
With the advancement of technology and the capabilities of our devices, the lines between web and mobile apps are getting blurry. The introduction of progressive web apps(PWAs) has further blurred the line by making it possible to build web applications that allow a native-like app experience. This coupled with the further development of APIs that help PWAs make use of certain capabilities of mobile devices means the adoption of PWAs has skyrocketed.

In this article, we will be taking a look at APIs missing from the web (and PWAs) as of today, that are available to native apps.
Some of these APIs are currently undergoing trials at different stages on the web (mostly on Chrome and chromium-based browsers) but are non-standard, this article is focused on the standard APIs for the web as of today.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
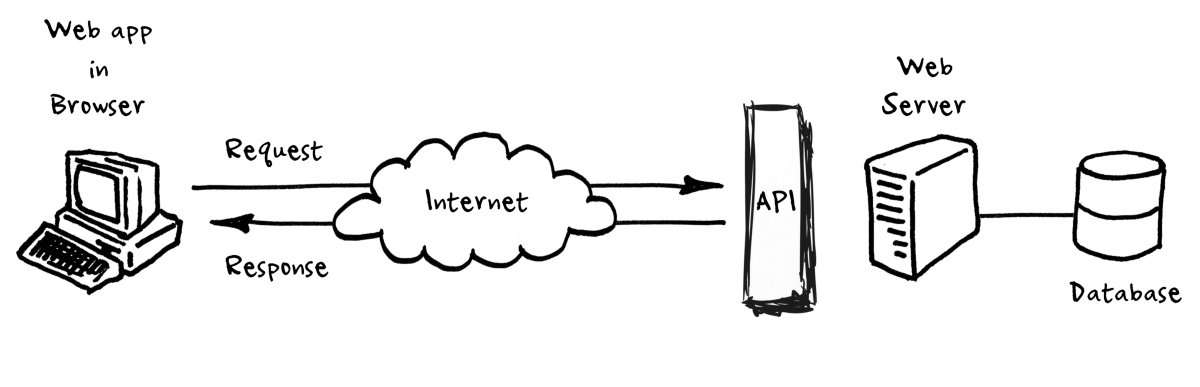
First, we will cover briefly what an API is. API stands for application programming interface which is a set of protocols and definitions that allow communication between two softwares. They are instructions for building and integrating application software that can access the features or data of another application.
An API, according to Wikipedia is:
A computing interface to a software component or a system, that defines how other components or systems can use it. It defines the kinds of calls or requests that can be made, how to make them, the data formats that should be used, the conventions to follow, etc. It can also provide extension mechanisms so that users can extend existing functionality in various ways and to varying degrees.

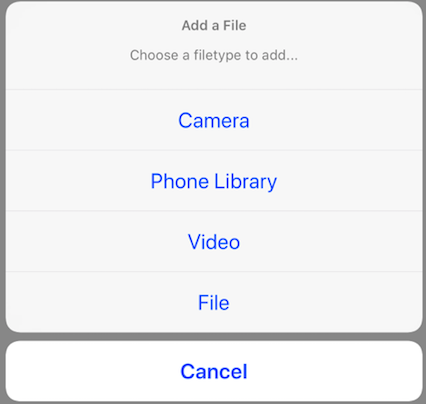
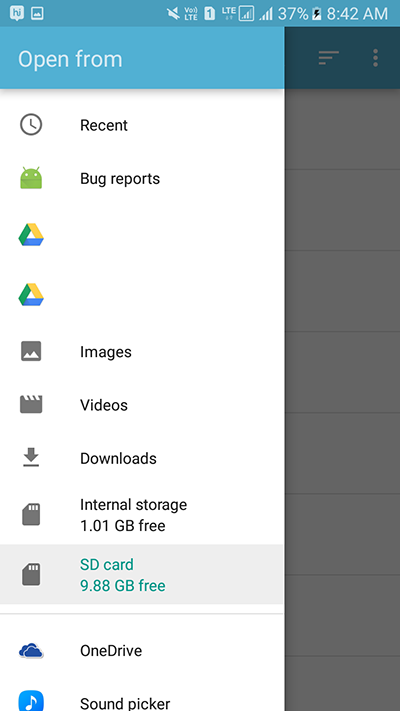
The file system API enables applications to interact with files on a user’s device, files such as photos, videos, and texts. It enables apps to read, modify, and save files on a device (with a user’s permission), it also allows applications to read the contents of any directory chosen by the user.
When this API is called, it shows a file picker dialog box, and prompts the user to select a file. After selecting a file, the API lets users perform other actions such as selecting multiple files, or directories:


The file provider API, known as the native file system API on the web is currently at its origin trial stage in the Chrome browser.
The native file system API would make it possible for websites to get access to files and directories modify it, and save it back to the device storage after requesting permission from the user, The permission given to the website/web app persists till the tab is closed. Once the tab is closed, the site loses access to modify files on the user’s device.
This API also factors in the security risks so it restricts saving to certain folders such as operating system folders.
Origin trials allow you to try new features and give feedback on their usability, practicality, and effectiveness to the web standards community. For more information, see the Origin Trials Guide for Web Developers. To sign up for this or another origin trial, visit the registration page.
According to the official Android documentation:
This API allows applications to access a users contacts. It allows displaying, editing, selecting, and modifying contacts a user has collected for a person in your app.
It enables users to select entries from their contact list and share limited details of the selected entries with an app. It allows users to share only what they want, when they want it, and makes it easier for users to reach and connect with their friends and family.
A perfect use case for this API is selecting the recipient(s) of an email on a web-based email client, looking up which phone number to call on a voice-over-IP app. A social network app using your contacts to discover which friends have already joined or selecting and adding contact information from your device to a web form.
The Contacts Picker API has completed origin trials and is currently available in Chrome 80+.
A common method of protecting information within an app is requesting for biometric authentication, such as using face recognition or fingerprint recognition and using a passcode or password as a fallback option.
The Biometrics API helps apps securely identify users and authorize requests to their personal data using an authentication mechanism such as face or fingerprint identification.
The Web Authentication API can be used for passwordless authentication on the web and can act as a replacement or supplement existing methodologies to register new accounts or sign in to an existing account on web apps.
The Geofencing API allows applications to map geographic boundaries and trigger an event when the device enters or leaves these areas. This API gathers data using components on the device such as Wi-Fi, GPS, Bluetooth, magnetometer, barometer, and cellular hardware.
The Geofencing API is particularly useful in cases such as notifying parents when their child leaves a certain location and alerting the police when a vehicle is stolen.
A perfect use case for this API on the web is retrieving a user’s location information in a social networking web app to display personalized information relevant to their location or plotting a user’s location on a web-based map.
This API allows application access the messaging system(SMS and MMS) on a device. It makes them able to browse, create, and manage the messages without leaving the app.
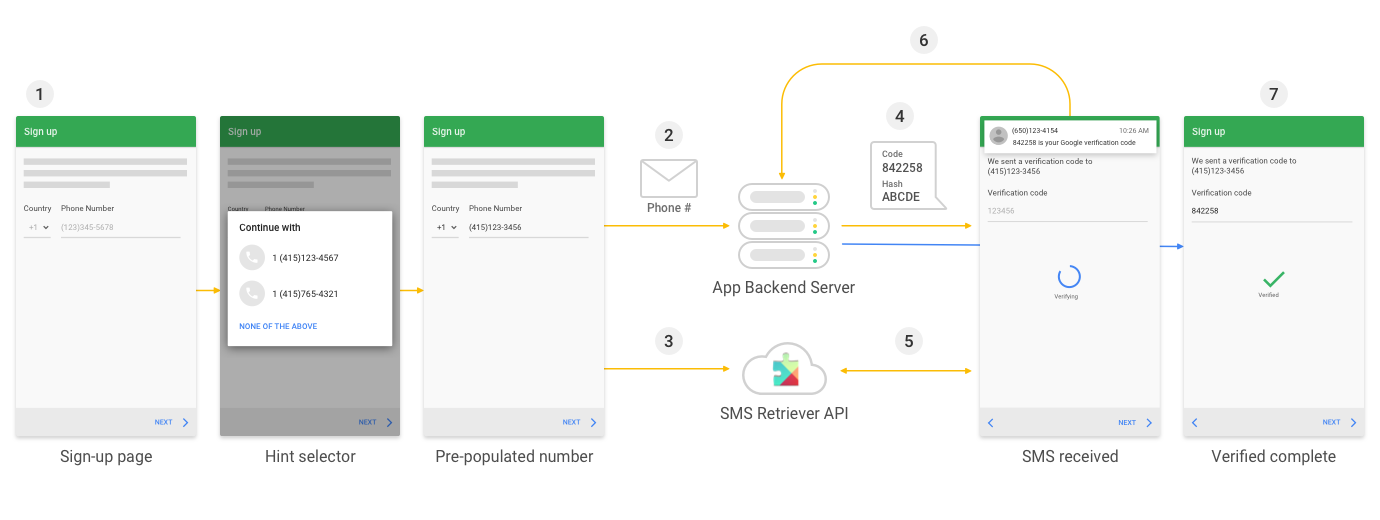
Under this API falls the SMS Retriever API. This makes apps able to automatically retrieve verification codes (OTPs) intended for the app without requiring the user to manually type verification codes, and without requiring any extra app permission.

A proposal for a Web OTP API has already been made, the API has the singular task of delivering one-time password messages using SMS as a transport.
The Web OTP API lets your app receive specially-formatted messages bound to your app’s origin. From this, you can programmatically obtain an OTP from an SMS message and verify a phone number for the user more easily.
The Web OTP API has completed origin trials and is expected to be available in Google Chrome 81+.
This API gives apps the ability to detect, read, and write to nearby NFC devices it allows wireless communication between two devices at close proximity, typically requiring a distance of 4cm or less to initiate a connection. Very often it is used to transfer files from one device to another.
Examples of sites that may use Web NFC include:
Web NFC API will be available on Android as an origin trial in Chrome 81. The origin trial is expected to end in Chrome 84.
The Wake Lock API is a mechanism that allows your app to communicate with the device to stay on. It prevents devices from dimming or locking the screen when an application needs it to continue running.
According to the official documentation:
The Screen Wake Lock API provides a way to prevent the device from dimming and locking the screen. This capability enables new experiences that, until now, required a native app.
It comes in handy when building web-based games, video streaming platforms, or TV web apps.
The Screen Wake Lock API is available as an origin trial in Chrome 79.
This API allows a device to wirelessly exchange data with other Bluetooth devices. it provides access to the Bluetooth functionality. This API lets applications wirelessly connect to other Bluetooth devices, enabling point-to-point and multipoint wireless features.
The Web Bluetooth allows users to communicate and interact directly to Bluetooth low energy devices from the browser in a secure and privacy-preserving way. These include a variety of hardware devices such as heart rate monitors, IOT devices like light bulbs, toys, and even drones! Such as this drone controlled from a web app.
Origin trials for this API on Chrome has successfully ended in January 2017.
Both the Proximity Sensor API and the Ambient Light API are capable of providing raw data with high precision and accuracy and are useful if you want to monitor three-dimensional device movement or positioning, or if you want to monitor changes in the ambient environment near a device. It enables apps to read data from the accelerometers and gyroscopes, and from the pedometer, magnetometer, and barometer.
The Proximity Sensor API is a handy way to know when a user is close to a device. This makes it possible to react to such a change, for example by shutting down the screen of a smartphone when the user is having a phone call with the device close to their ear.
The Ambient Light API allows web applications to access the light intensity level measured by the device’s light sensor, normally built-in with the device’s camera. This can come in handy when trying to implement switching automatically between day and night modes in your application.
In this article, we’ve taken a look at the APIs that are missing from the web but available for mobile apps. The development of modern APIs for the web keeps making this list shorter. To learn more about the web APIs, you can check out the MDN Web API docs. You can also check out proposed capabilities for the web as available in Google’s project Fugu here and check this website for the current capabilities of the web as of today.
Which API stands out for you and which one do you want to get implemented soon? Let us know in the comments section.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now