I’m sure you’re aware, as a UX designer, how, with the extensive amount of content and applications available online, retaining users and creating brand loyalty has become increasingly difficult. That’s why UX personalization has become a growing necessity in today’s fiercely competitive digital products market.

Personalizing a web product forges a personal connection between users and the product. Many major brands have integrated UX personalization into their core functions, thus enhancing customer journeys:
In general, personalization is when applications identify users through provided information and then tailor content, experience, or functions based on their needs. And in the context of UX design, specifically, UX personalization means creating user journeys that create a unique customer experience and meet individual needs.
In this article, I will outline key concepts of personalization, discuss strategies for effective personalization, and point out common mistakes designers tend to make when it comes to UX personalization and how you can avoid them.
Before delving into the subject’s more intricate nuances, a common misconception about this concept must be addressed.
Personalization is often confused with customization. Although they both cater to user needs, they do so in different ways.
Customization is user-driven.
It allows the user to manually change the UI by adjusting UX elements. This gives the user a certain level of freedom over the UI, making it their own.
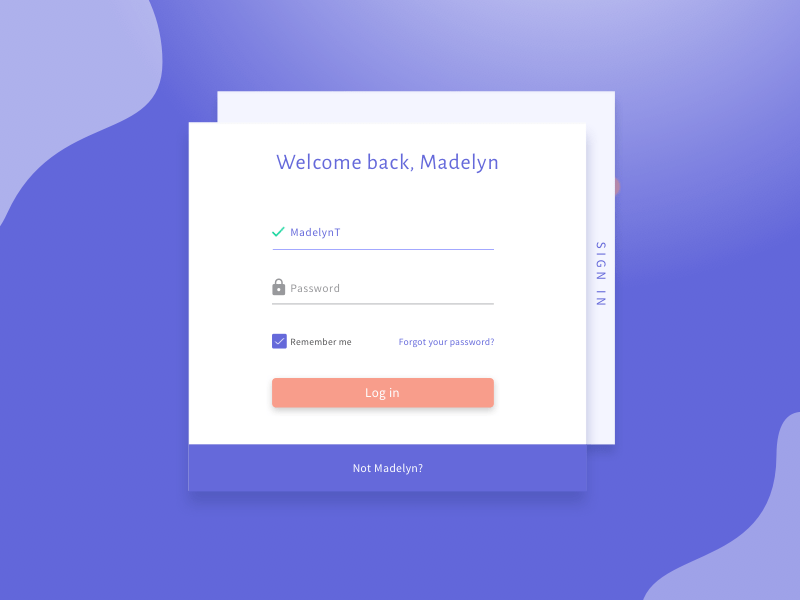
An example of this is in most modern social media apps, where the user can change their profiles by changing profile pictures and other settings. The experience is very user-driven and gives the user a sense of control over the platform they are using.
Personalization, on the other hand, is system-driven.
The product provider tailors the unique customer journey using provided data and displays relevant results automatically without the user having to exert effort. This reduces the users’ cognitive load since much of the information received is their own or based on their preferences. Plus, the mental efforts necessary to process the information and understand the application features decrease significantly.
Both personalization and customization have become very common in ecommerce applications,
social media platforms, and streaming services.
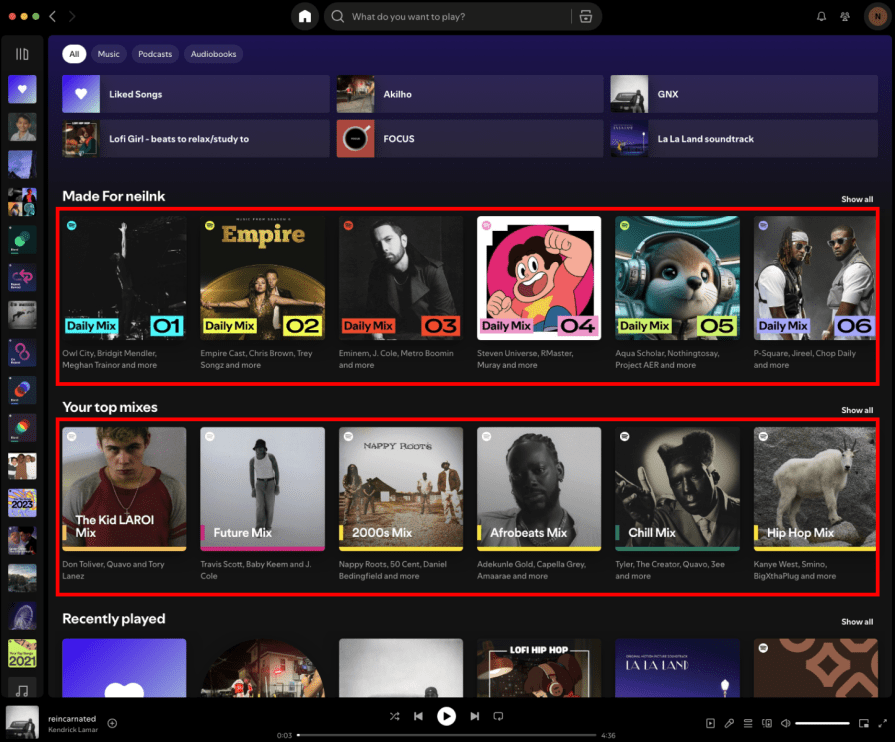
The more successful social media applications, such as Instagram or TikTok, have a perfect balance of both. On the one hand, they allow users to customize their own platforms, while on the other hand, they personalize the users’ feeds through complex algorithms. This results in higher user retention and customer satisfaction.
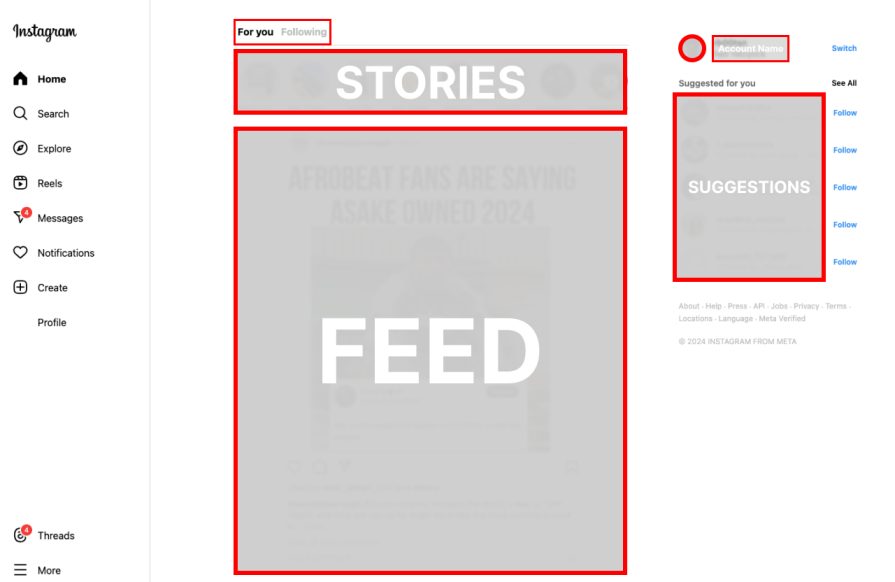
Take my Instagram UI, for example.

On the one hand, you have the customizable sections, the account name, and the profile pic (as well as your own personal feed not shown in this picture). Then you have the personalized sections, the suggestions section for people you would want to follow based on collected data, the stories of those you follow, and the feed, which shows you content based on what you’d be interested in viewing.
However, to ensure user autonomy, the ‘For You’ and ‘Following’ buttons allow you to switch between a general feed and a filtered one, showing you posts only from those you follow.
Personalization offers a number of benefits for brands and applications.
Creating a personalized experience for a user makes them feel like their needs are being understood and fulfilled. It delivers more relevant and valued content that the user will actually want to see. This results in increased brand loyalty and user retention by enhancing the user’s perception of the brand or application.
Furthermore, analyzing a user’s behavior, patterns, and needs makes it easier to identify pain points and create a more intuitive user journey.
There are many forms through which UX designers can personalize their designs depending on user needs.
The most common forms of personalization are recommended engines and adaptive learning systems, which analyze past behaviors to provide recommendations while adapting to the user’s choices.
You can take up UX personalization using a few different routes:

Different applications and services have different users with specific needs, and when properly analyzing these needs, the required personalization becomes clear.
Follow these steps to choose the appropriate form and create an intuitive design:
Start by conducting market research. Identify your target audience and their needs, wants, and goals.
You can do that in several ways, but one particularly useful one for UX personalization is the use of user personas. Creating user personas based on prior research and categorizing them based on similarities will make it easier to build personalized user experiences for various users while keeping in mind the specific needs of each group.
Defining the design goals will make it easier to understand what data needs to be collected. Whether the goals are to keep users on the platform, increase sales, or increase future visits, different types of data will have to be collected to ensure the goals are met:
Identifying and listing all the elements that can be personalized will make it easier to implement them directly in the design. The user personas and data you collect will supplement this. The types of elements vary from platform to platform.
On Instagram, for example, personalizable elements include:
On other apps, such as the online shopping platform Temu, UX personalization elements would include:
These personalizations serve a purpose specific to the app, and so should any that are included in your designs.
Implementing personalized techniques in your design means creating scenarios for all possible instances in the user journey.
This includes but is not limited to creating sections for recommendations, including contextual messages like profile pictures or usernames, and building your designs around key personalized components — like dashboards, home pages, emails, etc.

There are many benefits to UX personalization. But only when it’s done well. Poorly executed personalization can have the opposite effect on users, leading to unfortunate results.
The most common issue with personalization I notice is when there is too much of it.
Over-personalization can feel invasive rather than endearing. Yes, collecting data is necessary to understand user needs, but doing so transparently can make the user more at ease.
Custom-tailored messages foster user loyalty because users understand how they receive such information. But, displaying a user’s exact location to recommend a place to visit becomes uncomfortable unless they consented to it and know about it, or the application in question is Google Maps.
Furthermore, recommending the same type of content over and over can result in a lack of diversity and bore the user, in the worst-case scenario, even leading them to abandon the product entirely.
Recommendations are great, but individuals’ tastes change over time. They can also discover new interests in the spur of the moment. Over-personalization takes away a user’s autonomy to choose the type of content or information they want to see and discover new interests organically.
Therefore, to use personalization effectively, keep in mind to:
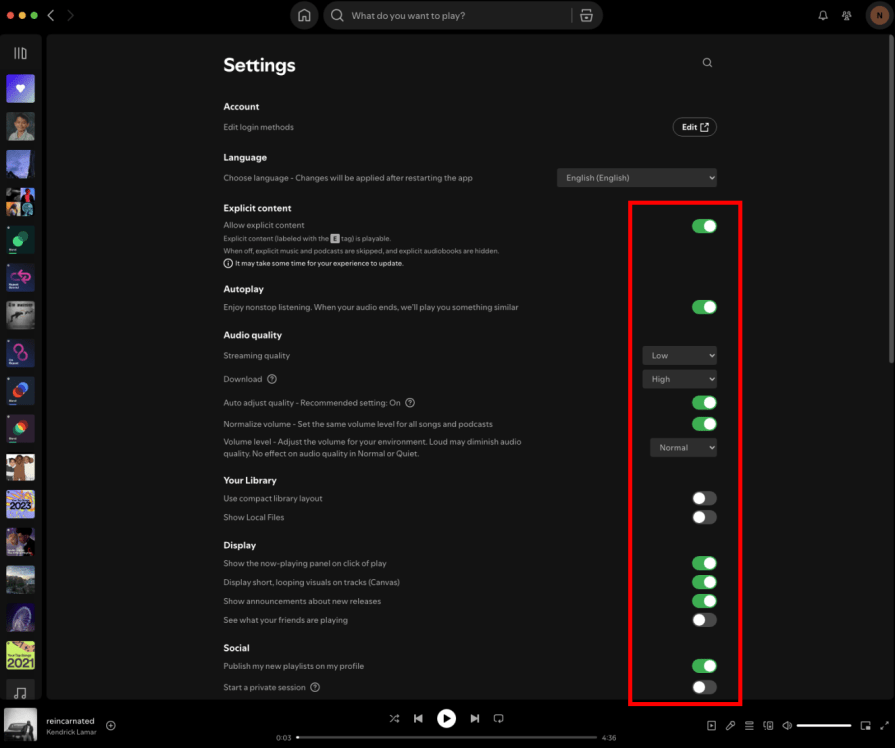
Keeping settings user-friendly by including opt-in and opt-out settings gives users choice. This works especially for tailored notifications, which can get very annoying if the user can’t turn them on and off.

Telling users exactly how their data will be used and stored fosters trust. It also keeps platforms GDPR compliant and can avoid potential lawsuits. This can be done by creating easily accessible Policies pages for the user.
I would recommend specifically taking a look at the Art. 12(1) GDPR which states:
The controller shall take appropriate measures to provide any information referred to in Articles 13 and 14 and any communication under Articles 15 to 22 and 34 relating to processing to the data subject in a concise, transparent, intelligible and easily accessible form, using clear and plain language, in particular for any information addressed specifically to a child.
User likes and dislikes change over time, and so should content suggested to them. Adapting content to reflect user choices as time passes will ensure up-to-date UX personalization.
Relying too much on user data can result in a lack of diversity in user content. Including factors beyond a user’s previous choices ensures they are constantly exposed to new content. Such factors include but are not limited to:
While personalization is important, a platform’s UI should remain consistent for all users. An inconsistent experience between users can make it difficult to create a community of users.
So, when in doubt, keeping things uniform should take precedence over personalization.
Personalization is an effective tool for creating brand loyalty, enhancing user satisfaction, and fostering long-term engagement. It ensures that users’ choices are being taken into account, they are faced with content they truly want to see, and, if done right, it creates an intuitive user experience.
If done wrong, however, this can result in an invasive feeling and a lack of content diversity.
Including opt-out settings in the user design, making sure information is transparent, keeping the content adaptable and broad, and maintaining uniformity are a couple of things both UX designers and brands or platforms should keep in mind when trying to use personalization effectively.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Linear design is a minimalist SaaS aesthetic inspired by Linear. Here’s what to use to recreate it — from Radix UI + shadcn/ui ecosystems to Linear-style Figma kits — plus how to structure pages using modular components and an 8px spacing scale.

Teams often use “customer” and “user” interchangeably — until it breaks alignment. Here’s how separating the two clarifies research, prioritization, and messaging across B2C, B2B, and B2B2C products.

AI is great at producing copy fast. UX writing isn’t about speed. It’s about meeting users where they are. Here’s how to use AI to support your UX writing workflow and where human judgment remains non-negotiable.

A well-designed multi factor authentication system enhances security without slowing users down. Let’s explore how to make authentication feel effortless.