A smooth webpage that operates dynamically with users’ actions as they browse their favorite online store or other site is key for providing the best experience possible. But what acts as the foundation for users to access all of this important content on demand?

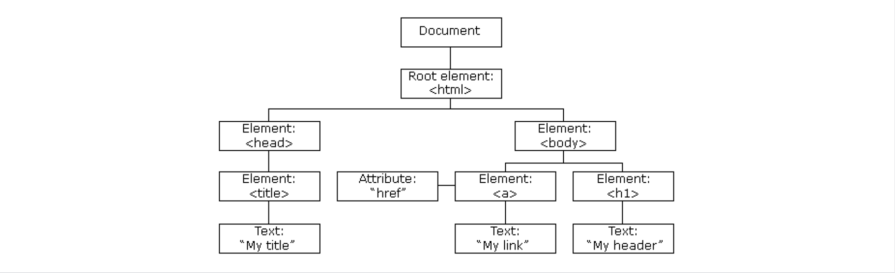
Text files written using HTML instruct web browsers how to display the dynamic content users expect, and the way webpage content is accessed and modified is called the Document Object Model or DOM:

The DOM bridges the gap between your HTML structure and JavaScript, allowing you to modify and interact with your webpages dynamically. Some methods can be employed to modify and interact with the DOM, and these methods are known as DOM methods. DOM methods are crucial for frontend development as they enable dynamic interaction with webpages, thereby providing users a smoother web browsing experience.
Mastering the specific DOM methods provided in this article will empower you to craft a rich user experience. There are many DOM methods, but this article will only explore essential DOM methods for frontend development and their associated use cases. Additionally, I have provided a table at the bottom of the article with the names, syntaxes, and functions of the DOM methods covered here.
Some DOM methods are used for similar tasks, so grouping them together will help us better understand what they do. We’ll also look at use cases of these DOM methods to see how best to employ them.
These DOM methods are used to find and access specific elements in the DOM tree or HTML.
querySelector()First on the query method list is the querySelector. This method selects the first element that matches a specified CSS selector or group of selectors. If no matches are found, it returns a null. It uses all valid CSS selectors to find an element.
Let’s look at the example below:
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
<div class="first">
<p>This is a paragraph</p>
</div>
<div class="first">
<p>This is a paragraph</p>
</div>
<div id="second">
<p>Another paragraph</p>
</div>
</body>
<script src="/script.js"></script>
</html>
The above code renders a page with an h1 tag, three div elements, and three paragraph p tags. We will be using this sample code for the majority of our example use cases.
If you noticed, two of the divs have a class attribute and also the same class name while the other has an ID attribute.
As we explained earlier, a querySelector finds the first element that matches the CSS selector. This means that we can utilize the class, ID, and even their tags to find an element with this method. See below:
// script.js
const element = document.querySelector("h1").textContent;
console.log(element);
const element2 = document.querySelector(".first").innerHTML;
console.log(element2);
const element3 = document.querySelector("#second").innerHTML;
console.log(element3);
From the above, we are finding elements using the tag name, class, and ID attributes. The resulting outputs on the console will be:

We only got the “Hello World” because we are logging the textContent, as seen above, while getting the full innerHTML of the divs. Also, we have two divs with the same class name, yet only one is shown in our console log. This is because querySelector retrieves solely the first element with the specified CSS selector.
One more thing: we could go further and use complex selectors with the querySelector method. Since all CSS selector strings are valid, we can even use negation selectors. See the below use case to view how we can make a slight change in our HTML:
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
<div class="first">
<p class="paragraph main">This is a paragraph</p>
</div>
<div class="first">
<p class="paragraph">This is a second paragraph</p>
</div>
<div id="second">
<p>Another paragraph</p>
</div>
</body>
<script src="/script.js"></script>
</html>
We added a class attribute paragraph to the p tags in the first divs and one more class main to the first p tag:
// script.js
const element = document.querySelector("div p").textContent;
console.log(element);
const element2 = document.querySelector("div.first .paragraph:not(.main)").textContent;
console.log(element2);
This is the resulting output:

Since we can access DOM child elements by specifying the parent element first and then going deeper down the DOM hierarchy, we can access the first paragraph using div p, with div being the parent node and p being the child node.
Furthermore, in the second query, we got the second paragraph this time instead of the first. This is because in our CSS selector we are getting the first element that is not the main class.
querySelectorAll()Second on the query methods list is the querySelectorAll. This DOM method gets or returns a static NodeList containing all the DOM elements that match the specified selector or groups of selectors. This method is useful for selecting or querying multiple elements of the same class.
Note: A NodeList is simply a collection of nodes. querySelectorAll() returns a static NodeList, meaning that any changes in the DOM do not affect the content of the collection.
Look at the use case below:
// script.js
const element = document.querySelectorAll("div");
console.log(element);
const element2 = document.querySelectorAll(".first");
console.log(element2);
console.log(typeof element)
As explained, querySelectorAll() will return a node list of all the divs. Additionally, we are checking what type of primitive the returned element is, and as expected, when we console log the element’s type, it returns an object:

After getting the node list, we can loop through the elements using any of the loops like map, forEach, and so on to make whatever changes we want:
// script.js
const element = document.querySelectorAll(".first");
element.forEach(paragraph => paragraph.innerHTML="This is great")
The below image shows how we are just changing the text content of the p tags — nothing fancy:

getElementById()This DOM method retrieves the element with a specific ID. This is best used when you need to select a single unique element quickly since IDs are required to be unique if specified. Unlike the querySelector and querySelectorAll, you don’t need to add the # selector when using the getElementById() method:
// script.js
const element = document.getElementById("second").textContent;
console.log(element);
This will return the element with the ID specified. The output of the console will be:

getElementsByClassName()This DOM method returns an array-like object containing all the child elements with the specified class names. Each element in the object can be accessed by its index:
// script.js
const element = document.getElementsByClassName("first");
console.log(element)
This will return all elements with the class name first. The output on the console will be:

Similar to the querySelectorAll, this method is useful when you want to apply changes to multiple elements with the same class name. Let’s change the color:
// script.js
const element = document.getElementsByClassName("first");
Array.from(element).map((el) => (el.style.color = "red"));
In your webpage, the output becomes:

getElementsByTagName()This method is ideal for operations on a specific element as it returns an HTML collection of elements with specified tag names.
// script.js
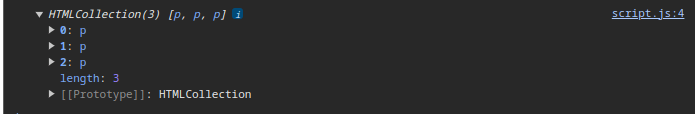
const element = document.getElementsByTagName("p");
console.log(element)
On the console, the output will be logged as the following:

Also, since element returns an array-like object, you can perform multiple changes at once by using any of the loop operators. Each element can also be accessed by its index, which starts at 0.
// script.js
const element = document.getElementsByTagName("p");
Array.from(element).map((el) => (el.style.color = "red"));
const last_item = element[2].textContent
console.log(last_item); // Another paragraph
The output results in the below:

These DOM methods accomplish two uses — they help us retrieve information from elements and allow us set the content dynamically.
innerHTMLThis method retrieves and sets the HTML content of an element. It specifically retrieves the HTML inside the element, including text and tags, and can also replace the HTML.
Let’s employ one h1 tag for this use case:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="h1">Hello World</h1>
</body>
<script src="/script.js"></script>
</html>
Next, we’ll write the following in our script:
// script.js
const element = document.getElementById("h1");
console.log(element.innerHTML);
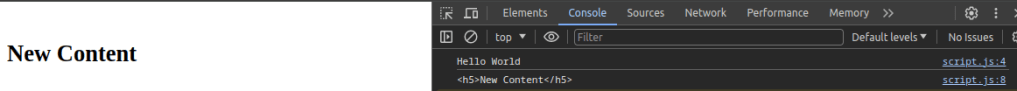
element.innerHTML = "<h5>New Content</h5>";
console.log(element.innerHTML);
In our console, we will get the “Hello World” since we are retrieving the HTML content. Next, we’ll change the HTML tag to an h5 tag with new content. When we retrieve the new element, we see it has changed:

textContentAs the name implies, this method gets and sets the text content of the node and its descendants. The best use case for this method is for getting and replacing the text content of an element without the HTML tags.
Let’s look at the use case below:
// HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="h1">This is <span>some</span> text!</h1>
</body>
<script src="/script.js"></script>
</html>
The above code renders a h1 tag with the text: “This is some text”
// script.js
const element = document.getElementById("h1");
console.log(element.textContent);
// change the content
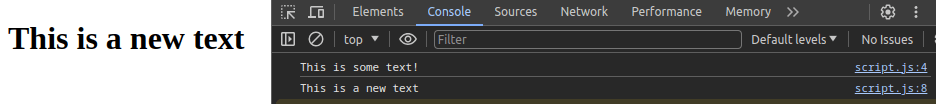
element.textContent = "This is a new text";
console.log(element.textContent);
In our script.js file, we use the query method getElementById to retrieve the h1 tag. Next, we use the textContent method to change the content of our h1 text to “This is a new text”.
The output becomes the following:

This group includes methods that allow you to modify DOM elements’ attributes, properties, and content.
addThis method adds a specified class to an element’s class list. You can use the add method to toggle CSS classes to change an element’s appearance.
In our HTML, let’s add a style:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.newClass {
color: green;
}
</style>
</head>
<body>
<h1 id="h1">This is <span>some</span> text!</h1>
</body>
<script src="/script.js"></script>
</html>
The result is just a class with a green text color. Nothing happens when we load our page because we haven’t assigned the style to any element yet. Next, let’s assign the style to our h1 element using the add method:
// script.js
let element = document.getElementById('h1');
element.classList.add('newClass');
Reload your page and you will see that the header’s color has changed:

removeThis method removes a specified class from an element’s class list. The remove method takes out a CSS class to change the element’s appearance back to default.
// script.js
let element = document.getElementById('h1');
element.classList.remove('newClass');
createElementThis method creates a new HTML element with the specified tag name (e.g., div, p) and is essential for dynamically building elements on the page. You can create new paragraphs, buttons, or any other HTML element as needed:
// script.js
let newDiv = document.createElement('div');
appendChildThis method inserts a child element as the last child of a parent element and adds newly created elements (with the createElement method) to an existing element in the DOM; this allows us to build complex structures dynamically. After a child element or node has been created, use appendChild to add the new element to the end of the list of children of the specified node.
See example below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="h1">This is <span>some</span> text!</h1>
<div id="div"></div>
</body>
<script src="/script.js"></script>
</html>
This is what we have before we append any new element:

Next, let’s create a new element and add it to the empty div above.
// script.js
const parentNode = document.getElementById("div");
const textElement = document.createTextNode("This is a text node");
const pTag = document.createElement("p");
const newElement = pTag.appendChild(textElement);
parentNode.appendChild(newElement);
We included a text node and appended it to a p tag that we created using the createElement method. Next, we append the p tag to our div, which we have targeted using the getElementById method. The output then shows on our page as seen below:

setPropertyThis method sets a specific style property on an element (e.g., color, font-size) and provides granular control over element styles. This lets you dynamically change the appearance of elements based on user interactions and other conditions.
The syntax of the setProperty method is:
element.style.setProperty(propertyName, value)
Where propertyName is the CSS property we want to target, and value indicates the values of the CSS property.
Look at the example below:
// script.js
const element = document.getElementById("h1");
element.style.setProperty("color", "red");
In the code above, we retrieve our element using its id: h1. Next, we use our setProperty method to change or set the color of the text content to red.
On our page, the output of the code is as shown:

Event methods handle and manipulate events, enabling interactivity in webpages. The essential methods under this category include addEventListener() and removeEventListener().
addEventListener()This is one of the most important DOM methods that you will use. The method attaches an event listener to an element, allowing the element to respond to specific user interactions. An event is anything that happens in your system, program, or webpage. An event could be a click, a load, a focus, a keydown, or keyup event, and so on.
The addEventListener attaches to an element, a listener that listens to any of these events, and when the events happen, the listener triggers a specified interaction with that element.
The syntax for the addEventListener is the following:
addEventListener(type, listener)
Where type is the type of event you want to listen to, listener is the object that receives a notification or implements the event you want.
In our HTML, let’s add a button element:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button>Click Me!</button>
</body>
<script src="/script.js"></script>
</html>
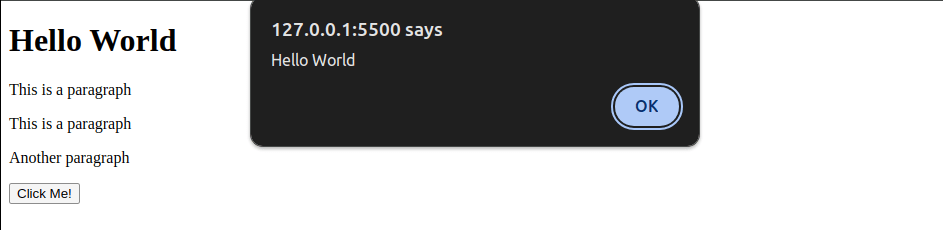
In our JavaScript file, let’s add a listener that shows a “Hello World” alert whenever the button is clicked:
// script.js
const buttonElement = document.querySelector("button");
buttonElement.addEventListener("click", () => {
alert("Hello World");
});
Using the querySelector, we get the button element. Then, we attach a click event to it. Whenever the button is clicked, our listener function is executed:
The output becomes:

removeEventListener()Similar to the addEventListener, this method removes an event listener from an element.
The syntax for this method is below:
removeEventListener(type, listener)
Where type is the type of event you are listening to and listener is the function that implements the event you want.
Let’s see a real-world use case to see this method in action. Copy and replace your HTML with the code below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Canvas Drawing</h1>
<canvas
id="drawingCanvas"
width="500"
height="500"
style="border: 2px solid black"
></canvas>
<div>
<button id="startDrawingBtn">Start Drawing</button>
<button id="stopDrawingBtn">Stop Drawing</button>
</div>
</body>
<script src="/script.js"></script>
</html>
It’s nothing fancy — we have a canvas element we can draw on and two buttons that allow us to draw on the canvas or not. The main interactivity comes in our JavaScript below:
// script.js
let startButton = document.getElementById("startDrawingBtn");
let stopButton = document.getElementById("stopDrawingBtn");
let canvas = document.getElementById("drawingCanvas");
let ctx = canvas.getContext("2d");
let drawing = false;
// draw function
function draw(event) {
if (!drawing) return;
ctx.lineWidth = 5;
ctx.lineCap = "round";
ctx.strokeStyle = "blue";
ctx.lineTo(
event.clientX - canvas.offsetLeft,
event.clientY - canvas.offsetTop
);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(
event.clientX - canvas.offsetLeft,
event.clientY - canvas.offsetTop
);
}
// mousedown handler
function handleMouseDown(event) {
drawing = true;
ctx.beginPath();
canvas.addEventListener("mousemove", draw);
}
// mouseup handler
function handleMouseUp() {
drawing = false;
ctx.beginPath();
canvas.removeEventListener("mousemove", draw);
}
// Function to start drawing
function startDrawing() {
canvas.addEventListener("mousedown", handleMouseDown);
canvas.addEventListener("mouseup", handleMouseUp);
}
// Function to stop drawing
function stopDrawing() {
drawing = false;
canvas.removeEventListener("mousedown", handleMouseDown);
canvas.removeEventListener("mouseup", handleMouseUp);
}
// Our event listeners
startButton.addEventListener("click", startDrawing);
stopButton.addEventListener("click", stopDrawing);
We get our button and canvas elements using the getElementById method. Next, we have three events: mouseup, mousedown, and mousemove. These events will be used for our canvas drawing.
We define two functions to handle our drawing state:
startDrawing function, we attach mousedown and mouseup events to the canvas to enable drawing when the mouse is held down and dragged. mousemove is used within mousedown to draw as the mouse movesstopDrawing function, we remove the mousedown, mouseup, and mousemove events to stop drawing using the removeEventListener methodFinally, we attach click events to our buttons to trigger startDrawing or stopDrawing event functions when clicked.
The output becomes the following:

Below is a summary of the different DOM methods we have seen so far in this article. The table includes the syntax and function of each method:
| Name | Syntax | Function |
|---|---|---|
| Query or Select methods | document.querySelector(selector) | Selects the first element that matches the specified CSS selector. |
| document.querySelectorAll(selector) | Selects all element that matches the specified CSS selector. Returns a NodeList. |
|
| document.getElementById(id) | Selects an element by its ID. | |
| document.getElementsByClassName(className) | Selects all elements that have the specified class name. Returns an HTMLCollection. |
|
| document.getElementsByTagName(tagName) | Selects all elements that have the specified tag name. Returns an HTMLCollection. |
|
| Get Content Methods | element.innerHTML | Gets or sets the HTML content of an element. |
| element.textContent | Gets or sets the text content of an element. | |
| Attribute and Style Manipulation Methods | element.classList.add(className) | Adds a class to the class list of an element. |
| element.classList.remove(className) | Removes a class from the class list of an element. | |
| document.createElement(tagName) | Creates a new element with the specified tag name. | |
| element.appendChild(childNode) | Adds or inserts a child element/node as the last child of a parent element. | |
| element.style.setProperty(propertyName, value) | Sets a new value to a specific style property on an element. | |
| Event Handling methods | element.addEventListener(event, handleFunction) | Attaches an event listener to an element, allowing the element to respond to specific user interactions. |
| element.removeEventListener(event, handleFunction) | Removes an event handler that has been attached to an element. |
We have looked at essential DOM methods and seen use cases for each. Mastering these DOM methods is not only crucial for any frontend developer, but doing so also empowers you to create dynamic and interactive web applications. Querying DOM elements, manipulating content and attributes, and handling events and stylings all provide the foundational tools to control and enhance the user experience effectively.
Debugging code is always a tedious task. But the more you understand your errors, the easier it is to fix them.
LogRocket allows you to understand these errors in new and unique ways. Our frontend monitoring solution tracks user engagement with your JavaScript frontends to give you the ability to see exactly what the user did that led to an error.

LogRocket records console logs, page load times, stack traces, slow network requests/responses with headers + bodies, browser metadata, and custom logs. Understanding the impact of your JavaScript code will never be easier!
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.