JSON is an important mechanism for data exchange in modern programming. Its text-based format and object-like syntax make it very convenient and easy for use in many programming languages. For example, JavaScript and PHP have built-in functions for handling JSON data.

Despite its usefulness, working with raw, long JSON files and navigating through rivers of text information can be hard, boring, and time-consuming.
Also, to see the actual data in action, you must first render it in your app; until then, you can’t tell for sure how the data (images, colors, dates, etc.) looks or if it even exists at all.
Fortunately, there are tools which can help with this issue. In this article, we’ll explore one such a tool called JSON Hero, a JSON viewer with superpowers. We will cover:

First, let’s explore what JSON is and why we might need a viewer like JSON Hero.
JSON stands for JavaScript Object Notation. It’s a text-based data interchange format and, as its name suggests, it’s based on JavaScript object literals. JSON can be used to exchange data between different platforms, computers, systems, etc.
We can easily convert JSON data coming from a server into JavaScript objects and vice versa. It is the preferred data interchange format in modern programming. Let’s go over the main features that make JSON so useful and popular.
JSON is lightweight. It’s designed to be as simple and concise as possible so that programmers can read and write JSON data structures effortlessly and efficiently.
JSON is text-based. This makes it completely language-independent. All major programming languages have some sort of functionality for working with JSON data, including Go, Rust, and other languages.
JSON is portable. This makes it a cross-platform file format. Using JSON, we can transfer data between different platforms and devices in a way that is compatible with all of them.
JSON data structures are easy to read both by machines and humans.
JSON is simple. Its syntax is super simplified compared to other data exchange formats such as XML.
As mentioned in the above section, XML is another popular data interchange format you may already have heard of. But over time, JSON has come to displace XML because it is a way more powerful alternative.
Here are some other reasons why programmers tend to favor JSON over XML:
JSON supports two main data structures: objects and arrays. Both can be used in conjunction to build complex data representations.
This is a JSON object:
{
"name":"David",
"age":33,
"hobby":null
}
As you can see, a JSON object is a collection of name and value pairs.
This is a JSON array:
["Tennis", "Karate", "Dancing"]
A JSON array is an ordered list of values.
We can use them together as well:
{
"name":"David",
"age":33,
"hobbies":[
"Tennis",
"Karate",
"Dancing"
]
}
JSON values must be of the following data types:
Note that in JavaScript, values can be also a valid JavaScript expression, such as a function or a date.
Many programming languages provide functions for reading and generating JSON. For example, JavaScript has built-in functions for converting JSON strings into JavaScript objects (JSON.parse()) and for converting objects into JSON strings (JSON.stringify()).
One last thing needs to be mentioned before we move on to the JSON Hero. It’s called JSON Schema.
JSON Schema is a way to validate a particular JSON file. Any JSON file can be validated against JSON Schema by checking:
stringIn other words, the purpose of JSON Schema is to ensure that the data conforms with a set of defined rules.
Note that JSON Schema is not used for syntax validation — we can use a JSON Validator for that — but for validating the data itself.
We saw already how useful JSON can be. However, there are some difficulties we may face while working with JSON. For example, it can be hard to:
All of the above issues are addressed in JSON Hero viewer. It makes working with JSON easy because it provides:
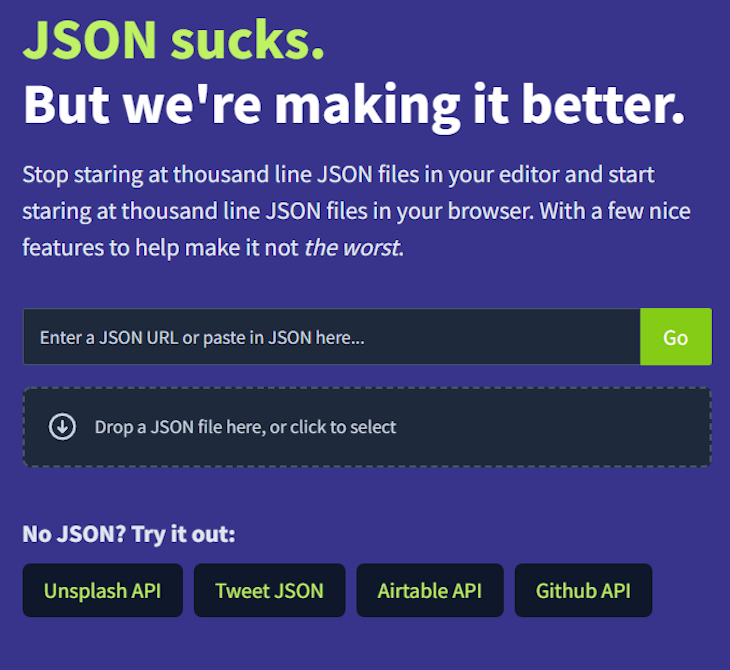
You can start using JSON Hero right away in your browser. You don’t need to install anything. Just go to the app website and enter a JSON URL or upload a JSON file, as shown in the image below:

The viewer will load the JSON data and you can start exploring the document instantly.
To make this even easier and more convenient for your workflow, you can install the JSON Hero extension for VS Code.
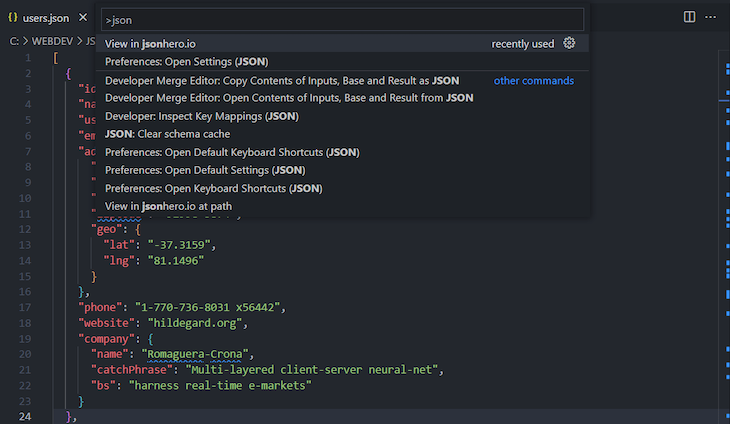
Once you have the extension installed, you can load a JSON file directly from your VS Code editor. Open a JSON file you want to explore and then run the View in jsonhero.io command from the command palette:

The file will be loaded into the JSON viewer automatically by using your default browser.
In this section we’ll explore all of JSON Hero’s features.
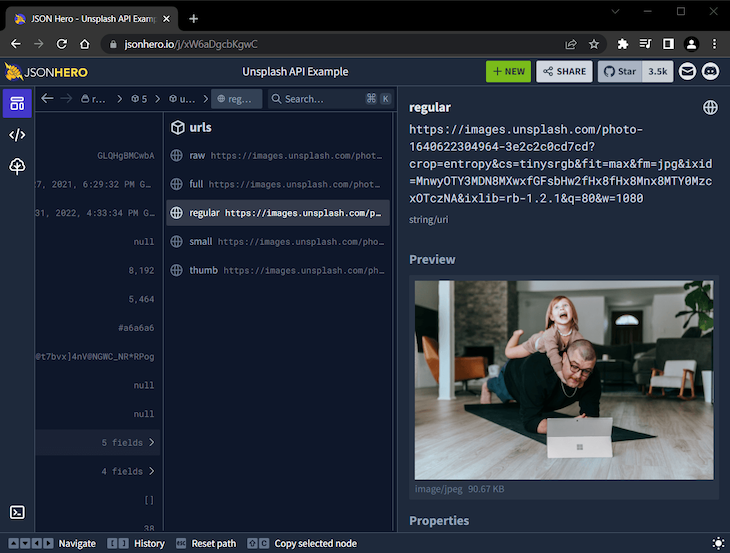
The first and most expressive feature of JSON Hero is the ability to preview the data from any field in a JSON document — if a preview can be generated. This live preview feature supports many types of data, including images, videos, URLs, colors, and dates.
Let’s look at some examples of the live preview feature. The first example below shows how JSON Hero generates image previews:

This is quite useful because you can see how the actual image will looks like when it’s rendered.
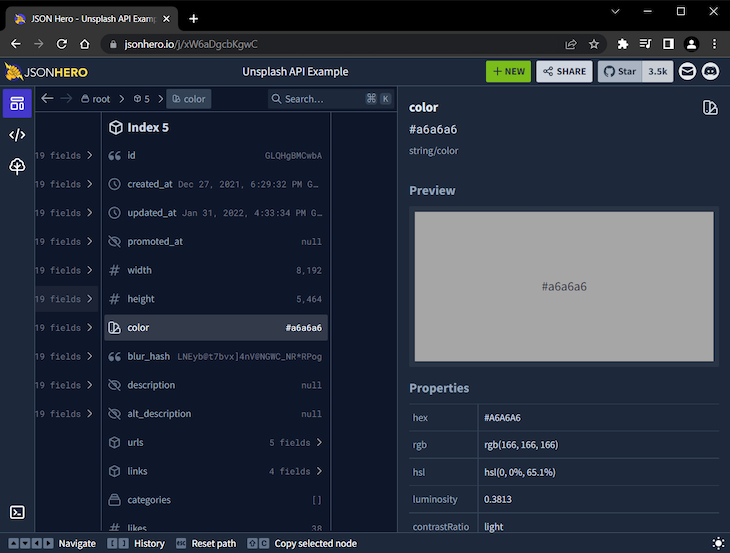
The next example shows how JSON Hero generates color previews:

You can see how the color looks instantly. Plus, you get additional information about the color in the “Properties” section, including other color modes, luminosity, and contrast ratio.
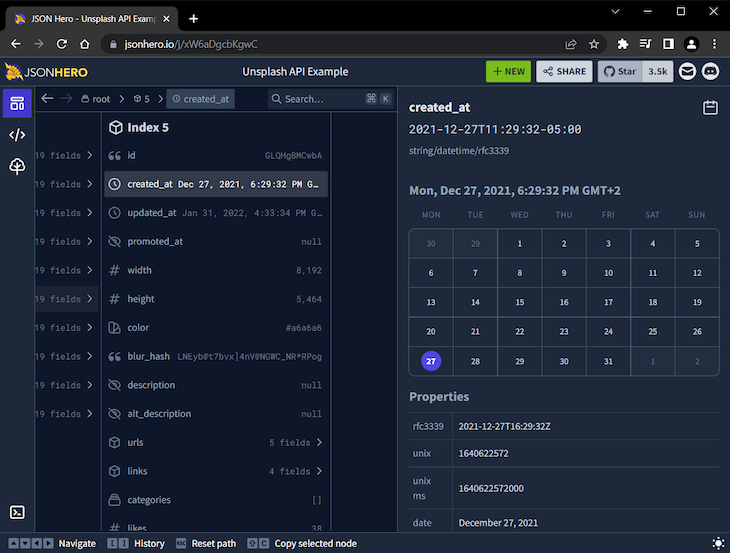
The last example shows how JSON Hero generates date previews:

Here, we get an easy-to-read calendar view for the selected date field. We can also see additional useful info, again found in the “Properties” section.
Besides these cool previews, JSON Hero makes it easy to see what data to expect by prepending an appropriate icon for each field.
As you can see, JSON Hero provides richer information about the data instead of just raw chunks of text.
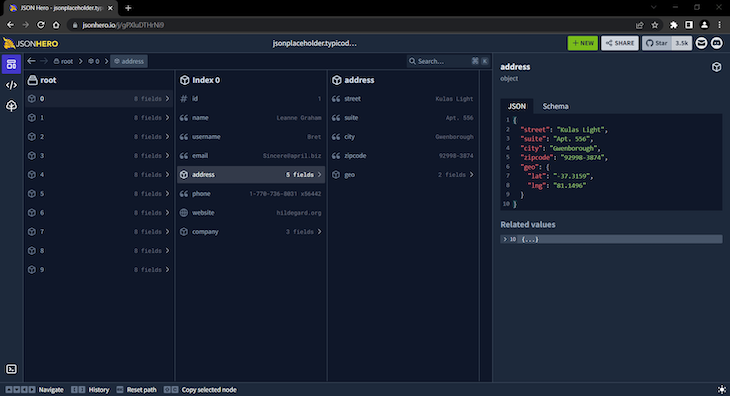
JSON Hero provides three data views, making it easy to navigate through the JSON document.
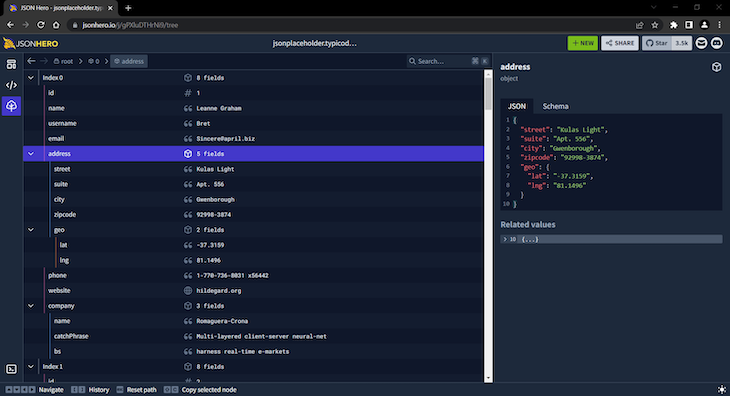
By default, JSON Hero displays the Column view, which is pretty similar to the MacOS Finder way of navigating:

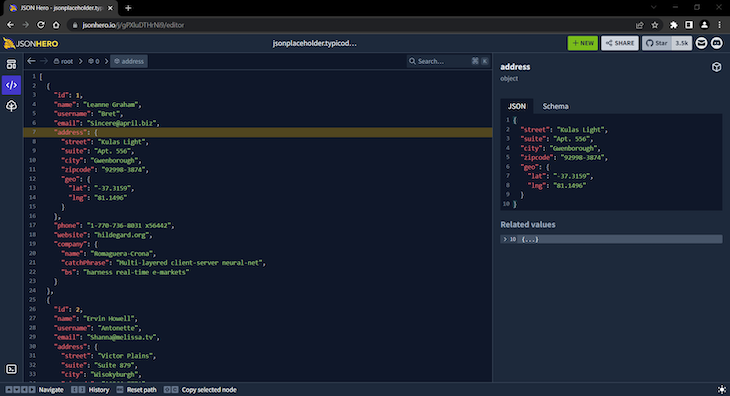
The second view is the raw JSON view:

In this view, you can select individual lines and get info about the corresponding field.
The third view is Tree view:

In this view, you can explore the JSON document in a vertical direction by expanding or collapsing any of its field groups. You can also move up and down through individual fields by using the arrow keys in your keyboard.
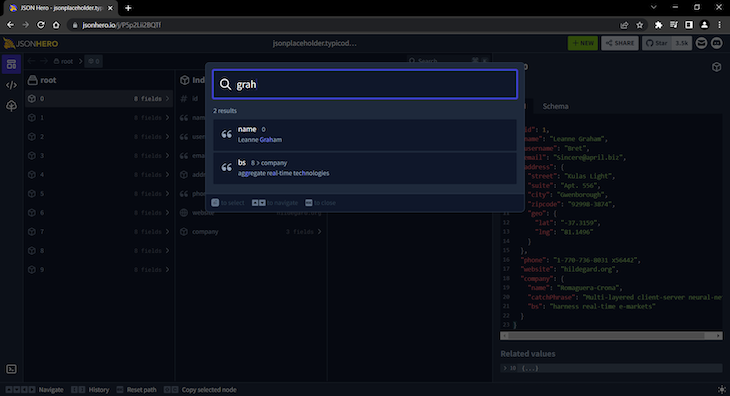
In a long JSON file, it can be hard to find the field or fields you want. JSON Hero offers full document-searching capability with fuzzy matching so you can find any field within a second.
Take a look at this search function in action below:

Keyboard shortcuts are also available, which make it even easier to search your JSON document.
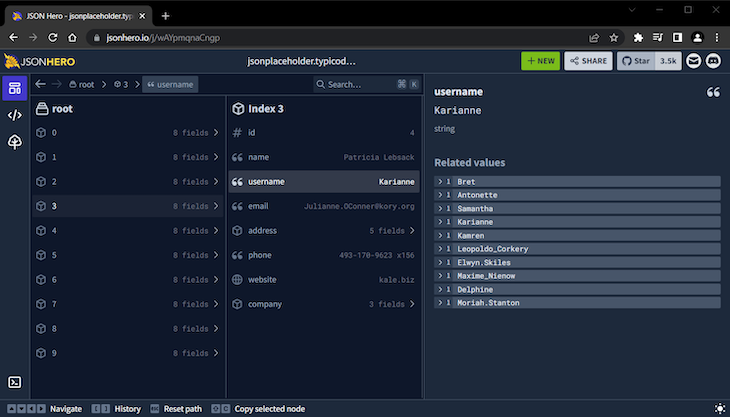
Another useful feature is that JSON Hero shows related values to a selected field.
Let’s say your JSON file has a field type named username in its records. When you select one field, JSON Hero lists the values for all fields with the same name, making it easy to extract the needed information:

In the image above, you can see how we automatically get all values related to username fields.
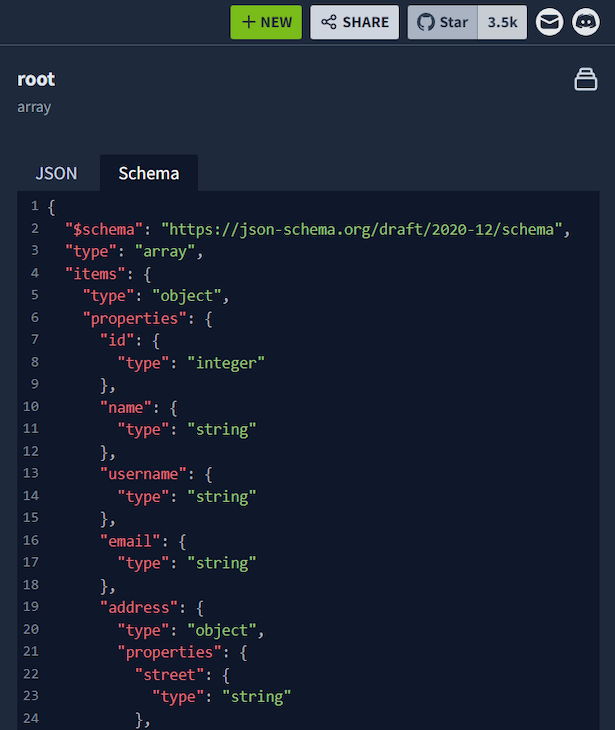
Another gem JSON Hero provides for us is that it automatically generates JSON Schema for the JSON document being viewed, as shown in the image below:

This feature enables us to see exactly how a JSON file is structured.
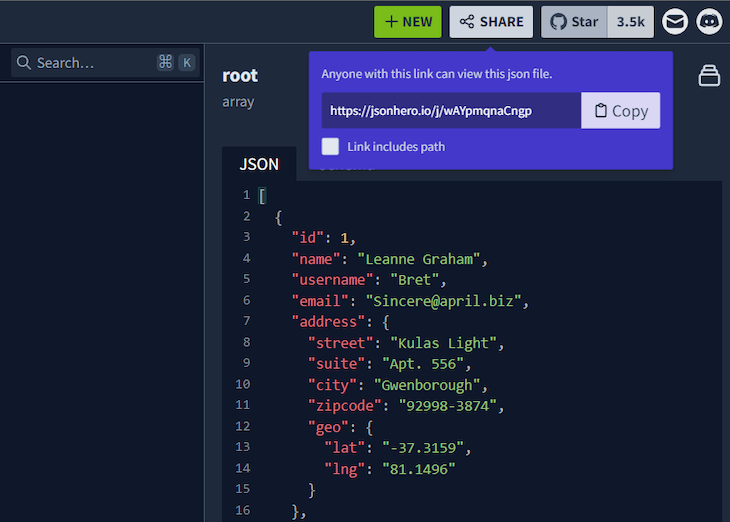
The final JSON Hero feature we will review is the ability to share your JSON file with anybody by simply copying the generated link when you load your file. To get the link, click on the “SHARE” button and copy the link.

If you want the document to be opened at your exact current path, check the “Link includes path” field.
Bearing in mind its name — JSON Hero — we can compare using this JSON viewer to reading a comic book instead of a regular text-based book.
JSON is a useful and flexible data format, but reading it comes with some challenges. With JSON Hero, you can explore and share your JSON files in a much more visual and contextual way. So, grab your JSON and enjoy reading it with JSON Hero.
Debugging code is always a tedious task. But the more you understand your errors, the easier it is to fix them.
LogRocket allows you to understand these errors in new and unique ways. Our frontend monitoring solution tracks user engagement with your JavaScript frontends to give you the ability to see exactly what the user did that led to an error.

LogRocket records console logs, page load times, stack traces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier!
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.