
Our world is complex and difficult to grasp. Our societies have evolved much faster than our brains, so we have to juggle thousands of concepts at once — concepts we cannot fully understand. This can overwhelm us cognitively, but thankfully, we have a conceptual model to simplify and empower our understanding of our surroundings.
We simplify our mental image of the world to be able to relate everything.
A conceptual model represents things we all do unconsciously. Understanding it provides an exceptional tool for designers to define complex systems and better understand their mechanisms.
Read this blog to learn more about what a conceptual model is and how you can make good use of one as a UX designer. I’ll also share a step-by-step process for you to follow to make a conceptual model for your next project.
A conceptual model is an abstract representation of an object, system, or concept that depicts the key elements, their relationships, and interactions to ensure that everything functions as a whole.
By conceptualizing and generalizing the elements of a system, we obtain a schematic representation that details how something works from a macroscopic point of view while remaining easily understandable.
I’ll draw a parallel with the understanding of technologies. Think of researchers, technicians, and users of a system:
Each group imagines the same system differently based on their level of understanding.
The primary purpose of a conceptual model is to provide a simplified yet comprehensive depiction of a system, making analysis and communication easier. It’s a tool that bridges gaps in understanding, ensuring everyone is on the same page.
Conceptual models serve several key functions by breaking down complex systems into understandable parts and illustrating their interactions. They facilitate better communication between people with different levels of understanding. An expert can make a diagram of what they understand, and a novice can grasp the relationships between the system’s elements and more easily question what they don’t understand.
Schematic representation also helps identify a system’s most important or dysfunctional elements.
As a UX designer, you can use conceptual models to understand the mental representation users have of how a system should work.
By using the card sorting method, for example, which involves listing the elements or steps of a system and letting users organize them according to their understanding, a UX researcher can define the most logical sequence of screens or actions for users.
Aligning the users’ mental representation with the system is key to good design because it reduces the learning curve for users.
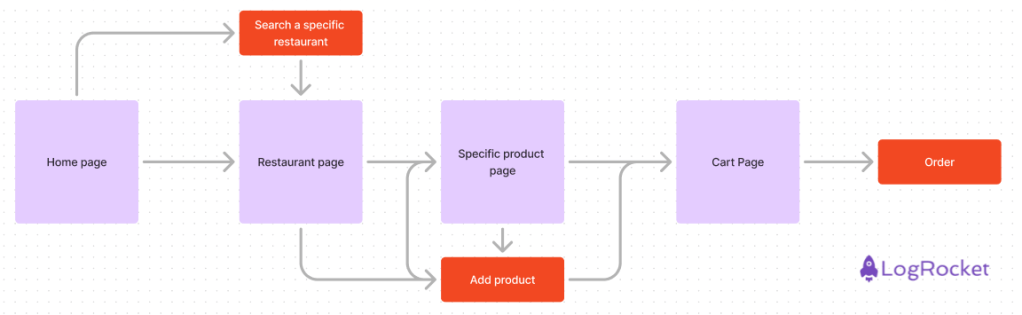
In UX design and development, conceptual models can be used to define the different pages of a system, such as a mobile application, which is what we call user flow. Each page can be noted on a diagram, with its main functionality described, and flows can represent either the ideal user path or the possible navigation routes from a given point.
By using a conceptual model, developers and designers can discuss the needs of their application and anticipate the time required to design and develop each page:

Conceptual model of a shopping app
Human factors and ergonomics are closely related to UX — they also study the relationship between humans and machines. Conceptual models are used in two main cases in UX:
In UX design, task analysis involves breaking down how a user interacts with a system to complete a specific task. For example, during a user test, we can ask users to explain how they would use a coupon on a shopping app and observe their actions. By mapping out each step of the process, we create detailed diagrams that illustrate the logical order to follow from the tester’s perspective.
Even a seemingly simple task like applying a coupon can lead to complex diagrams. I say this because it’s essential to anticipate various user behaviors and identify differences between the designed task flow and how users actually perform the task. This analysis helps UX designers understand user needs, uncover pain points, and refine the design to make interactions more intuitive and efficient.
Starting from an accident, the analysis traces back as far as possible to determine the real causes of the incident. This results in a complex diagram that determines whether the responsibility is human, technical, or organizational and identifies why errors were made and how to correct them.
The most well-known example is the Swiss cheese model, which shows “holes” in every security level of a system and how they may align to cause an accident. This model was made for aeronautics and heavy industries, but it can be used to better UX too.
When designing, we inject certain prompting nudges on the interface to guide the users and incite them to perform certain actions. If the user doesn’t do what was expected of them, it means our design failed. The Swiss model will help analyze why.
Think of a video game. The security layers might include making the correct path clear to players, preventing mistakes by restricting access to certain areas, using QA to avoid bugs from specific actions, and ensuring accurate localization so that important information isn’t lost in translation. The failure of one of these barriers could lead to a bad user experience.
Accident analysis like this will help determine not only what must be changed but also the minimal amount of change needed to minimize time consumption and maximize UX.
Like most tools in UX, conceptual models follow a simple scheme — define, describe, schematize, iterate:
The first step in designing a conceptual model is to define what you want to represent, why, and for whom.
Are you documenting a user’s activities and interactions to help a designer identify the necessary screens to create? Defining an objective is crucial for the next step.
The purpose of a conceptual model is to diagram a complex system and the relationships between its elements. When designing a shopping website, for example, the key elements would be the landing page, product page, and shopping cart page. We can identify three key actions — searching, evaluating, and placing an order.
Although each page and action involves significant design effort, the final app should be streamlined to appear as simple as possible to the users.
Once the key elements are selected, their relationships and interactions can be defined.
Following the example of designing screens, we need to schematize our representation of the main pages, why users visit them, and which page they can access from each screen.
The system should be simplified as much as possible to remain understandable to the widest audience. Generally, this is represented as a diagram, as it is an easy-to-read format that clearly shows the elements and their relationships.
Finally, the model must be validated and iterated with the target audience, the ones who will be using the conceptual model. If they do not understand it or if important elements are missing, the model must be refined until it accurately reflects their mental image of the system.
Empirical research is the easiest way to validate your conceptual model. Once your model showcases the logical path a user should follow to use your app, you test it by asking a sample of users if they would follow this model or if something bothers them.
A tip to ensure people critically evaluate your model is to intentionally include something illogical. This way, you can distinguish between those who blindly accept it and those who genuinely challenge and question it.
Note — Conceptual models must not be misunderstood as theoretical models. Theoretical models are scientifically validated schemes that help predict users’ behavior. There is a majorly macro aspect to them. Conceptual models, on the other hand, focus solely on a product.
Conceptual models play a vital role in helping us navigate and understand the complexities of our world. They allow us to break down intricate systems into manageable parts, making communicating ideas, analyzing problems, and devising solutions easier.
The process of creating a conceptual model begins with a clear understanding of its purpose and audience. Identifying and simplifying key elements and their relationships is crucial to making the model both accurate and comprehensible. And lastly, it’s a continuous refinement process involving feedback. Iteration to ensure that the model serves as a faithful representation of the system for its intended users.
Ultimately, conceptual models enhance our ability to understand and manage complex systems. They bridge gaps in communication, provide clarity, and support better decision-making. By harnessing the power of conceptual models, we can transform complexity into clarity, making the world more navigable and understandable.
gd2md-html: xyzzy Thu Aug 08 2024
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.

We’re told to reduce friction, but sometimes friction builds value. This blog explores how scarcity, when designed well, sharpens focus and strengthens user trust.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.
One Reply to "Using a conceptual model in UX"
This is good