After brainstorming, workshopping, and rounds of review with stakeholders, you think you’re homing in on a perfect solution for your company. But what do your users think?

Every UX specialist will need to test their product with end users eventually, and we have countless resources to help us do so. But how do you know which testing tools to work with? That’s why you’re here.
In this article, I’ll walk you through ten great options for usability testing and go over the criteria you should use if you’re willing to invest in a usability testing tool.
There are many usability testing tools on the market. To select the right tool, I suggest you consider the following:
By considering these factors, you will narrow down the list of tools you need to evaluate. I also suggest involving the whole UX team in the decision-making process and encouraging them to start usability testing to gain insights from users!
Lookback is a video usability testing tool designed specifically for qualitative research on websites and applications. Lookback can capture participants’ cameras and screens, allowing your team and stakeholders to observe together and gain insights.

Loop11 is a usability testing tool that you can use for prototypes and live website testing. Loop11 introduces AI in usability testing to gain deeper insights quickly into how users engage with your product.

Maze is a usability testing tool that you can use at any stage of the design process, from concept and idea validation to wireframe testing and live website testing.

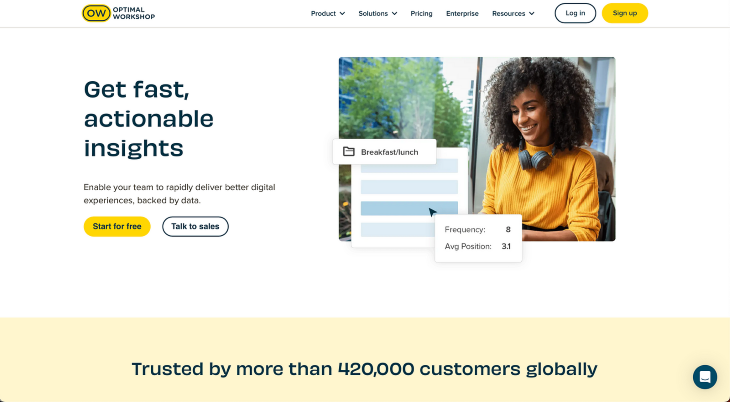
Optimal Workshop is a usability testing tool that enables you to improve your websites, apps, and products using a range of user research methods.

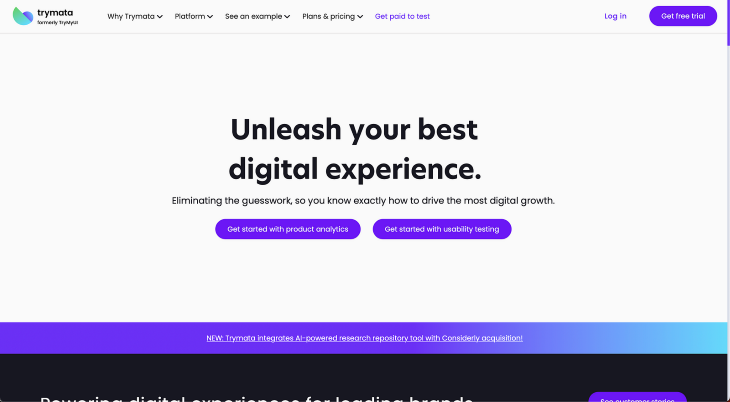
Trymata is a platform for you to conduct product analysis and usability testing. It allows you to uncover user frustrations that impact the digital experience of your key user journeys. One of my favorite features is that Trymata can run iterative usability tests.

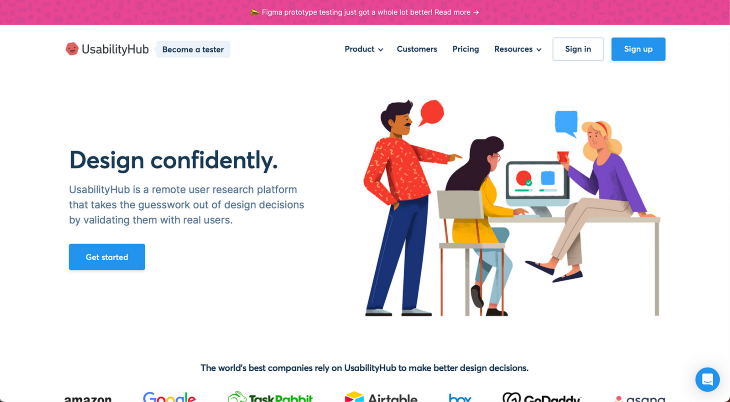
UsabilityHub is a tool for beginners to start usability testing, which can combine different research methods into a single test.

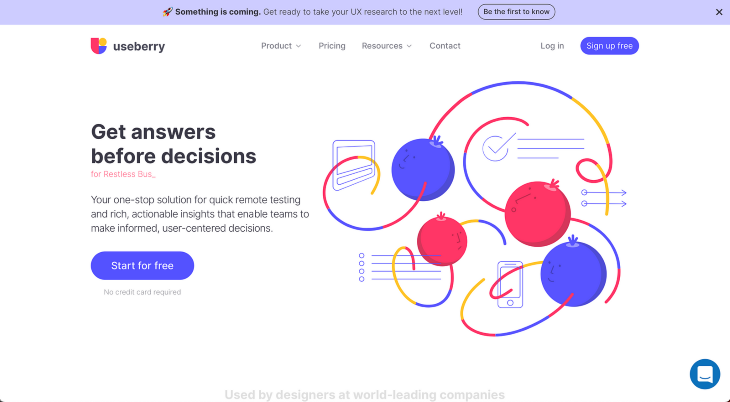
Useberry is a usability testing tool that mainly focuses on the design process and prototype testing for websites.

Userlytics is a massive market research and usability testing tool for prototype and website testing. Userlytics is capable of testing websites, mobile apps, and VR devices.

UserTesting is a video usability testing tool where you can see and hear the experiences of real people as they engage with your products, designs, apps, processes, concepts, or brands.
A particularly unique feature of UserTesting is the template gallery, with premade test template that users can customize and build upon to create their own test without having to start from scratch.

UserZoom is now part of UserTesting, but it can be purchased separately. UserZoom is a usability testing tool that empowers your team with high-quality UX insights to create digital experiences that delight users and grow your business.

Since there are many usability testing tools on the market, you can explore them based on your needs. For example, UXCam is a tool for mobile usability testing, and Hotjar is a tool especially for live web testing.
Most of the usability testing tools I’ve introduced are able to conduct summative usability testing and quantitative usability testing. Below are my suggestions for you to consider when choosing the tool for your team.
Header image source: IconScout
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Nostalgia-driven aesthetics is a real thing. In this blog, I talk all about 90s website designs — from grunge-inspired typography to quirky GIFs and clashing colors — and what you can learn from them.

You’ll need to read this blog through and through to know what’s working and what’s not in your design. In this one, I break down key performance metrics like task error rates and system performance.

Users see a product; designers see layers. The 5 UX design layers — strategy, scope, structure, skeleton, and surface — help build UIs step by step.

This blog’s all about learning to set up, manage, and use design tokens in design system — all to enable scalable, consistent, and efficient collaboration between designers and developers.