Short answer: No, you shouldn’t.

The very unpopular Internet Explorer has numerous downsides. In this post, we are going to discuss a few of them.
While Internet Explorer is universally unpopular, it is still installed by default in the latest Windows 10 computers we use today. While for some, it’s purpose is to install Firefox, Chrome or any other browser, for others it is installed by default in Cybercafés which often forces users to browse with it.
As of today, IE is very much disliked and many big websites, including YouTube, GitHub, CodePen, and Apple, no longer support it. Ironically, CSS Tricks, which teaches developers how to visually support IE, is moving away from supporting the browser.
There are a plethora of reasons to follow this trend and drop IE, ranging from inadequate support to technical incoherence.
Let’s go back to 1995 when Microsoft shipped IE in production. One could hardly find competition within web browsers (apart from Netscape Navigator). Later on, Microsoft started including a free version of IE in every version of Windows OS. This simply made IE indispensable. It became so essential that we would often get pop-ups, toasters, and dialogs claiming “This works only on Internet Explorer”. Unimaginable now, right?
Nonetheless, this all ended a few years later as Microsoft was unsuccessful in providing all the improvements necessary to keep IE relevant. Instead, as updates cropped up, more and more odd quirks were added to the web browser. Users and developers didn’t appreciate this because the web increased in accessibility and features, while the browser made this power difficult to harness.
Microsoft tried to follow through and even introduced Pocket Internet Explorer and IE Mobile on Windows phones, which was greatly criticized due to how hard it was to implement basic features compared to other existing browsers.
First, we needed to take into account that, IE, since 2016, has been a dead browser. Microsoft decided to release Edge as its replacement in 2015. Edge was a massive improvement over IE, even though by that time it was still relying on Microsoft’s proprietary engine EdgeHTML. It later was rebuilt as a Chromium based browser in 2019.
However, IE started losing traction over the years with the breakthrough of more accessible browsers like Google Chrome(2008), Firefox(2002) and Safari(2003). These newer browsers drove the market elsewhere (far from IE) due to their better features, user interfaces, accessibility, and browsing speed. Today, Internet Explorer usage is ~1.8%–which is not surprising at all. The reasons for this are below.
As human beings, we love anything that moves forward — IE doesn’t. Moreover, it greatly contributes to slowing down this forward motion. These are a bunch of reasons to stop using/supporting IE.

We are in 2020. JavaScript is one of the most used and loved programming languages that exist. This popularity grew with the release of ES6 features — a big bunch of sweet and functional syntax were added to JS. Unfortunately, IE wasn’t in the place to support these. We cannot blame Microsoft, because they had provided Edge as a much more modern replacement. Today, building a great website without utilizing JavaScript’s power is really difficult, even for HTML/CSS extremist developers.
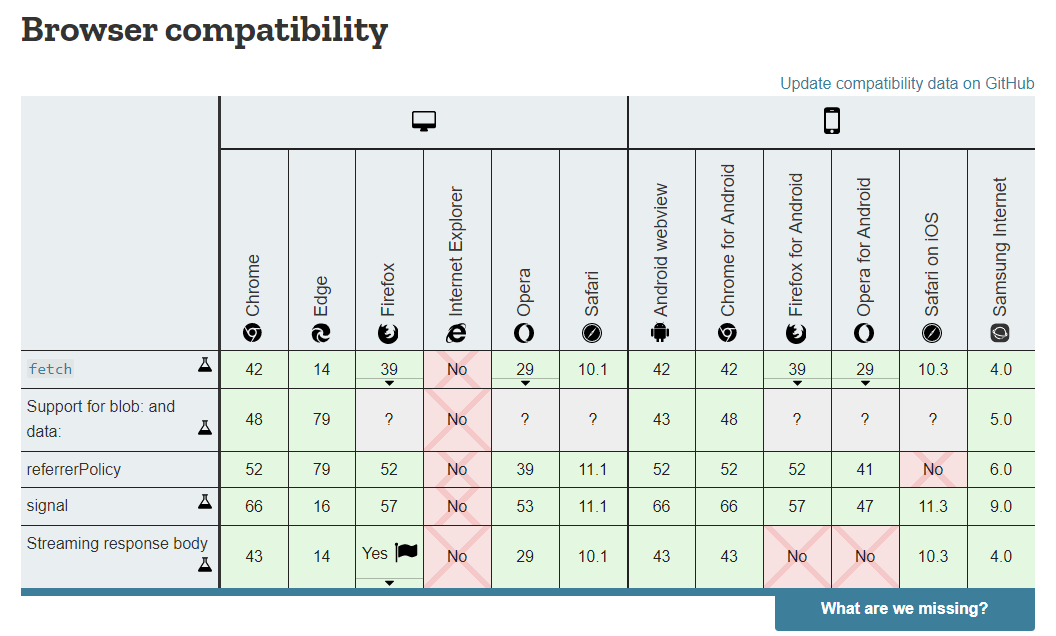
IE lacks a little bit of everything. We developers often make awesome websites that quickly become “nice” on Internet Explorer. To elaborate on this lack of support, try this exercise:
This exercise shows that IE is not only unable to keep up with the new standards, but it also forces us developers to give tremendous effort for little payback.
Some may say that web APIs could be supported on IE using Polyfills. This is true, but there exists a lot of APIs that can’t be polyfilled. As a result, they’re not supported on IE. Here’s is a list of API with comparisons between browsers.
Dev Tools: It’s hard for IE to be supported, and its provided tools do little to help. The F12 Developer Tools that come with IE include some known tags like Console, DOM inspector, Network, and Performance, and they feel very sluggish compared to other browsers.
We don’t need benchmark results to know that IE cannot compete with current performance standards. As mentioned before, IE doesn’t support the latest version of JavaScript. This brings up the need to transpile JavaScript to an older version, or using polyfills to support some features. These additions bloat the websites and may cause significant performance issues.
Since 2016, IE has been having major security issues. These security problems have been really disturbing for users. Using IE is even considered a security threat. This gets even worse because IE could take some time to receive security updates.
IE 10 is considered dead, and IE 11’s extended support ends in October 2025. However, the updates’ rate is very slow. When these updates do come, they’ll be related to security rather than new features. Microsoft is putting a bigger bet on Edge, which is able to compete with most modern browsers.
Why should you use a tool abandoned by its creator?
Microsoft strongly recommends users switch to Edge, which is a better, faster, and much more modern alternative. The company announced in Fall 2015 that “all the latest features and updates will only be available in Edge.”
Chris Jackson, Principal Program Manager at Microsoft, wrote a rant post on the perils of using IE and said that people have moved on. The truth is that IE is very difficult to abandon. A lot of devices still ship with IE11, and IE is still used as default to run certain file types and protocols on Windows.
Since Microsoft depreciated IE in 2015, a lot of features emerged in modern web. These features make the web faster and much more accessible. Many of these brought up efficient ways to build websites — which will all fail to work in IE.
Most often, due to a lack of support in IE, we, as developers, tend to force backwards compatibility by checking the existence of an API in the navigator before even using it. This promotes great inefficiency and drives companies to create different experiences for users on unsupported browsers.
Imagine authoring a whole framework or library with following most of the new JS features that browsers such as MobX or Vue3 relying on proxies. They will be forced to keep maintaining backwards-compatible versions, which will be able to handle old browsers.
No, you aren’t obliged to follow the big fishes. However, if you still support IE by free will (and not because of business constraints), then you must be fine with all the effort needed to make 0.2 percent of your users happy.
Even Gmail doesn’t work correctly on IE11. Well, you’d use something else to read your mail
The fact that these big tech companies separated themselves from IE should bias the field to follow their decision. Here are some of them that have chosen progress over IE compatibility:
What’s next?
Anything but Internet Explorer.
We as users and creators should not support inefficiency. We build tools to make our lives easier. So far, the web is going well, and this uprising shouldn’t be limited due to the obligation to support backwards compatibility with a browser that isn’t able to keep the pace.
Debugging code is always a tedious task. But the more you understand your errors, the easier it is to fix them.
LogRocket allows you to understand these errors in new and unique ways. Our frontend monitoring solution tracks user engagement with your JavaScript frontends to give you the ability to see exactly what the user did that led to an error.

LogRocket records console logs, page load times, stack traces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier!
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Get to know RxJS features, benefits, and more to help you understand what it is, how it works, and why you should use it.

Explore how to effectively break down a monolithic application into microservices using feature flags and Flagsmith.

Native dialog and popover elements have their own well-defined roles in modern-day frontend web development. Dialog elements are known to […]

LlamaIndex provides tools for ingesting, processing, and implementing complex query workflows that combine data access with LLM prompting.
2 Replies to "Should you support Internet Explorer?"
Thanks, Very nice!
but only IE supports Flash Files
Tesla as well.