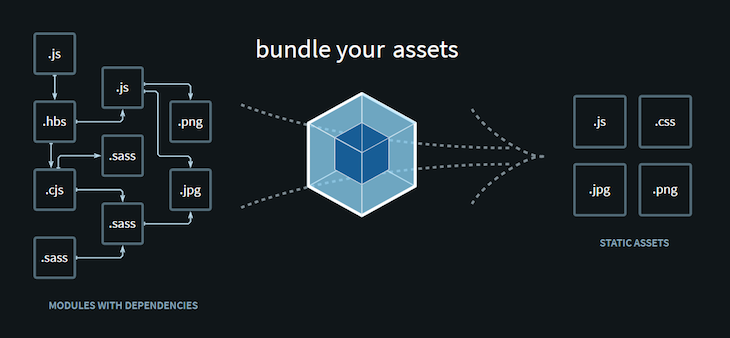
webpack is a JavaScript module bundler that transforms web assets like HTML, CSS, JavaScript, and SVG files and bundles them into a smaller group of files.

webpack also helps in chunking (divide into smaller units) and managing code dependencies to ensure that the code that is supposed to load first does so.

In October 2020, a newer version of webpack was released: webpack 5. This version removed all deprecated items in V4 and fixed breaking changes in order to level up the webpack architecture for future improvements.
Other interesting features in version 5 include:
Although 2020 was a big year for bundlers, there is even more to look forward to in webpack, which we’ll discuss in the following sections. Please note that these updates are subject to change based on the ever-changing world of web dev.
Since the ECMAScript module (ESM) was introduced in 2015, it has become the standard mechanism for code reuse within highly fragmented JavaScript applications.
To improve ESM support, the webpack team plans on making some significant updates:
Self-executed chunks
One of the most fascinating features of webpack is code splitting. This feature allows you to split your code into multiple bundles, which you can choose to load on-demand or in parallel.
At the moment, dynamically loaded chunks in webpack usually serve as a container for modules, and they never execute the module code directly.
For example, writing:
import("./module")
Will compile to something similar to:
__webpack_load_chunk__("chunk-containing-module.js").then(() => __webpack_require__("./module"))
In most cases, this can’t be changed, but the webpack team is looking toward some cases where webpack could generate a chunk that directly executes the contained module. This could lead to less generated code and would avoid the function wrapping in the chunk.
While there is already a plugin to generate ESM exports, the webpack team is considering adding native support for this feature, which can be useful when you choose to integrate webpack bundles into ESM loading environments or inline scripts.
The team is also considering absolute URLs in imports. These would come in quite handy when using external services that offer their API as EcmaScript modules.
Here’s an example:
import { event } from "https://analytics.company.com/api/v1.js"
Changes to:
import("https://analytics.company.com/api/v1.js")
Such a feature would help to gracefully handle errors when depending on an external service.
The webpack team will also look to make enhancements to bundling using ESM libraries, and will add a special mode that does not apply chunking, but instead emits processed modules that have been connected via ESM imports and exports.
This means that, while loaders, module graphs, and asset optimizations are running, chunk graphs will not be created. Instead, each module in the module graph will be emitted as a separate file.
Sooner rather than later, the webpack team plans to ensure that when generating an ESM bundle, all contained code will be forced to strict mode. While this might not be an issue for many modules, there are a few older packages that might be having issues with different interpretations, so it would be nice to see warnings for them.
A source map provides a way of mapping code within a compressed file back to its original position in a source file. In other words, it connects a minified version of an asset (CSS or JavaScript) to the original authored version. This utility helps to debug your applications even after your assets have been compressed/optimized.
Using SourceMap in webpack is currently quite expensive because of performance issues, so the webpack team will be looking to improve on this in 2021. They will also look to update/improve the terser plugin, which is the default webpack minimizer in webpack 5.
Node.js v14 was shipped with support for the exports field in package.json. This feature allows you to bluntly define entry points for a package, or conditionally define the entry points per environment or JavaScript flavor (TypeScript, Elm, CoffeeScript, etc.). In a later release, private imports were also supported in Node.js (similar to the export field in package.json).
At the moment, webpack 5 only supports the export feature, even with additional conditions like specifying production/development. The import fields for private import is another feature to watch out for in 2021.
Hot Module Replacement (HMR) works by exchanging, adding, or removing modules while an application is still running, without requiring a full reload. This can significantly speed up development by retaining the application state which would have been lost during a full reload. Plus, it instantly updates the browser when modifications are in your source code, which works much like changing styles directly in the browser’s dev tools.
Webpack 5 was shipped with a new feature called “Module Federation”. This feature allows you to integrate multiple builds together at runtime. Currently, HMR only supports one build at a time and updates can’t bubble between builds. The webpack team will be working on improving HMR updates to bubble between different builds, which would make developing federation applications easier.
For monitoring errors and warnings, the webpack team is considering adding another category for the user: hint. Similar to the error and warning displays, the hint display would notify the user of information that may be relevant to them. However, unlike the former categories, hint would identify optimization opportunities or tricks, rather than problems or issues.
An example hint would be something like “Did you know that adding X change to file Y can do blank?”; or, “It’s easy to code for blank using the blank function.”
According to its official documentation, WebAssembly (abbreviated Wasm) is a “binary instruction format for a stack-based virtual machine.” This means that you can build your software with programming languages like Rust, C++, and Python and deliver it to the end user in a browser with near native performance.
In the current version of webpack, WebAssembly is experimental and not enabled by default. Default support is something that the webpack team will be looking to add this year.
Big changes are on the horizon for webpack in 2021, and while this list might not be set in stone, we can look forward to new features and functions that will make working in webpack easier and more efficient.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.
One Reply to "Changes coming to webpack in 2021"
You didn’t mention that webpack 5 is 30 – 50% slower than webpack 4
https://github.com/webpack/webpack/issues/12102