As UX designers, we often rely on data to support our decision-making, ensuring our decisions align with user needs. We gather and leverage information through tons of different research methods to ensure that we’re focused on the biggest user needs and have a solid understanding of them.

Without sufficient data, we risk creating solutions to problems that don’t exist. Or, we design user experiences that don’t put the user’s needs at the forefront.
We can mitigate these risks through design validation and verification. Validating assumptions through discovery leads to a more thorough understanding of the problem space. This enables us to focus on designing experiences that solve the right problems. Verifying designs then ensures that those experiences align with user needs and solve the problem effectively.
When used in tandem, both are essential for ensuring product quality and user satisfaction. Let’s outline the differences between the two, and then I’ll show you the benefits of using these methods with real-life case studies — you’ll see why validating and verifying your designs can spare you from having to rehaul it down the road.
Validation enables designers to identify and understand the right areas to focus on. When faced with a complex problem space or opportunity area, countless unknown factors come into play. Designers can base decisions on assumptions, but that runs the risk of ignoring actual user needs.
Validating assumptions early on can give designers the answers to make better-informed decisions and steer them down the right path. Let’s get into how you validate an assumption the right way.
Some of the most common methods for design validation include user research activities like interviews, surveys, or observation — you’re probably familiar with all of these. You typically employ these methods during the discovery phase of the design process, when you need a better understanding of the problem space before defining design requirements.
While user interviews and ethnographic studies can provide qualitative data, you can use methods like surveys or web analytics to gain quantitative data. Both types of data are useful for validating assumptions, but the best method to use depends on what data will provide clear and accurate answers.
Some questions to consider during design validation include:
Problem statements will help you here while you test out these assumptions.
Making design decisions based on inaccurate or unvalidated assumptions can lead teams down the wrong path, resulting in low-value products or ones that address a nonexistent problem, which wastes both time and resources.
Sometimes, products are born as solutions without a problem in mind because someone neglected validation. If there isn’t enough market demand or demand for a product at a certain price point, then the business is at risk because no one validated its assumptions early on.
Many tech startups prioritize delivering products to market quickly because they face steep competition. However, their focus on speed often leads to neglecting validation and basing decisions off of assumptions to save time. Unfortunately, this false belief can lead to even more time wasted after the product is released, due to a lack of market research.
Verification aims to establish truth, accuracy, or reality. After you create a design, verification helps you understand if the solution aligns with the user needs outlined during the validation phase.
Verifying your designs can be thought of as testing the solution to identify whether it sufficiently solves the right problem. Verification can also include ensuring that the product implemented in the code aligns with the specified designs. Verifying for accuracy of implementation is just as important as verifying that the right solution was built.
Verification seeks to evaluate whether designs meet the outlined requirements and user needs While validation focuses on user research, verification can be thought of as quality control and usability testing.
Some common methods for verifying designs include:
Desk checking is a great way for designers and developers to verify that the product is implemented according to the design specifications. While this is an internal method of verification, external methods like A/B testing and usability testing gather data from users to verify the effectiveness and overall usability of the solution. It helps paint a realistic picture of how users are experiencing the product while identifying gaps in the experience that you may have overlooked or require a better solution.
Another example of verification is accessibility testing, which you can do both internally and externally. Designers and developers ensure that proper accessibility standards and guidelines are followed throughout the product development process, such as using proper heading elements, including image alternative text, or ensuring sufficient color contrast to pass success criteria.
Often, we can use an accessibility checklist to verify that certain criteria have been met. You can also do accessibility testing with users to observe how a product might be used in a real setting, perhaps with assistive technologies like a screen reader. Both methods of verification are necessary to ensure that the product is designed and built to be accessible.
Some questions to consider during design verification include:
If products are not verified to be implemented according to the design specifications, then there could be potential inconsistencies in user experience. Neglecting to verify designs can lead to a higher likelihood of users encountering bugs.
Unverified designs can also breed confusion when user expectations don’t match up with the product’s behavior. This can cause users to abandon the product for a competitor, leave negative reviews online, and have an overall poor impression of your business. This is why we test our assumptions!
In industries where trust is of utmost importance, such as banking or healthcare, design verification is crucial to ensure that products are released as they are intended to be used. Without conducting design verification, you might give users confusing or frustrating experience that could lead them to question the trustworthiness of your product.
How can you avoid this? By paying attention to detail and vigorously testing the product for design quality and accuracy.
The best way to think of design validation versus verification in UX design is to consider the primary objectives of each. While both are necessary in user-centered design to ensure that you create effective solutions, both validation and verification play a role in the design process.
A simplified way of understanding the difference between design validation and verification is the former ensures that the right product is being built, while the latter ensures that the product is built right.
Both utilize data to drive decision-making in the design process and contribute to an iterative approach to product design. Validating assumptions provides answers to unknowns, which help direct teams to focus on the right problem areas. Verification provides feedback and insights on whether designs were implemented correctly. This helps you know if the product effectively solved the right problems. Getting feedback through verification can also help teams identify where to focus their design efforts in the next iteration:
So while design validation and verification have different objectives, they are both essential stages in the design process to ensure that design decisions are informed by user data. Without validating or verifying designs, the products you build may not serve any real user needs,
Airbnb’s anti-discrimination team rigorously conducts discovery to uncover biases on the platform — they use that data to improve user experience.
Unconscious or conscious bias can lead to discriminatory behavior between hosts and marginalized users, such as people with disabilities or racial minorities. Ultimately, this damages the brand and makes users less likely to book with Airbnb. It’s a lose-lose.
The Airbnb team assumed for years that all users use the platform more or less the same when booking accommodations: using filters, browsing photos, comparing options, and messaging hosts with questions. However, with the needs of marginalized users in question, they decided to validate whether or not their assumption was right.
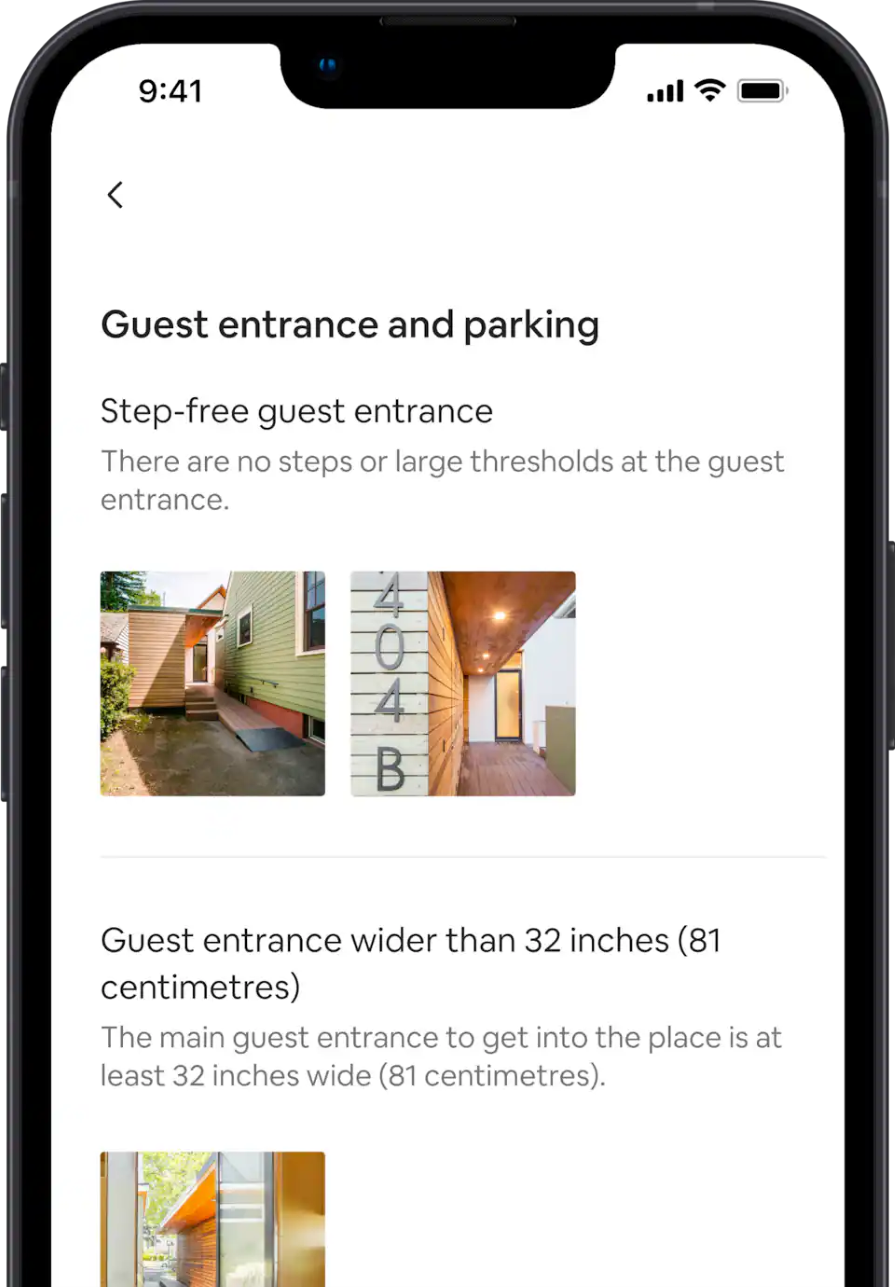
From their research, they conducted user interviews by first screening candidates to ensure that they were targeting the right demographic. Through these interviews, they uncovered insights about the behavior of marginalized users when using the platform. Marginalized users would consider factors that other users wouldn’t, such as accessibility features like the dimensions of a doorway or the terrain of a sidewalk.
After invalidating their initial assumptions and realizing that an experience gap existed, the team worked closely with stakeholders to conduct an empathy-building exercise, which helped communicate the importance of closing this gap and addressing the user needs that were previously neglected.
Leadership responds to business impact, so the team also made a business case for why addressing these user needs would be beneficial to Airbnb’s growth. By improving the platform to include the needs of marginalized users, the company could benefit from the resulting additional business.
After gaining leadership buy-in, the team integrated the insights from their research in the form of accessibility features in the platform to create a more inclusive experience for its users:

This case study is an excellent example of how conducting design validation can help teams understand where gaps may exist in their current understanding and identify areas of opportunity.
By conducting research and listening to user needs, the insights can work their way into a product in the form of a new feature or change that can have a real impact on its users and the business. Without a holistic understanding of the people who use your product, you could be blind to the shortcomings of your product — especially when it comes to accessibility!
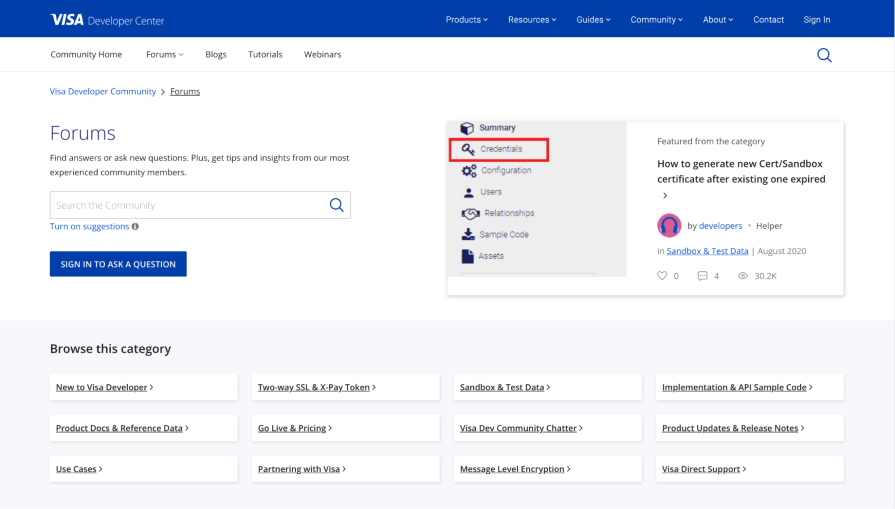
In an effort to increase user engagement in their online community, Visa enlisted the help of Khoros, a community management software, to redesign their community page. With the launch of their Visa Developer Platform in 2016, the goal was to connect external developers with the Visa Developer team through educational and support articles. However, their community page felt more like a blog and it wasn’t easy for users to navigate to the developer forum.
Being inspired by Khoros’ community homepage design, Visa’s UX team decided to highlight their forum upfront on the community page. With this change, it would be easy for developers to engage with the Visa Developer team without getting lost.
The result was a personalized experience that was optimized for user engagement and showcased Visa’s brand, which led to a 124 percent increase in users. Their Customer Happiness Index (CHI) score saw a 25 percent increase after the changes. Visa’s team leveraged data analytics tools to measure performance and run more frequent experiments to continuously iterate and design a better user experience for their users.
By gathering data and verifying user’s responses to the design changes, Visa learned whether their efforts were successful. They knew that their original design wasn’t sufficient for engaging external developers and ensured that the changes they adopted were a net positive for users. Design verification is a necessary step to understand how your designs are being used after release and whether you need to make more changes:

Gathering data from users can help designers validate assumptions to make informed decisions. You can conduct design validation through user research, and it’s essential to mitigating risk when developing products.
On the other hand, you should also verify that designs meet the needs of their users. This means that the product is implemented to spec and is measured for quality in terms of usability and accessibility. Design verification can be done through usability testing and quality assurance to ensure that product experiences align with user needs and expectations.
Both design validation and verification contribute to the success of a product by guiding teams to focus on the right things. The continuous loop of gathering user data and applying insights to the next design iteration leads to better user outcomes, which translates to business success.
So if your team neglects validation or verification during the design process, slow down and invest some resources into research and testing, as it can elevate the quality of your product and save your team from going down the wrong path. In the end, your users and your business will thank you.
Header image source: IconScout
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

One new design trend is neumorphism. It mixes the effects of minimalism and realism to create interfaces that are easy to comprehend.

Discover the principles, tools, and five stages of the UX design process to understand why it’s important to know your customer better.

In this blog, I apply the concepts of persuasion and ethics to the design world, where we’re not just creating pretty things but shaping experiences and influencing behaviors.

These are the five quintessential principles of design you can’t do without as a designer. Take notes to create successful visual designs!