User experience design is crucial for the success of any digital product or service. UX designers are responsible for ensuring that users can easily and efficiently interact with a product or service to achieve their goals.

However, designing a great user experience is not enough.
Teams often receive rewards for shipping features on time and within budget, but these measures do not necessarily reflect whether their work has improved the product for users.
To truly understand the impact of your work, it’s essential to measure at a more detailed level and track smart metrics obsessively with every change.
To achieve this, companies need to build testing systems early on and think about the metrics they want to track and test in each feature before building it. This is difficult, but it’s very important for measuring results and making informed decisions based on significant data.
The relationship between user experience and engineering metrics may not seem obvious, but the two are more interconnected than one might think. There is a range of metrics that significantly impact a user’s experience throughout the entire product.
These metrics include speed, downtime or failure rate, and the number of critical bugs or defects.
In order to understand how dangerous they may be, let’s have a look at the speed of a webpage: if a payment page requires more than ten seconds in order to respond to a click, then it will be a disaster for the conversion rate of the website.
If you want to track the critical user metrics, we have to consider three groups:
Let’s see these metrics in detail.
These metrics measure how engaged users are with a digital product or service, some of them being:
The goal of all these KPIs is to improve the user experience of users, make it more pleasant, and increase visits to the website.
A low bounce rate could indicate that the website, or the page in question, is not very interesting for the user, or has some errors or annoyance elements.
To ensure that visitors are engaging with your site and taking the desired actions, you can utilize the In-Page Google Analytics feature.
This allows you to track which percentage of users are taking various actions on each page, such as clicking on links or buttons.
The bounce rate can be a good starting point, as it can indicate whether visitors are leaving your site too quickly.
Once you track issues and identify areas for improvement, you can begin making changes and measuring their impact.
A/B testing is a popular method for comparing two versions of a page or feature to see which performs better. By randomly assigning users to either version and tracking their behavior, you can determine which version leads to higher engagement, conversions, or other desired outcomes.
Another useful technique is user testing, where the UX Designer should have many live sessions with real users trying to observe and gather feedback as they interact with a website or application. This can provide valuable insights into how people are actually using your product and where they’re getting stuck or confused.
These metrics measure how users interact with a digital product or service.
Examples of user behavior metrics include:
Between these three, I like to watch the conversion rate the most because it measures the percentage of users who achieve a specific goal, such as signing up on a website or newsletter, making a purchase on an ecommerce site, or getting in touch with customer service.
The key part of defining the conversion rate metrics is defining what counts as a conversion on a specific website.
These metrics measure how users feel about a digital product or service.
Examples of user experience metrics include:
Many companies use the NPS; it seems a standard metric for multinational companies. However, evaluating user satisfaction accurately is not easy because individual users may struggle to assess their experience objectively.
As a result, surveys tend to avoid abstract questions and instead focus on inquiries that help arrive at a satisfactory level.
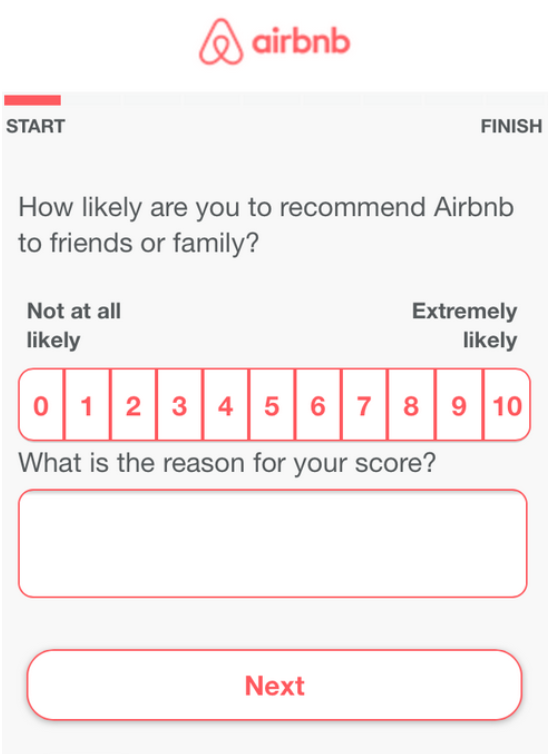
One common question in such surveys is, “How likely are you to recommend [product] to friends or family?”.

There are a hundred different ways to analyze your data. Sometimes they are so clear and direct that the interpretation is instantaneous, and no help is needed. Other times, however, when there is a lot of data to examine, you need the help of some data visualization tools.
For example, with the help of graphs and tables, we can, in a short time, analyze a lot of data in a simple way.
Through these tools, it is possible, and even recommended, to analyze historical data. In fact, by comparing millions of today’s pieces of information with a month ago, or a year ago, or even a past event, we are able to identify user experience issues that we would not normally have seen. For example, you might find that with a new page redesign one month ago, the bounce rate increased and made the user experience and retention worse.
Another interesting method is data segmentation. Using tools for data analysis, such as Google Analytics, it is possible to discover the demographic information of users (such as age and gender) or physical or geographical information. This is very useful for further ideas on troubleshooting and optimization of the user experience.
Now that we have seen which metrics are the most useful and how to interpret them, it is time to act and understand how we can improve the design of the user experience based on the data collected.
Let’s take a look at some examples of how user analytics have been used to improve the user experience in both my personal experience and well-known brands.
In my personal experience as a UX designer, I worked on a project for an ecommerce website that was experiencing a high bounce rate on its product pages. Using user analytics, we identified that users were leaving the product pages without adding items to their carts. We discovered that the product images were not high quality enough and the product descriptions were not informative.
Based on these insights, we redesigned the product pages with high-quality images and detailed descriptions. As a result, the bounce rate on product pages decreased, and the conversion rate increased.
I ran across another issue with an international ecommerce brand: the conversion rate was pretty much the same all around the world, but very low in Chile. We had a look at the metrics and we discovered, with my team, that Chile doesn’t have a ZIP code, so people were struggling with the mandatory message “ZIP code is missing” in the shipment info form. We removed that field only for Chile-based users and the conversion rate lifted.
Rochelle King, VP of user experience and design of Spotify talked about this point in a very interesting TED Talk, The complex relationship between data and design in UX. During the speech, she explains how the team she leads tracked metrics for UX decisions, such as how they used metrics to choose between a lighter or darker interface.
Netflix is a good example: they often test the header image of programs that appear in the app’s grid in order to use the one that generates more engagement. By analyzing user behavior and doing A/B tests, they can decide which cover works best to catch user attention and recommend TV shows and movies that are tailored to each user’s interests.
This personalized approach has helped Netflix to retain users and increase user satisfaction.
When Facebook has an outage, people panic, and the same happens when Google Nest’s cloud-based baby monitors experience downtime: the parents are worried about their children’s safety and lose trust in the company.
Airbnb has used user analytics to optimize the user journey. By analyzing user behavior, they identified a high exit rate during the booking process because there was too much information to fill in and users got stressed about that.
Airbnb’s team fixed it by redesigning the booking process in order to simplify it and reduce the amount of information required. The result, as expected, was very positive, and the conversion rate increased and the user experience improved.
Understanding user analytics is crucial for UX designers to measure the effectiveness of their design and identify areas for improvement.
By tracking key user metrics, analyzing and interpreting user data, and using user analytics to improve UX design, UX designers can create a user experience that is efficient, effective, and enjoyable for users.
With the help of user analytics, UX designers can make data-driven decisions that lead to a better user experience and ultimately, business success.
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Designing for enterprise isn’t just about looks — it’s about making complex workflows easy. Here’s how to do it right.

When familiar patterns start to feel stale, these seven ways will help you revive your design inspiration and to create standout user experiences.
Here’s the lowdown. Scaling icons properly keeps them crisp and clear on any screen size. I talk more on this in the blog.

Brands like Amazon and Walmart have a product page design that sells itself. In this blog, I analyze how they do it and what you can learn from them.