Editor’s note: This article was last updated on 2 January 2024 to add frameworks like Vuestic UI, Vue DevUI, and Inkline.

While many developers are happy with Vue 3, some find it difficult to jump into because of the current state of the UI frameworks ecosystem. Vue 2 UI frameworks contributed to easing the adoption of Vue thanks to the benefits they offered to the developer experience.
Using a UI framework with Vue is a great combination because it enables developers to abstract common components, thus providing a maintainable and productive development process. Most of these components have well-written tests and are consistently optimized to provide the best performance available.
In this article, I am going to showcase a list (in no particular order) of several great Vue 3 UI frameworks that will accompany you in crafting beautiful Vue 3 apps while also providing a great developer experience.

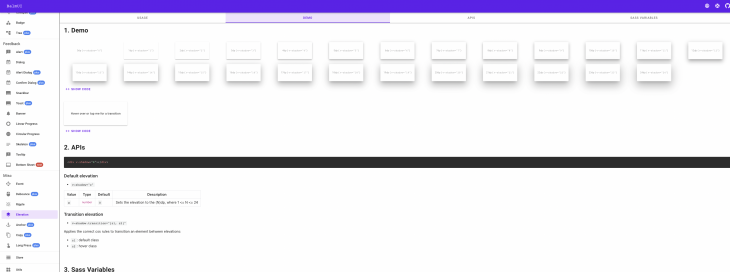
BalmUI features support for Vue 3 since its version 9.0. Balm is based on Google’s Material Design, which is why it may look familiar. Balm ships with Vue plugins and directives, as well as highly customizable components ranging from simple to complex (like the range picker).
BalmUI is growing extremely fast and will be a great fit for your Vue 3 project if you’d like to follow the Material Design style with complex built-in directives like debouncing and UI ripples that will come in handy while creating your custom components. It has 500 stars on GitHub and 5,186 downloads a week.

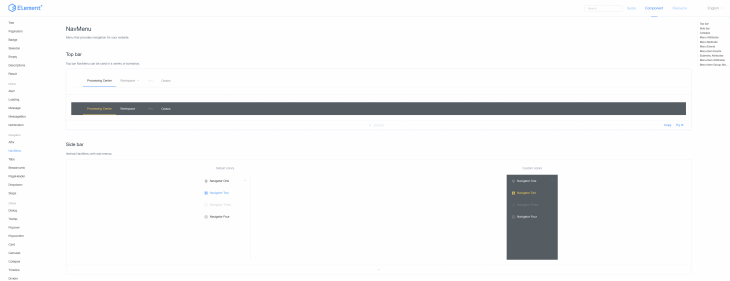
Element made a name for itself with Vue 2, and Element Plus brings to Vue 3 a large array of unobtrusive components. Most of what we need to create a very complex application is already made and ready for use; Element Plus offers mature date and time pickers, trees, timelines, and calendar components.
Element Plus offers even the most subtle additions a developer might need when building a UI interface, ranging from simple animations to a framework-wide internationalization system. Everything written is a translatable string and it can be used with i18n to create custom translations, or even add a language that is not built-in.
Element Plus is on pace to become one of the most popular Vue 3 UI frameworks on GitHub with 22k+ stars and 84,347 downloads a week, and it lives up to our expectations with awesome issue management, prompt updates, pluggable components, and high customizability via SCSS variables.

Wave UI positioned itself well after Vue 3’s release. Wave UI’s development started while Vue 3 was still in the alpha phase, to support it as soon as its API became stable, making it one of the first Vue 3 UI frameworks out there.
Wave UI ships with more than 40 beautiful and responsive components. They range from spinners to calendars and anything in between. Wave also provides utilities, customizability, and a mature, integrated form validation functionality.
The components offered by Wave UI are extremely beautiful and very well animated. Everything feels snappy, and its style is consistent throughout the entire framework. It will be a nice addition to your responsive enterprise-grade or simple Vue 3 app.
Wave UI looks very promising due to the philosophy around which it was built. It aims to be unobtrusive by enabling developers to add or reduce Wave’s priority in your CSS, which allows you to come up with your styles and use them only when necessary. It currently has 500 stars on GitHub and averages 600 downloads per week.

Ionic Vue was one of the first UI frameworks to provide Vue 3 support. Ionic leans more towards mobile UI, and they know how to cater to and maintain a great UI framework.
Ionic Vue feels very mature. It has a great community, plenty of StackOverflow questions, enterprise support, and a big Slack channel with core members. This makes it easy to be supported whenever you need help.
The Ionic framework has 50k stars on GitHub with 6,763 downloads a week, and is already used by many big companies, including Airbus and Electronic Arts. Ionic’s team is known for being good at maintaining their UI frameworks, making it a good bet now and in the future.

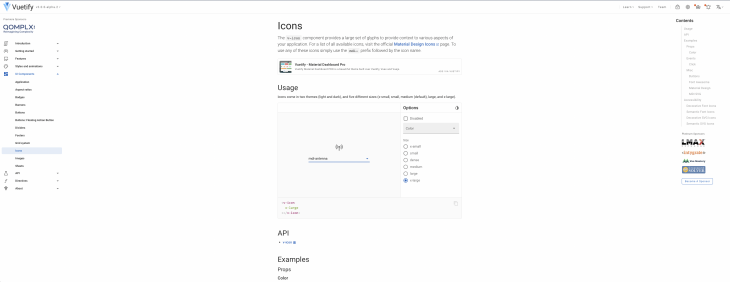
With 38k+ stars on GitHub and 211.5k weekly downloads, Vuetify is an extremely popular Vue UI framework. It is well appreciated by Vue users and popular because it fully utilizes the Vue API to create stunning components. Even though Vuetify is based on Google’s Material Design, its customizability is top-notch, enabling you to quickly create a customized theme.
Vuetify 3, also known as Titan, is still relatively new, but it already looks on pace to replace Vuetify 2 and it has become a solid Vue 3 UI framework in its own standing.
Vuetify is acknowledged by many large companies due to the following:

Naive UI ships with 70+ excellently crafted components. These components are performant, customizable, have first-class TypeScript support, and are built to fit in any Vue 3 app.
Naive’s documentation website has full customization inputs to help developers preview how components will look with their own theme. You can play with the options to create a full-blown theme with color patterns and fonts. This customized theme can be downloaded and easily added to your app to override the defaults.
With its support for light and dark themes, tree-shakeable components, and extensive props and events, NaiveUI can be considered a solid and mature choice of UI framework that will help build both reliable and performant interfaces.

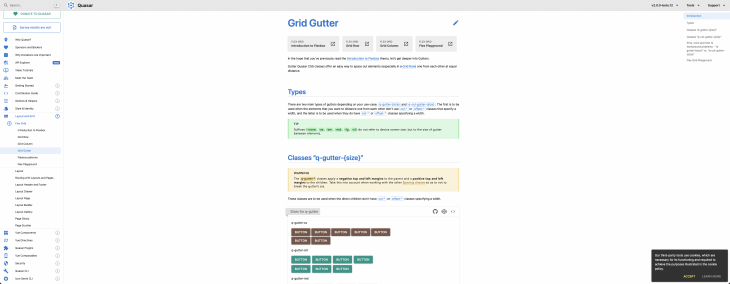
Quasar is a full, performance-focused framework that helps you build Vue user interfaces (SPA, PWA, SSR, mobile, and desktop). In addition to Vue, Node, and webpack, Quasar packs in Cordova, Capacitor, and Electron, which can help you build desktop and mobile experiences without having to learn them individually.
At first look, the Quasar UI framework seems like it is based on Material Design, but once you get started, everything can be very well customized to fit your own design system.
The adoption of Vue 3 was quick, and Quasar has already released almost all of their v1 components, plugins, and directives. Moreover, they released composables, which help developers go deeper into the Quasar API.
Quasar holds 24.78k+ stars on GitHub and 48k downloads per week, so it’s already well-established and has a proactive community on Discord and Twitter. This makes it a great UI framework choice if you ever need to develop your Vue app for up to three platforms (web, desktop, or mobile).

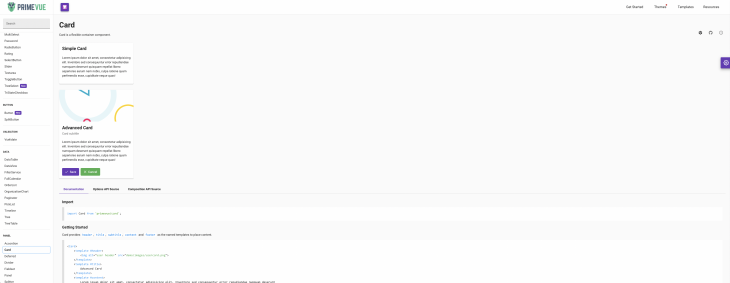
PrimeVUE was expected to adopt Vue 3 earlier than the other frameworks, and it didn’t disappoint. With 80+ components, PrimeVUE proves itself as one of the frameworks on this list with the widest component range.
Components here include password forms with meters, sliders, trees, graphs, split buttons, knobs, charts, and more. PrimeVUE even has a first-class integration for Vuelidate, a form validation library. PrimeVUE ships with pre-made themes, and will soon provide access to a theme editor that will help developers customize their own.
PrimeVUE has 6k stars on GitHub, but with a whopping 60k weekly downloads. It is growing quite well with the Vue 3 adoption. Offering developers the ability to mix such a well-crafted library with the power of Vue 3 will make them excited to work with this tool.

Ant Design Vue is already pretty well established. Creating user interfaces with Ant Design Vue is a breeze; the components adapt to various icon styles, fonts, and dark themes. Ant Design Vue consistently improves its 60+ components to make them better and more accessible.
Ant Design on Vue 3 has a smaller bundle size, feels lighter, and supports SSR (and even the composition API). Ant Design feels complete with mature complex components like data tables, statistic boxes, pop confirms, modals, and popovers.
Ant Design Vue has 19k+ stars on GitHub and 41k downloads per week. This says a lot about its popularity and community.

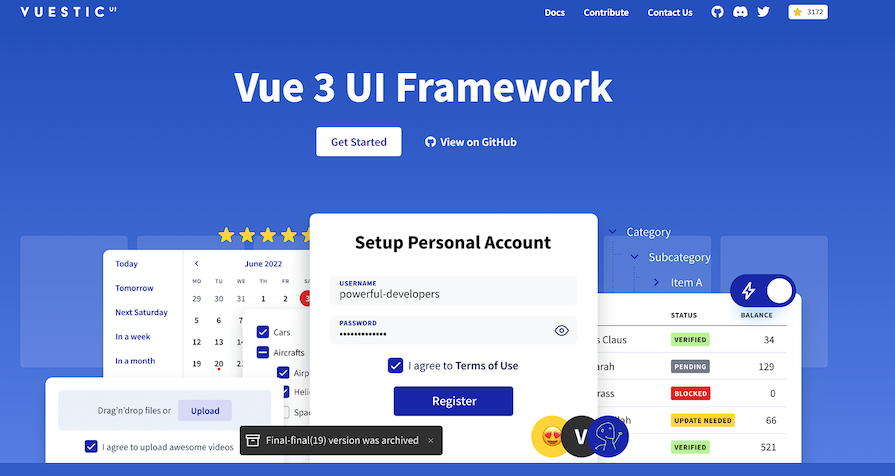
Vuestic UI is a Vue.js 3 UI framework designed for both simplicity and customization. It provides a set of ready-to-use frontend components that help you quickly build responsive and fast-loading web interfaces.
Vuestic UI provides a variety of components such as buttons, forms, tables, charts, and more, helping you save time and effort in building common UI elements. The framework also packs a punch in terms of flexibility, allowing developers to tailor components to their specific needs and design preferences.
Vuestic UI’s appeal extends beyond its features. It boasts a vibrant community on Discord, where developers can get support, share ideas, and contribute to the framework’s ongoing development. This level of engagement ensures that Vuestic UI will continue to evolve and adapt to any bugs or updates on Vue.
Vuestic UI has 3.2k stars on GitHub and averages 832 downloads per week at the time of writing. While it may not be as popular as many other frameworks, it’s still well-maintained and has a very active community.

Vue DevUI is a feature-rich component library based on Vue 3 and DevUI Design, developed by Tencent. It contains 55+ high-quality components that are simple, easy to use, and flexible. Vue DevUI comes with support for TypeScript, Nuxt 3, internationalization, theme customization, and more.
Vue DevUI also has very comprehensive documentation that includes examples, API references, and usage guidelines that serve as a valuable resource for users.
Vue DevUI has limited popularity, having just 915 stars on Github and an average of 249 downloads per week. But that has nothing to do with its quality, as it’s still one of the best Vue 3 UI frameworks in the game.

Inkline is a powerful UI component library for Vue.js, offering developers a robust set of components and tools to accelerate the development of responsive web applications. Inkline is also designed with accessibility in mind, so its components adhere to accessibility best practices and guidelines.
At the heart of Inkline is an extensive collection of components covering a wide range of UI elements. From basic building blocks like buttons and input fields to more complex components like tables, modals, and navigation menus, Inkline provides developers with a very diverse toolkit. This extensive set of components not only saves development time but also promotes consistency in the user interface.
Inkline is another hidden gem, with just 1.4k GitHub stars and averages 336 downloads per week, but based on community activity, this framework can compete with the best of them.
Migrating from Vue 2 to Vue 3 will get easier as the ecosystem migrates too. Therefore, these UI frameworks are all bound to get better, faster, and even more customizable with the API and reactivity provided by Vue 3. If ever you need to use a Vue framework that is still in the process of migrating, I recommend supporting it and being patient, because it is worth the wait.
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.
2 Replies to "The best UI frameworks for Vue 3"
Fix the URL to BalmUI framework please. It should be https://material.balmjs.com/
Hello,
Thanks for reading the LogRocket blog and for pointing out the broken link. We’ve updated it.