To be able to follow through in this article’s demonstration you should have:
// run the command in a terminal ng version

Confirm that you are using version 8, and update to 8 if you are not.
npm install
Other things that will be nice-to-haves are:
Angular provides two main approaches to handling forms — the template-driven method and the model-driven method which involves reactive forms.
The template method is the default method of form handling in Angular where you have to use ng directives to build your form in the template. It is great for simple forms like basic contact forms in brand pages, it draws a lot of similarity to the old Angular JS way of form handling and implicitly creates concepts like form control behind the scenes. The other approach is the reactive forms approach.
Reactive forms are a platform for achieving the model-driven approach of form handling in Angular. It was introduced by Angular after the release of Angular 2. Although it is reportedly verbose, it is the most powerful and scalable way of form handling in Angular. As opposed to the template-driven forms that use template directives to build the skeleton of a form, reactive forms let you build out a form and react to the changes in the values inside the component class.
With reactive forms, you find out that it is easier to build cleaner forms as every JavaScript framework advises not to make the template clustered, this is a priority as the form logic now lies in the component class. Also, it reduces the need for using a lot of directives and even end-to-end testing as you can now easily test your forms. It also gives the developer all of the control and nothing is implicit anymore. Every choice about inputs and controls has to be made intentionally and, of course, explicitly.
To set up a reactive form, we will go through a step-by-step journey with code illustrations on how to get started and build a simple job board application form. If you started reading this post from the start, you will have your starter project open in your VS Code. To start, open up a new terminal in VS Code and generate two new components for the forms:
ng generate component Employer ng generate component Employee
There are a few steps you need to take to get reactive forms set up in your Angular project. Let’s take a look.
The very first step is to tell Angular you want to use reactive forms by importing the module and registering it under imports. Your app.module.ts file should look like this:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployerComponent } from './employer/employer.component';
import { EmployeeComponent } from './employee/employee.component';
@NgModule({
declarations: [
AppComponent,
EmployerComponent,
EmployeeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Form controls are classes that can hold both the data values and the validation information of any form element, that is to say, every form input you have in a reactive form should be bound by a form control. They are the basic units that make up reactive forms.
To use form controls, you have to import the module into the component you want to create your reactive form in. Open your employer.component.ts file and copy this code block inside it:
import { Component, OnInit } from '@angular/core';
import { FormControl } from '@angular/forms'
@Component({
selector: 'app-employer',
templateUrl: './employer.component.html',
styleUrls: ['./employer.component.css']
})
export class EmployerComponent implements OnInit {
position = new FormControl('');
constructor() { }
ngOnInit() {
}
}
Here the form control was imported and inside the class it was instantiated with the constructor for position. To reflect it in the interface, you have ensured that you associate it with the input element in the template file.
// copy into employer.component.html file <label> Position <input type="text" [formControl]="position"> </label>
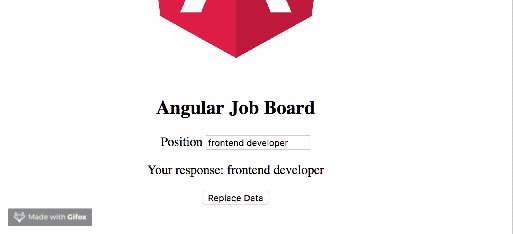
To display it, open your app.component.html file and paste in the code block below:
<div style="text-align:center"> <h2>Angular Job Board </h2> <app-employer></app-employer> </div>
At this stage, you might not see any big difference between this and the normal template forms you are used to, but it starts to make a lot of sense when you want to start managing the data values you get from your form. For data interpolation recall how you will have to use the ng-bind directive to bind properties to values in the template, now all you have to do is to call the value and the reactive forms API will bind the data and display it for you.
<label>
Position
<input type="text" [formControl]="position">
</label>
<p>
Your response: {{ position.value }}
</p>
With just property.value, a snapshot of the data value at the given time is captured and displayed in the interface.

There are a lot of more things you can achieve with the form control properties and methods inside the reactive forms API. Let us look at updating a data value with new data. The aforementioned API provides a method called setValue() which is used to set data values for input elements. The syntax looks like this:
callingFunction() {
this. propertyName.setValue('new data value');
}
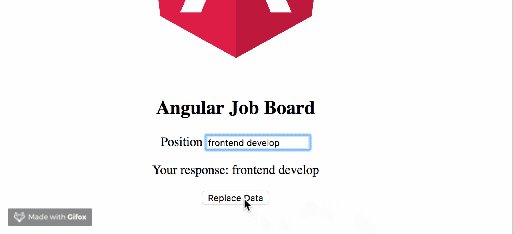
To implement it in your sample demo form, you will add a replace data button in the template to trigger the function so that the data value can be updated. In your employer.component.ts file, copy in the code block below:
import { Component, OnInit } from '@angular/core';
import { FormControl } from '@angular/forms'
@Component({
selector: 'app-employer',
templateUrl: './employer.component.html',
styleUrls: ['./employer.component.css']
})
export class EmployerComponent implements OnInit {
position = new FormControl('');
constructor() { }
ngOnInit() {
}
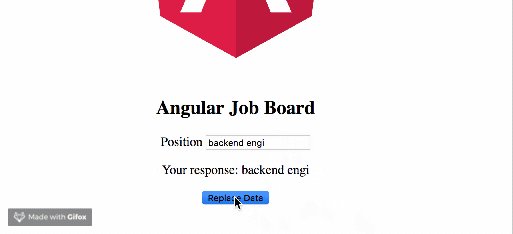
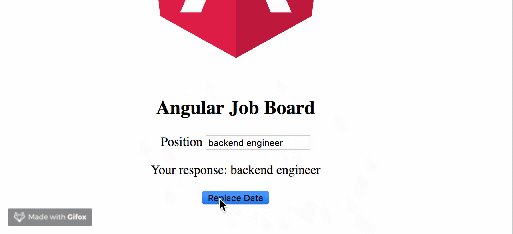
callingFunction() {
this.position.setValue('backend engineer');
}
}
Now in the employer.component.ts file copy in the code block below:
<label>
Position
<input type="text" [formControl]="position">
</label>
<p>
Your response: {{ position.value }}
</p>
<p>
<button (click)="callingFunction()">Replace Data</button>
</p>
You will see it seamlessly replaces the data value on click as you specified.

This is a “getting started” guide to using reactive forms in Angular, you were shown the various approaches of form handling (and the differences of the approaches). You were also shown how the reactive forms approach is important and more efficient and how it encourages writing cleaner code. Stay tuned on the blog as more about reactive forms in Angular will be posted soon.
Debugging Angular applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Angular state and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings—compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
The LogRocket NgRx plugin logs Angular state and actions to the LogRocket console, giving you context around what led to an error, and what state the application was in when an issue occurred.
Modernize how you debug your Angular apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.