In modern web development, traditional monolith CMS platforms such as WordPress and Drupal are often replaced by much lighter and faster “headless” alternatives. A headless CMS cuts the “head,” or frontend, from its codebase and provides only content storage and management features, or the backend.

The headless CMS approach allows developers to choose the best frontend for a particular project without trying to fit one platform’s design features to all use cases. Let’s explore some of the best Git-based headless CMS platforms in this listicle.
Headless CMS platforms exist in two types — Git-based and API-first.
A Git-based CMS uses Git and its powerful features as a base for content management, putting a UI layer on top of it for easier use. The UI layer is mainly for the benefit of non-technical users, such as writers and editors.
The main power of a Git-based CMS is that all content and configurations are stored in hard files. This arrangement allows for full version control, flexible editing capabilities with familiar tools and editors, and seamless collaboration. One downside is that Git-based CMSs are restricted to Git-friendly frontends only.
Meanwhile, an API-first CMS is built as an app with a database for content storage and an API for content management. The API can connect and interact with practically any frontend you can imagine, which makes API-first CMS very flexible, in contrast to Git-based CMS.
One downside of API-first CMSs is that all this flexibility comes with a price. This is because when a database is involved, there are always resource limitations and additional costs to consider.
Now you may ask if we can have the best of both worlds. Well, we can, and as we’ll see later, some Git-based CMS also provide some sort of simple API so we can use the contents of the files as if they were stored in a database.
Git-based CMSs offers many benefits compared both to traditional CMS and headless API-first CMS. Let’s see the most significant of them:
As a rule of thumb, Git-based CMSs are best suited for simple, small- to medium-sized websites that don’t require frequent content updates, large amounts of data, and large media files.
In this section, we’ll explore the best Git-based CMS platforms currently available. We’ll start with the most fully featured options and move down the list to mention CMSs that are less extensive but could still be valuable for certain use cases. Let’s get started.

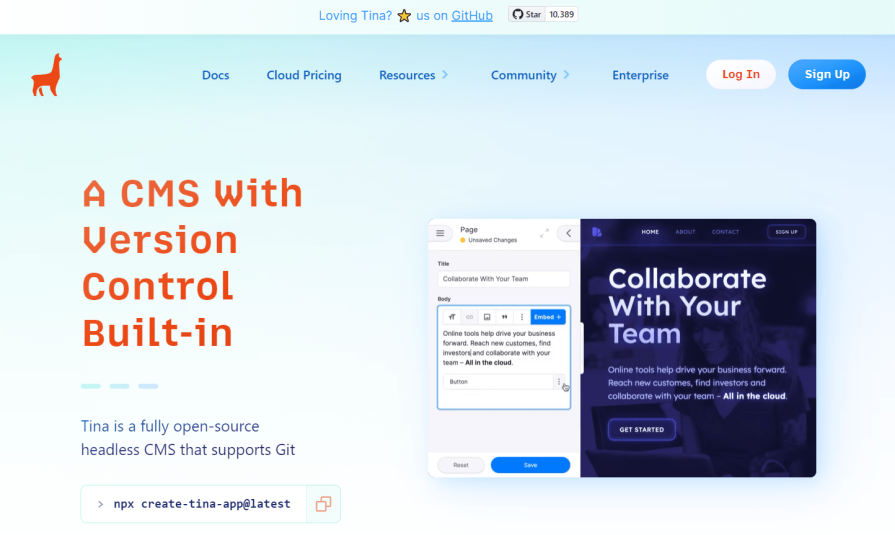
Tina CMS, formerly Forestry, is one of the best open source Git-based CMSs in terms of the provided feature set. It covers the basics, such as:
Beyond this, Tina CMS also provides advanced features that make it an ideal choice for a headless CMS.
For sites using the React or Next.js frameworks, Tina CMS offers real-time visual editing and live previews for an easier and more contextual editing experience.
Another significant feature of Tina CMS is its unique data layer, which interacts with the content in your files as if it were in a database. You can query the content in the Markdown files with an intuitive GraphQL API that offers filtering, searching, and pagination capabilities.
Tina CMS offers powerful content schema and modeling, which empowers its block-based editing capabilities. Users can easily build pages by using pre-defined content blocks. Alongside the existing fields, developers can also create custom field components.
By default, media is stored within the site’s repository but the platform also supports pluggable external media providers such as Cloudinary.
Speaking of production, Tina CMS comes in two versions:
In addition, Tina CMS can run locally for easier development and a faster feedback loop.
While Tina CMS is based around the React and Next frameworks, it can be integrated with any other frontend framework and deployed on popular platforms such as Netlify, Vercel, and more.
Tina CMS is designed for large-scale projects. It can power sites with tens of thousands of pages and posts while maintaining great performance.

Nuxt Studio is a Nuxt-only headless CMS offering a Git-based editing experience for websites built with Nuxt Content. It offers three main ways to edit your website content:
The automatic draft system in Nuxt Studio means when you’re editing some content, the updates are saved automatically in a draft. The draft is created only in Nuxt Studio; it’s not related to GitHub. When your edits are ready, you can save them by creating a new branch or making commits in your default branch.
Nuxt Studio can generate live previews of content file updates without requiring an additional Nuxt server. Those preview URLs can then be easily shared with your team members or clients.
Nuxt Studio comes with a free plan for solo developers and a paid plan for teams.

Decap CMS, formerly Netlify CMS, is an extensible headless CMS built as a single-page React app. It’s an open source and completely free-to-use option that offers rich-text editing, real-time preview, and drag-and-drop media uploads.
Also, you can create any content entry fields you need with the provided UI widgets, which include all basic content types such as string, number, Boolean, object, image, Markdown, and more. They even have a Map widget which allows you to edit spatial data using an interactive map.
One of the main platform’s features is the editorial workflow, where authors and editors can easily manage content through every stage, from drafting to publishing. The workflow is divided into three stages: Drafts, In Review, and Ready.
Decap CMS provides a content editing interface, and any changes you make to the content automatically get stored in your Git repository. You also have the option to edit content in Git.
Another notable feature, although still in beta, is open authoring. When using GitHub as a backend, Decap CMS can accept contributions from GitHub users without giving them access to your repository. All the changes they make are saved in a forked repository and submitted as a pull request, which you can merge to your repository.
Decap CMS is fully extensible and customizable. It supports creating custom-styled previews and UI widgets. It’s also framework agnostic, with modern authentication methods and easy installation. You can find platform-specific guides for Jekyll, Hugo, Next, and more in the Decap CMS docs.

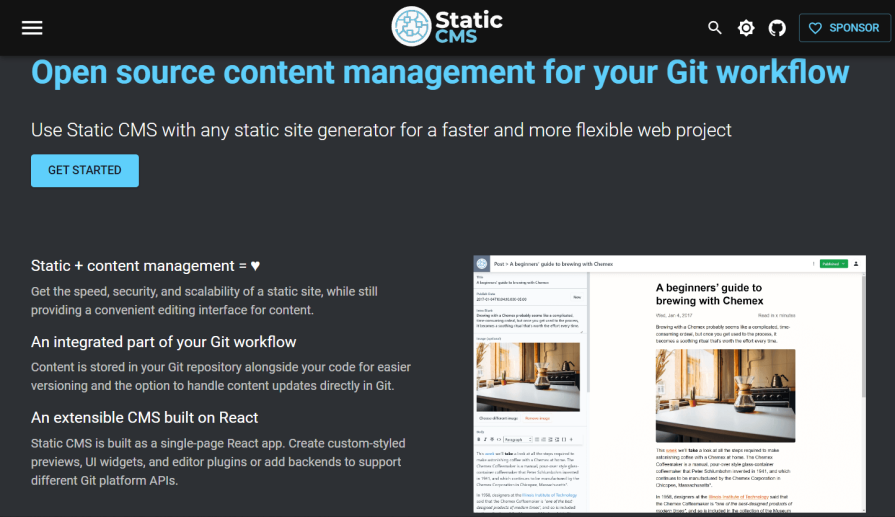
Static CMS is a fork of Decap CMS. It looks almost identical, but with some notable enhancements under the hood:
This fork offers editorial workflow and open authoring as beta features.
Static CMS can integrate with most major frontend frameworks and Git providers.
While it’s a fork of Decap CMS, Static CMS is a bit more modern and provides some customization options that are missing in Decap CMS. However, Decap CMS is way more popular and has a bigger community. This may be important when you need support or need to find relevant tutorials or demos.

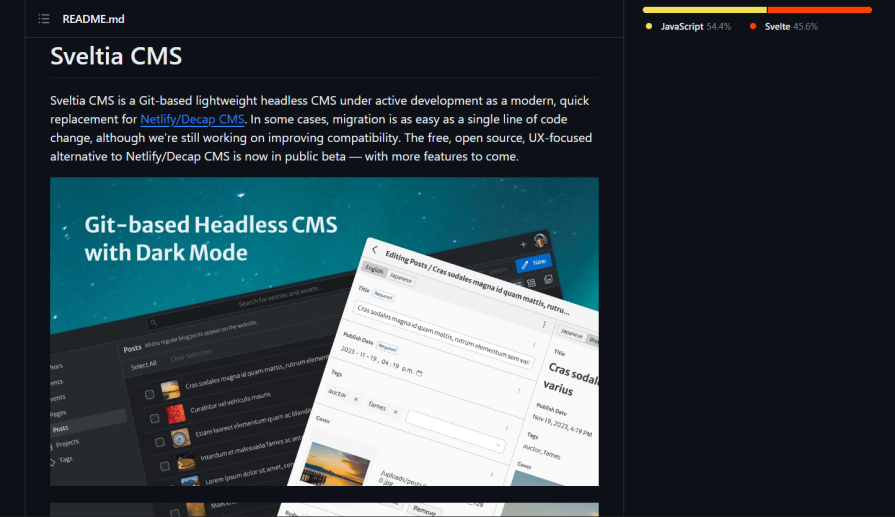
Sveltia CMS is a modern alternative to Decap CMS built with Svelte. It’s pretty similar to Decap CMS and Static CMS, but it definitely has a better UI and UX. Sveltia also provides some more advanced features, such as:
There are also a lot of other small improvements and enhancements compared to Decap CMS, which you can find documented in the Sveltia GitHub repo.
Although Sveltia CMS is a great and promising project, it still has some limitations:
If you work with Svelte, or need some of the above unique features, then Sveltia CMS may be the right choice for you.

Crafter CMS is a powerful CMS written in Java/Spring that combines the features of Git-based and API-first platforms. It’s oriented more toward large-scale, professional, enterprise-grade projects that are facing requirements such as high performance, scalability, and strong security.
This monolithic CMS is supercharged with tons of advanced features and capabilities, including:
On top of that, you can extend Crafter CMS by building blueprints and plugins:
You can use Crafter CMS with any frontend framework you like. While its feature set is really impressive, it can be too complex and overwhelming for simple projects and solo developers or creators.

Outstatic is a compact static CMS for Next projects. It’s quite simple and straightforward. You can add it to your Next.js project in a matter of five to ten minutes and start managing your content right away.
The main power of this CMS is its Notion-like content editor, which offers AI completion. The editor is simple, clean, and easy to work with without unnecessary clutter. The AI completion function can be helpful for writer’s block or if you just want to speed up the writing process.
Another significant feature of Outstatic is that it creates a metadata.json file in the content folder, which contains all the metadata for documents. You can use this metadata as a JSON database for advanced document fetching, sorting, and filtering.
Outstatic also provides the ability to create custom fields. Although only certain input types are available — such as text, strings, numbers, and tags — these types are typically sufficient for most simple projects.

Contentrain is a full-featured, framework-agnostic headless CMS. It offers the following features:
There is a free plan that allows you to create one project. If you opt for one of the Contentrain paid plans, you can create more projects and access additional features.
Although Contentrain looks great, you should bear in mind that it’s labeled as a beta on their website. Additionally, it’s not open source and there is no roadmap provided about the future of the CMS.

FrontAid CMS is another pretty simple CMS. It offers limited content modeling and supports only line, text, and image field types.
This CMS, similar to Outstatic, can be useful for simple and undemanding projects. Surprisingly, it also has multilingual internationalization support, which is great if you wish to create a simple multilingual blog.
In the table below, you can see a quick comparison of all platforms we’ve explored above:
| Git-based CMS | Supported frameworks | API | i18n support | Live preview | Assets/Media support | Extensibility/Customization | Best for |
|---|---|---|---|---|---|---|---|
| Tina CMS | Framework-agnostic | Yes | Yes | Yes (only for Next) | Advanced | Custom field components | Large-scale projects with high performance |
| Nuxt Studio | Nuxt | Yes (via Nuxt Content) | Yes (via Nuxt module) | Yes | Basic | All kind of Nuxt-based websites | |
| Decap CMS | Framework-agnostic | No | Yes (beta feature) | Yes | Basic | Custom widgets and previews | Small to medium projects that may require an editorial workflow |
| Static CMS | Framework-agnostic | No | Yes | Yes | Advanced | Custom widgets, previews, pages, links, and icons | Small to medium projects that may require an editorial workflow |
| Sveltia CMS | Framework-agnostic | No | Yes | Yes | Advanced | Small to medium projects that may require an editorial workflow | |
| Crafter CMS | Framework-agnostic | Yes | Yes | Yes | Advanced | Extensions (Blueprints and Plugins) | Very complex, enterprise-grade, large-scale, high-performance projects |
| Outstatic | Next | Yes | No | No | Basic | Custom fields | Simple Next blogs and websites with text and image content types only |
| Contentrain | Framework-agnostic | No | Yes | Yes | Basic | Extensions | Simple to complex projects |
| FrontAid CMS | Framework-agnostic | No | Yes | No | Basic | Simple blogs and websites with text and images content only |
You can use this comparison table to get a quick, high-level overview of how each of these Git-based headless CMS options compare and which one might work best for your project’s type and requirements.
In this section, I want to introduce you to two CMS platforms that are not technically Git-based but offer a GitHub integration feature: Statamic and Hashnode.

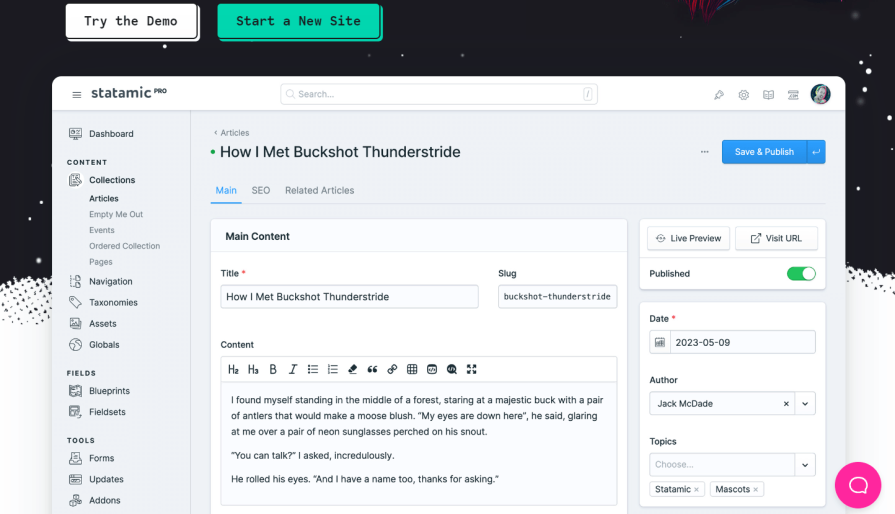
Statamic is one of the best flat-file CMSs. It’s built with Laravel and can be used as a headless Git-based CMS as well. The paid professional version allows you to use REST APIs and GraphQL APIs for content management and offers a GitHub integration for content storage and editorial workflows.

Hashnode is a great platform for developers and technical writers. Although the platform itself is not headless by default, there is a headless version of the platform available. You can host your website wherever you want under a custom domain and use Hashnode’s great features to manage your website.
In this listicle, we first explored the differences between Git-based and API-first CMS platforms and the benefits that Git-based CMS platforms offer. Then, we explored and compared the best Git-based CMS platforms available. Lastly, we learned about two great platforms that can be used as Git-based CMSs.
I hope you enjoyed this roundup and that it will help you to make the right choice for your next projects. If there are any great Git-based CMSs that I haven’t mentioned here, feel free to mention them in the comments.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.