Imagine this: You click a link and land on a new website you’ve never visited before. Immediately, you notice many little squares with the broken image icon near the top of the webpage. You think, “That’s weird. My WiFi seems fine, so maybe the site’s server is down.”

After refreshing the page, you can still see the broken image icons. You decide to hover over a couple of the broken image icons and notice the cursor changes to a pointer, so you assume they must be interactive icon buttons. Because none of the images have assigned alt text, you have to select each to see what the images are linked to.
Think how you would feel if this happened to you. Frustrated, right? It’s a horrible experience that you’d probably abandon. No one wants to use a web page full of broken image icons like this:

Unfortunately, this frustrating experience happens frequently to people with visual or cognitive disabilities. Except for them, it’s not only a matter of their WiFi performance or if a website’s server is down.
People with visual or cognitive disabilities may not be able to see or perceive images on a webpage even if they do correctly appear on their interface. They rely on the image’s alt text to understand the image’s content. But if alt text isn’t included, they’re left to guess.
I get it: alt text can be challenging to write. But don’t sweat it — implementing alt text to prevent scenarios like broken images with no context are made easier through AI.
Let’s further discuss why alt text is important, best practices for alt text, and a few AI alt text generators to try next time you need to write alt text.
To put it simply, alt text or alternative text, provides a meaningful text description of images. Images that need alt text include real photos, AI-generated images, images of text, illustrations, icons, or anything that is non-decorative and conveys meaning on a webpage.
Alt text is necessary in most cases, but there are exceptions if an image doesn’t add information or content to a webpage. Such images are considered decorative — for example, an image of a border that helps separate two sections of a webpage or a background image of a pattern to add visual styling to a webpage.
By providing images with alt text, websites comply with the international standards of Web Content Accessibility Guidelines (WCAG).
In Guideline 1.1- Text Alternatives, WCAG asks that any non-text content also be available in plain text so the content can be adapted to other formats. This helps assistive technologies, such as screen readers and refreshable braille displays, present the non-text content in a way that best suits users.
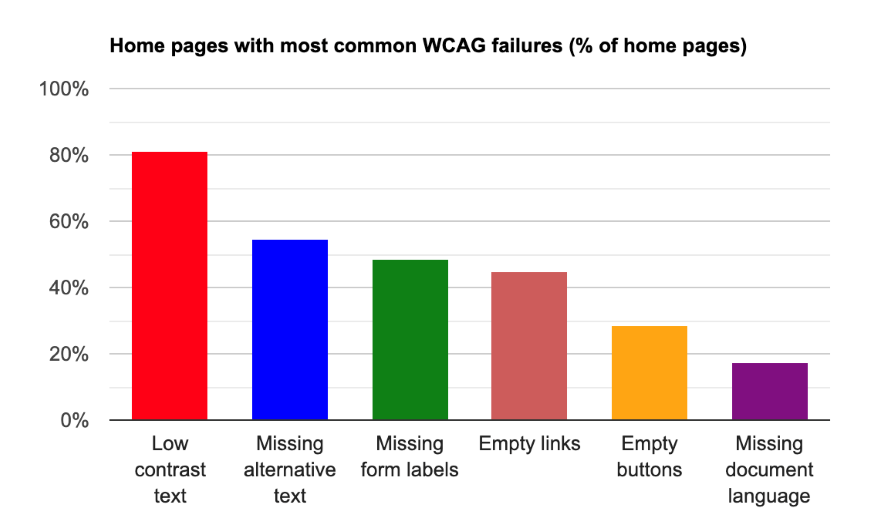
Though it seems simple, missing alt text is the second-most common failure of WCAG on websites, according to the WebAIM Million.
For the last six years, WebAIM has evaluated one million website home pages for WCAG compliance. Each year, over 50 percent of the audited homepages had missing alt text for images:

Imagine what the failure rate would be if they audited the entire website…
What’s crazy about the frequency of missing alt text is that it can affect a website’s SEO ranking. Web crawlers use alt text to understand any image file on a webpage. If a website doesn’t provide alt text for images, there’s a risk that these web crawlers will give the website a lower SEO ranking because they cannot fully understand the content on webpages.
Not only that, if any user experiences poor internet connection, extensions that block images, or server issues, images may not appear correctly or load at all. When this happens, no assistive text appears next to the icons because no alt text was assigned to the images. So alt text can benefit anyone when a minor connection or performance issue occurs.
That being said, missing alt text hurts everyone, from large companies to individual users. By taking the small initiative to add alt text to each image, everyone’s experience improves from boosted SEO performance to having the ability to fully comprehend a webpage.
Like most exercises, there are good and bad practices when writing alt text. If you quickly write alt text to simply check a box off the accessibility to-do list, you may be able to say that you provided alt text, but it doesn’t mean it’s helpful to users.
It’s best to not rush this step in the design-development process. Instead, try to treat alt text with equal importance to the content that is always on the interface. Hearing alt text read aloud by a screen reader is how many users process webpages, but poorly written alt text hinders their ability to do so.
When writing alt text, consider the following dos and don’ts:
Dos:
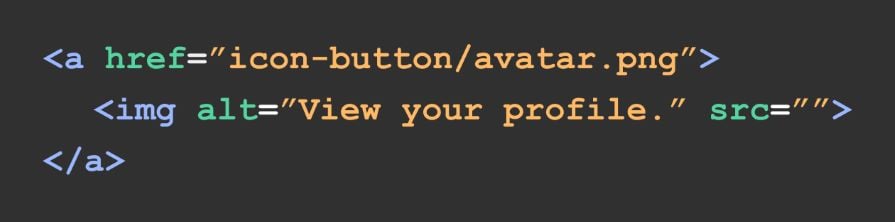
As an example, imagine you’re writing alt text for an avatar icon that links to the user’s profile page. Writing “View your profile.” is more helpful and descriptive than “Avatar icon.”:

Don’ts:
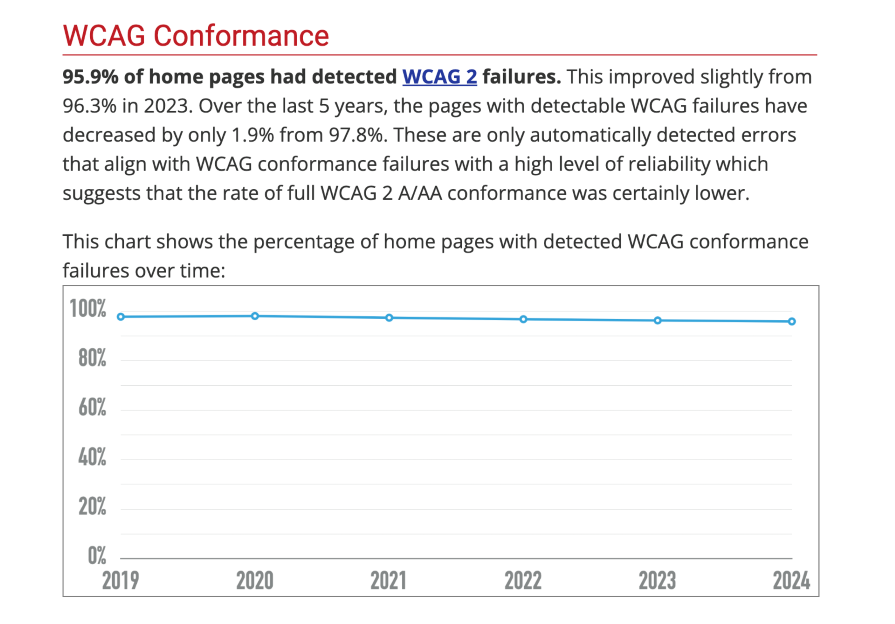
<alt=""> so screen readers skip itThe screenshot below from the WebAIM website is a great example of how to describe a line chart using plain text:

As long as your alt text is descriptive of the image’s information, isn’t too long, and doesn’t start with “Image of,” you’re off to a great start. Keep trying, refining, and practicing writing alt text when adding images to your designs.
If you’re new to writing alt text or have trouble writing the right alt text for an image, there’s hope thanks to existing AI tools. However, you’re still faced with a decision: which AI alt text generator to use.
Some AI tools are specifically designed to create alt text, while others are more general-purpose but have the capability to generate alt text. Some are free and others are paid. I’ve scoured the internet for you and selected three tools to demo and compare:
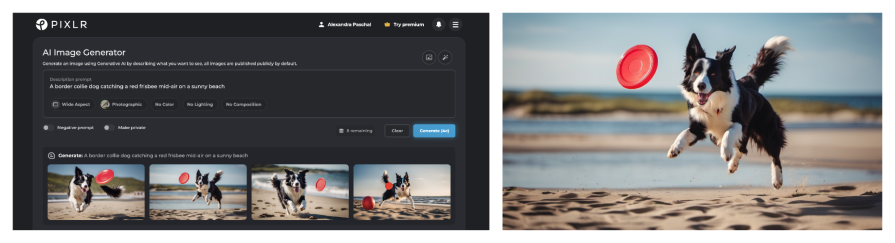
To help compare the tools, I used the same image generated from the Pixlr AI Image Generator tool. To generate the image, I used the prompt “A border collie dog catching a red frisbee mid-air on a sunny beach.” Pixlr outputted four images, of which one seemed decent enough to use:

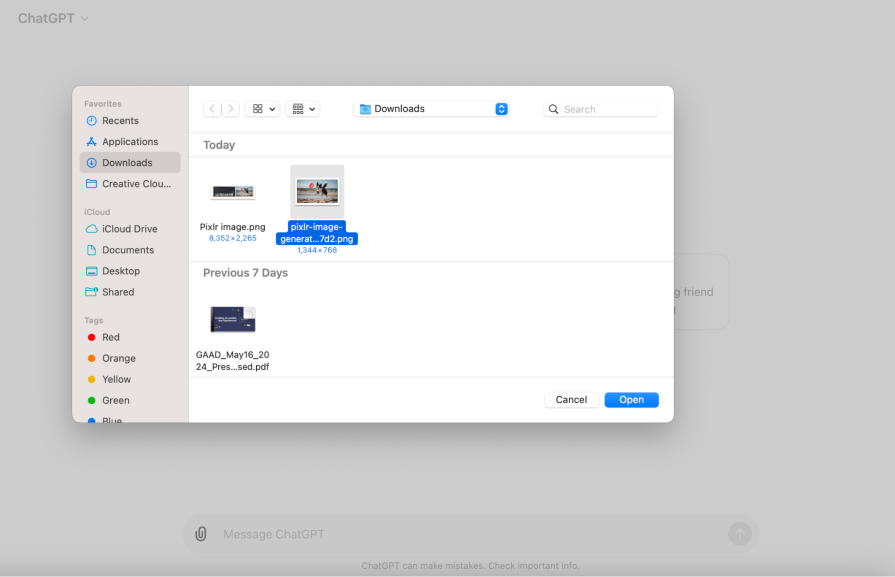
Up first is the well-known ChatGPT 3.5, the free version of OpenAI’s ChatGPT tool. Though you can’t create AI-generated images with version 3.5, you can add image attachments and reference the image in the prompt:

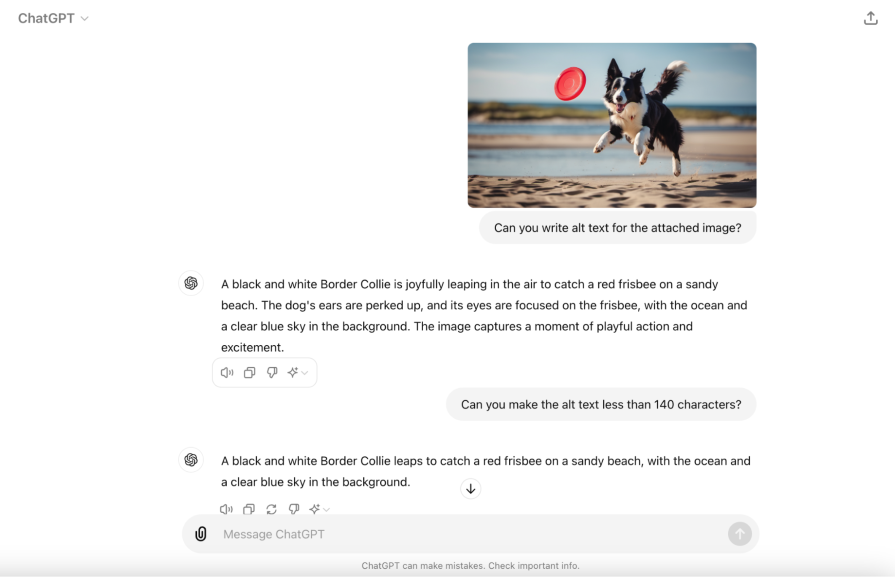
I attached the image of the border collie to my prompt and asked, “Can you write alt text for the attached image?”
ChatGPT gave the output, “A black and white Border Collie is joyfully leaping in the air to catch a red frisbee on a sandy beach. The dog’s ears are perked up, and its eyes are focused on the frisbee, with the ocean and a clear blue sky in the background. The image captures a moment of playful action and excitement.”
Lengthy, right? Remember, alt text should be relatively brief — under 140 characters including spaces, if possible.
I asked ChatGPT to refine the alt text by asking, “Can you make the alt text less than 140 characters?”
ChatGPT responded with, “A black and white Border Collie leaps to catch a red frisbee on a sandy beach, with the ocean and a clear blue sky in the background.”
Better! Though it gave a lengthy alt text initially, I only had to ask for one refinement to get a usable output that includes the best practices discussed earlier. ChatGPT 3.5 isn’t designed specifically for AI alt text generation, but this brief conversation got me where I needed to go:

My verdict: ChatGPT 3.5 is an easy-to-use, conversation-like way of producing alt text. Though you have to create an account to use it, it’s free! If I ever need to go back to refine more, I just need to find the specific chat and go from there.
Next is AltText.ai, a paid tool strictly built for creating alt text with SEO functionality. This tool gives a free trial with an allotment of 25 credits, with one alt text generation equaling one credit. After the free trial, the cheapest plan is $5 per month for 100 credits:

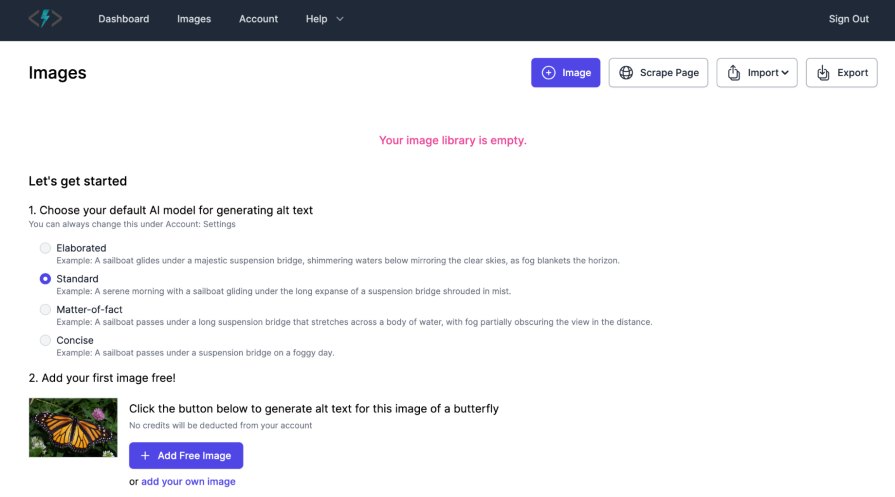
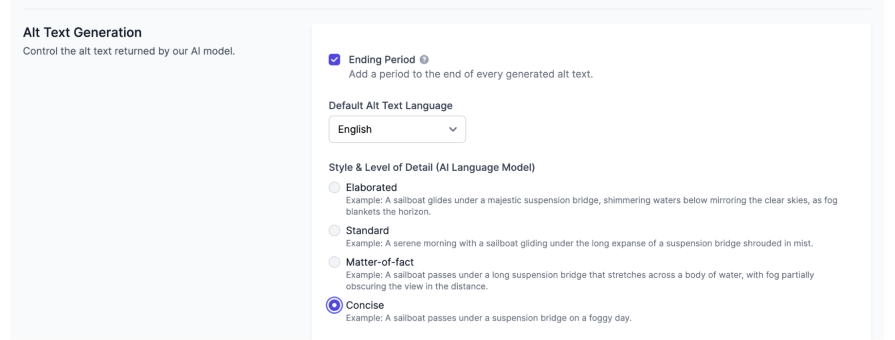
After creating my free account, I was asked for my preference regarding which AI model is used for generating alt text. I could select between Elaborated, Standard, Matter-of-fact, or Concise. I selected Standard, which is the default, since it seemed to give the best balance between overly detailed and too vague:

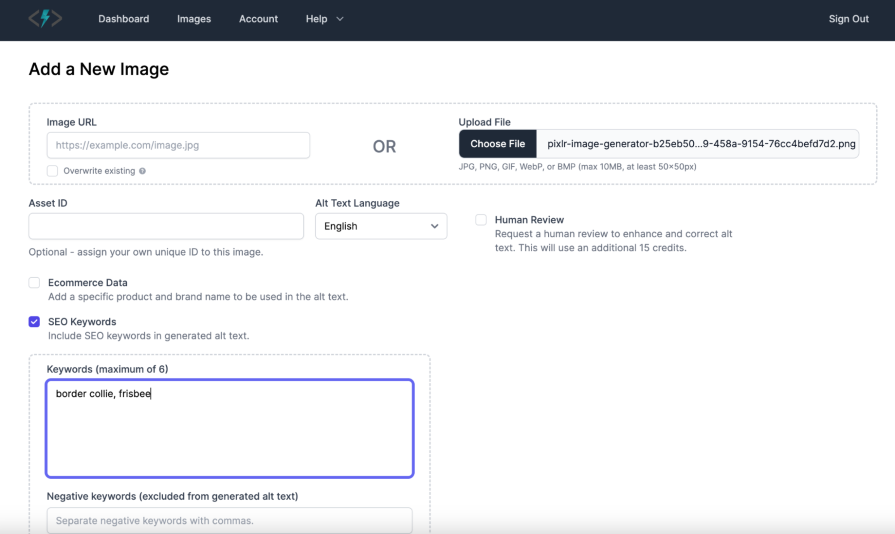
I added the image of the border collie and used the SEO keyword feature by adding the words “border collie” and “frisbee.” I could also add negative keywords if I know I want the alt text to avoid using certain words or phrases:

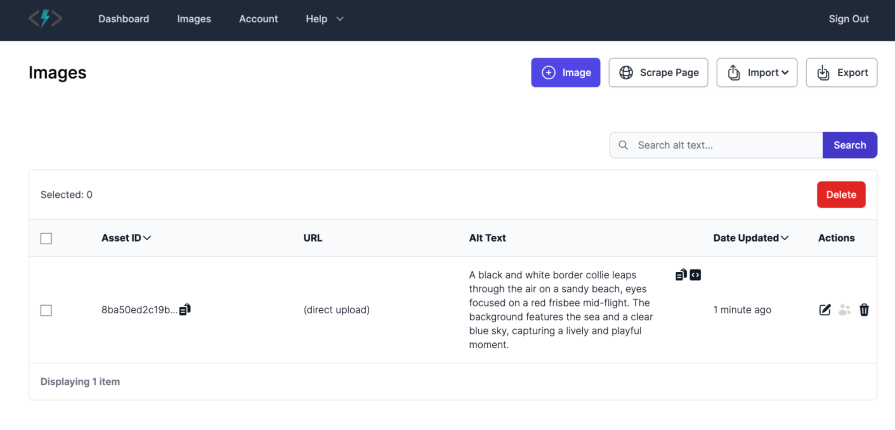
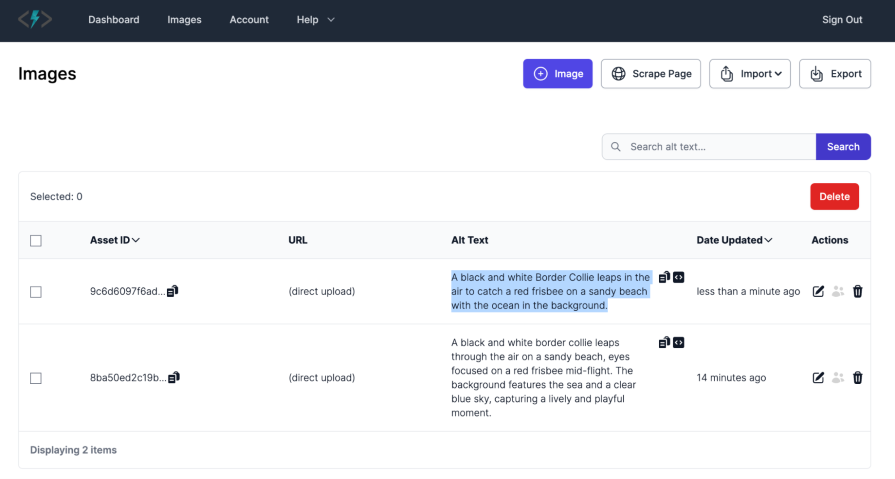
AltText.ai generated this alt text: “A black and white border collie leaps through the air on a sandy beach, eyes focused on a red frisbee mid-flight. The background features the sea and a clear blue sky, capturing a lively and playful moment.” Like ChatGPT, my first attempt resulted in lengthy alt text:

I decided to go to my settings and swap the AI model from Standard to Concise to see if this helped shorten the alt text:

Though I had to use a second credit in the free trial, I uploaded the same image again with the same SEO keywords to generate a second version of alt text. I got the output, “A black and white Border Collie leaps in the air to catch a red frisbee on a sandy beach with the ocean in the background.”

Better! Now I know that the Concise setting for AltText.ai suits best practices for alt text. I can also use their data table view to compare different versions of alt text for the same image like I did in this demo.
My verdict: AltText.ai is a powerful AI alt text generator that helps customize your alt text to include or exclude specific words for the purpose of SEO. The downsides are that it’s a paid tool, you must have an account to trial the tool, and every alt text refinement for the same image costs another credit.
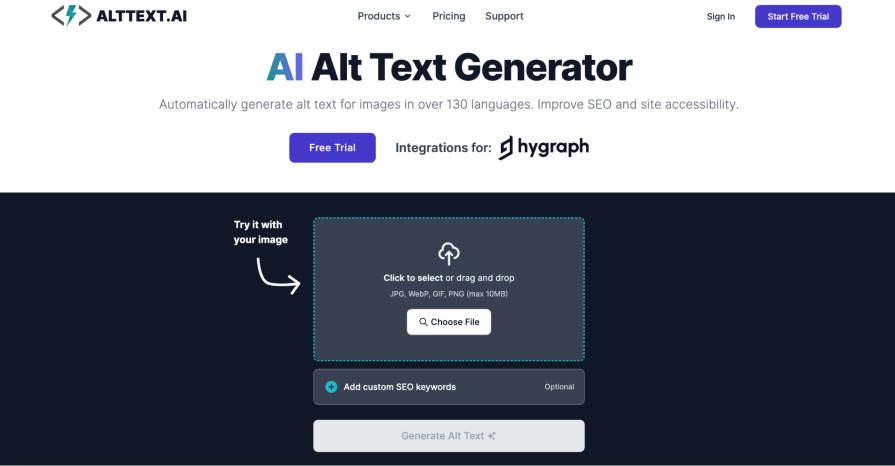
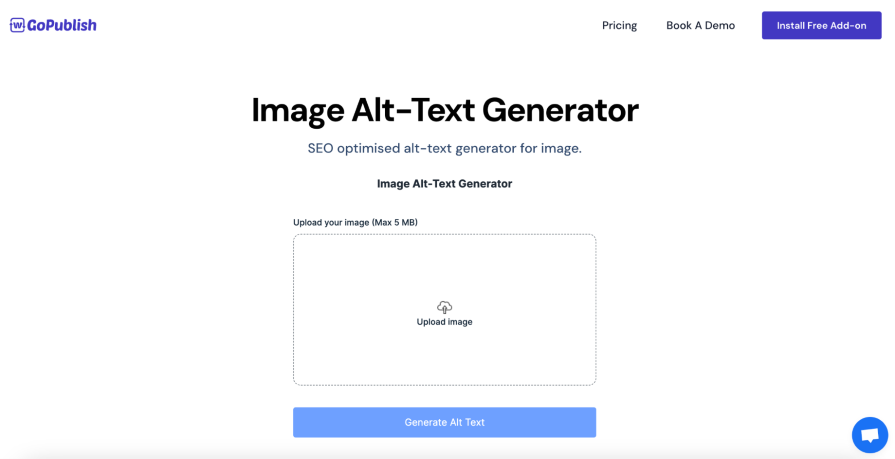
Last, but not least, is GoPublish’s Image Alt Text Generator. This is a free tool that allows you to upload an image to generate alt text while it optimizes the alt text’s SEO. There is also an extension you can add to Chrome, but is not required to use the alt text feature.
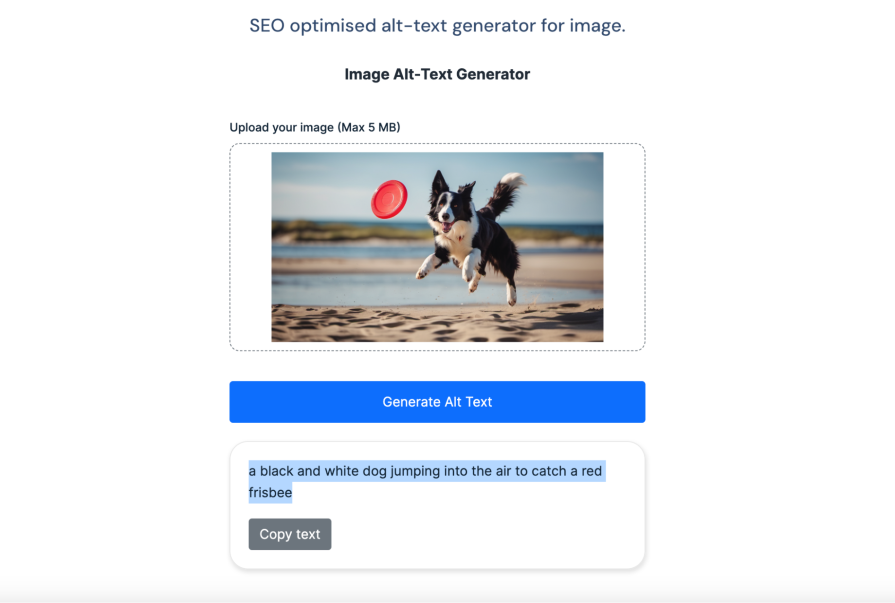
Once on the GoPublish Image Alt Text Generator landing page, I uploaded the border collie image to the tool, then selected the Generate Alt Text button:

In a few seconds, GoPublish gave the alt text output of, “A black and white dog jumping into the air to catch a red frisbee.”
Right off the bat, I got concise and descriptive alt text! Clicking the Copy text button copied the result to my clipboard, making the alt text easy to use right away:

Though I can’t ask for refinements or add specific keywords, I was given descriptive and concise alt text that fits the recommended length. If needed, I could use the generated alt text as a starting point and manually add any SEO keywords.
My verdict: GoPublish is a simple and quick AI alt text generator that produces descriptive and concise alt text. Though you can’t refine or customize the alt text directly in GoPublish, it’s free and doesn’t require you to create an account to access the tool.
Alt text is important to include with images. Not only does it allow a website to comply with WCAG standards, it can improve everyone’s experience. Without alt text, a user may not be able to fully understand a webpage or a company may have a low SEO ranking for their website.
When writing alt text, it may be helpful to think about alt text like a “tweet” for any non-decorative image on a webpage. It’s not very long, it’s descriptive, and gets the point across. But unlike a tweet, alt text needs to follow proper grammar and be objective from opinions.
If you ever have trouble writing alt text, you can turn to AI for help with any of the tools demoed in this article. Chat GPT, AltText.ai, and GoPublish all offer sufficient capabilities in generating alt text.
To use these AI alt text generators, all you need to do is upload the image and let AI do the rest — with a refinement every now and then. At worst, these AI tools give a great starting place for alt text that you can copy, paste, and edit as you need. At best, you’ll get a usable result right away.
As the WebAIM Million report showed, many websites still don’t use alt text and fail accessibility practices. This is an easy fix that we all can ingrain in our processes to achieve more inclusive designs and improved experiences, with or without the help of AI.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

I’ve reviewed “final” designs more times than I can count — and the copy almost always gives users a reason to hesitate.

The checkbox is one of the most common elements in UX design. Learn all about the feature, its states, and the types of selection.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.