Storybook and Vite have been among the most popular libraries in the frontend world in the last few years. As both continue to be improved over the years, more developers are choosing them as good options for developing isolated UI components (Storybook) and bundling code (Vite).

In this article, we’ll look at the latest updates in Storybook 8, focusing on its improved support for Vite as a build tool. This will help demonstrate why the Storybook and Vite combination is a great option to consider when building the UI components for your next website, as well as explain their high retention rates in the recent State of JavaScript surveys.
Storybook is, by far, the most common tool used to develop, document, and test isolated UI components. Released back in 2016 as a tool for React component development, it gained the attention of the open source community and, despite some drawbacks, grew to become the reliable and popular platform it is today.
Storybook is designed to have an isolated and more productive environment to build the pieces of your UI. This setup allows developers to focus entirely on components’ logic and functionality, independent of the business logic.
Throughout the years, Storybook has improved its support for major UI libraries and frameworks, including React, Vue, Angular, and Svelte. Today, we can quickly set up a Storybook project that offers compatibility with most of the tools commonly used in interface development.
Vite first appeared in the frontend scene in 2020 as a faster and leaner alternative to JavaScript-based bundlers. It includes Rollup and esbuild as two main dependencies, both used in building and optimizing your application depending on the target environment.
A primary reason that Vite is faster than other development tools is its native support for ES modules in browsers. This process of transpiling modules targets a version closer to the source code, which enhances efficiency. That version gets delivered to the browser as individual modules instead of one or more bundles that include all those modules, as is done with webpack.
When developing an application, we want to have our changes reflected on the page as soon as possible, a process which is called Hot Module Replacement. With the improvements built on top of ES modules, Vite can reflect those changes in the browser much faster because, as mentioned above, we won’t be building the entire app and creating a new bundle. Instead, we will have a new version of the changed module being served.
Vite 5 was released at the end of 2023, including an upgrade to the use of Rollup 4, the bundler tool used for building your code in a production environment. Support for this latest version of Vite is now offered in Storybook 8.
By offering first-class support for Vite as a build tool starting in Storybook 7, Storybook projects now leverage many of the great things Vite brings to the community, such as smaller install sizes and wide ecosystem support.
The effort of supporting Vite as a build tool in Storybook helps achieve faster build and dev server startup times compared to when using webpack, the other built-in option. This is mainly due to two important aspects:
This improved support also brought us a zero-config way of integrating Storybook in Vite’s projects, where Storybook automatically extends your Vite’s configuration instead of leaving that to you. As they explained in their blog post about the Storybook 7 release, the mindset regarding that has changed as the team behind Storybook realized that it is more important to have less friction when adopting a tool than it is to offer developers a high level of customization upfront.
On top of that, the @storybook/builder-vite package provides us with a straightforward way of adding Storybook to an existing webpack project. In that scenario, only your components and stories will be built with Vite, resulting in faster startup and refresh times when developing components. The remaining part of the project continues using webpack as a bundler; however, just the fact that you can easily improve your development experience by choosing Vite is enough of a reason to give it a try.
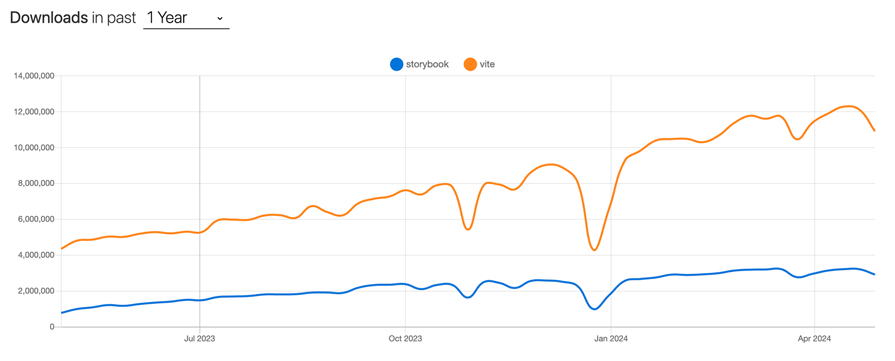
Regarding statistics, Storybook and Vite have been growing continuously over the years, especially in the last one. As Vite grows and eliminates more of its drawbacks, it’s expected to see more and more Storybook projects using it as a replacement for webpack:

The points listed above show us how the ongoing work by the Vite and Storybook communities is helping improve the support for the many frontend tools available today. As these tools continue to integrate and evolve, we will continue to gain valuable insights to improve our web development practices.
One example of the continuous improvements mentioned in the previous section is the richer Vite support that came with Storybook 8.
Among other great features, Storybook 8 offers rearchitected Vite support, Vitest testing, and Vite 5 compatibility. This demonstrates how the community involved in this latest release sees Vite as the next-generation build tool.
As previously mentioned, Vite 5 has been available since 2023. One of the main changes in this version is the usage of Rollup 4, which promises reduced bundling times (though it appears that real improvements were only perceived in the following iterations after the release of v4).
The latest version also offers a cleaner API and has a focus on performance improvements, with well-documented use cases and guidance on what to check for when dealing with performance hits your application might be taking.
On the topic of performance, Vite 5 allows you to list modules that can be “warmed up,” meaning that modules that are frequently used will be transformed and cached in advance so that they can be served right when they are requested. This improves page load times and, consequently, the overall developer experience. Check out more details on this configuration option here.
The latest Storybook version also offers testing improvements, including Vitest as part of the @storybook/test framework. Storybook’s custom test framework leverages Jest and React Testing Library to power their tests. With the latest version, it replaces the usage of the spy and expect utilities with the ones provided by Vitest.
As with all tools, Vite also comes with some drawbacks. Despite the rapid growth in its usage, Vite is still not as mature as alternatives like webpack.
webpack has been available since 2012 and offers a high level of customization for more complex scenarios, as well as mature documentation and many use cases that can serve as references. On the other hand, Vite, while promising, may require some solutions to be developed for projects with highly customized setups.
An important aspect of Vite’s implementation is its use of two separate bundlers, esbuild and Rollup, one of which is used for bundling code for dev environments, and the other of which is more applicable to building production code. The separation of these tools can cause discrepancies between development and production builds. There is, however, an ongoing Rust-based project called Rolldown, which is intended to be used as a replacement for those two bundlers.
Based on how Vite has taken the web by storm, it is fair to say that its integration with other tools, not just Storybook, will continue to improve and cover many more cases. Thus, even though you might find limitations to using Vite with your current setup, it is worth watching its development in the next iterations.
Faster startup and refresh times, a wide range of support in the community, and the easiness of adoption are the key points you want to look at when choosing Vite for your next Storybook project.
Check out the Storybook 8 release blog post for more details on the new version’s features, such as zero React footprint for non-React projects and support for React Server Components.
Finally, the following are resources that can help you set up a Vite project and add a Storybook app to run alongside your project:
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.