Did you know that you can package your progressive web app (PWA) in an Android app and publish it on the Google Play Store? Well, you can. This way, mobile users will be able to find it and download it, and everything will behave like in a native application. Personally, I wasn’t aware of this until I came across the TWA acronym, which means: trusted web activity.

In a recent project, I had to build a TWA Android app out of a Nuxt.js PWA. I was surprised to discover that it was not as hard as I thought it would be. I converted my PWA to APK in a few hours, which I was able to immediately upload to the Google Play Store.
To help you achieve the same thing, we will go through the process step by step in this tutorial.
In the end, you’ll come to love how this new TWA technology works.
You will not need to write any Java code to create your Android app with this process. Also, to avoid confusion, TWA is different from the “Add to home” screen button that you see on some PWAs. You will get an APK file at the end of this tutorial, ready to be uploaded to the Google Play Store.
Trusted Web Activity only works when you are using a legitimate service worker. To make things easy, we will be using the official PWA module for Nuxt, but you can set up your PWA by yourself.
You are probably already familiar with how you can turn your Nuxt application into a PWA. But if you aren’t, here are a couple of exciting things you should know. Feel free to skip to part two if your application is already a PWA.
In a nutshell, a progressive web app uses a set of web technologies that aim to provide an experience as native as possible to anybody using a browser (on desktop or mobile). You can make your app available offline (with a service worker), send push notifications, get more in-depth access to the operating system of a smartphone, and even allow mobile users to add the website to their home screen (with the “Add to Home” button).
PWAs only work on trusted connections, so make sure that you are serving your app over HTTPS.
But as always, Nuxt makes it easy to convert your app into a PWA by providing us with the official Nuxt PWA module.
npm install @nuxtjs/pwa
// nuxt.config.js
{
modules: [
'@nuxtjs/pwa',
],
}
This Nuxt module comes integrated with many submodules that you can enable according to your needs:
Please take a few minutes to explore each module, as you may not need all of them.
The incredible web.dev website probably includes the best resources to improve your PWAs.
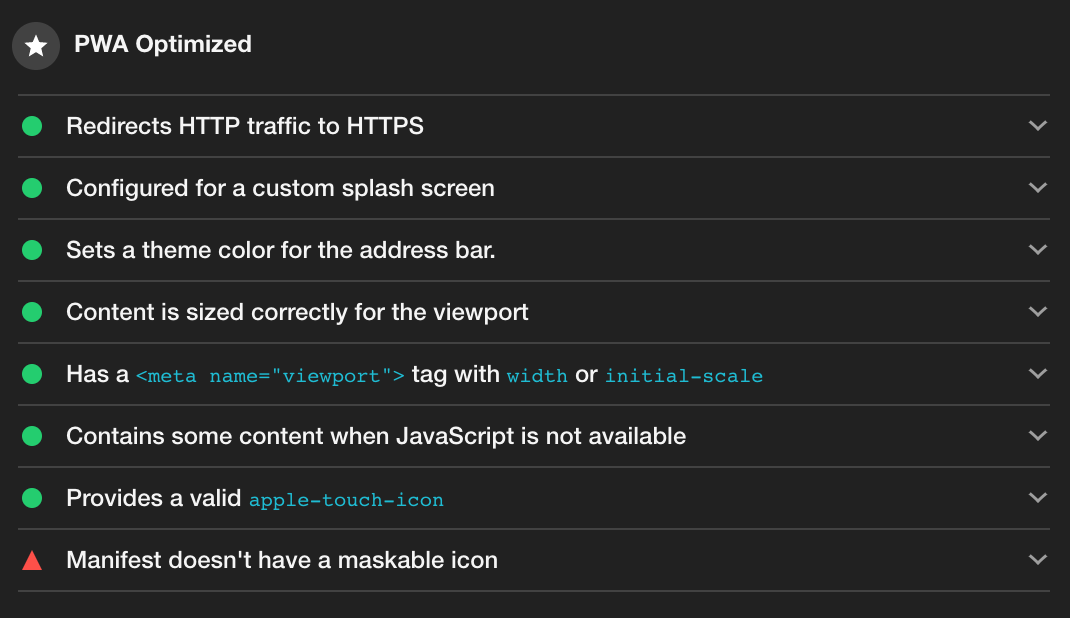
Web content inside a TWA must meet the Lighthouse’s PWA installability criteria and additional Android-specific criteria, such as policy compliance. The app must also load fast and achieve a performance score of at least 80.
Lighthouse is an open-source tool made by Google to help developers make faster and better web pages. In short, it runs automated audits to show you how can improve the performance, the accessibility, the PWA, and the SEO of your application (among a few other things).
Here is how you can run Lighthouse in the Chrome DevTools.
If you have a CI in place, you can control it programmatically to make sure your app always delivers the best experience.
It’s not that hard to meet all the criteria required by a TWA (depending on your app), especially when you’re using a NUXT PWA module.
The only issue I had to solve was the missing maskable image, which was an issue in the Nuxt PWA module that I was not the only one facing.

I was able to quickly solve this issue by adding one to the project, as well as the following few lines of code in the Nuxt config manifest:
manifest: {
name: 'My app\'s name',
lang: 'en',
orientation: 'portrait',
background_color: '#FFFFFF',
theme_color: '#F8F8F8'
theme_color: '#F8F8F8',
icons: [
{
src: '/img/logo/static_maskable_icon.png',
sizes: '196x196',
type: 'image/png',
purpose: 'any maskable'
}
]
}
Trusted web activity (TWA) is an open standard that allows browsers to provide a special container that renders PWAs inside an Android app. Behind the scenes, it uses a protocol based on Custom Tabs, as well as an inbuilt mechanism to ensure that the website and the application belong to the same developer.
Keep in mind that a TWA shares cookies with Chrome (i.e., if you are logged onto the site inside the browser, you will also be authenticated inside the app.)
But let’s go back to Nuxt. Here’s some more good news — there is also a module for this: nuxt-twa-module. It will set the necessary configuration for you and generate all the files you need to run the application:
npm install nuxt-twa-module --save-dev
Then, add this module inside your configuration file and fill in the options below:
// nuxt.config.js
{
modules: [
['nuxt-twa-module', {
/* module options */
defaultUrl: 'https://your-url.com',
hostName: 'your-url.com',
applicationId: 'com.example.example',
launcherName: 'Your app name',
versionCode: 1,
versionName: '1.0',
statusBarColor: /* color */,
// The sha256Fingerprints by is an array with one SHA-256 key string.
// But if you have multiple you can add them to the array. More information about the website asociation:
// https://developer.android.com/training/app-links/verify-site-associations#web-assoc
sha256Fingerprints: ['/* your SHA-256 keys */'],
/* optional */
/* overwrite default location for icon */
iconPath: '/static/icon.png'
/* Overwrite folder where to put .wellknown */
distFolder: '.nuxt/dist/client',
}],
]
}
To generate your Android application, you can run npm run build or npm run generate, and it will create an android folder in your project root, which you can open in Android Studio to build your app.
You will need a key for signing your app and uploading it to the Google Play Store.
This documentation will give you the full process to sign your app.
Make sure you are storing this key in a safe place as you will need it for a future update.
To publish your app to the Google Play Store, use the APK file generated earlier inside your android folder. Go to the Google Play console, and a wizard will welcome you and provide step-by-step guidance.
It usually takes a few hours to get your application reviewed and approved. Then, you will be able to see your application inside the Play store.
That’s it! If you followed the step by step process, you’ll be able to publish your Nuxt application to the Google Play Store. Mind BLOWN, right?
If you want to dig deeper into the subject of trusted web activity, you can also read this article. But honestly, I really still find it amazing that with minimum code we can get our own Android app without having to learn any Java.
You can comment below this article if you need help or if you want to add something to this article. You can also reach out to me on Twitter @RifkiNada.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.
2 Replies to "How to build a TWA Android app out of your Nuxt.js PWA"
Ionic handles PWA and TWA really well and takes care of many things. You can explore Ionic
I’m the author of the svgomg-twa demo and Bubblewrap. The nuxt-twa-module is based on the deprecated svgomg-twa demo. Bubblewrap provides an up-to-date alternative, which supports recent Trusted Web Activity features, like maskable icons, notification delegation and others. It has a CLI (https://www.npmjs.com/package/@bubblewrap/cli) and library (https://www.npmjs.com/package/@bubblewrap/core).