When we talk about business-to-business versus business-to-consumer products, the difference is more in the approach than the execution.

While the job of any designer is to make an interface usable and visually appealing, there are different challenges to achieving this depending on the project. Many of your skills in B2B design could carry over to B2C, and vice versa, but you’ll find that the two use different methods of UX research and occasionally different forms of design for capturing their audiences’ attention.
Here are the significant differences between B2B and B2C websites at different stages of design, so you can better learn how to approach a new challenge if you find yourself transitioning between the two.
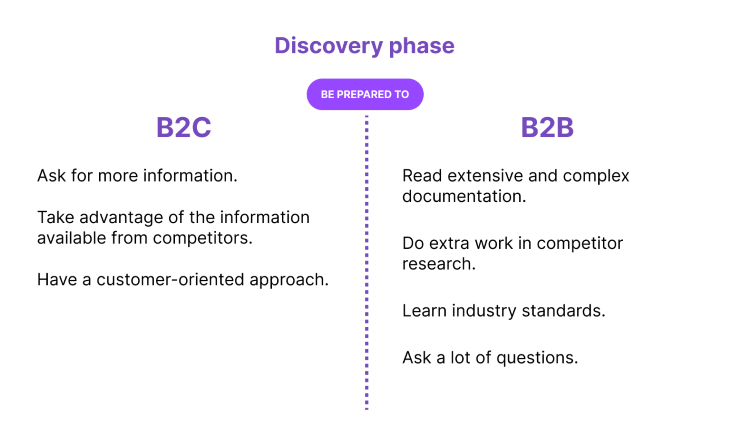
Let’s start with the differences in how B2B and B2C industries prep users in the discovery phase.
Conducting competitor research plays a crucial role in gaining a deeper understanding of industry standards. Since customer-oriented systems in B2C are open to the general public, it is easy to get insights from competitors or similar products.
You can visit a competitor’s website and have most of the product descriptions and information available to you. B2C companies want their audiences to have seamless, effortless experiences when making purchases that are usually not large financial decisions.
While you might be familiar, to some extent, with the discovery process for B2C products (being a consumer yourself), B2B products tend to be highly specific in terms of the industry knowledge and limitations that the industry might have. With B2B companies, there is a high chance you end up with large documents that you might need extra help deciphering.
It’s a different story for B2B; most competitors will have their systems closed. In some cases, requesting a demo will help with that. In other cases, some competitors may leave learning materials open to the public. But in general, B2B products require more time and effort to comprehend.

Most of the time, B2B products are made for people of a specific profession and should have more niche personas in mind, while B2C usually deals with a much bigger audience that could consist of people with varying different knowledge and experience.
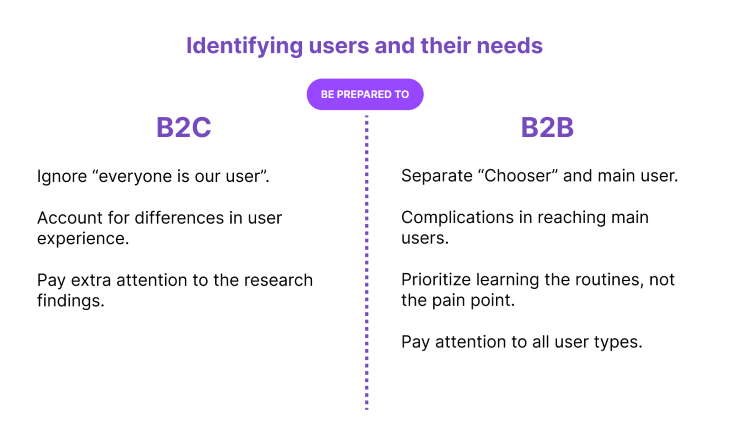
The challenges that both industries meet while defining their audiences are very different. Here’s something to consider while getting to know users in both situations.
B2C products might have a harder time prioritizing which personas to focus on. Without a clear picture of the user, it is hard to cater to their needs. While e-commerce websites sell to everyone, designers should still define user groups. This could be done by age, location, occupation, or other criteria, and multiple personas can be created. This will help with future research and identifying the goals of each group or persona.
B2C products have to account for differences in user tech savviness. Designers should create a product that solves problems for both tech-savvy people and people who are beginners. Pay attention to accessibility, and account for differences like age, culture, and so on when designing your websites and apps.
Gathering data from a large number of people with different backgrounds could bring a lot of inconsistency to the research; that’s why it is so important to define user groups, especially since B2C audiences can be broad, and sometimes difficult to narrow. It’s also important to pay extra attention to the research, using multiple research methods to confirm findings.
It is easy to lose the truck of actual users and prioritize the decision makers who will buy your product or service. While the decision maker is the one who approves buying the product, they, most of the time, are not actually the ones who are going to use it. So it is crucial to pay attention to all types of users and what they expect from the product.
In B2B, it can be challenging to reach your end users. There is some information that could be gained through representatives from the companies and support teams, but in the end, nothing will replace research done with real users. Effective communication with the client is key to demonstrating the benefits of user research and gaining access to end users.
If a product is already running, and people use it every day, it would be challenging for them to define issues they have with it. Over time, people get used to products and the way they work. So instead of asking about the pain point, learning about a user’s everyday routes and workflows through your app or site could be much more helpful.
While there will be main users who will use the product daily, there are also going to be multiple users who will use it less frequently and have other goals. It’s important to define such users and build functionality for them in a way that doesn’t complicate the system for the main user. Suggesting functionality for a “decision maker” persona, for example, could be another selling point for the product.

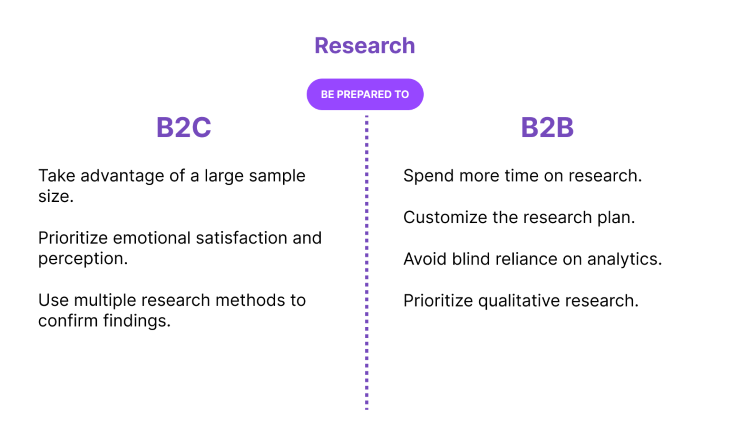
The research approach you’ll take depends on the project itself and varies case by case, but there are some preferences for choosing research methods in B2C and B2B.
B2C projects, since they potentially have much more users than B2B, could receive a lot of information from unmoderated research such as analytics, surveys, and others.
For B2C, an important part of research is the customer’s emotional satisfaction and perception of the website, which you can evaluate with A/B tests and surveys.
B2B needs more up-close learning. Some research methods might not work, depending on the type of product your company developed. Analytics and surveys might not provide enough insight since your customers are usually familiar with your product and are blind to minor issues.
Ideally, you should consider diary studies for unmoderated and qualitative user testing for B2B projects. Diary studies get into the details of users’ experiences, making them ideal for B2B research.

The differences in B2B and B2C website design are obviously most apparent visually.
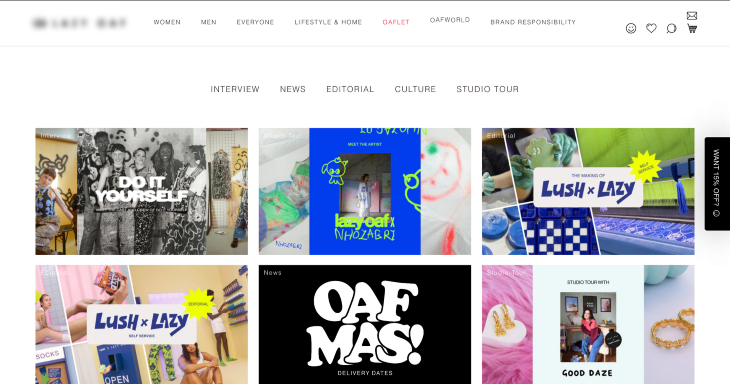
B2C tends to require more thought related to visuals and emotion since they are trying to evoke an emotional response from a customer. B2C designers a lot of work into how consumer products are presented and emphasize simple and clean design.
Like in the sample below: while still keeping the website usable and clean, they demonstrate that they are a creative brand with bright colors and playful images.

Meanwhile, though a lot of B2B products have sleek designs these days, showing enough data and improving clients’ time on task are their main priorities.
Navigation is equally important for B2C and B2B products, but for different reasons.
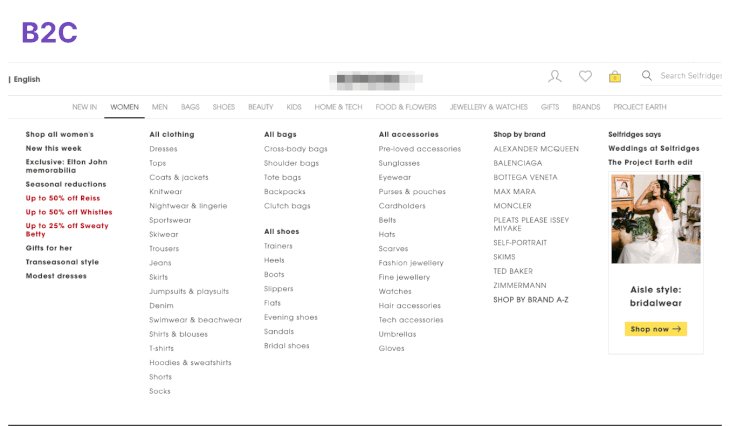
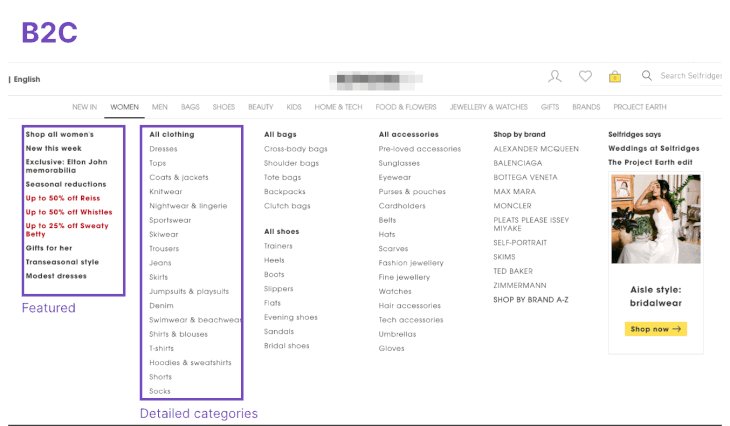
Customer-oriented products need great navigation for customers to find the services or products they are searching for. So for B2C, this could manifest in the form of categories, filters, and site search. B2C sites emphasize discoverability so customers can find new products.
Business-oriented systems need navigation to provide an efficient way to finish the task and limit human error.

While in most cases it’s easy to measure performance for B2C, doing the same for B2B could be challenging.
For customer-oriented products, analytics constantly provide insights into performance, user engagement, and customer satisfaction. Things like bounce rate, pageviews, time on task, and others help us quickly see overall performance and a problem if it appears.
We can also use frameworks like the CASTLE framework. While B2C has a lot of ways of measuring success, designers might have a hard time due to a large amount of data, and some of that data might be irrelevant because of the free access for all users. A good understanding of the audience and multiple types of research to confirm findings should help solve those issues.
With B2B, since every project is unique, the measurement of success should be defined based on the project, and there is no standardized solution.
Depending on the project it might be challenging to see improvement right away. Additionally, defining the benefits of your solution can be hard to measure in unmoderated research. Your approach to creating metrics should be flexible and continually reassessed in terms of its usefulness.

Usually, B2C doesn’t require much customization since it considers the general population and the simple interactions they prefer.
B2B, on the other hand, sometimes requires complex customization tools. That’s because B2B companies need to differentiate themselves from other B2B companies aiming to solve similar complex problems. That is why business-oriented products usually have integration with other systems – they want to create seamless experiences that fit well into a workflow.

B2B products that build with a specific targeted profession provide learning materials for their product to account for the complexity of their product.
While B2B usually has more detailed learning materials, B2C products can also have an extensive help section that is usually there to answer frequent user questions.
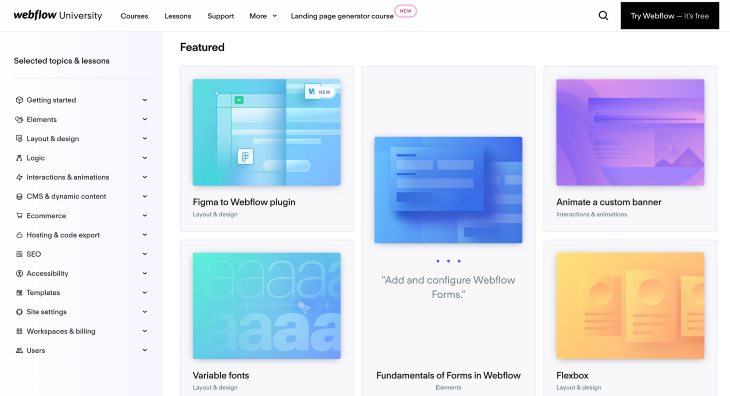
Webflow being B2B- and B2C-product oriented, for more tech-savvy users, has a separate Webflow University website to teach user principles. In addition to an online hub like the one Webflow has, a lot of B2B companies will even provide onsite training.

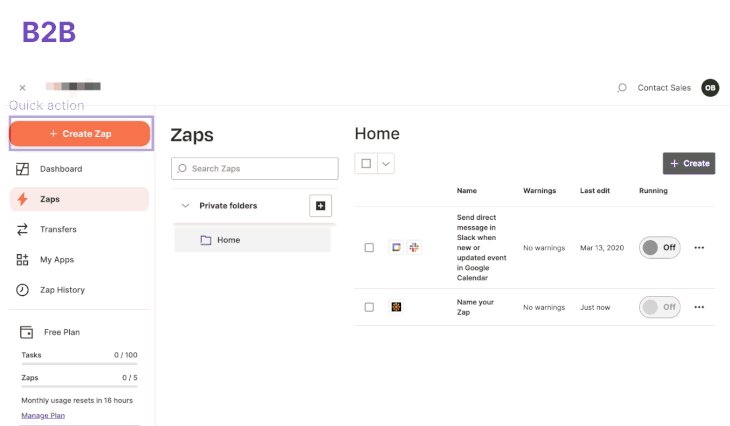
Something that I think is often overlooked is creating shortcuts. It’s something that both B2B and B2C could benefit from, but we see more need for that functionality in business-oriented systems.
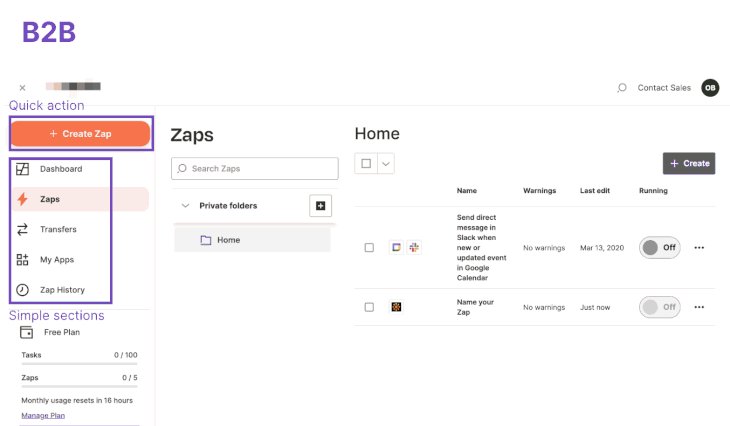
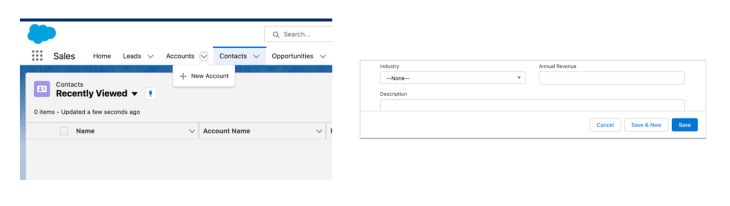
Due to the frequency of use of B2B systems providing shortcuts is necessary to reduce time on task. Bulk creation, uploads, and keyboard shortcuts are just some of the ways B2B products could improve efficiency for the user. Salesforce utilizes shortcuts by adding quick actions.

UX design is all about providing a better experience for the user, but the approach to achieving this can vary depending on the project’s needs. For B2C projects, a large and diverse user base might bring some challenges to the design process. And since customer satisfaction is key, paying attention to emotions and creating visually appealing designs is crucial.
On the other hand, B2B projects should prioritize functionality and efficiency, so they often require customizations and shortcuts. While B2B products may strive for a modern look in their design, the inherent complexity of their products may bog them down. Overall, the approach to UX design must be tailored to the specific needs of the project, whether it’s B2C or B2B.
Header image source: IconScout
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Nostalgia-driven aesthetics is a real thing. In this blog, I talk all about 90s website designs — from grunge-inspired typography to quirky GIFs and clashing colors — and what you can learn from them.

You’ll need to read this blog through and through to know what’s working and what’s not in your design. In this one, I break down key performance metrics like task error rates and system performance.

Users see a product; designers see layers. The 5 UX design layers — strategy, scope, structure, skeleton, and surface — help build UIs step by step.

This blog’s all about learning to set up, manage, and use design tokens in design system — all to enable scalable, consistent, and efficient collaboration between designers and developers.