Product design teams face various limitations and predefined conditions known as design constraints during the product design process. Most design constraints are typically unavoidable limitations or restrictions, but they can also positively affect the overall product quality by shaping the product within a practical scope, speeding up the product design/development, and eliminating late-stage design modifications.

Let’s understand design constraints and learn how to use them to build high-quality digital products efficiently.
Editor’s note: This article was updated by Shalitha Suranga on 6 June 2025 to expand on each category of constraint, providing more detailed explanations and practical examples. New sections were added to address common mistakes and frequently asked questions.
Design constraints are limitations on what designers can do with a design. These limitations are byproducts of having deadlines, budgets, brand guidelines (and similar guidelines), laws and regulations, finite resources, and limited decision-making power in terms of tools and processes.
On the surface, having design constraints can feel like a bad thing; however, they can actually be extremely useful. Let’s go through the various types of constraints and then dive into how you can use them to improve your product design and workflow.
Sometimes, our idea of the perfect product relies on users living in a perfect world. But that perfect world doesn’t really exist, meaning some features, designs, and approaches are just not possible. We can only solve problems to the extent that design constraints allow us to in the real world.
Here are the common design constraint types that most product designers have to handle, with examples:
Devices, platforms, or underlying software that run the final product and tech stack that the organization chooses to build the real product set technical constraints. Technical constraints help digital products adhere to device or platform standards and offer a smooth, efficient experience for all users:

The organization that controls and finances the product development also sets various constraints that affect the product design process:
Some UI design-related constraints affect designer creativity and the visual aesthetics of the whole digital product:

Regional or global laws and regulations can also limit the number of approaches that we’re able to take while designing digital products:
Think you might prefer unlimited freedom? Be careful what you wish for. Those without design constraints often say that having too many options leads to analysis paralysis, or the inability to make decisions efficiently.
Besides, being limited to certain choices doesn’t necessarily mean being limited to certain outcomes. Here is how design constraints improve your digital product designs:
Strict deadlines can be challenging for everyone, but having well-predicted, optimal deadlines lets organizations optimally allocate the available budget and motivate product teams to implement a streamlined product design/development process.
Here is how you can implement time constraints smoothly in your product UI/UX workflow:
Organizations can’t practically create products without considering financial constraints. They usually allocate fixed but somewhat flexible budgets based on their financial feasibility, product importance, and expected ROI.
Highly flexible budgets affect organizational stability, and strictly reduced budgets reduce overall product quality, so product development teams should properly set financial constraints in a way that narrows down the product scope optimally and prevents staff burnout.
This comprehensive guide explains how to effectively manage a budget in product development.
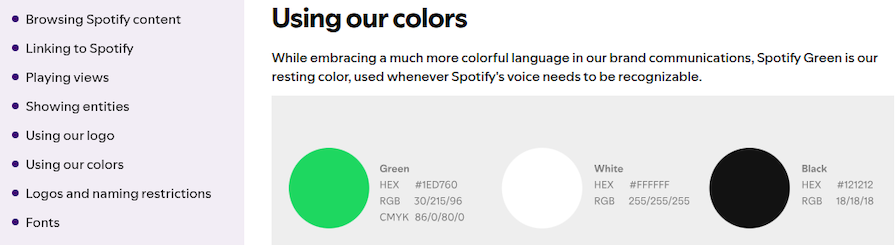
Having branding constraints helps designers embed company branding into the product’s visual interfaces to create a corporate visual identity. Defining colors, providing branding assets (i.e., logos, animations), and suggesting content in a branding guideline document is the practical approach that most modern product design teams follow to present branding guidelines for designers:

Creating product designs with numerous, dynamic, and different styles without following a standard creates inconsistent product interfaces that most users dislike. So, every product design team creates a style guide with the primary styling definitions and uses it as a fundamental document throughout the UI/UX design process.
To smoothly set a style guideline as a design constraint, you can create a well-structured, stable, stakeholder-approved style guide document by including branding details, typography, layouts, content suggestions, etc., and carefully updating it based on new design requirements.
Laws and regulations don’t actually prevent us from doing anything. In fact, they require that we do more, such as including policies (e.g., privacy policies) and friction (e.g., cookie consent banners and marketing email opt-ins). Complying with laws and regulations usually requires more work, but implementing them legally improves your product and its user-centricity:

Alternatively, consider designing in a way that said laws and regulations don’t apply (while still practicing ethical design, of course). For example, consider just avoiding cookies (many of them are unnecessary) and forgoing email lists (many of them are never used). As a designer, these things are probably out of your hands, but they’re definitely things that can be debated as a team.
Users may access your product with various digital devices that run different operating systems and have different processing and storage capabilities, so we should carefully obey hardware and platform constraints before shipping our product based on our user base.
The following design decisions will help your product satisfy hardware and platform constraints throughout the design/development process:
Design constraints should be identified and addressed during the design process at the right time to save everyone’s time and get all the benefits of design constraints. Avoid the following common mistakes while approaching design constraints:
A design constraint limits available design possibilities, but it’s not meant to block the UI/UX process and motivate you to seek workarounds. For example, a style guide limits your color choices by offering a predefined color palette, but it won’t act as a blocker for your creative color selections — you only need to optimally use the given color palette using your creative design skills.
Designers should identify and address design constraints at the right time; otherwise, they’ll have to do time-consuming design adjustments when constraints become a blocker for the entire product release or when stakeholders identify missing constraint adherence in prototypes, MVPs, or even in real product implementations.
For example, creating a product without a style guide is more likely to go through a redesign process.
A design constraint is not a practice that only specific designers follow based on their experience — it’s a rule that every designer should adhere to deliver a better digital product. So, all approved constraints should be published through a shared document or communicated through a preferred communication line for everyone.
Publishing product interface-related design constraints through a style guide document or design system documentation is a common method that designers use to let everyone know about design constraints:

Constraints can prevent several design implementations or requirements, but designers should not use them to ignore mandatory visual features or justify their lazy design decisions.
For example, designers shouldn’t completely ignore a crucial complex UI feature for small-screen devices because of hardware constraints. Instead, they should always try to offer an innovative, minimal version of the important complex UI feature for users.
Here are answers to the most common questions that designers think about after understanding design concepts and their effect on digital product designs:
The type of design constraints and their importance varies based on the project, scope, and objectives. However, budget, deadlines, resource availability, and brand guidelines are most common in modern digital products.
You can identify organizational design constraints, such as budget, deadlines, resource availability, and brand guideline-specific constraints, while analyzing your project scope and objectives. Other product interface-related constraints can be identified during early design iterations before creating high-fidelity prototypes.
A design principle describes a general design practice that most designers adhere to build usable, high-quality products, while a design constraint states a rule that limits design possibilities.
Yes, even though constraints appear as a design restriction, they help designers to improve UX by reducing design possibilities, narrowing down scope, reducing visual complexity, and implementing mandatory characteristics that the product should implement before reaching the user base.
Constraints negatively affect UX only if designers don’t implement and handle them properly by treating them as blockers instead of boundaries or necessary restrictions.
You can manage a separate document for organization-related constraints and include product interface-related design constraints within your style guide or design system.
Overall, design constraints aren’t bad, even though they appear as unavoidable restrictions — they help designers to improve the UX of digital products. They only appear to be bad on the surface because it’s human nature to want what we can’t have. Design constraints limit design possibilities and help designers to implement mandatory product characteristics by positively affecting the entire UI/UX design process.
Ignoring design constraints or wrongly handling them causes costly consequences, so get benefits from design constraints by addressing them effectively at the right time.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.
One Reply to "What are design constraints? — The power of limitations in design"
I like the efforts you have put in this, regards for all the great content.