Angular is a TypeScript-based framework from Google for building web applications, mobile applications, and desktop applications. Google launched the new Angular 11 update on 14 November 2020 after going through the issues raised by Angular developers and companies on GitHub issues tracker.

So, they came to the conclusion to release another version of Angular with the aim of focusing on improving the developer experience by addressing the issues that were raised by the community.
The release of Angular 11 has also offered several improvements, focusing simply on the development process. They’ve also made things easier for every Angular user in terms of development. With Angular 11 comes optimization for a faster build system through inline fonts and the support for TypeScript 4.0.
Let’s take a look at the updates Angular 11 has brought across the platform when working with the framework using the CLI and components. We’ll also address the changes Angular has made since its release.
Component test harnesses is a new feature that was added to Angular with the release of Angular Version 9. It was used to test Angular material components and it also provides a robust and legible API surface to help developers while testing material components.
The component test harnesses also give developers a way to interact with Angular material components using the supported APIs.
The release of the new Angular brought some upgrades to component test harnesses. Now, developers have been given the liberty to use component test harnesses in all components. Developers can also create more robust test suites.
The parallel function, performance improvement, and new APIs are also some updates that Angular 11 brought with its release. The parallel function helps asynchronous actions in the tests, allowing developers to perform multiple asynchronous interactions with components in parallel.
Also, the manual change detection gives developers the liberty to disable the automatic change detection in unit testing and access more fine-grained control of change detection.
The new Angular 11 upgraded the supports for TypeScript from version 3.9. Now, Angular also supports TypeScript 4.0. The goal with this update is to improve the build speed. So, the new Angular ensures an improvement in the build system speed from the older versions and also updates the speed of ngcc.
webpack is a tool that lets developers compile larger JavaScript modules. It is also known as a module bundler. It compiles a large number of files and generates a single file that can run an app. The new webpack 5 was released last month, but is not fully stable for use. The new Angular 11 supports the latest release of webpack. The reason it supports the new webpack is because Angular wants to achieve faster builds with persistent disk caching and small bundles when it’s fully stable.
To experiment with it, we can add the line of code below to a package.json file, or we can use Yarn. npm does not support the resolutions property for now.
"resolutions": {
"webpack": "5.4.0"
}
Angular has always implemented linting with TSLint by default, and it has been one of its most popular linting tools before the new version was released. The new version adopts the use of ESLint, as the popular TSLint is now depreciating. For this reason, Angular implementation for TSlint linting will no longer be available, and we won’t be able to use TSLint for linting purposes.
This upgrade was achieved with the help of Angular community members, along with James Henry. They developed a third-party migration path that was built with typescript-eslint, angular-eslint and tslint-to-eslint-config.
To migrate, add the code below to the project dependencies:
ng add @angular-eslint/schematics
Run the schematics below on your project:
ng g @angular-eslint/schematics:convert-tslint-to-eslint {{YOUR_PROJECT_NAME_GOES_HERE}}
Lastly, delete the tslint.json and uninstall TSLint from your project once you are done with the ESLint setup.
Hot Module Replacement is a mechanism that allows modules to be replaced without a full browser refresh. It is an old concept for Angular developers, and the release of Angular 11 has reduced the effort needed to configure the HMR. Angular 11 allows the CLI to enable HMR while starting an application using ng serve.
Run the command below on the terminal to get started:
ng serve --hmr
After running the command above, open the console once the local server starts running. A message confirming that HMR is now active will be displayed.
Before the release of Angular 11, Angular has always been based on the view engine service. Even the current version of Angular supports it. This language service is used by Angular to provide tools that help in making building with Angular fun.
The release of Angular 11 has brought about the introduction of a new language service that will be released soon. The service will be based on Ivy-based language service, though the feature is still in the development stage.
The new service will enable developers to see a preview of how things work with a better engine and renderer view. Also, the language will be able to correctly infer generic types inside our templates just as a TypeScript compiler would.
The release of Angular 11 has brought about the introduction of automatic font inlining. The Angular 11 CLI downloads inline fonts that are being used and linked in the application and optimizes when compiling. The optimization of the inline font has now improve the speed of our app.
These features are enabled by default for production configuration in Angular 11.
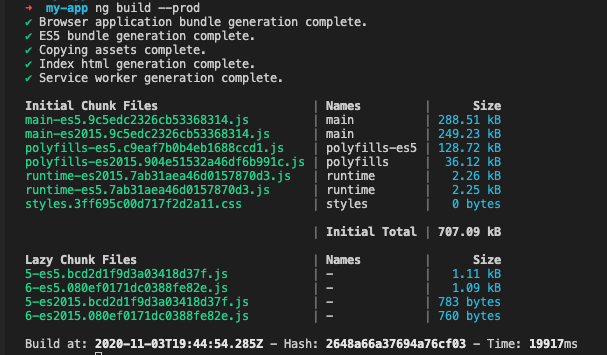
The release of Angular 11 has made the builder phase info that reports during development more user-friendly by making the logs and reports easier to read and understand than in previous versions.

If we are ready and want to update the older version of Angular that is already installed in our system to the new version, we can run the command below to update it.
ng update @angular/cli @angular/core
In this article, we looked at what’s new in Angular 11, the benefits, and also the bugs the new release fixed. Going through the new features and the update, we can see that Angular 11 is a very big release that came with a lot of interesting features. Especially the faster build and the inline font. These features are what interest me the most.
For more update info, you can always visit update.angular.io to find out more.
Debugging Angular applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Angular state and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings—compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
The LogRocket NgRx plugin logs Angular state and actions to the LogRocket console, giving you context around what led to an error, and what state the application was in when an issue occurred.
Modernize how you debug your Angular apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.