This article dives into seven AI-powered tools and explores how they can assist you in creating more accessible designs. We’ll focus on four aspects of accessibility, namely:
Without further ado, let’s showcase some AI tools you can use to tackle these aspects of accessibility.
This is one of the most common AI tool types, and you can see why. Text summarizers can help make your web content more digestible for individuals with cognitive disabilities and learning difficulties. This set of AI-powered tools can analyze large amounts of text and create concise summaries.
AI algorithms can identify the most important concepts in any piece of content by analyzing the words and phrasing used in the text. Hence, the resulting summary is accurate and effective.
Here are a couple of text summarizers you should try:
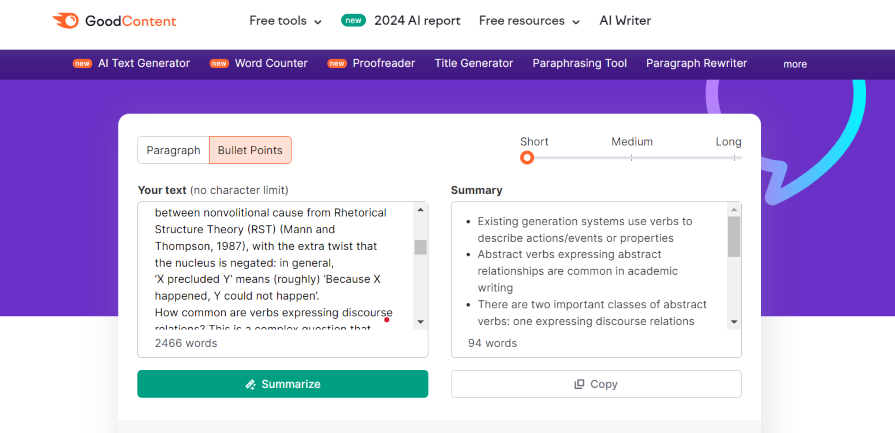
This free, AI-powered tool provides a quick and concise summary of your text in only a few seconds. Its algorithm analyzes your content and identifies the most important points, then creates a digestible and engaging summary for you:
Let’s give it a quick try, shall we?
To summarize any content, no matter the length, copy the text and head over to the Semrush summary generator. Paste your text in the box labeled Your text and click Summarize. To illustrate, we’ll summarize the contents of this 4-page paper on abstract verbs by Richard Power:

The AI compressed the text from 2465 words to only 75 words while retaining its core message.
One great thing about this tool is that you can choose to have your summary in bullet points, making it even easier for people with cognitive disabilities to digest:
Now that we’ve explored how the Semrush summary generator works (it’s fairly straightforward), let’s move on to another text summarizer.
Quillbot’s summarizer can condense lengthy content down to the key points instantly. Its AI uses natural language processing to identify the most important information while maintaining the original context:
This tool allows you to summarize up to 600 words for free without signing up. If you do sign up, the limit increases to 1,200. For longer content, you’ll need to upgrade to the premium version.
Now, let’s explore how Quillbot works.
To summarize your content, go to Quillbot Summarizer, paste your text in the space provided, and click Summarize. For illustration, we’ll use this 339-word introduction from the Firefox User’s Guide:
The AI condensed the text from 339 to 102 words, highlighting all necessary information in only six bullet points. This makes the content easy to digest for readers with cognitive disabilities.
Having seen how AI can help summarize content for people with cognitive disabilities or shorter attention spans, let’s explore how it can help people with visual impairments.
These AI-powered tools generate color schemes that meet WCAG standards. They ensure that color pairings have sufficient contrast and are distinguishable by all users, including those with visual impairments.
Let’s look at a couple of such tools:
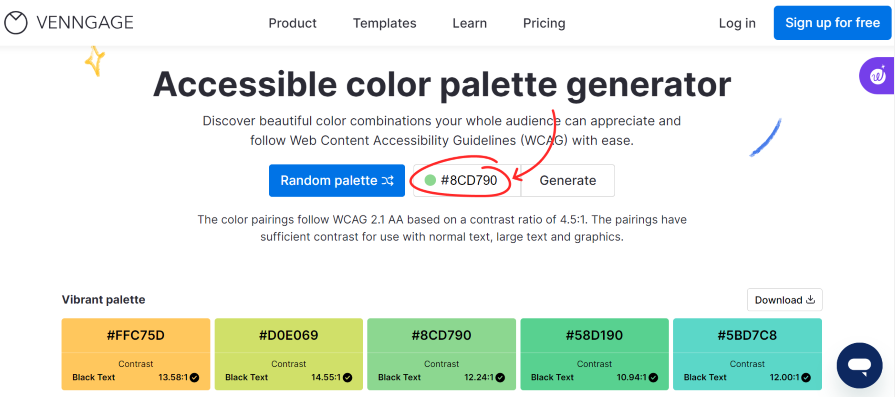
Venngage is an AI-powered tool you can use to generate accessible color palettes in seconds. It’s 100% free to use and you don’t need to sign up to try this tool:
To generate a color palette, you can either input a HEX code and allow the AI to suggest accessible palettes based on your choice or let the AI do its thing randomly.
Let’s try it out, shall we?
To get started, head to Venngage Color Palette Generator and enter a HEX code to use as a base color. In this example. we’ll be using light green (#8CD790):

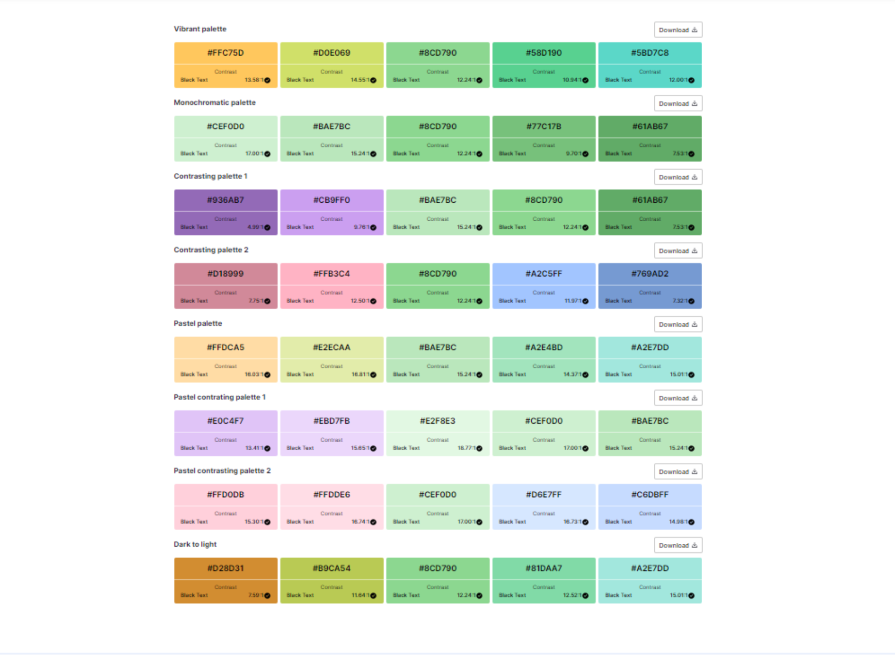
Based on the inputted color, the AI generated several accessible color palettes.

Of all the colors generated, the one with the lowest contrast ratio when paired with black text is 4.99:1. This ratio meets the WCAG 2.1 standard of at least 4.5:1. So, it’s safe to say that all the colors generated are accessible.
To use any of the AI-generated color palettes, click the Download button at the top right. This action will create a text document with all the hex codes for the generated colors. You can then copy and paste them into your design tool.
Now, let’s move on to the next color generator on our list.
Khroma is a free tool that uses AI to learn about your color preferences and then creates unlimited color palettes based on your likes. Although this color generator is not as accessibility-focused as Venngage, you can still use it to generate accessible color palettes:
To train the color-generating algorithm, you’ll need to input fifty of your favorite colors.
Let’s check out how it works, shall we?
Using this tool is simple. Just head over to Khroma and click the Generate button. You’ll then be prompted to select fifty colors from a large grid of squares:
Once you’re happy with your selections, click the Start Training button at the top right corner of the screen. In only a few minutes, you’ll have multiple color pairing suggestions:
If you want to ensure that all suggestions have sufficient color contrast and are accessible, go to Settings at the top right corner of your screen. In the pop-up window, toggle the Never fail WCAG switch to ON. This will block any color pairing suggestions that fail the WCAG contrast ratio test:
To use any of the generated colors in your design, click the details icon at the top right of the color square and click the color name to copy it. One great thing about this tool is that it provides unlimited color suggestions, so you always have color options to choose from.
Another way AI can enhance accessibility for users with visual impairments is through image descriptions. Let’s now turn our attention to that.
Image description generators use AI to analyze images and generate descriptive text captions or summaries. By automatically generating accurate descriptions, they make online content more accessible to people with visual impairments.
Let’s check out a couple of tools that use artificial intelligence to generate accurate image descriptions for free.
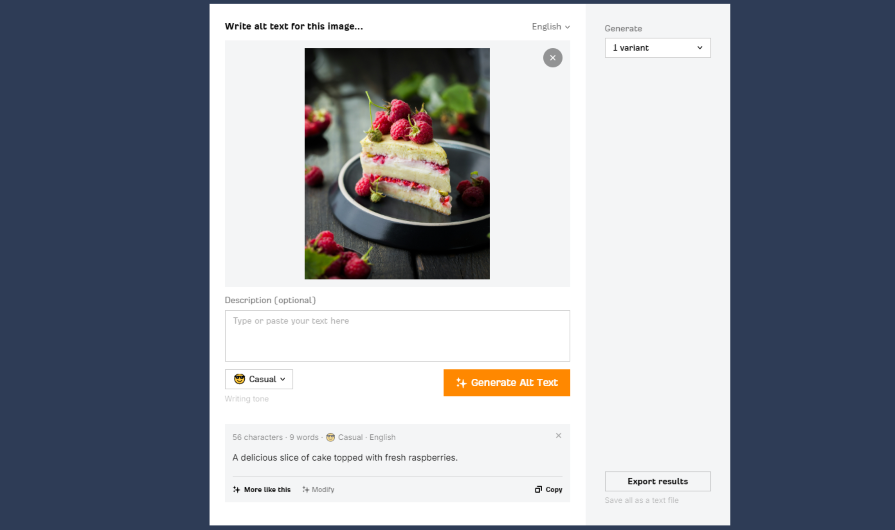
The Image Caption Generator is a free online tool that uses AI and computer vision to generate image captions automatically. It can also be used to generate alt text, bridging the gap between sighted and non-sighted users:
This tool is easy to use and doesn’t require you to sign up. Now, let’s see how it works.
To generate an image description, go to Image Caption Generator, upload your image, and click the Generate Captions button. For this example, we’ll be using this stock image from Unsplash:
The AI nailed the image description, even though there was no extra information besides the photo:

Now to the next image description generator on our list; you may already have a seat in this tool!
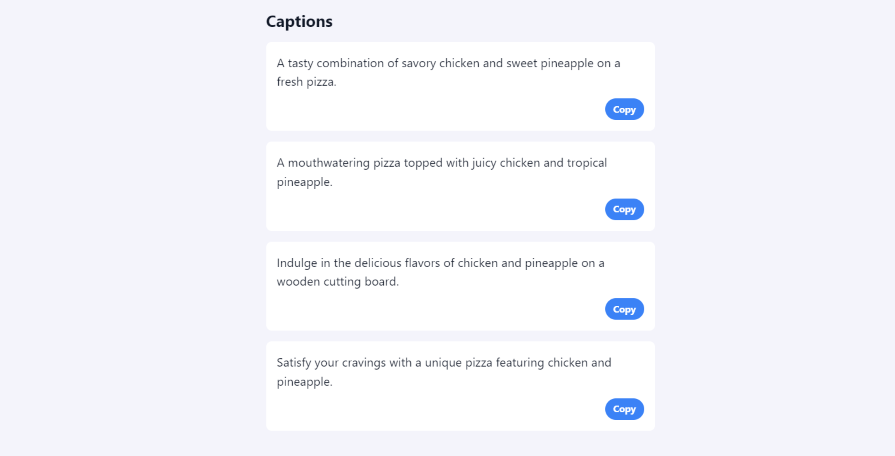
Ahrefs is one of the most popular SEO tools out there. Its free image alt text generator uses a language model that learns from large amounts of text data and then uses this knowledge to generate human-like text based on a given prompt or input:
Let’s take a look at how this tool works.
To use this tool, go to Ahrefs Image Alt Text Generator, upload the photo you want to generate alt text for and click Generate alt text. For this example, we’ll be using this stock image from Unsplash:

Again, the AI came up with a pretty accurate image description without needing any extra information.
Having explored ways to generate image descriptions with AI, let’s turn our attention to another aspect of accessibility: generating captions for videos and transcriptions for audio content. This is a little more complex, but there are already some options that can get you started.
With AI-powered speech recognition and natural language processing tools, you can automatically generate captions for videos and transcriptions for audio content. This can help make audio and video content more accessible to users with hearing impairments.
Let’s explore one tool that does this really well.
Otter is an audio transcription software that uses AI natural language processing technology to convert voice conversations into text in real time. You can use Otter to transcribe audio (mp3, aac, wav, m4a, wma) and video (mp4, avi, mov, wmv, mpg) files easily.
Otter allows you to transcribe up to 3 video/audio files for free per month. If you require more than that, there are paid plans starting at $9.17 per month.
Now let’s check out how this tool works.
To transcribe an audio or video file, go to Otter.ai and sign up by clicking the Start for free button at the top right of the screen. Once you’re all signed up, you can import your audio/video files by clicking the Import button at the top right of the screen:
From the popup box that appears, select Browse files to choose a file from your device. Once Otter uploads the file, select Go to transcript. In a few seconds, you’ll have a transcript of your file that you can use in your projects. It’s that easy.
And that’s how you can quickly transcribe your audio and video files with the help of AI. So now that we’ve explored all seven tools, how about we wrap this up?
AI offers great potential to enhance accessibility. By leveraging AI, you can automate tasks such as text summarization, accessible color generation, image description, and language captioning. Thus, ensuring that your designs are more inclusive and accessible to a wider audience.
In this article, we’ve explored how AI-powered tools like Semrush AI summary generator, Quillbot text summarizer, Venngage color palette generator, Khroma, Image Caption Generator, Ahrefs alt text generator, and Otter.ai offer practical solutions to various accessibility challenges.
However, it’s important to remember that the solutions these tools provide should be seen as a rough idea rather than the ultimate solution. Creating truly accessible designs isn’t just a quick one-off process that can be left to AI. It requires intentional decisions at every stage of the design process.
So, use these tools as aids in your journey to creating designs that cater to the full range of human abilities.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.