Static websites have a lot of native advantages — speed, security, scalability. Historically, though, they have also had one big disadvantage — monolithic builds. Whenever a static site’s code or data gets changed, the whole platform builds again.

This might not be a problem when you are dealing with a site with a few dozen blog posts (because small sites mean smaller build times). However, as you scale, this becomes an O(n) problem. This means that build times grow as your site grows. And correcting a single typo requires the same amount of time for rebuilding the site as the first-ever initial build.
The logical question is why can’t we just rebuild the part of the site that was affected by new or updated data, and keep the rest the same? This way of rebuilding only the changed parts of a static site is called incremental builds. For a long time, people tried to figure out a good way to do this, but no one ever came up with a good general way to make it work especially on a platform level.
But recently something very exciting happened. Gatsby Cloud introduced a new incremental builds feature for making content and data changes to any website or web app built using the Gatsby open-source framework. Now it is possible to change a single typo and rebuild just that targeted change in ten seconds instead of triggering a complete rebuild that can take several minutes!
Gatsby Cloud is a platform for running your Gatsby website. It’s precisely optimized to aid in further stretching the limits of the speed and additional functionalities that can be given to Gatsby sites. As users continue to build amazing sites and web apps with the Gatsby open-source framework, Gatsby Cloud was also created as a solution to take away some of the standard work of standing up a new project and help users set up apps with ease.
The Gatsby Cloud platform works with any headless CMS. There are, however, several partner CMS integrations that are optimized for a super-fast setup where users can simply click through a series of options to authorize the cloud to set up the CMS template and repository on GitHub for you. Gatsby Cloud currently supports this automated setup with Contentful, Sanity, DatoCMS, CosmicJS, WordPress (alpha), and Drupal (alpha).
Gatsby sites can run anywhere, not just Gatsby Cloud. And they are fast anywhere, in terms of site load time, due to the nature of static sites in general and the Gatsby React-based framework’s architecture in particular. But that first build time for a static site is always a big one. If your site doesn’t change very often, you probably don’t mind – build it once, deliver it fast forever after.
But what if you are running a news agency with dozens of contributing writers and editors, and you expect you’ll have about twenty new articles a day. These twenty articles will trigger twenty new builds, right? Well no, these twenty articles might also include tweaks and corrections, updates, and additions. And every time the content changes, it triggers a new build and deploys it live.
Every time an edit is made, a full build is triggered!
And this becomes a problem that only grows and grows because build time will increase with your site….five minutes become twenty minutes which becomes even more. This is the O(n) problem in action, the more articles you publish over time, the bigger your site, the longer the build time.
In Gatsby’s time, even less than five minutes isn’t blazing fast, and we aim to give a fast experience. The Gatsby team is constantly engineering the framework to improve the speed at which we build each page, but at the end of the day, there will always be the O(n) problem.
Once the Gatsby team figured out a sustainable way to offer incremental builds, though, they unlocked the reality of lightning-quick rebuilds. The first build is just going to take as long as it takes, no getting around that. This is because it is used as a benchmark for subsequent builds, and whether it’s the first build or 100th typo correction of the day, it works the same way fundamentally by generating HTML at compile-time and then storing it on a CDN (like Netlify) for fastest possible retrieval.
The difference is that now, on Gatsby Cloud, we’re able to offer partial recompiles for data changes. Instead of needing to rebuild the entire site, we can rebuild only the pages affected by the content change. If a writer decides to edit a post’s title to improve SEO, only that page gets changed, and the change happens very fast. Builds typically complete in under ten seconds!
So the static site O(n) problem is changed into an O(1) situation. Now it no longer matters how many pages your site has, 100 or 100,000 because Incremental builds simply leave alone all the pages that haven’t changed.
According to the official release, In order to use incremental builds, your project must use Gatsby version 2.20.4 or higher.
On Gatsby Cloud, incremental builds can be triggered by a content change on the CMS or any kind of data changes. When a content change is detected it will trigger an incremental build.
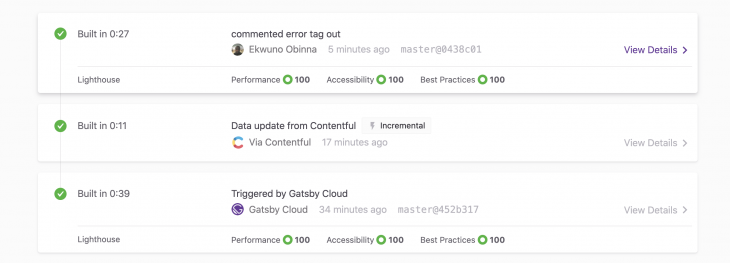
Changes to your actual codebase, however, will still trigger a full rebuild, for example, any changes committed through Git. If you look at the image below I have triggered an incremental build by updating content on Contentful which took only 0:11 secs to update and another full build by changing some code as my commit message “commented error-tag out” indicates, you would also notice a significant decrease in build time(from 0:39 secs to 0:27 sec ).

The Gatsby team is working to support incremental builds on code changes in the near future, but since these tend to happen with a much lower frequency than data changes (i.e.) content edits they decided to handle the content issue first.
Changes in markdown or MDX counts as code changes and will trigger a full build.
It is important to note that your first incremental build is the same as a regular build. Gatsby Cloud needs to create a baseline build before subsequent incremental builds can run a comparison against it to determine what has changed. This is true even if you’ve previously built your site on Gatsby Cloud. Once you opt in to the incremental builds feature, you’ll need to run another build to establish a baseline. But after that, things speed up almost magically!
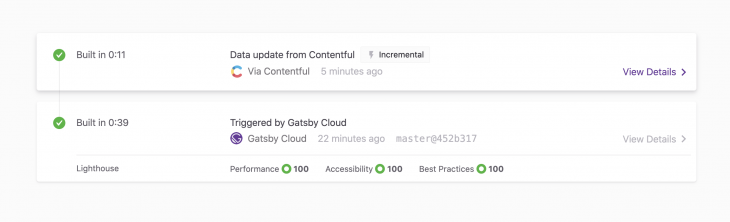
For example, the image below shows a content change that triggers incremental builds with a Contentful CMS integration. You can notice that the build time reduces from 0:39 seconds to 0:11 seconds. The initial build is used as the baseline.
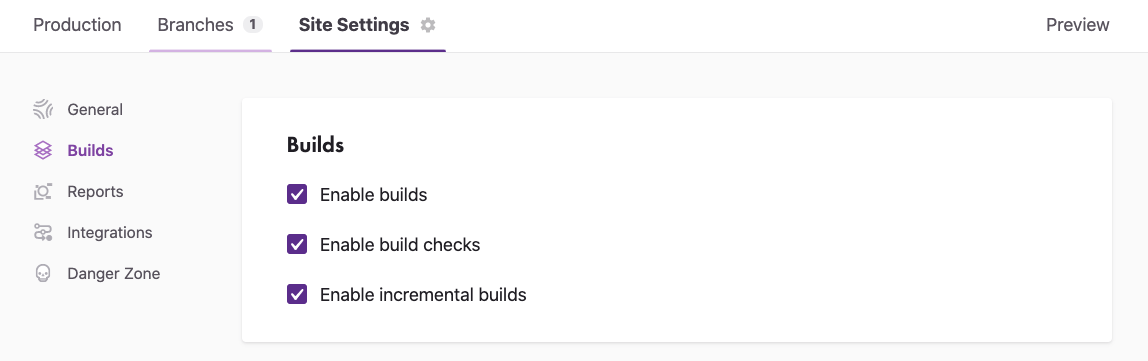
These builds are triggered automatically after you integrate your CMS and GitHub with Gatsby Cloud.



Note: Enabling "GATSBY_EXPERIMENTAL_PAGE_BUILD_ON_DATA_CHANGES=true gatsby build --log-pages" as a build option does not trigger Gatsby incremental builds. It can save time on the HTML-generation step by not re-rendering HTML for pages with unchanged data. This is not as fast as true incremental builds available in Gatsby Cloud. Read more about this in the Gatsby documentation:
npm install -g gatsby-cli . You can validate your CLI version by running gatsby cli -v in the terminal:![]()
In this blog post, we have looked at the concept of incremental builds, the importance of incremental builds in the build time of static pre-rendered websites, and how it’s a major breakthrough feature of Gatsby Cloud.
In my opinion, this goes to show that Gatsby will continue to look for more ways to improve the developer experience of building with Gatsby. When faced with the option of who is best fit to handle the CI/CD of your Gatsby site, I think Gatsby Cloud with its less than ten seconds builds, should be the best option. And remember, Gatsby’s open-source framework will always be free, and there will always be a free tier of Gatsby Cloud for personal and community projects!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Get to know RxJS features, benefits, and more to help you understand what it is, how it works, and why you should use it.

Explore how to effectively break down a monolithic application into microservices using feature flags and Flagsmith.

Native dialog and popover elements have their own well-defined roles in modern-day frontend web development. Dialog elements are known to […]

LlamaIndex provides tools for ingesting, processing, and implementing complex query workflows that combine data access with LLM prompting.