As a UX designer, you might not think about sustainability as intertwined in your products or daily work. I mean, they’re digital right? It’s not like you’re designing shoes that need to be manufactured, shipped, and will eventually be discarded in landfills. You might even feel like you chose a sustainable field because your job helps digitize and streamline tasks.

That said, after reading “Sustainable Web Design” by Tom Greenwood, I realized how UX design isn’t a sustainable field on its own. Non-renewable resources, like water and fossil fuels, are still used to power devices, WiFi routers, and the internet. It takes more electricity than you think to visit a new web page or for Google to store all your emails and documents:

But here’s where things get tricky – UX design is dependent on people using the internet and your products (and using it frequently). As a designer you prove UX enhancements with engagement rates such as how many users visited the website in a month, how long each user’s session lasted, or how many users converted. You want these metrics to be high because if they aren’t, you’re out of a job.
So, should you prioritize sustainability over engagement for your products? Of course you’d like to say, “Sustainability all the way,” but the answer to this question isn’t as black-and-white.
Unfortunately, UX design favors engagement for many reasons, including stakeholder pressure, but it doesn’t have to be this way. This article examines the environmental costs of UX design, how to balance sustainability and engagement, then reviews methods to execute sustainable UX.
Most people spend a large portion of their days using a digital device. Whether using software on laptops or online shopping on phones, people rarely stop to think about their carbon footprint as web pages load.
The pages load quickly so it can’t use too much electricity, right? The performance speed of the internet and applications is deceptive – it hides its true environmental impact.
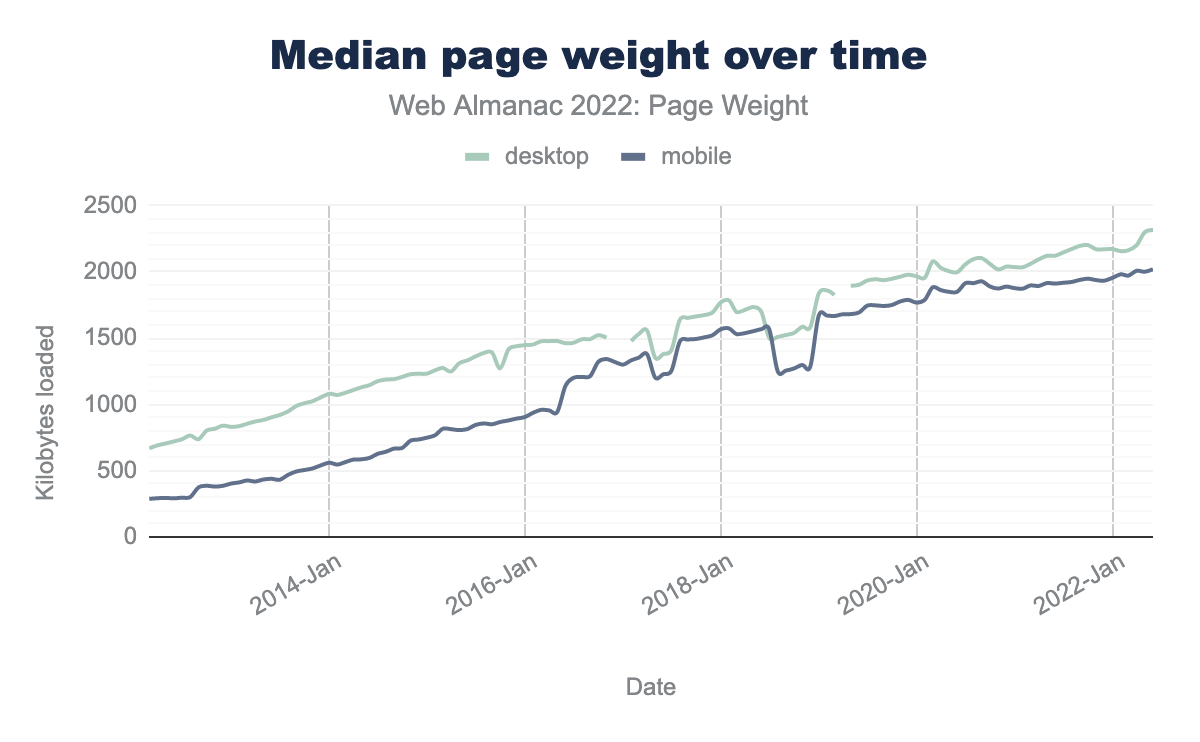
Although devices and connections have become more powerful to quickly load web pages, it’s not a true indicator of efficiency. The median page weight, which includes all the assets needed to create a web page (like HTML and images), increases year-by-year. According to the Web Almanac, in 2014, the median page weight of a desktop was 1080 KB; in 2022, it increased to 2171 KB:

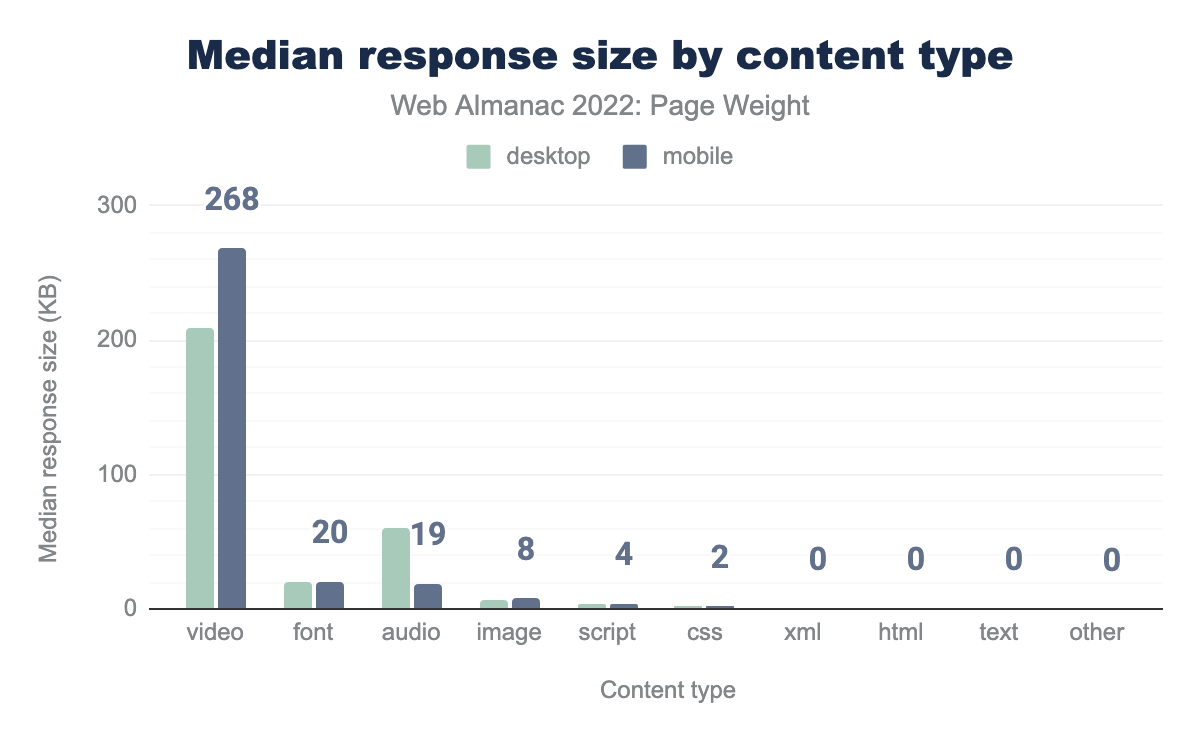
So what’s causing an annual jump in page weight? The top five contributors based on their response size on desktop include (from Web Almanac’s HTTP Archive in 2022):

It seems content and aesthetics have caused the median page weight to increase because of visuals like images and fonts. This jump in page weight can be correlated to the increase in UX designer jobs in the 2010s, where designers focused on improving both the experience and visual-appeal.
Although UX designers don’t control everything in a web page’s design, you do have a say in most of these elements. For instance, since videos have the highest response size, the inclusion of any video in the web page should be questioned. Or if the design uses many fonts, reduce the fonts to what the design must have to communicate its visual hierarchy.
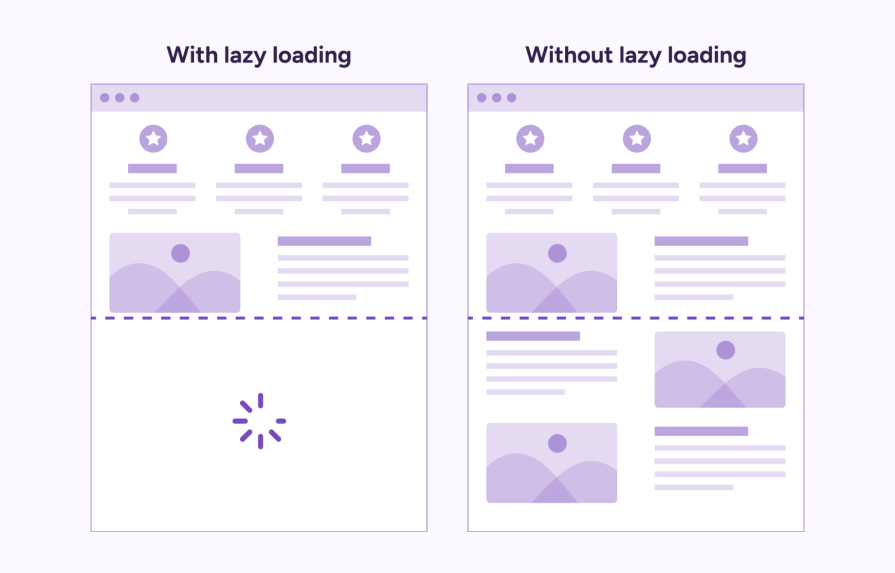
So you know what assets on a web page cause the page weight to increase, but what specific UX trends impact energy consumption the most? Here are three examples below:

UX design’s focus on enhancing the product’s experience as well as its visual appeal negatively impacts the environment. You might feel at a crossroads — trying to decide to increase user engagement with more clicks and longer sessions or to create eco-friendly designs.
Although it seems like engagement and sustainability conflict with each other, they aren’t mutually exclusive. By reframing your designer mindset to account for the user experience and sustainability, you can balance both needs to design digital products that are compelling and energy-efficient. You can achieve this by redefining engagement, as well as designing only necessary user interactions.
User engagement doesn’t have to mean quantity — as in more clicks, interactions, or time using the product. It can also mean quality by doing more with less. Focusing on quality creates efficiency, helping users complete tasks quickly and smoothly, while reducing energy usage.
Instead of only concentrating on quantity-driven engagement metrics like session duration or page-views, here are examples of quality-driven metrics to use when measuring UX designs:
Not only can you prioritize quality over quantity-driven metrics to measure engagement, you can ensure all interactions serve a purpose in the user’s journey. All elements on the page should be used to guide the user from one step to the next; not confuse or distract users. For example, Google’s search page is designed with only the essentials–the logo and the search input:

Google’s search page only includes the necessary elements for users to complete a task
Not only do intentional interactions reduce the interface’s cognitive load, but improve usability and end-value. Implement these strategies to design for the essentials:
Now that you know how to better balance your engagement metrics with a sustainability mindset, review these additional methods to implement sustainable UX design in your projects.




Although powerful devices and WiFi connections make it seem the internet’s efficiency is improving, the average web page’s weight is increasing annually. This is caused by websites using heavy assets like videos, images, and fonts. UX designers choose these assets to enhance the experience and visually-appeal, but they use more electricity to transfer and render the data. Not only that, UX trends like infinite scroll and AI-powered features demand more energy than traditional web experiences.
It feels like engagement and sustainability can’t overlap when it comes to UX design, but there are ways to balance both aspects. You can do this by redefining what engagement means in a UX project, such as measuring quality-driven (task-completion) over quantity-driven metrics (session duration). Also, only designing the essential interactions in a user journey, while removing the distractions, improves both usability and energy usage.
Ignoring sustainability harms the planet and your users. Designing for sustainability decreases the amount of energy required to power your products, and optimizes the user’s experience with faster loading speeds and reduced cognitive load. You can help normalize sustainable UX practices, like minimizing UI designs, to end the annual increase in page weight, as well as reduce your product’s carbon footprint.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.

Linear design is a minimalist SaaS aesthetic inspired by Linear. Here’s what to use to recreate it — from Radix UI + shadcn/ui ecosystems to Linear-style Figma kits — plus how to structure pages using modular components and an 8px spacing scale.